Aplicativo da Web React Food Delivery desenvolvido usando React-Redux-Axios

Demonstração
O aplicativo React Food Delivery permite uma interface de usuário responsiva simplificada usando combinações react-redux.
Características
- Implementação do Skeleton Screen antes de carregar os produtos.
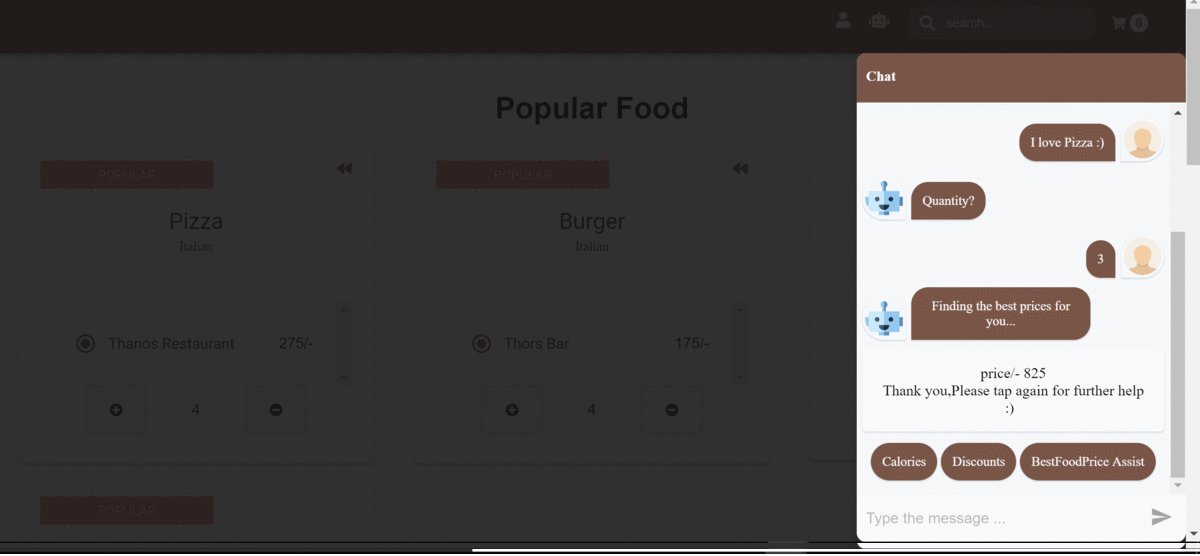
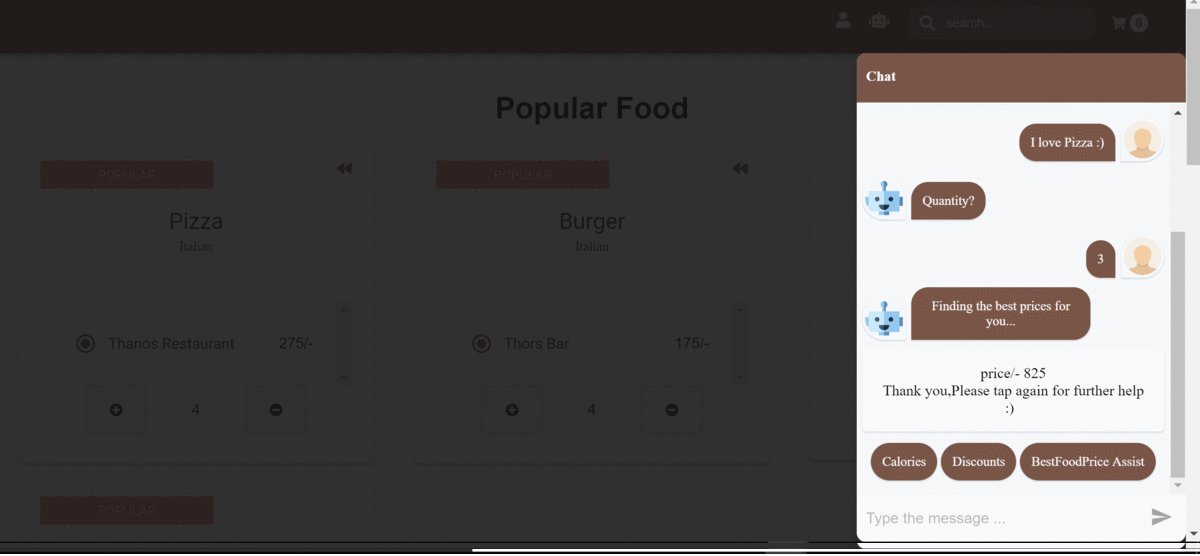
- Chat bot - ajuda o usuário a buscar o melhor preço disponível, contador de calorias etc.
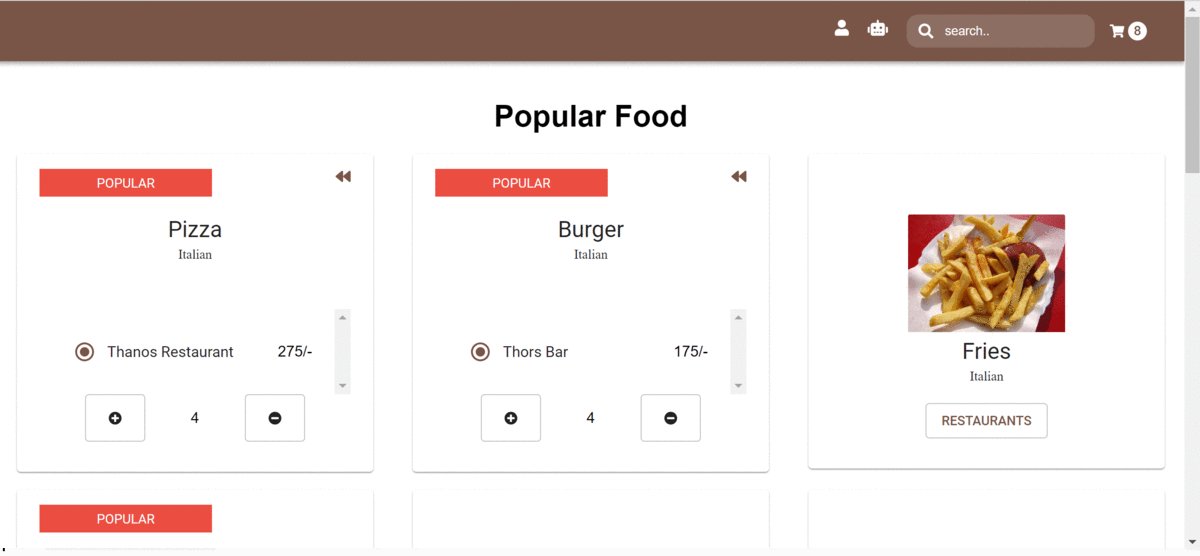
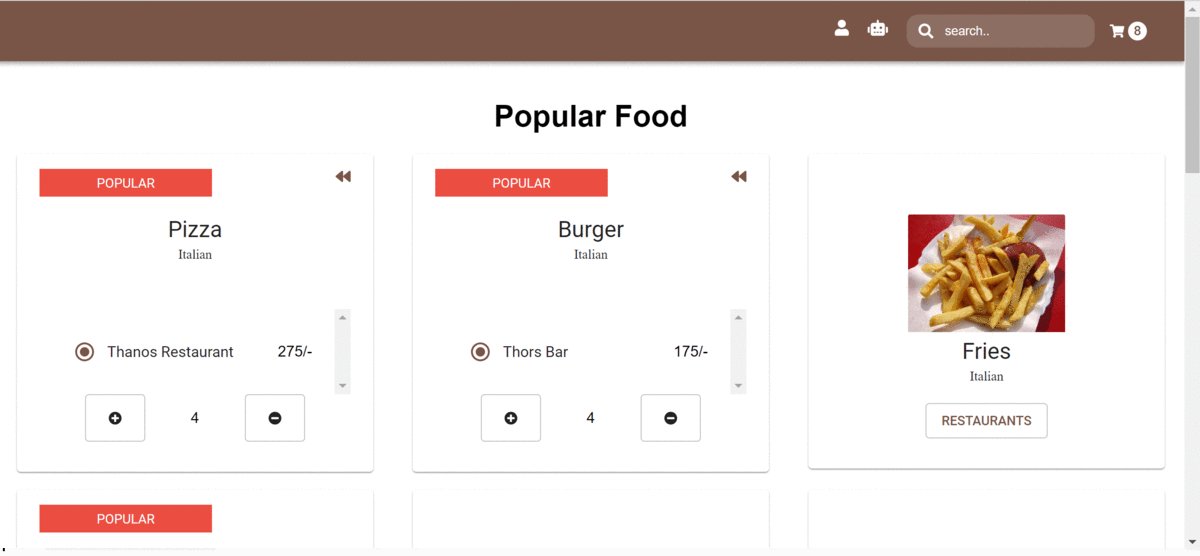
- Filtre os produtos por nome do alimento.
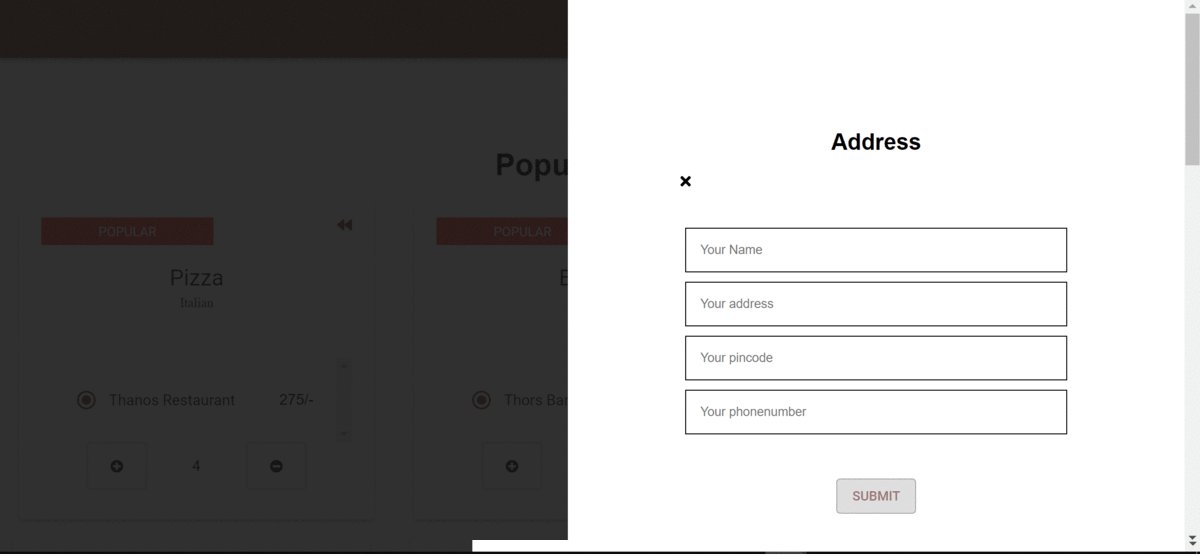
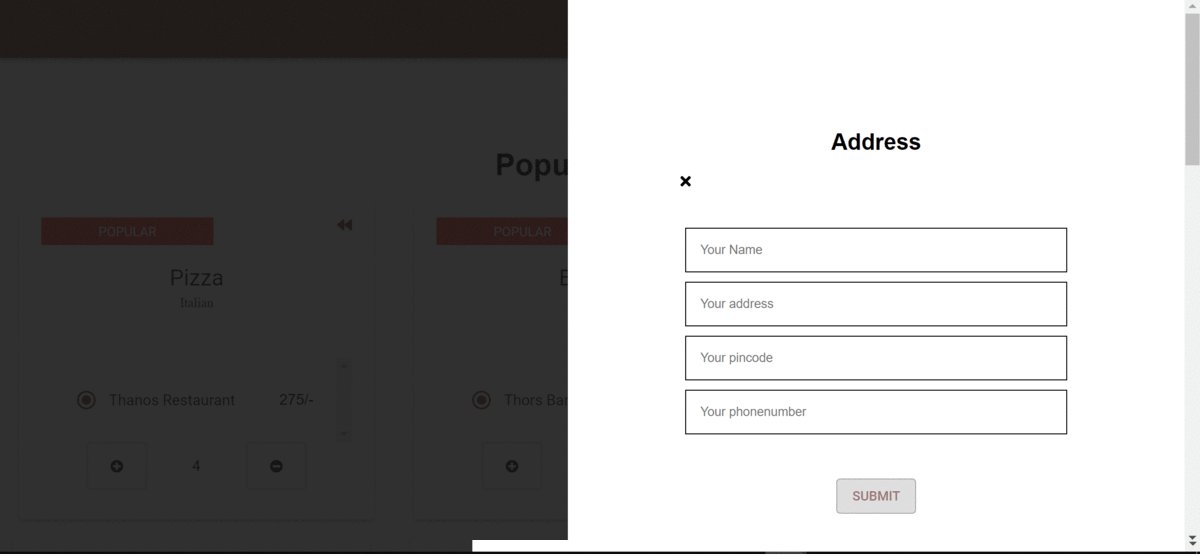
- Formulários de login e endereço de usuário com validações de formulário personalizadas.
- Adicione ao carrinho, calcule o preço total e exiba os detalhes de cada item alimentar.
- Design responsivo adequado para todos os dispositivos.
- Busque dados de jsonurl usando Axios.
Pilha de tecnologia
- Reagir 16.4.2
- Redux 4.0.0
- Material de reação
- CSS,HTML5
- Bot de bate-papo
- Axios - para solicitações HTTP promissoras
Etapas detalhadas – introdução
Instalação
Execute o seguinte comando -
instalação npm
O aplicativo começa a ser executado em http://localhost:3000
Direitos autorais e licença
A Licença MIT (MIT)
Obrigado, Sai Prasanna Krishna