react native search list
修复iphone X系列导航栏高度适配问题
Um ListView pesquisável que suporta PinYin chinês e índice alfabético.
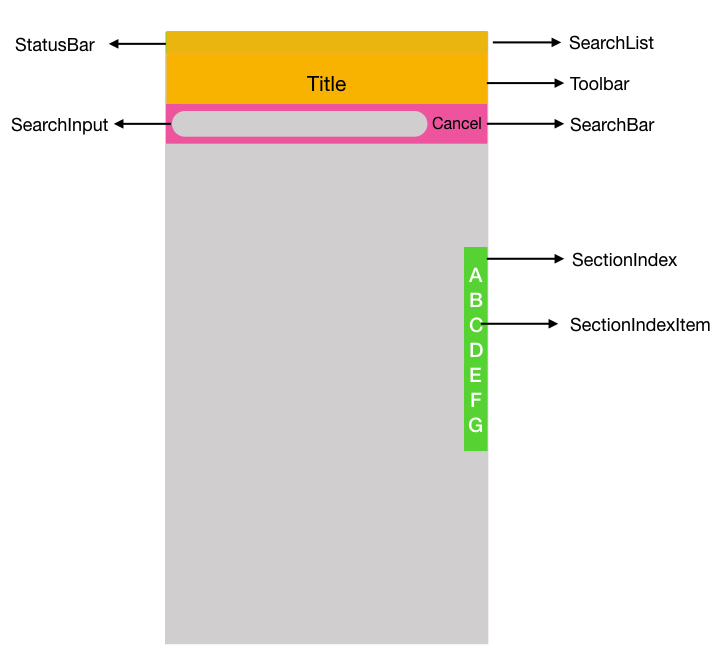
A imagem a seguir pode ser útil para entender a estrutura e as APIs:

$ npm install @unpourtous/react-native-search-list --save
Para usar SearchList, é necessário um array de objetos como fonte de dados, e cada objeto possui a propriedade searchStr, um código de exemplo é colocado em ./entry.js .
export default class example extends Component {
constructor ( props ) {
super ( props )
this . state = {
dataSource : demoList
}
}
// custom render row
renderRow ( item , sectionID , rowID , highlightRowFunc , isSearching ) {
return (
< Touchable onPress = { ( ) => {
Alert . alert ( 'Clicked!' , `sectionID: ${ sectionID } ; item: ${ item . searchStr } ` ,
[
{ text : 'OK' , onPress : ( ) => console . log ( 'OK Pressed' ) } ,
] ,
{ cancelable : true } )
} } >
< View key = { rowID } style = { { flex : 1 , marginLeft : 20 , height : rowHeight , justifyContent : 'center' } } >
{ /*use `HighlightableText` to highlight the search result*/ }
< HighlightableText
matcher = { item . matcher }
text = { item . searchStr }
textColor = { '#000' }
hightlightTextColor = { '#0069c0' }
/ >
< / View >
< / Touchable >
)
}
// render empty view when datasource is empty
renderEmpty ( ) {
return (
< View style = { styles . emptyDataSource } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Content < / Text >
< / View >
)
}
// render empty result view when search result is empty
renderEmptyResult ( searchStr ) {
return (
< View style = { styles . emptySearchResult } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Result For < Text
style = { { color : '#171a23' , fontSize : 18 } } > { searchStr } < / Text > < / Text >
< Text style = { { color : '#979797' , fontSize : 18 , alignItems : 'center' , paddingTop : 10 } } > Please search again < / Text >
< / View >
)
}
render ( ) {
return (
< View style = { styles . container } >
< StatusBar backgroundColor = '#F00' barStyle = 'light-content' / >
< SearchList
data = { this . state . dataSource }
renderRow = { this . renderRow . bind ( this ) }
renderEmptyResult = { this . renderEmptyResult . bind ( this ) }
renderBackButton = { ( ) => null }
renderEmpty = { this . renderEmpty . bind ( this ) }
rowHeight = { rowHeight }
toolbarBackgroundColor = { '#2196f3' }
title = 'Search List Demo'
cancelTitle = '取消'
onClickBack = { ( ) => { } }
searchListBackgroundColor = { '#2196f3' }
searchBarToggleDuration = { 300 }
searchInputBackgroundColor = { '#0069c0' }
searchInputBackgroundColorActive = { '#6ec6ff' }
searchInputPlaceholderColor = { '#FFF' }
searchInputTextColor = { '#FFF' }
searchInputTextColorActive = { '#000' }
searchInputPlaceholder = 'Search'
sectionIndexTextColor = { '#6ec6ff' }
searchBarBackgroundColor = { '#2196f3' }
/ >
< / View >
)
}
} | nome do adereço | tipo | descrição | valor padrão |
|---|---|---|---|
| dados | variedade | As linhas do objeto list view.each devem conter searchStr , ele será usado para fonte de pesquisa. Se você tiver um ID de linha personalizado, deverá definir searchKey para cada objeto. | |
| renderRow | número | Renderize seu conteúdo de linha personalizado. | |
| altura da linha | número | A altura do conteúdo da linha padrão, será usada para cálculo de rolagem. | 40 |
| seçãoHeaderHeight | número | A altura do conteúdo do cabeçalho da seção. | 24 |
| searchListBackgroundColor | corda | BackgroundColor para lista de pesquisa. | #171a23 |
| barra de ferramentasBackgroundColor | corda | Cor de fundo da barra de ferramentas. | #171a23 |
| searchBarToggleDuration | número | Duração da animação da barra de pesquisa personalizada. | 300 |
| searchBarBackgroundColor | corda | Cor de fundo da barra de pesquisa personalizada. | #171a23 |
| searchInputBackgroundColor | corda | Cor de fundo do estado padrão da entrada de pesquisa personalizada. | |
| searchInputBackgroundColorActive | corda | Entrada de pesquisa personalizada pesquisando a cor de fundo do estado. | |
| searchInputPlaceholder | corda | Texto de espaço reservado de entrada de pesquisa personalizada. | |
| searchInputPlaceholderColor | corda | Cor do texto do espaço reservado de entrada de pesquisa personalizada. | |
| searchInputTextColor | corda | Cor do texto do estado padrão da entrada de pesquisa personalizada. | |
| searchInputTextColorActive | corda | Entrada de pesquisa personalizada pesquisando a cor do texto do estado. | |
| searchBarBackgroundColor | corda | Cor de fundo da barra de pesquisa personalizada. | |
| título | corda | Título da barra de ferramentas. | |
| títuloTextColor | corda | Cor do texto do título da barra de ferramentas. | |
| cancelarTextColor | corda | A barra de pesquisa cancela a cor do texto. | |
| cancelarTítulo | corda | A barra de pesquisa cancela a cor do texto. | |
| seçãoIndexTextColor | corda | Cor do texto do índice da seção. | |
| ocultarSectionList | bool | Se deve ou não ocultar a visualização da lista de seções em ordem alfabética. | |
| renderSectionIndexItem | função | Renderização personalizada SectionIndexItem. | |
| sortFunc | função | A função de classificação para a fonte de dados de exibição de lista, classificando em ordem alfabética por padrão | |
| resultadoSortFunc | função | A função de classificação para o resultado da pesquisa, classificando a primeira posição de correspondência por padrão | |
| onScrollToSection | função | O retorno de chamada da visualização da seção alfabética pode ser clicado ou tocado. | |
| renderBackButton | função | Renderize um botão Voltar personalizado na Barra de Ferramentas. | |
| renderEmpty | função | Renderize uma visualização quando os dados estiverem vazios. | |
| renderEmptyResult | função | Renderize uma visualização quando o resultado da pesquisa estiver vazio. | |
| renderSeparator | função | Renderizar separador de linhas. | |
| renderSectionHeader | função | renderSectionHeader para o ListView interno | |
| renderHeader | função | renderHeader para o ListView interno | |
| renderFooter | função | renderFooter para o ListView interno | |
| renderRow | função | renderRow para o ListView interno | |
| onSearchStart | função | Retorno de chamada ao iniciar a pesquisa. | |
| onSearchEnd | função | Retorno de chamada ao final da pesquisa. |
Esta biblioteca é distribuída sob licença MIT.