Componente de pesquisa extensível para React.

A demonstração pode ser encontrada neste repositório.
$ npm i -S omnibarImporte o módulo e suas extensões
import Omnibar from 'omnibar' ;
import Foo from './Foo' ;
import Bar from './Bar' ;Renderize-o em seu componente
export default function MyComponent ( ) {
return < Omnibar placeholder = "Enter keyword" extensions = { [ Foo , Bar ] } / > ;
} O exemplo abaixo retorna uma lista simples de itens. <Omnibar /> renderizará um item âncora com o esquema de item de resultado padrão.
{
title: string ;
url: string ;
} export default function FooExtension ( ) {
return [
{ title : 'Dropbox' , url : 'https://dropbox.com' } ,
{ title : 'GitHub' , url : 'https://github.com' } ,
{ title : 'Facebook' , url : 'https://facebook.com' } ,
] ;
} As extensões também podem retornar uma Promise que resolve uma lista de itens.
Por exemplo, dado um endpoint de API https://myapi.com/ que usa um parâmetro de solicitação q , ele retornará uma resposta JSON da seguinte forma:
{
"items" : [
{ "name" : " foo " , "website" : " foo.com " },
{ "name" : " bar " , "website" : " bar.com " }
]
} Sua extensão pode retornar uma Promise que se transforma em uma lista de itens. O exemplo abaixo faz uma solicitação ao nosso endpoint de API falso e mapeia seu esquema de dados com o esquema âncora padrão.
export default function SearchExtension ( query ) {
return fetch ( `https://myapi.com/?q= ${ query } ` )
. then ( resp => resp . json ( ) . items . map ( item => ( {
title : item . name ,
url : item . website ,
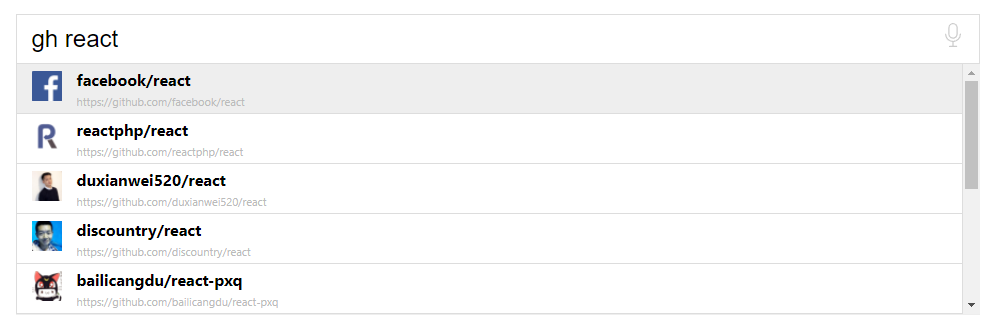
} ) ; Se desejar exibir dados adicionais em suas listagens de resultados, como uma miniatura, você pode passar uma função de renderização para a propriedade render em sua instância <Omnibar /> .
O exemplo abaixo altera nosso esquema de item de resultado para o formato:
{
owner: {
avatar_url: string ;
}
html_url: string ;
full_name: string ;
} class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar placeholder = "Search GitHub" extensions = { [ GitHub ] } >
{ ( { item } ) => < div > { item . full_name } < / div > }
< / Omnibar >
) ;
}
} Ou você pode usar a propriedade render para especificar seu componente personalizado:
function ResultItem ( { item } ) {
return (
< div >
< img src = { item . owner . avatar_url } width = { 30 } height = { 30 } / >
< a href = { item . html_url } > { item . full_name } < / a>
< / div >
) ;
}
class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar
placeholder = "Search GitHub"
extensions = { [ GitHub ] }
render = { ResultItem }
/ >
) ;
}
} command() O auxiliar command() envolverá sua extensão por meio de um prefixo de comando e filtrará apenas aqueles que correspondem ao comando.
Exemplo :
import { command } from 'omnibar' ;
function MyExtension ( ) {
return [
// ...items
] ;
}
export default command ( MyExtension , 'foo' ) ; No exemplo acima, MyExtension será consultado somente se o usuário iniciar sua consulta com a palavra-chave foo .
foo test -> queries extensions
footest -> doesn't query extension
test -> doesn't query extension
O withExtensions é um método de fábrica HOC para aprimorar seu Omnibar com suas próprias extensões.
Exemplo
import Omnibar , { withExtensions } from 'omnibar' ;
const GitSearchBar = withExtensions ( [ GitHub ] ) ( Omnibar ) ;
const NpmSearchBar = withExtensions ( [ Npm ] ) ( Omnibar ) ;
const GlobalSearchBar = withExtensions ( [ GitHub , Npm ] ) ( Omnibar ) ;
// renders a GitHub-only search bar
// <GitSearchBar />
// renders a Npm-only search bar
// <NpmSearchBar />
// renders the global search bar (includes GitHub, and Npm)
// <GlobalSearchBar />Isso produzirá os resultados abaixo:
// <Omnibar extensions={[GitHub]} {...props} />
// <Omnibar extensions={[Npm]} {...props} />
// <Omnibar extensions={[GitHub, Npm]} {...props} /> O withVoice é outro método de fábrica HOC para aprimorar seu Omnibar com reconhecimento de voz usando a API WebSpeech.
Observe que isso é experimental.
Exemplo
import Omnibar , { withVoice } from 'omnibar' ;
const VoiceBar = withVoice ( Omnibar ) ;
// voice-enhanced Omnibar
// <VoiceBar />
// regular Omnibar:
// <Omnibar /> Incluído no pacote omnibar está uma função compose() que permite aplicar todos esses recursos interessantes.
const GitVoiceSearch = withVoice ( withExtensions ( [ GitHub ] ) ) ( Omnibar ) ; const GitVoiceSearch = compose (
withVoice ,
withExtensions ( [ GitHub ] )
) ( Omnibar ) ;
// render
// <GitVoiceSearch /> | Suporte | Tipo | Obrigatório? | Descrição |
|---|---|---|---|
autoFocus | boolean | Opcionalmente, faça o Omnibar autoFocus. | |
children | Function | Função de renderização opcional para cada item de resultado. Argumentos: { item, isSelected, isHighlighted } | |
inputDelay | number | Defina um atraso de entrada usado para consultar extensões (padrão: 100 ms) | |
maxResults | number | A quantidade máxima de resultados a serem exibidos em geral. | |
maxViewableResults | number | A quantidade máxima de resultados a serem exibidos no contêiner visível (antes da rolagem). | |
onAction | Function | Aplique um retorno de chamada de ação quando um item for executado. Argumentos: item | |
onQuery | Function | Acionado quando uma consulta é feita | |
placeholder | string | Espaço reservado de entrada | |
render | Function | Alias de children | |
resultStyle | object | Substituição de objeto de estilo para o contêiner de resultados | |
style | React.CSSProperties | Substituição de objeto de estilo para o elemento <input /> | |
value | string | Valor opcional para enviar ao Omnibar. |
npm i ou yarn no diretório omnibar .npm link no diretório omnibar .npm i ou yarn no diretório omnibar-www .npm link omnibar no diretório omnibar-www .npm run dev no diretório omnibar-www .Gostou do que você vê? Torne-se um Patrono e apoie-me através de uma doação mensal.
MIT © Vu Tran