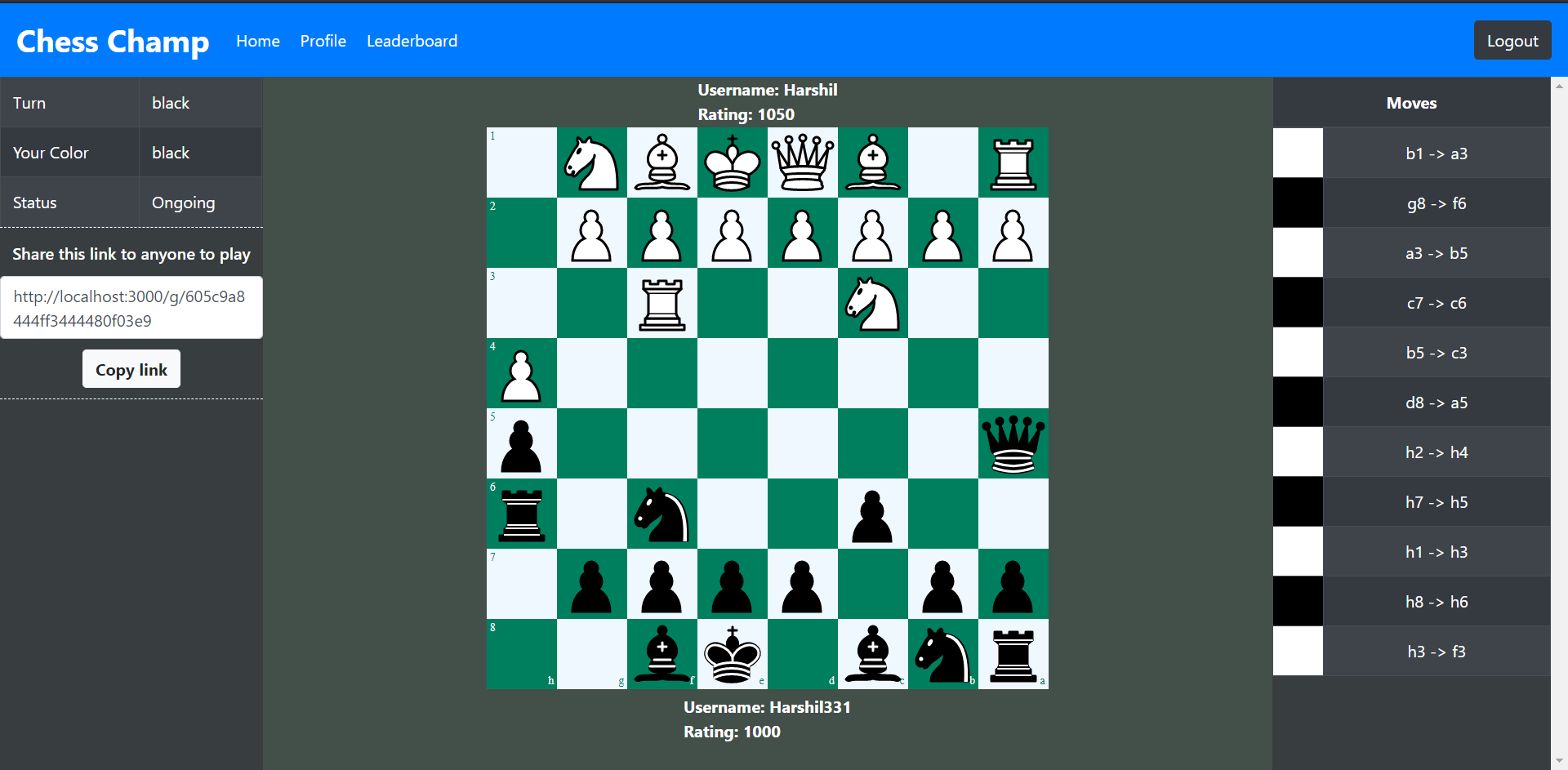
Jogo de xadrez multijogador online. Você pode jogar contra seu amigo ou contra o computador.

Reportar bug · Solicitar recurso

-Existem 2 modos neste jogo.
1. Jogue com um amigo (é necessário registrar-se primeiro)
2. Jogue contra o computador (algoritmo Minimax usado para gerar movimento. Melhorado usando poda alfa beta)
Gráfico -Rating, Ver histórico de correspondências.
-Funcionalidade básica como registro/login, esquecimento de senha
Este é um exemplo de como você pode dar instruções sobre como configurar seu projeto localmente. Para obter uma cópia local instalada e funcionando, siga estas etapas simples de exemplo.
Fork e baixe ou clone o repositório.
git clone https://github.com/harshil-270/ChatApp.gitPara o back-end , vá para a pasta inicial e instale as dependências uma vez através do terminal.
npm installSe você deseja configurar o front-end , acesse a pasta frontend através do terminal.
cd clientInstale as dependências exigidas pelo React uma vez.
npm installAgora crie o arquivo .env e preencha todos os detalhes.
MONGO_URI = PUT_YOUR_MONGODB_CONNECTION_STRING_HERE
JWT_SECRET = PUT_JWT_SECRET_HERE
MESSAGE_KEY = MESSGAE_ENCRYPTION_KEY
GMAIL_USER = YOUR_GMAIL_ADDRESS
GMAIL_PASS = YOUR_GMAIL_PASSAgora você está pronto para executar o servidor e o frontend.
As contribuições são o que tornam a comunidade de código aberto um lugar incrível para aprender, inspirar e criar. Qualquer contribuição que você fizer será muito apreciada .
git checkout -b feature/AmazingFeature )git commit -m 'Add some AmazingFeature' )git push origin feature/AmazingFeature )Harshil Tagadiya - @Harshil Tagadiya - [email protected]
Link do projeto: https://github.com/harshil-270/ChatApp