Searchkit é uma biblioteca de código aberto que ajuda você a criar uma ótima experiência de pesquisa com o Elasticsearch . Funciona com Javascript, React, Vue, Angular e muito mais.
Site | Demonstrações | Documentação | Discórdia

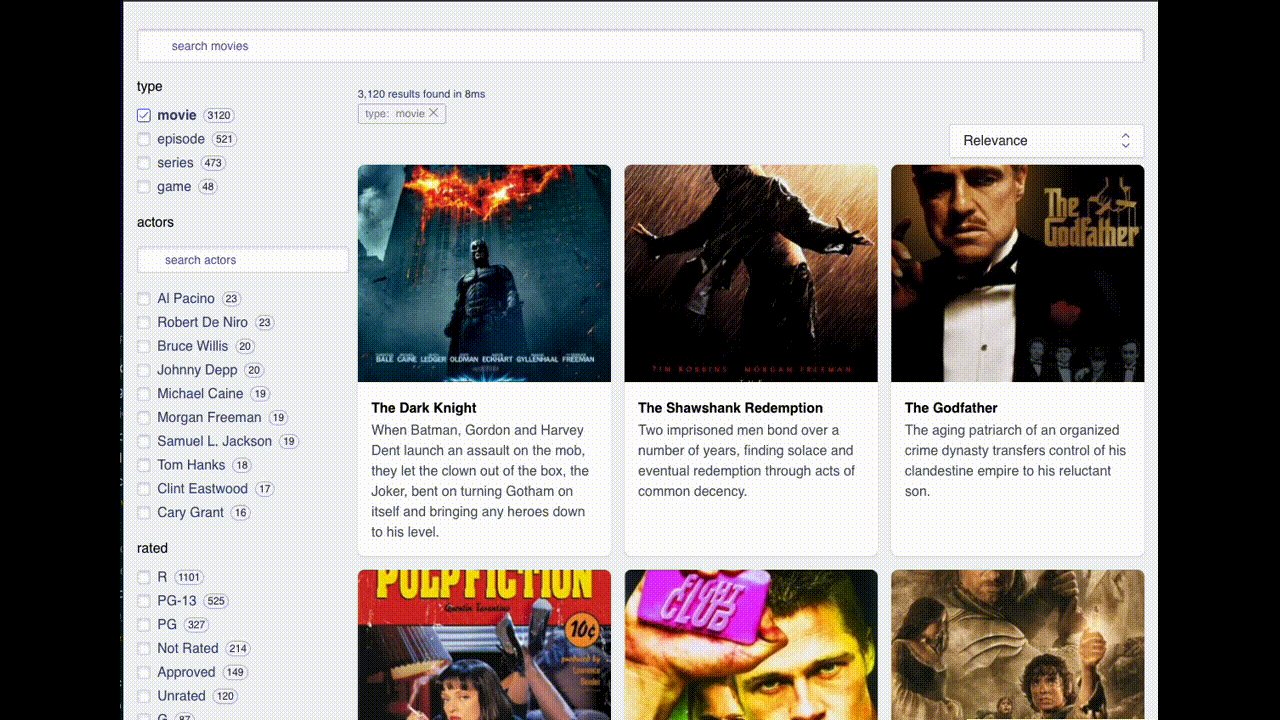
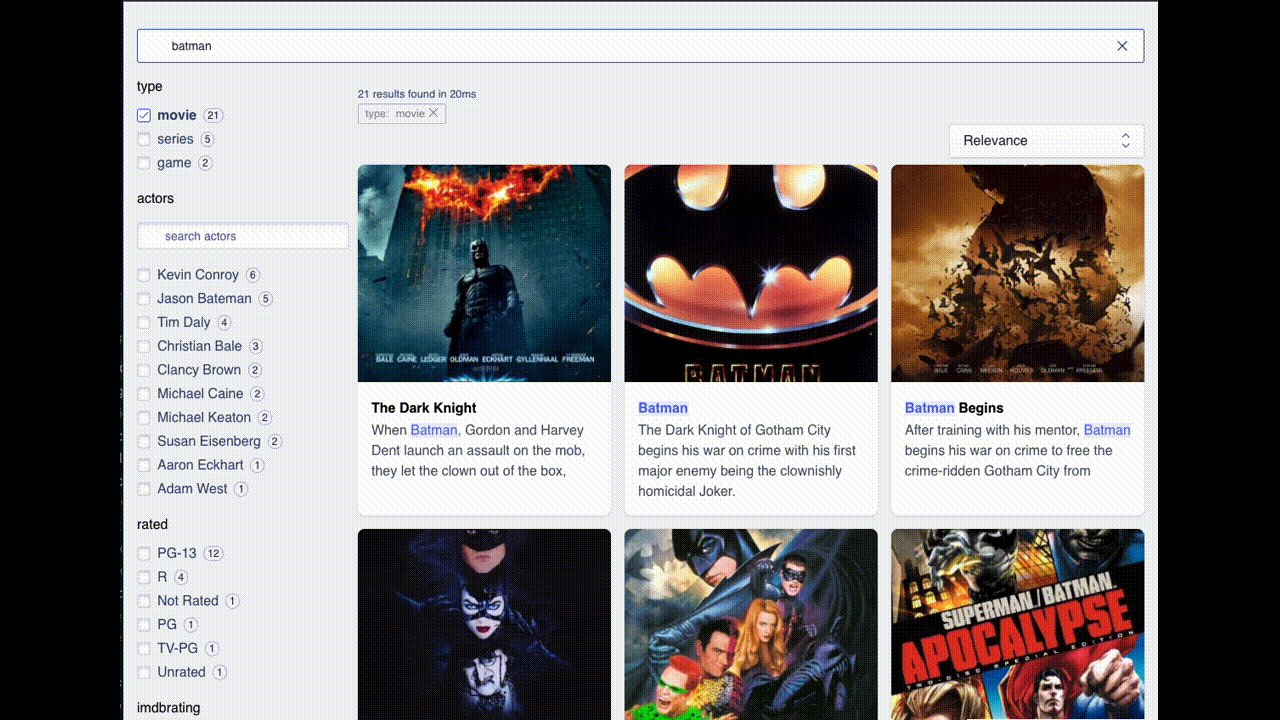
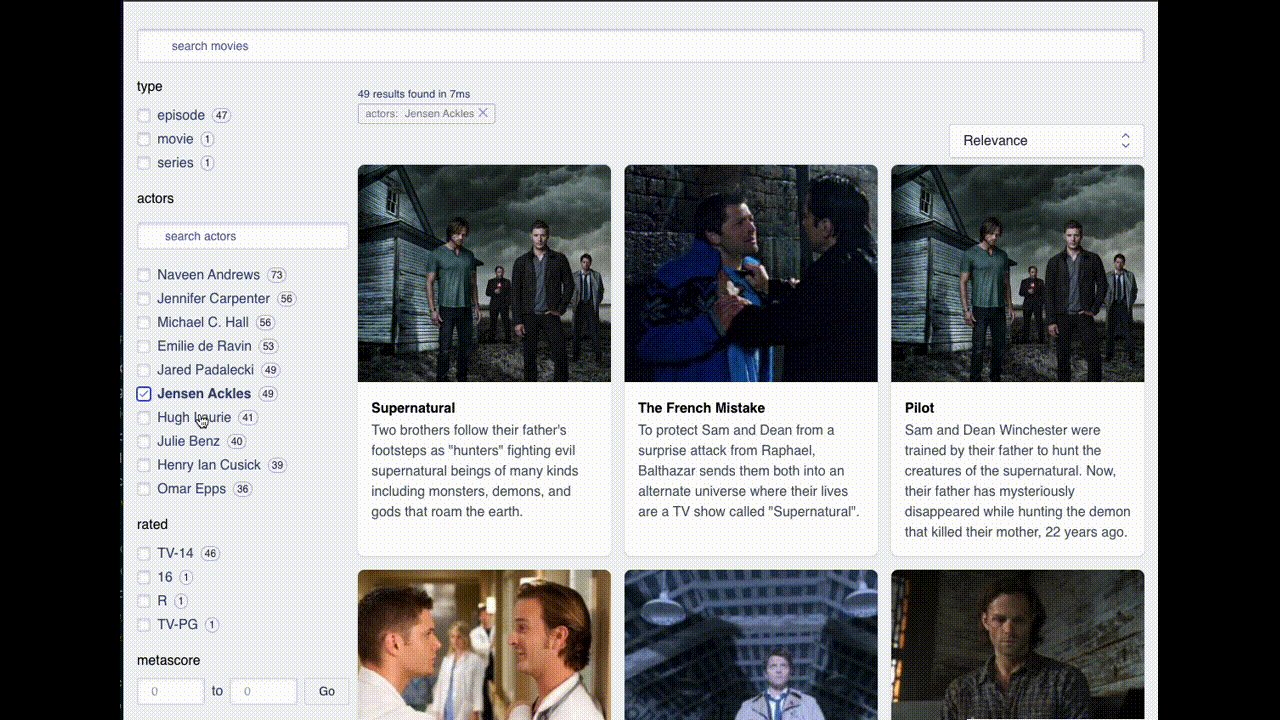
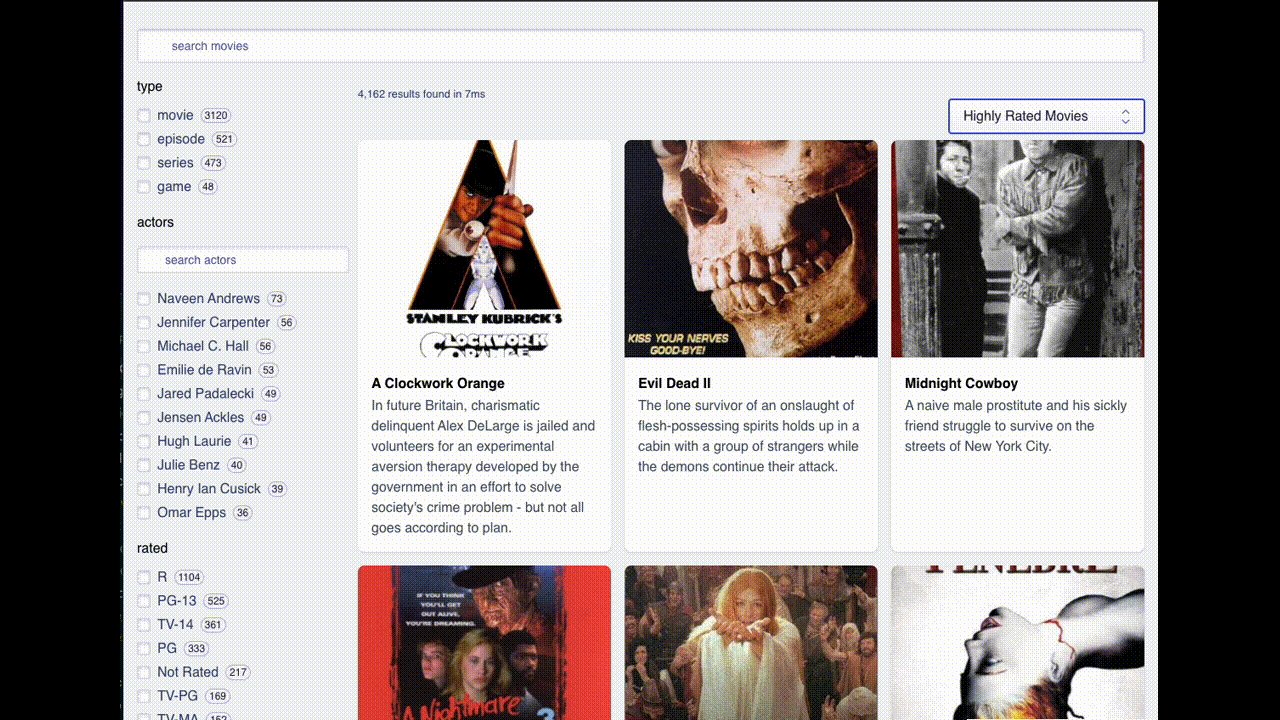
Searchkit fornece uma UI de pesquisa para Elasticsearch ou Opensearch. Com o Searchkit, você pode usar componentes do Instantsearch como Searchbox, filtros e resultados de refinamento (e muito mais!) para construir uma experiência de pesquisa.
O Searchkit é ótimo para quem deseja construir uma experiência de pesquisa rapidamente.
Searchkit simplifica a UI de pesquisa com Elasticsearch:
O Searchkit Bot ajudará você a entender melhor este repositório. Você pode solicitar exemplos de código, guia de instalação, ajuda para depuração e muito mais.
Ou confira nossa documentação para mais exemplos.
Instale via npm ou fio
npm install searchkit @searchkit/api @searchkit/instantsearch-clientou via CDN
< script src =" https://cdn.jsdelivr.net/npm/@searchkit/instantsearch-client@latest " > </ script >
< script src =" https://cdn.jsdelivr.net/npm/instantsearch.js@4 " > </ script >
< script src =" https://cdn.jsdelivr.net/npm/searchkit@latest " > </ script > O Searchkit requer Elasticsearch 7.0 ou superior ou Opensearch 2.4 ou superior.
Abaixo estamos usando o Docker para executar o Elasticsearch.
docker pull docker.elastic.co/elasticsearch/elasticsearch:8.6.2
docker network create elastic
docker run --name elasticsearch --net elastic -p 9200:9200 -p 9300:9300 -e " discovery.type=single-node " -e " xpack.security.enabled=false " -e http.cors.enabled=true -e " http.cors.allow-origin='*' " -e http.cors.allow-headers=X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization -e http.cors.allow-credentials=true -e network.publish_host=localhost -e xpack.security.enabled=false docker.elastic.co/elasticsearch/elasticsearch:8.6.2então vamos adicionar um índice e alguns dados
curl --location --request PUT ' http://localhost:9200/products '
--header ' Content-Type: application/json '
--data-raw ' {
"mappings": {
"properties": {
"name": {
"type": "text"
},
"description": {
"type": "text"
},
"price": {
"type": "integer"
},
"categories": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword"
}
}
}
}
}
} '
curl --location --request POST ' http://localhost:9200/products/_doc '
--header ' Content-Type: application/json '
--data-raw ' {
"name": "Apple iPhone 12 Pro Max",
"description": "The iPhone 12 Pro Max is the most powerful iPhone ever. It has a 6.7-inch Super Retina XDR display, a Ceramic Shield front cover, and a triple-camera system with a LiDAR scanner. It also has a 5G connection, a 6-core CPU, and a 4-core GPU. The iPhone 12 Pro Max is available in 128GB, 256GB, and 512GB storage options.",
"categories": ["phones", "apple"],
"price": 800
} '
curl --location --request POST ' http://localhost:9200/products/_doc '
--header ' Content-Type: application/json '
--data-raw ' {
"name": "Apple iPhone 12 Pro",
"description": "The iPhone 12 Pro is the most powerful iPhone ever. It has a 6.1-inch Super Retina XDR display, a Ceramic Shield front cover, and a triple-camera system with a LiDAR scanner. It also has a 5G connection, a 6-core CPU, and a 4-core GPU. The iPhone 12 Pro is available in 128GB, 256GB, and 512GB storage options.",
"categories": ["phones", "apple"],
"price": 700
} ' Searchkit compatível com todas as estruturas Instantsearch. Abaixo está um exemplo usando react-instantsearch.
import Searchkit from "searchkit"
import Client from '@searchkit/instantsearch-client'
// import your InstantSearch components
import { InstantSearch , SearchBox , Hits , RefinementList , Pagination , RangeInput } from 'react-instantsearch' ;
const sk = new Searchkit ( {
connection : {
host : 'http://localhost:9200' ,
// with an apiKey
// https://www.searchkit.co/docs/guides/setup-elasticsearch#connecting-with-api-key
// apiKey: '##########'
// with a username/password
// https://www.searchkit.co/docs/guides/setup-elasticsearch#connecting-with-usernamepassword
//auth: {
// username: "elastic",
// password: "changeme"
//}
} ,
search_settings : {
search_attributes : [ { field : 'title' , weight : 3 } , 'actors' , 'plot' ] ,
result_attributes : [ 'title' , 'actors' , 'poster' , 'plot' ] ,
highlight_attributes : [ 'title' ] ,
facet_attributes : [
{ attribute : 'actors' , field : 'actors.keyword' , type : 'string' } ,
{ attribute : 'imdbrating' , type : 'numeric' , field : 'imdbrating' }
]
}
} )
const searchClient = Client ( sk ) ;
const App = ( ) => (
< InstantSearch
indexName = "imdb_movies"
searchClient = { searchClient }
>
< SearchBox / >
< div className = "left-panel" >
< RefinementList attribute = "actors" searchable = { true } limit = { 10 } / >
< RangeInput attribute = "imdbrating" / >
< / div >
< div className = "right-panel" >
< Hits / >
< Pagination / >
< / div >
< / InstantSearch >
}siga junto com o guia de primeiros passos.
A API Searchkit Node permite que você faça proxy de solicitações para o Elasticsearch a partir do navegador. Isso é útil se você quiser ocultar o Elasticsearch do navegador ou se quiser adicionar filtros de permissão do usuário à consulta.
O Searchkit possui um construtor de consultas pronto para uso, mas você também pode personalizar a consulta passando uma função getQuery para o apiClient.
const results = await apiClient . handleRequest ( req . body , {
getQuery : ( query , search_attributes ) => {
return [
{
combined_fields : {
query ,
fields : search_attributes ,
} ,
} ,
] ;
} ,
} ) ;Searchkit suporta pesquisa de consulta KNN. Abaixo está um exemplo de pesquisa de consulta KNN.
const results = await client . handleRequest ( req . body , {
getKnnQuery ( query , search_attributes , config ) {
return {
field : 'dense-vector-field' ,
k : 10 ,
num_candidates : 100 ,
// supported in latest version of Elasticsearch
query_vector_builder : {
text_embedding : {
model_id : 'cookie_model' ,
model_text : query
}
}
}
}
} ) ;Acompanhe o tutorial de Pesquisa Semântica.
Você também pode substituir toda a consulta por ganchos de solicitação. Abaixo está um exemplo de gancho de solicitação que adiciona uma consulta de rescore à primeira solicitação de pesquisa.
Você pode aplicar isso em beforeSearch e afterSearch .
const results = await client . handleRequest ( req . body , {
hooks : {
beforeSearch : ( searchRequests ) => {
const uiRequest = searchRequests [ 0 ]
return [
{
... uiRequest ,
body : {
... uiRequest . body ,
rescore : {
window_size : 100 ,
query : {
rescore_query : {
match : {
plot : {
query : uiRequest . body . query ,
operator : "and" ,
} ,
} ,
} ,
query_weight : 1 ,
rescore_query_weight : 10 ,
}
}
}
} ,
searchRequests . slice ( 1 , searchRequests . length )
]
} ,
}
} ) ;leia mais na documentação da API aqui.
As regras de consulta permitem personalizar o comportamento da experiência de pesquisa. Você pode usar regras de consulta para aumentar ou filtrar resultados, ou para alterar a classificação dos resultados, com base em um conjunto de condições.
Abaixo está um exemplo de regra de consulta que aumenta os resultados de filmes com Dan Aykroyd ou Charlie Sheen e filtra os resultados para mostrar apenas filmes se a consulta for a palavra "filme".
{
id : '1' ,
conditions : [
[
{
context : 'query' ,
value : 'movie' ,
match_type : 'exact'
}
]
] ,
actions : [
{
action : 'QueryBoost' ,
query : 'actors:"Dan Aykroyd" OR actors:"Charlie Sheen"' ,
weight : 2
} ,
{
action : 'QueryFilter' ,
query : 'type:"movie"'
}
]
}leia mais em documentos sobre regras de consulta.
P: Preciso expor o Elasticsearch à Internet pública?
Solicitações de proxies do Searchkit para o Elasticsearch.
O Searchkit oferece ambas as opções: realizar a pesquisa diretamente no navegador ou usar a API do Searchkit para fazer proxy de solicitações para o Elasticsearch. Diretamente do navegador oferece excelente experiência de desenvolvedor e prototipagem. Quando estiver pronto para implantar, você poderá usar a API Searchkit para fazer proxy de solicitações para o Elasticsearch.
P: Preciso usar o React?
Você pode usar React, React Native, Vue, Angular. Você nem precisa usar uma estrutura de front-end, você pode usar Javascript e HTML simples com widgets instantsearch.js.
P: Qual versão do Elasticsearch é compatível?
Searchkit é compatível com Elasticsearch 7.0 e superior + Opensearch 2.0 e superior.
P: Você oferece suporte para Android e iOS?
Potencialmente. A API Searchkit imita a API Algolia, portanto deve ser possível usar o cliente Algolia Instantsearch com a API Searchkit com alguns ajustes. Se você estiver interessado nisso, por favor nos avise.
P: Por que eu usaria o Searchkit em vez do Algolia?
O Elasticsearch tem muitas vantagens sobre o Algolia. Você pode querer usar o Elasticsearch como uma alternativa mais barata ao Algolia, especialmente se tiver um grande conjunto de dados. Talvez você queira executar o Elasticsearch em sua própria infraestrutura ou ter maior controle sobre a relevância da consulta.