Consulte CHANGELOG para obter detalhes
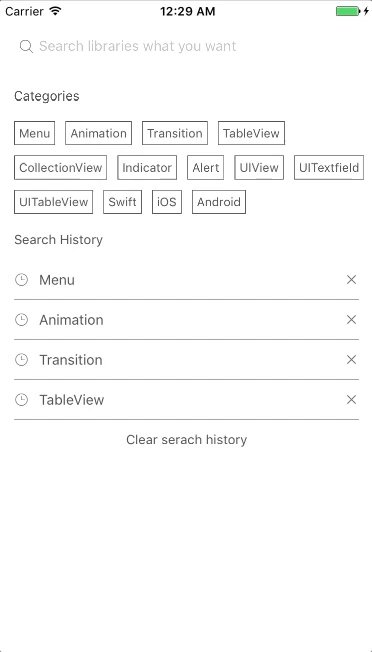
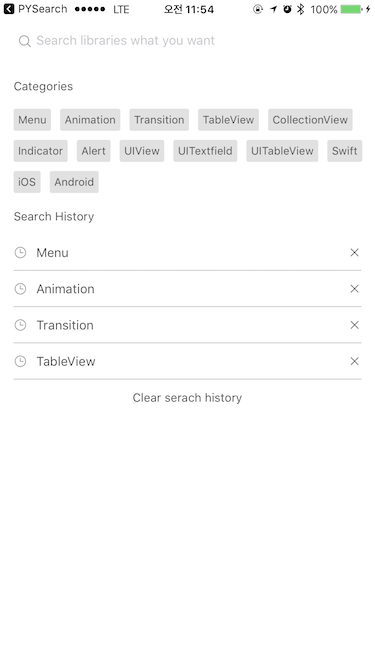
? A visualização de pesquisa incrível, escrita em Swift 5.0, aparece na visualização de pesquisa como a visualização de pesquisa do Pinterest. Você pode personalizar totalmente esta biblioteca. Você também pode usar esta biblioteca com Realm! Veja o uso abaixo




YNSearch é escrito em Swift 5.0. Compatível com iOS 8.0+
YNSearch está disponível através do CocoaPods. Para instalá-lo, basta adicionar a seguinte linha ao seu Podfile:
pod 'YNSearch' github "younatics/YNSearch"
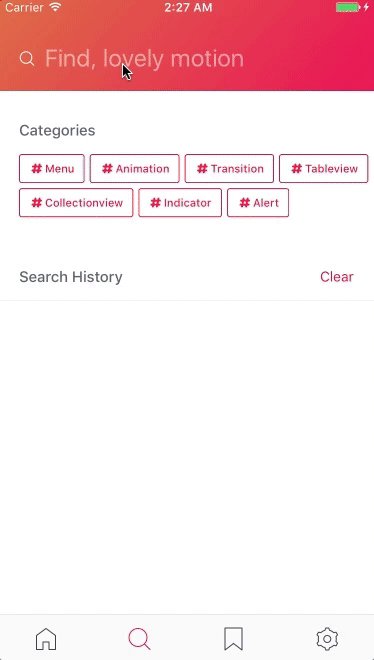
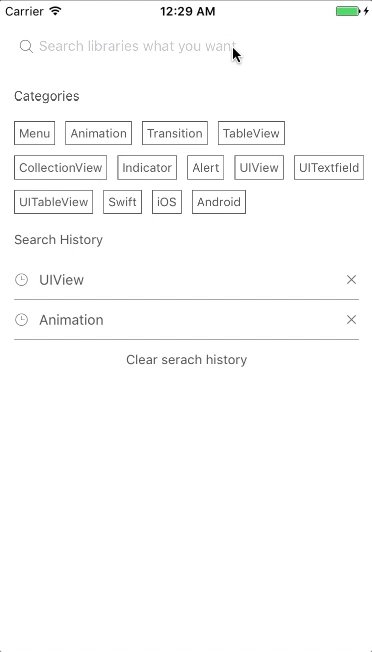
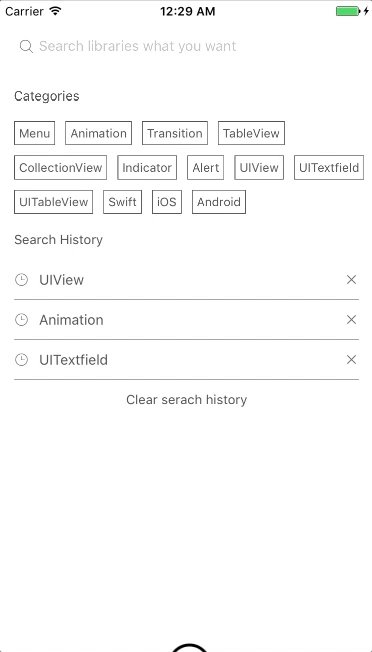
Definir categorias (obrigatório) e históricos de pesquisa (opcional)
import YNSearch
let demoDatabase = [ " Menu " , " Animation " , " Transition " , " TableView " , " CollectionView " , " Indicator " , " Alert " , " UIView " , " UITextfield " , " UITableView " , " Swift " , " iOS " , " Android " ]
ynSearch . setCategories ( value : demoDatabase )
ynSearch . setSearchHistories ( value : demoDatabase )
self . ynSearchinit ( ) Defina o banco de dados (obrigatório) e a chave (obrigatório). a chave será exibida em YNSearchListView Você pode definir seu banco de dados [Any] se desejar personalizar.
let database1 = YNDropDownMenu ( key : " YNDropDownMenu " )
let database2 = YNSearchData ( key : " YNSearchData " )
let demoDatabase = [ database1 , database2 ]
self . initData ( database : demoDatabase ) Definir delegado YNSearchListView
func ynSearchListView ( _ ynSearchListView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell {
let cell = self . ynSearchView . ynSearchListView . dequeueReusableCell ( withIdentifier : YNSearchListViewCell . ID ) as! YNSearchListViewCell
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel {
cell . searchLabel . text = ynmodel . key
}
return cell
}
func ynSearchListView ( _ ynSearchListView : UITableView , didSelectRowAt indexPath : IndexPath ) {
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel , let key = ynmodel . key {
// Call listview clicked based on key
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( key : key )
// return object you set in database
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( object : self . ynSearchView . ynSearchListView . database [ indexPath . row ] )
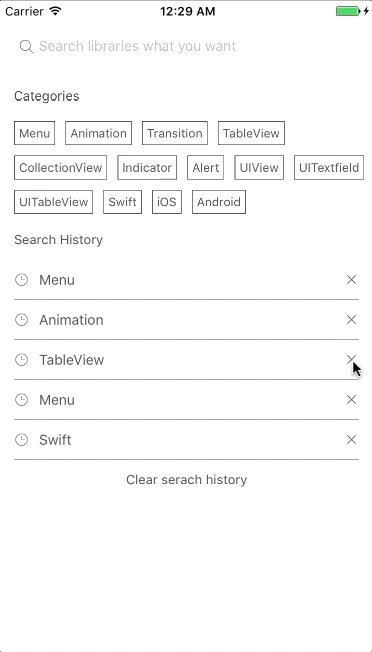
// Append Search history
self . ynSearchView . ynSearchListView . ynSearch . appendSearchHistories ( value : key )
}
} Obtenha seus dados com Realm
let datas = realm . objects ( RealmModel . self ) Realm não é do tipo coleção, então você precisa convertê-lo novamente com o tipo [Any] . Isso encontrará todas as strings em seu RealmModel e mostrará os resultados.
var dataArray = [ Any ] ( )
for data in datas {
let searchModel = RealmModel ( )
searchModel . author = data . author
searchModel . detail = data . detail
searchModel . title = data . title
searchModel . type = data . type
dataArray . append ( searchModel )
}
self . initData ( database : dataArray ) Feito!
YNSearchViewController: Inherit this viewcontroller
|-- YNSearchTextFieldView: YNSearchTextField with cancel button
| |-- YNSearchTextField: Search UITextfield
| |-- cancelButton: Show when YNSearchTextField textFieldDidBeginEditing
|
|-- YNSearchView : get both YNSearchMainView and YNSearchListView
| |-- YNSearchMainView: First view that you can see
| | |-- categoryLabel: Cateogry label
| | |-- [YNCategoryButton]: cateogory buttons
| | |-- searchHistoryLabel: Search history label
| | |-- [YNSearchHistoryView]: history views
| | | |-- [YNSearchHistoryButton]: Search history button
| | | |-- [closeButton]: Close button
| |
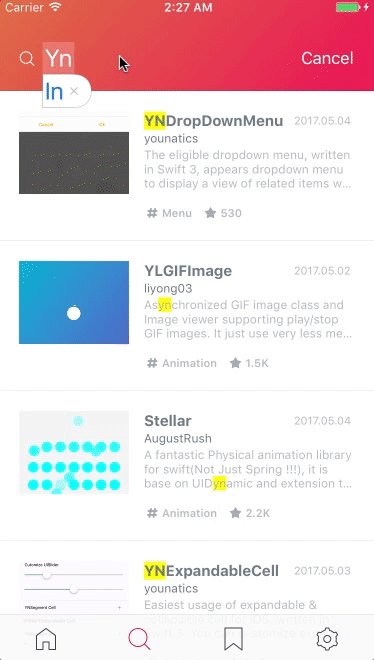
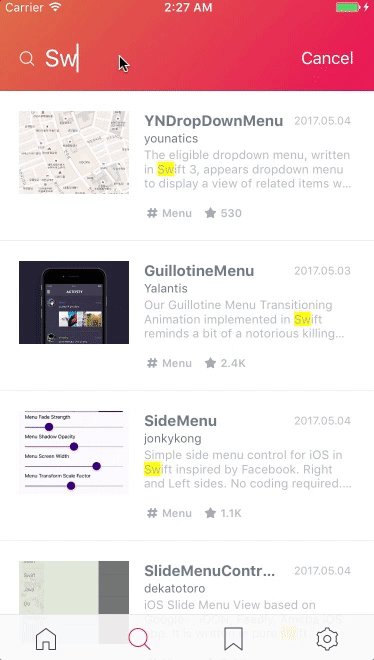
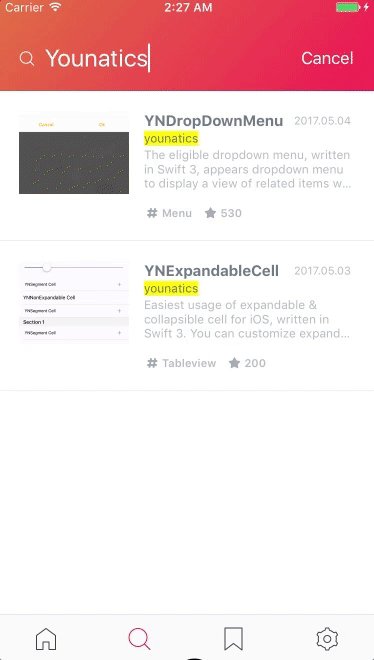
| |-- YNSearchListView: UITableview with search result
defina YNSearchDelegate se desejar retorno de chamada
self . delegate = self
func ynSearchHistoryButtonClicked ( text : String ) {
print ( text )
}
func ynCategoryButtonClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( object : YNSearchModel ) {
print ( object )
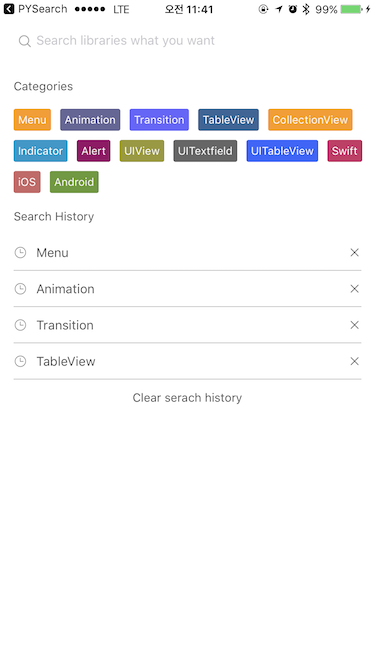
} Defina o tipo YNCategoryButton .
self . ynSearchView . ynSearchMainView . setYNCategoryButtonType ( type : . colorful )Veja mais uso na demonstração
YNSearch com base na hierarquia de visualização jovens
YNSearch está disponível sob a licença do MIT. Consulte o arquivo LICENSE para obter mais informações.