react markdown
Construído usando slate-js
Uso
Instale o pacote npm:
npm install -E @opuscapita/react-markdown
Importe-o para seu aplicativo
import MarkdownInput from '@opuscapita/react-markdown
Veja o exemplo interativo para mais detalhes: https://opuscapita.github.io/react-markdown
Demonstração desenvolvida por React Showroom
Se quiser usar junto com o Bootstrap Modal, você precisa adicionar estilos:
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
Como funciona
MarkdownEditor oferece suporte aos seguintes decoradores:
-
bold -
italic -
strikethrough -
heading-1 -
heading-2 -
heading-3 -
heading-4 -
heading-5 -
heading-6 -
list -
ordered-list
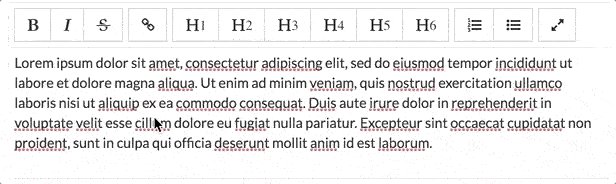
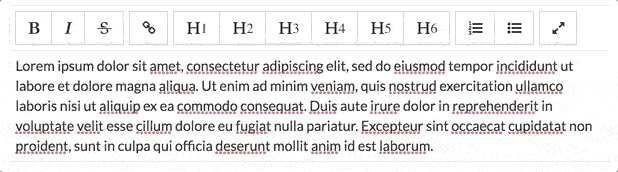
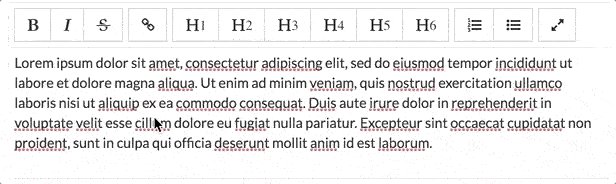
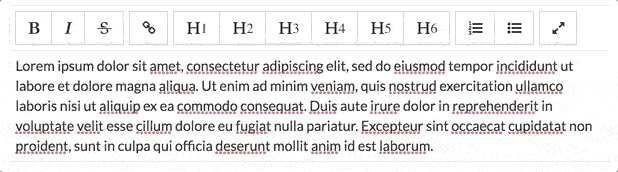
Botões (seus grupos, sequência)
[B, I, S] [A] [H1, H2, H3, H4, H5, H6], [UL, OL]
- ações de texto embutidas
- [B] - negrito
- [I] - marca em itálico
- [S] - marca tachada
- link
- ações de bloco de texto
- [H1] - bloco do cabeçalho 1
- [H2] - bloco do cabeçalho 2
- [H3] - bloco do cabeçalho 3
- [H4] - bloco do cabeçalho 4
- [H5] - bloco do cabeçalho 5
- [H6] - bloco do cabeçalho 6
- listas
- [UL] - bloco de lista
- [OL] - bloco de lista ordenada
Nota para seleção multilinha : apenas list e ordered list estão disponíveis para seleção multilinha, outros botões em uma barra de ferramentas são desativados, caso contrário, o realce do markdown se tornará inconsistente.
Comportamento
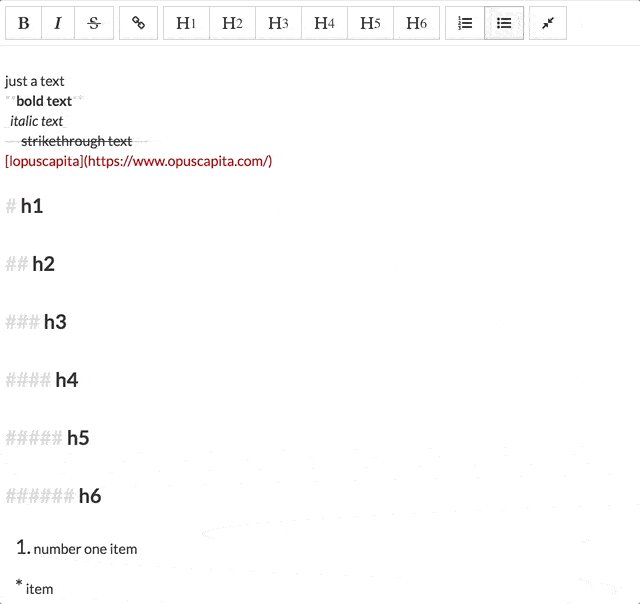
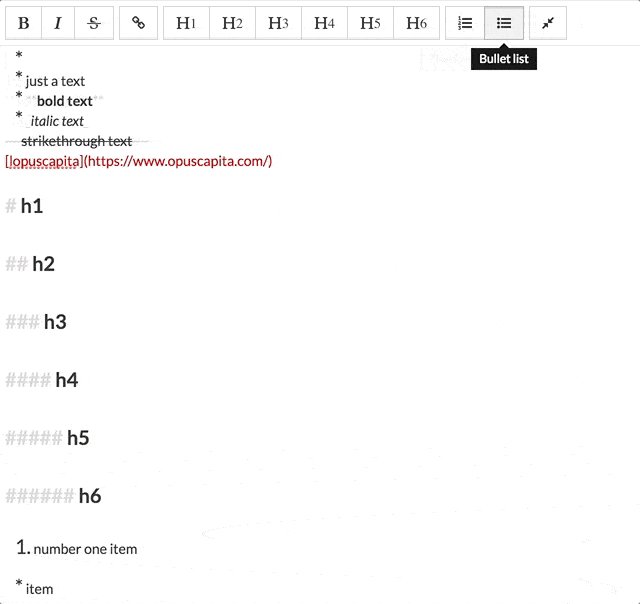
Elementos de bloco
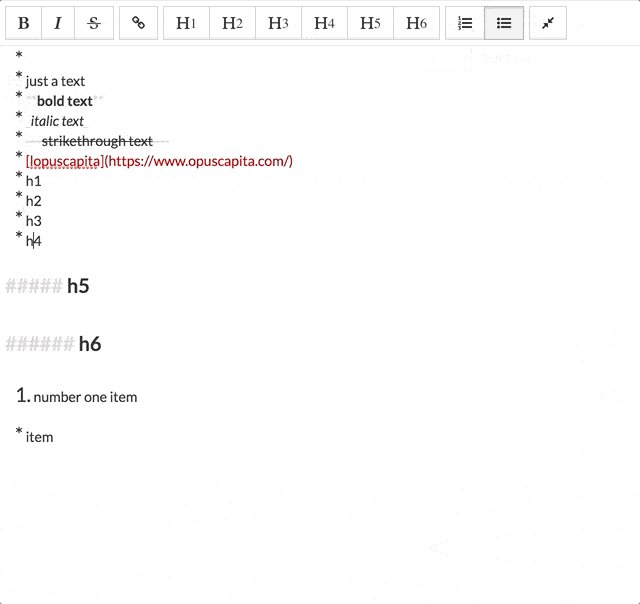
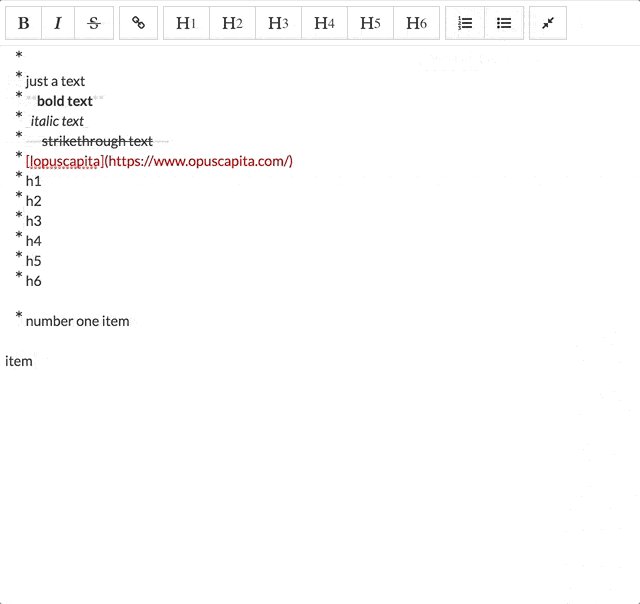
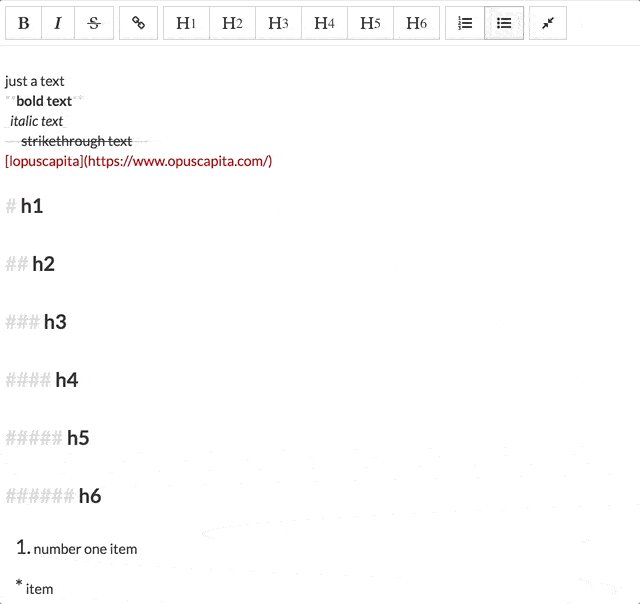
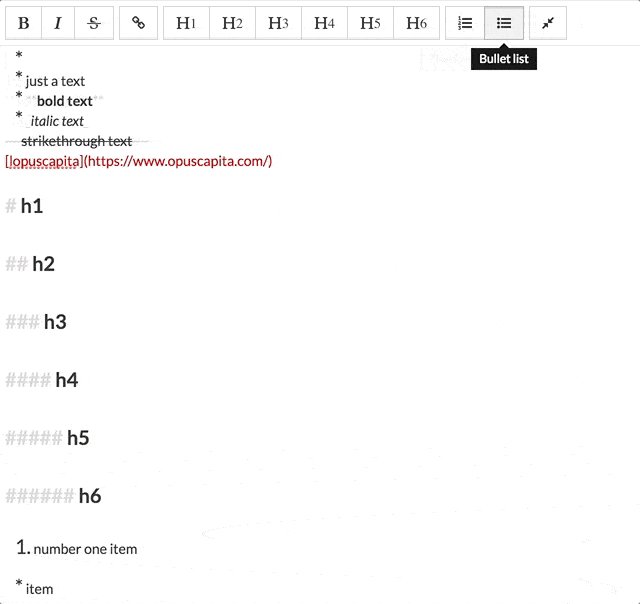
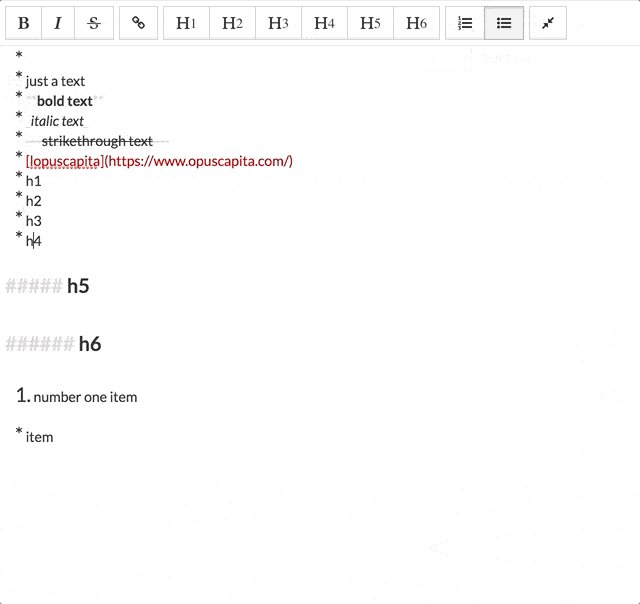
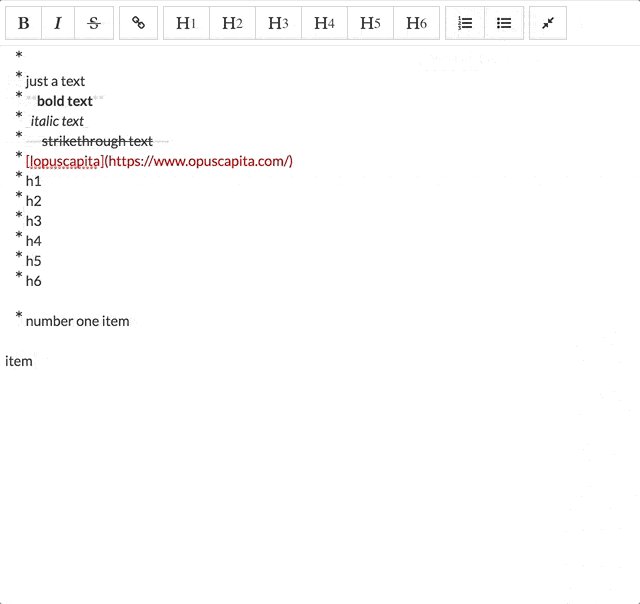
Botão Lista [UL]
Aqui está a especificação por exemplo de vídeo para este botão

- Insira o marcador '*' no início da linha se a linha não começar com ['{número}. ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Substitua pelo marcador '*' se a linha começar com ['{número}. ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Insira o marcador '*' no início da próxima linha se
enter for pressionado no final da linha marcada como item da lista se o item contiver algum texto - Limpe a linha de '*' e coloque o cursor em uma nova linha se o usuário pressionou
enter no final da linha marcada como item da lista, mas não contém nenhum texto
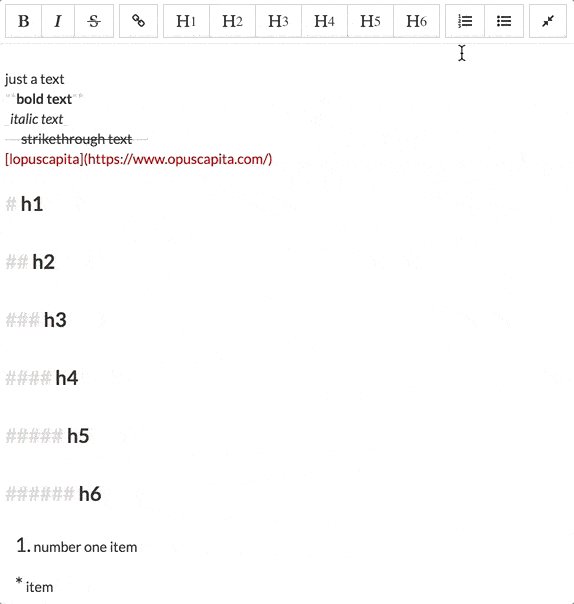
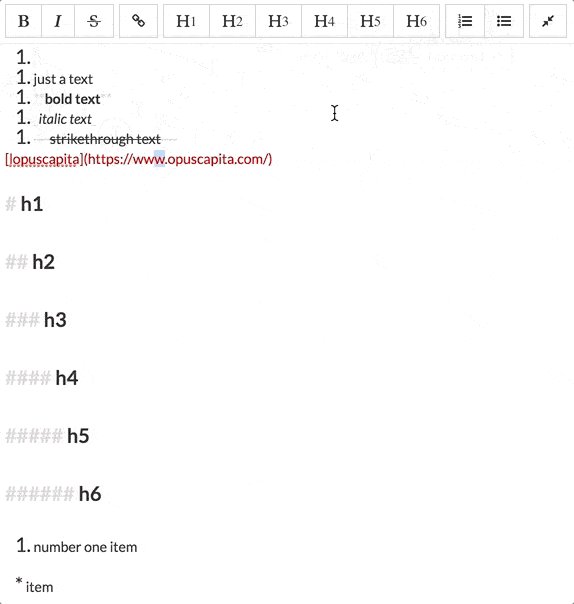
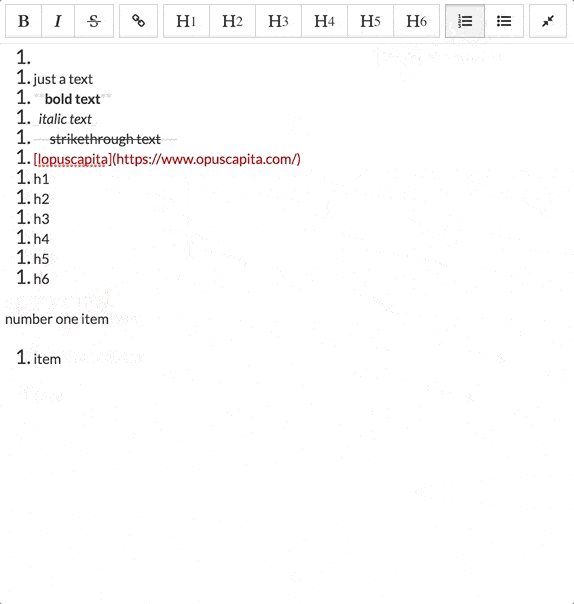
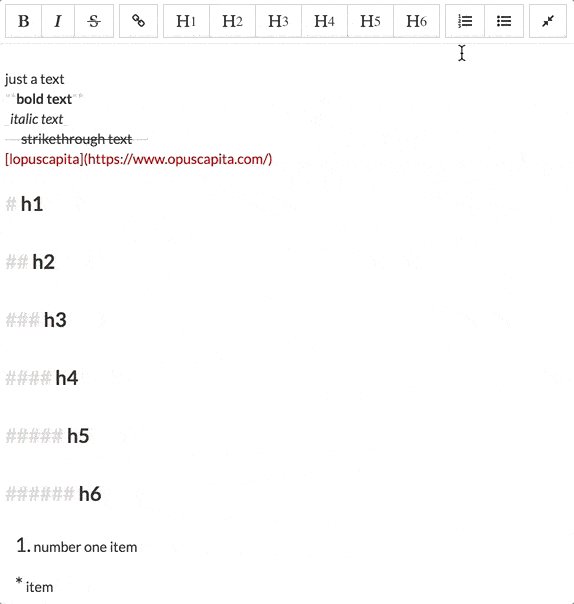
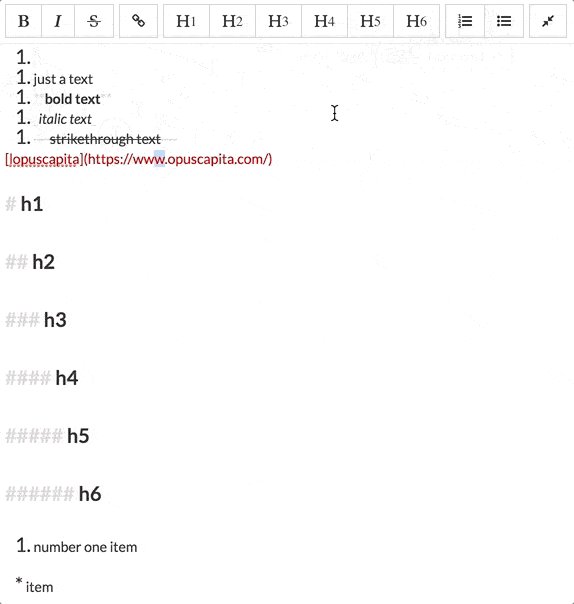
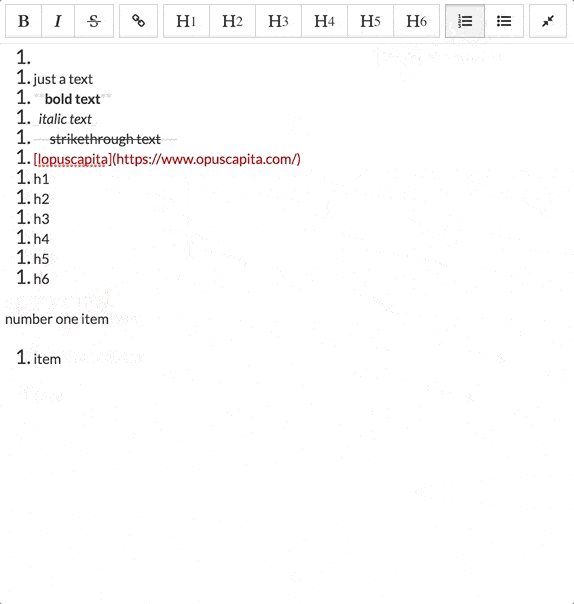
Botão Lista ordenada [OL]
Aqui está a especificação por exemplo de vídeo para este botão

- Insira o marcador '1. ' no início da linha se ela não começar com ['* ', '# ', '## ', '### ', '#### ', '##### ', '## #### ']
- Substitua pelo marcador '1. ' se a linha começar com ['* ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Insira o marcador '{number+1}' no início da próxima linha se
enter for pressionado no final da linha marcada como item da lista se o item contiver algum texto - Limpe a linha de '{number}' e coloque o cursor em uma nova linha se o usuário pressionou
enter no final da linha que está marcada como item de lista ordenada, mas não contém nenhum texto
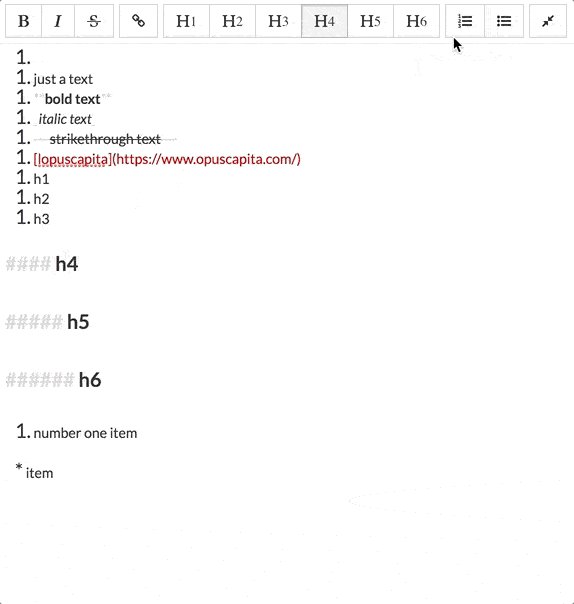
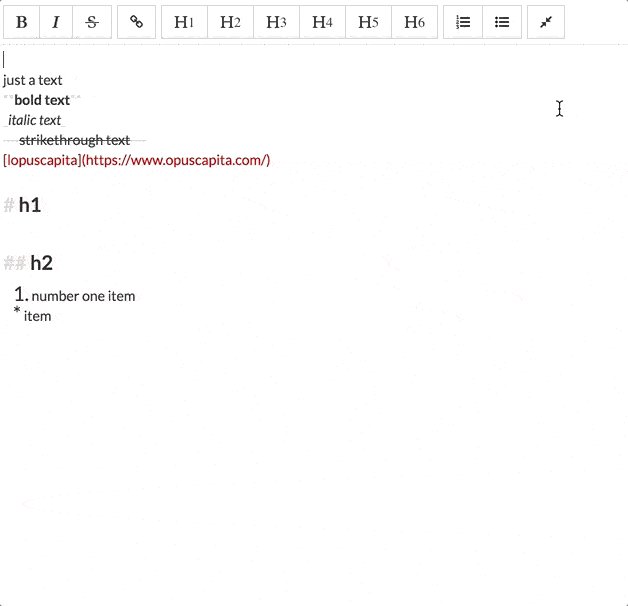
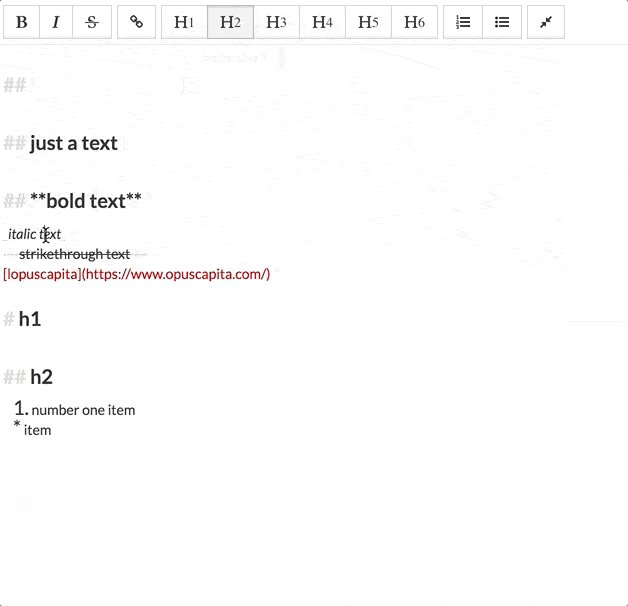
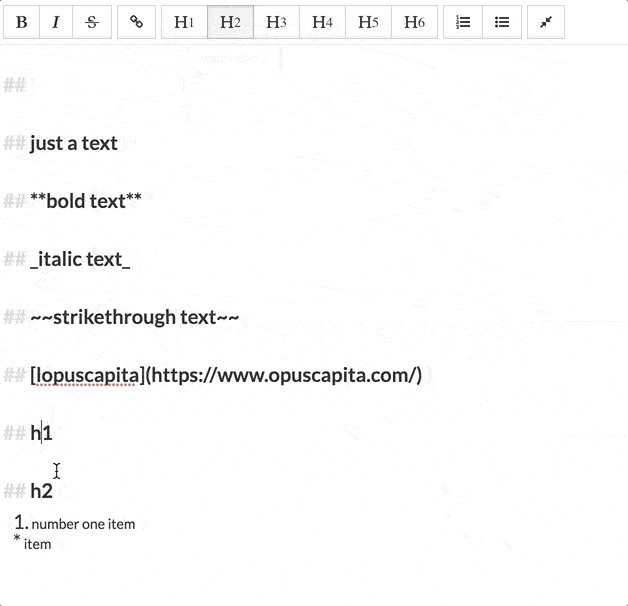
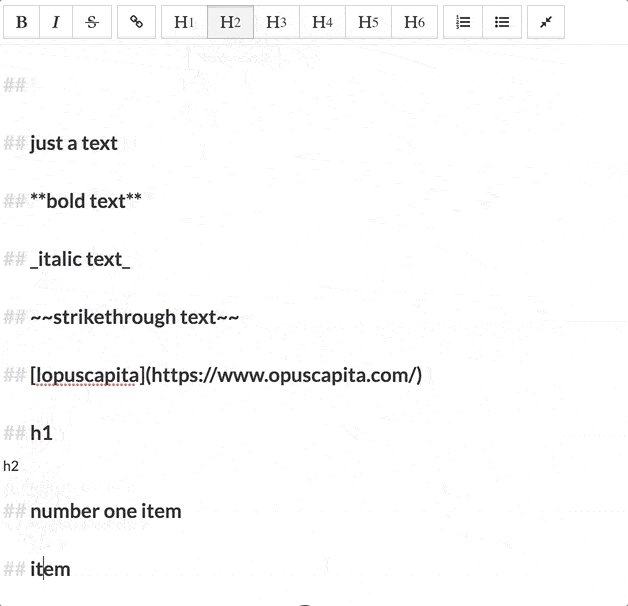
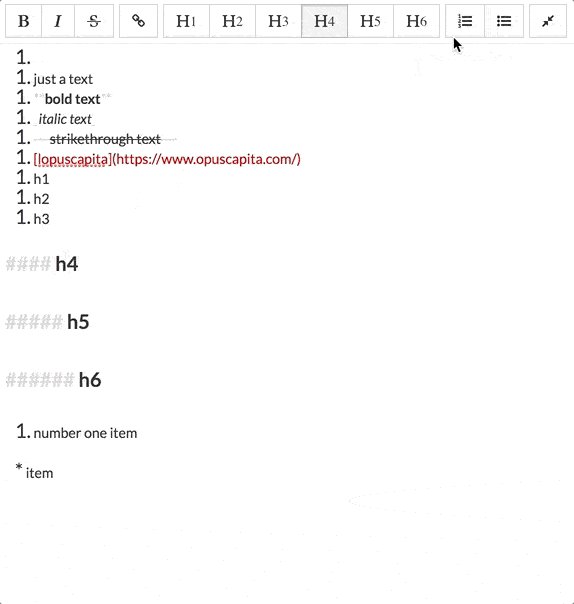
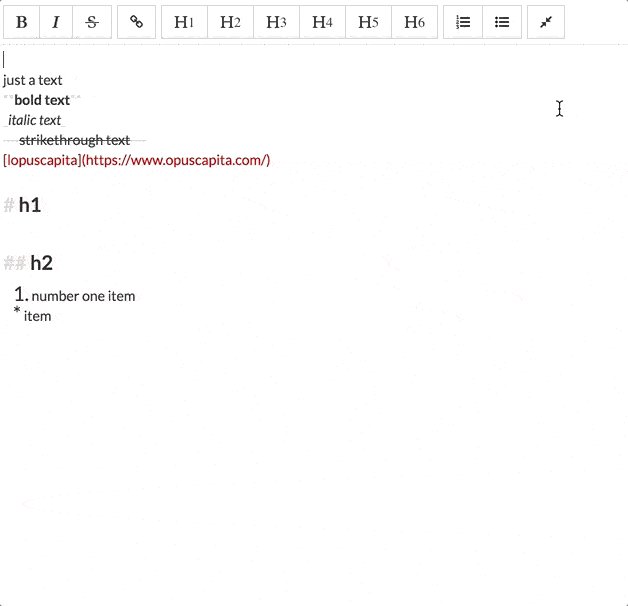
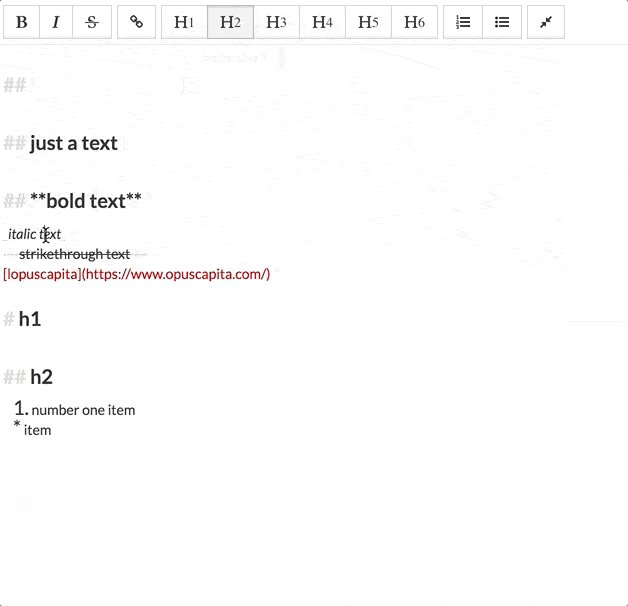
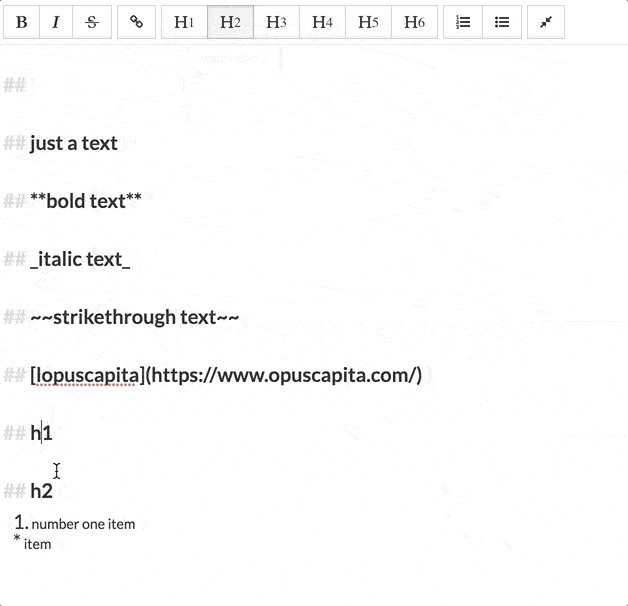
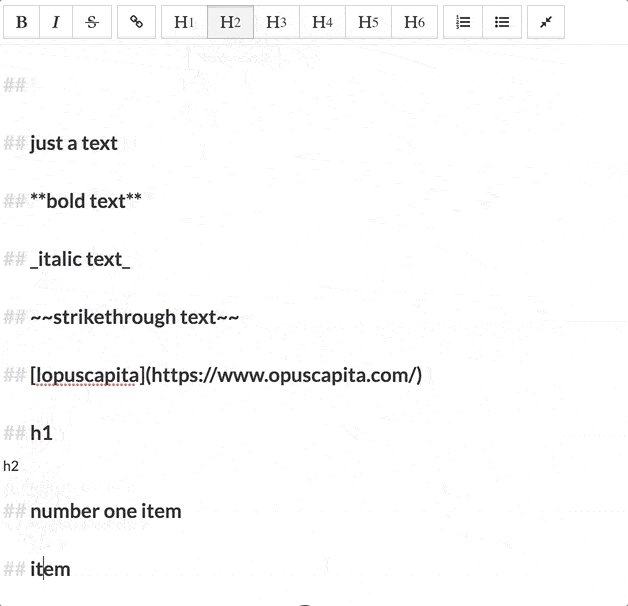
Botões de item de cabeçalho [h1-h6]
Aqui está a especificação por exemplo de vídeo para o botão [H2] (outros botões de cabeçalho funcionam de forma correspondente)

- Insira o marcador '# ' - '###### ' (depende do botão) no início da linha se ela não começar com ['* ', '{número}. ']
- Substitua pelo marcador '# ' - '###### ' (depende do botão) se a linha começar com ['* ', '{número}. ']
- Remova o marcador de cabeçalho existente se o botão de cabeçalho correspondente for clicado
- Atualize o marcador de cabeçalho existente para outro marcador de cabeçalho se o marcador de cabeçalho atual não corresponder ao botão de cabeçalho pressionado
Elementos marcados
Aqui está a especificação por exemplo de vídeo para esses botões

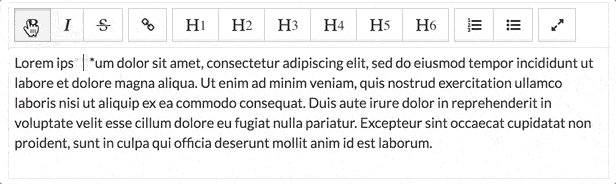
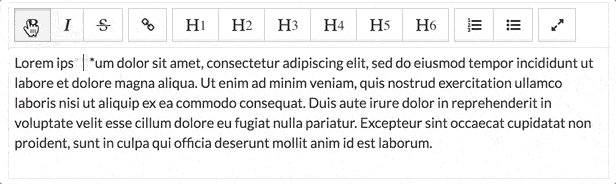
Botão Negrito [B]
- O texto selecionado é quebrado com '**', por exemplo, {selected_text} -> **{selected_text}**
- Se o texto selecionado contiver texto em negrito, ele será desembrulhado, por exemplo **{selected_text}** -> {selected_text}
- Insere '**{cursor}**' na posição do cursor se o texto não estiver selecionado e o cursor for colocado dentro
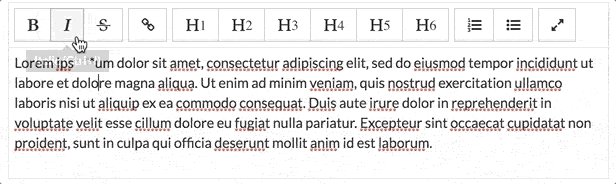
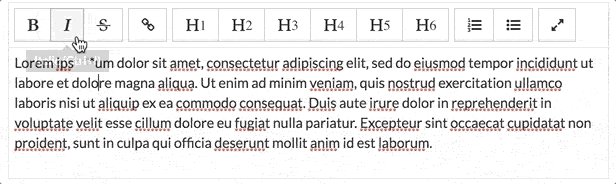
Botão Itálico [I]
- O texto selecionado é quebrado com '_', por exemplo, {selected_text} -> _{selected_text}_
- Se o texto selecionado estiver marcado em itálico, ele será desembrulhado, por exemplo _{selected_text}_ -> {selected_text}
- Insere '_{cursor}_' na posição do cursor se o texto não estiver selecionado e o cursor for colocado dentro
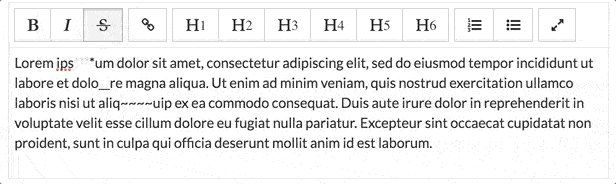
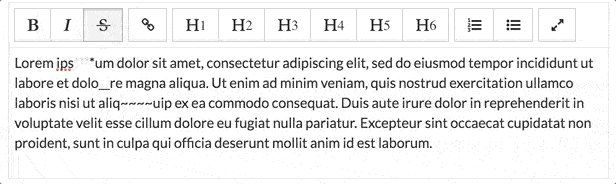
Botão tachado [S]
- O texto selecionado é quebrado com '~~', por exemplo, {selected_text} -> ~~{selected_text}~~
- Se o texto selecionado estiver marcado como tachado, ele será desembrulhado, por exemplo ~~{selected_text}~~ -> {selected_text}
- Insere '~~{cursor}~~' na posição do cursor se o texto não estiver selecionado e o cursor for colocado dentro
Elementos embutidos
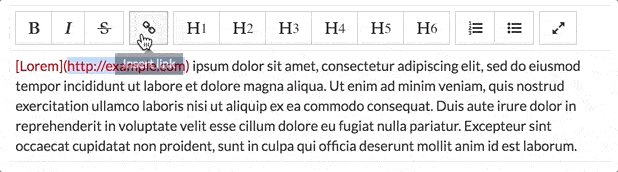
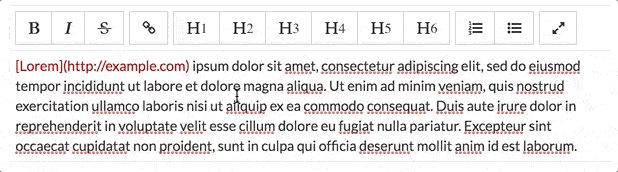
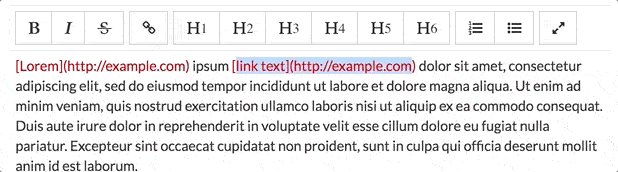
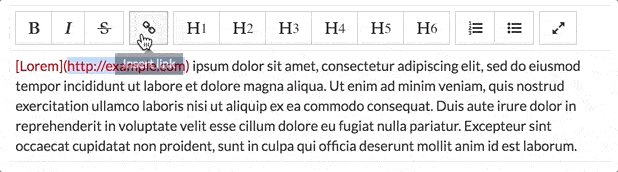
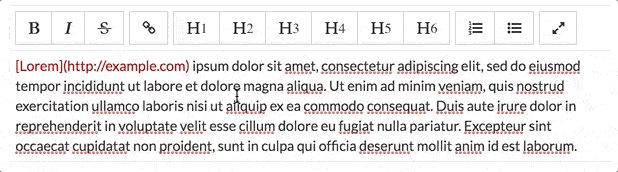
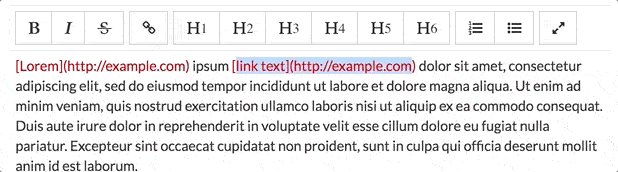
Botão de âncora externa [A]
Aqui está a especificação por exemplo de vídeo para este botão

- Quebra o texto selecionado com '[' e '](http://example.com)', por exemplo {selected_text} -> [{selected_text}](http://example.com)
- Insere texto [texto do link](http://example.com) na posição do cursor se o texto não estiver selecionado.
Problemas conhecidos
- No caso da barra de ferramentas de seleção multilinha, todos os botões, exceto
list e ordered list não estão disponíveis (nenhuma ação é suportada) - Blocos de código não são suportados
Colaboradores
| Alexei Sergeev |
|---|
| Dmitry Divino |
| Dmitri Sanko |
| Aleksandr Baliunov |
| Cirilo Volkovich |
Licença
Licenciado sob a Licença Apache, Versão 2.0. Consulte LICENÇA para obter o texto completo da licença.