Rede Tinode
Resumo
Aplicativo de chat na web de página única para Tinode. O aplicativo é construído em React. O SDK javascript Tinode não possui dependências externas. No geral, é muito parecido com os aplicativos da web de código aberto WhatsApp ou Telegram.
Embora o aplicativo seja geralmente utilizável, lembre-se de que este é um trabalho em andamento. Provavelmente existem alguns bugs, alguns recursos estão faltando. O aplicativo foi testado apenas nas versões mais recentes do Chrome e Firefox. O pacote NPM está disponível.
Experimente a versão possivelmente mais recente ou mais antiga ao vivo em https://sandbox.tinode.co/.
Para acesso à demonstração e outras instruções, veja aqui.
Instalando e executando
Este NÃO é um aplicativo independente, é apenas um frontend, um cliente. Requer um back-end. Consulte as instruções de instalação. Consulte as instruções para ativar notificações push.
Obtendo suporte
- Leia a documentação da API do lado do cliente e do lado do servidor.
- Para suporte, perguntas gerais e discussões, poste em https://groups.google.com/d/forum/tinode.
- Para bugs e solicitações de recursos, abra um problema.
- Use https://tinode.co/contact para consultas comerciais.
Ajudando
- Se você aprecia nosso trabalho, ajude a divulgar! Compartilhar no Reddit, HN e outras comunidades ajuda mais do que você pensa.
- Considere comprar suporte pago: https://tinode.co/support.html
- Se você é um desenvolvedor de software, envie-nos suas solicitações pull com correções de bugs e novos recursos.
- Se você usar o aplicativo e descobrir bugs ou recursos ausentes, informe-nos preenchendo relatórios de bugs e solicitações de recursos. Vote nas solicitações de recursos existentes que você considera mais valiosas.
- Se você fala um idioma diferente do inglês, traduza os aplicativos para o seu idioma. Você também pode revisar e melhorar as traduções existentes.
- Se você é um especialista em UI/UX, ajude-nos a aprimorar a UI do aplicativo.
- Use-o: instale-o para seus colegas ou amigos no trabalho ou em casa.
Internacionalização
O aplicativo é totalmente internacionalizado usando React-Intl. O idioma da UI é selecionado automaticamente no idioma especificado pelo navegador. Um idioma específico pode ser forçado adicionando o parâmetro #?hl=XX ao URL ao iniciar o aplicativo, por exemplo, https://web.tinode.co/#?hl=fr.
O aplicativo está atualmente disponível nos seguintes idiomas:
- Inglês - padrão
- Chinês simplificado
- Chinês tradicional
- Francês
- Alemão
- coreano
- romeno
- russo
- Espanhol
- Tailandês
- ucraniano
Mais traduções são bem-vindas. Veja as instruções.
Ainda não foi feito
- Criptografia ponta a ponta.
- O suporte a emojis é fraco.
- Menções, hashtags.
- Visualizações não geradas para links e documentos.
- Localização e compartilhamento de contatos.
- Gravação de mensagens de vídeo.
Outro
- Avatares de demonstração e alguns outros gráficos são de https://www.pexels.com/ sob licença CC0.
- Padrões de fundo de http://subtlepatterns.com/, uso comercial e não comercial permitido com atribuição.
- Fontes e ícones do Google sob licença que permite uso comercial e não comercial.
- Notificações push criadas com https://firebase.google.com/.
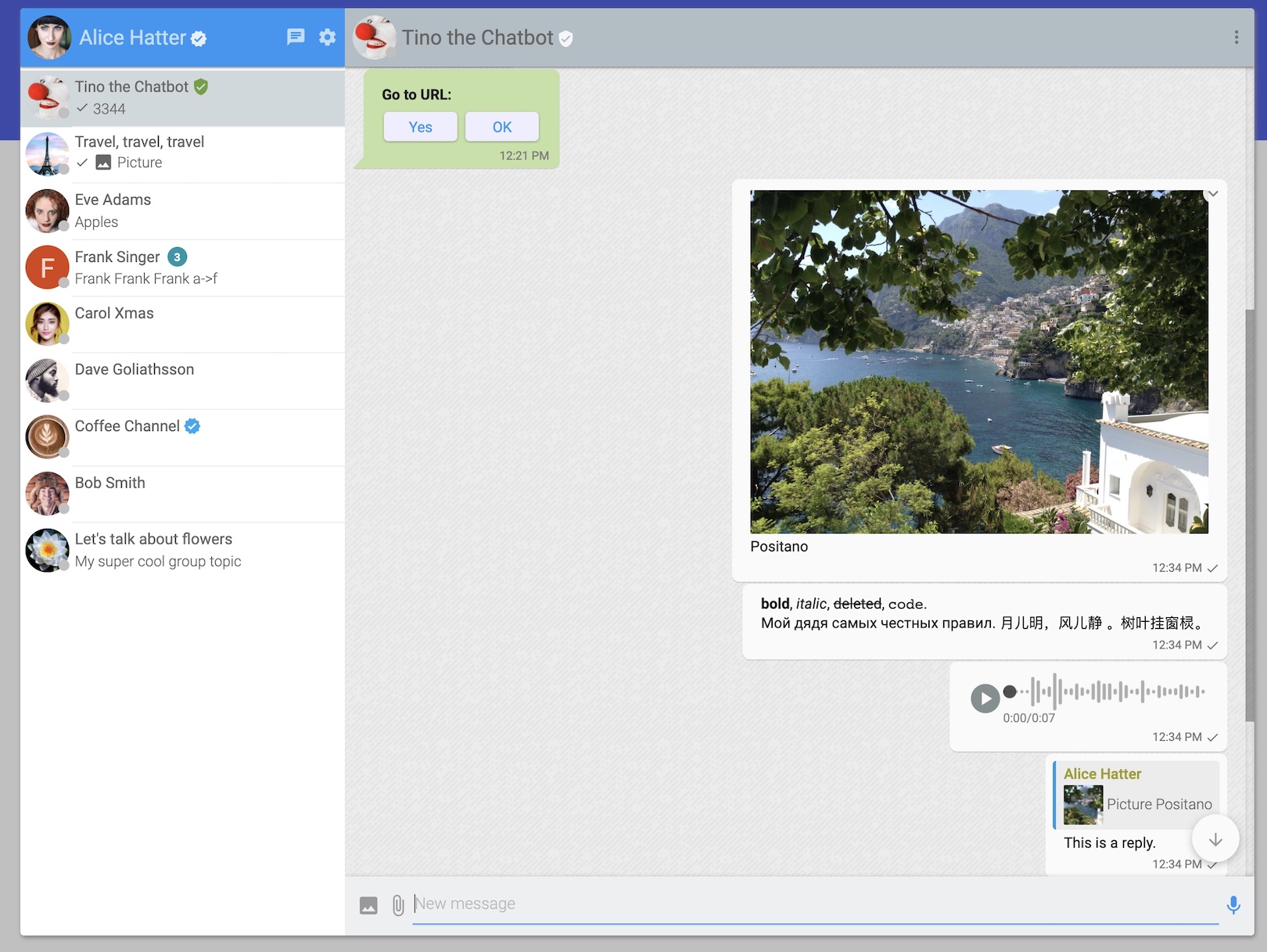
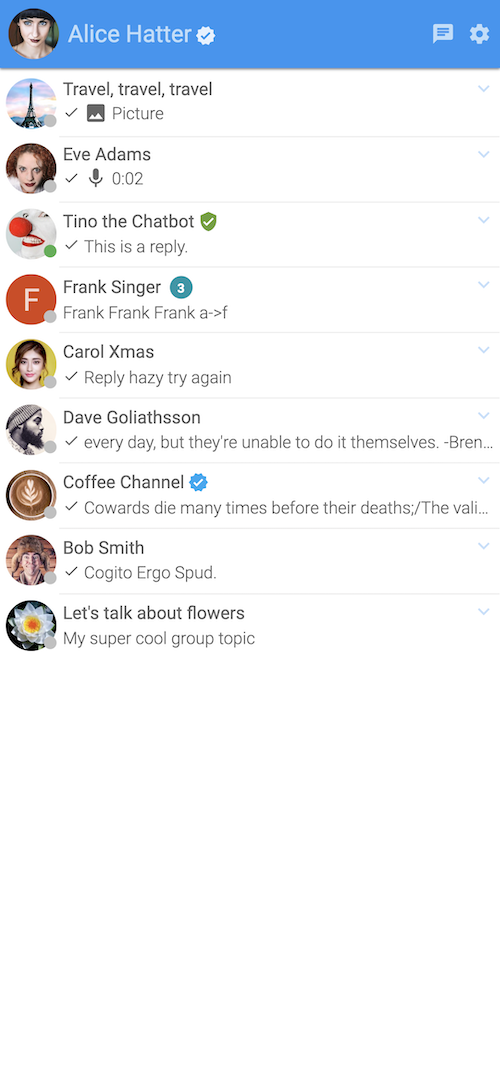
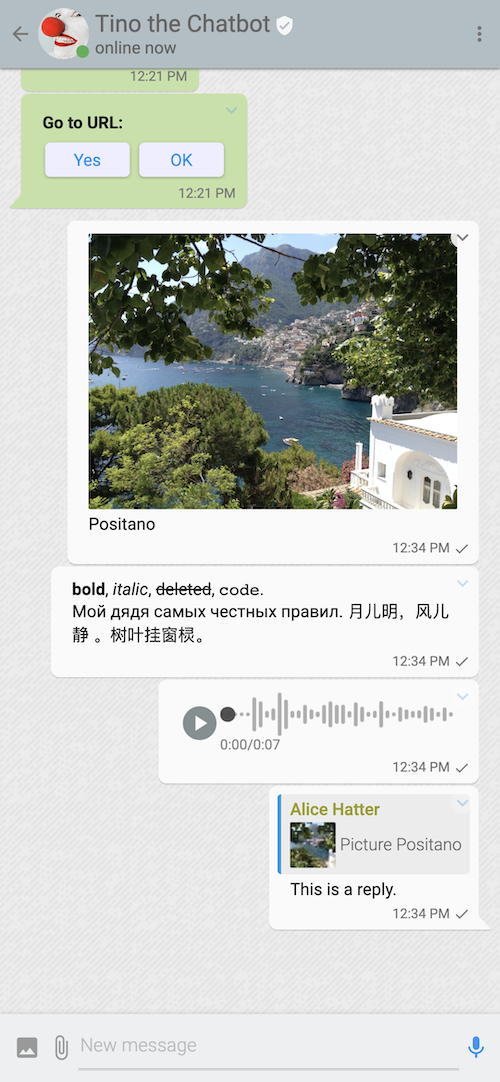
Design responsivo
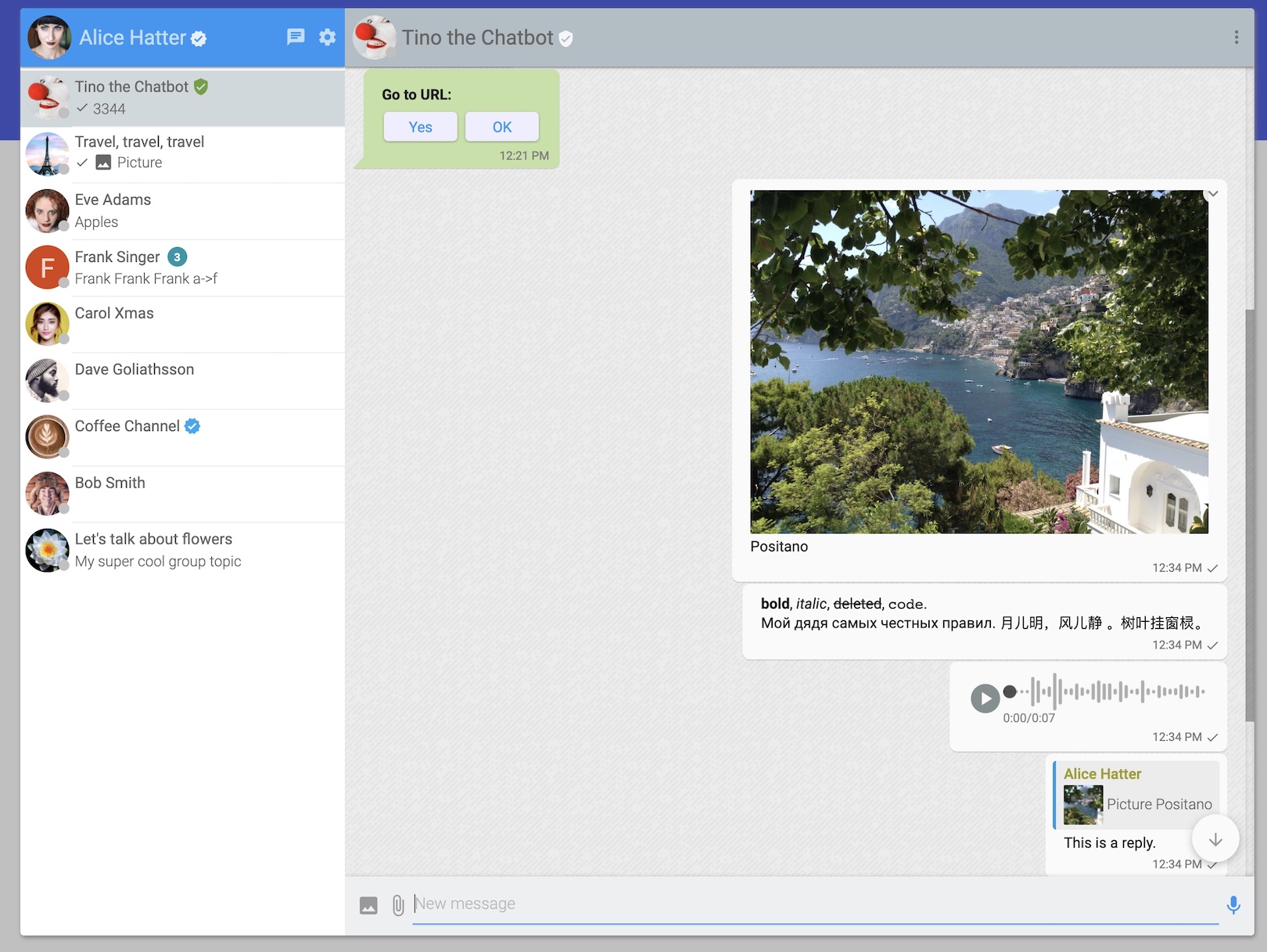
Captura de tela da área de trabalho

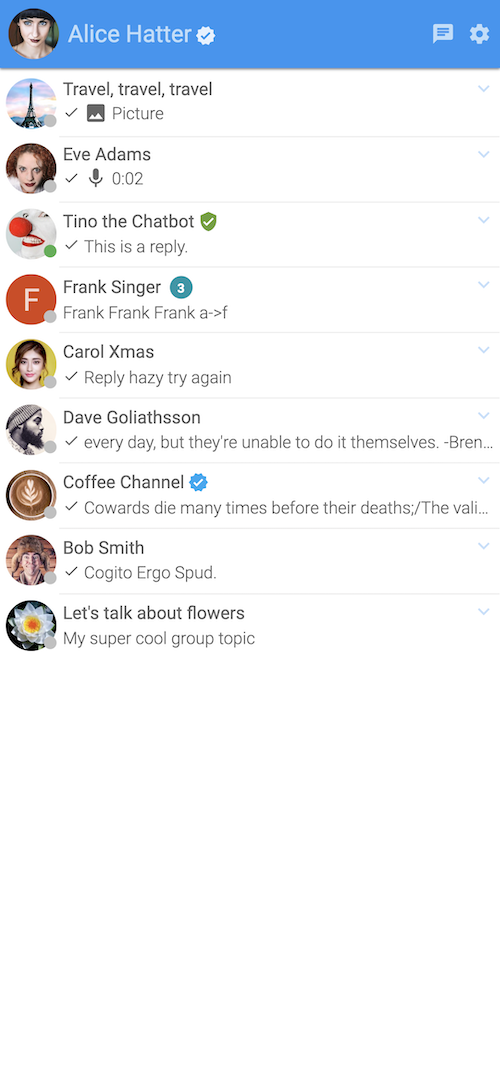
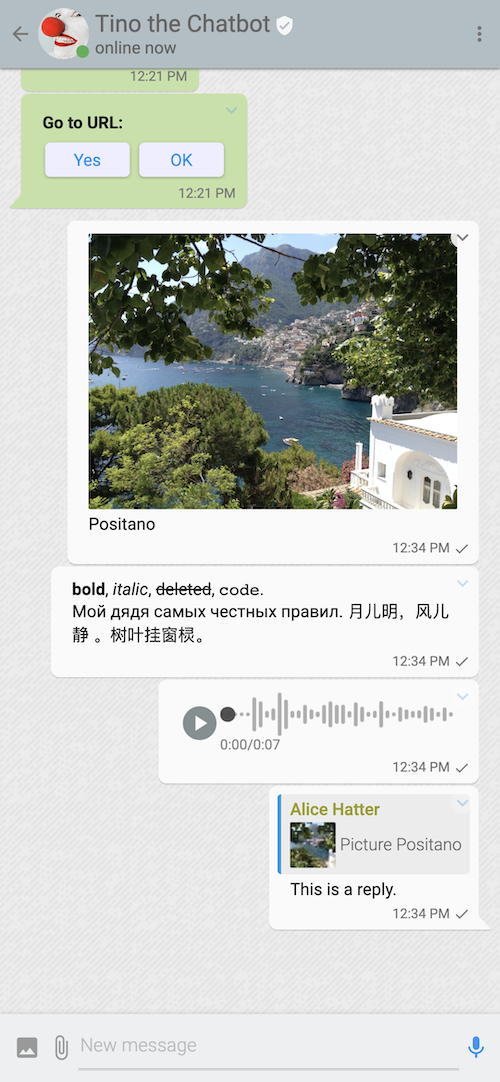
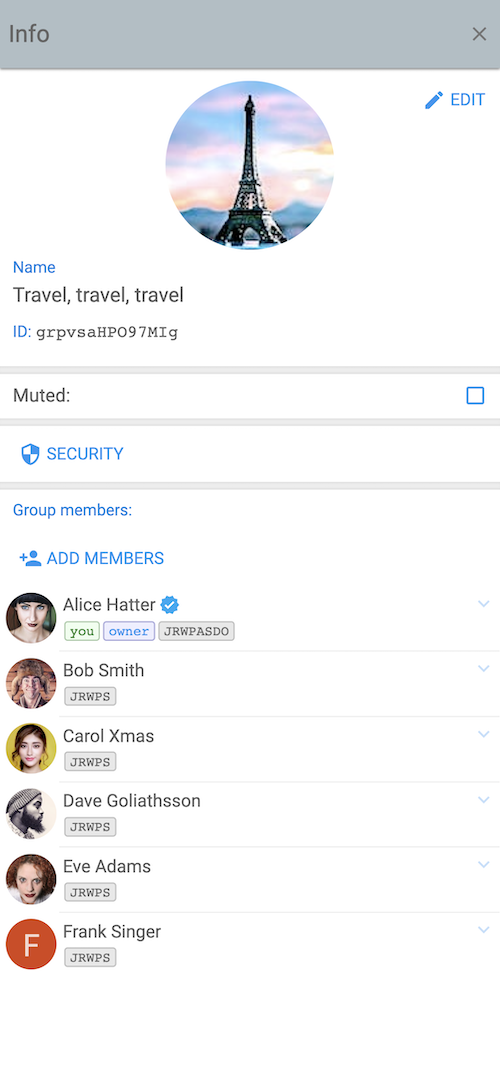
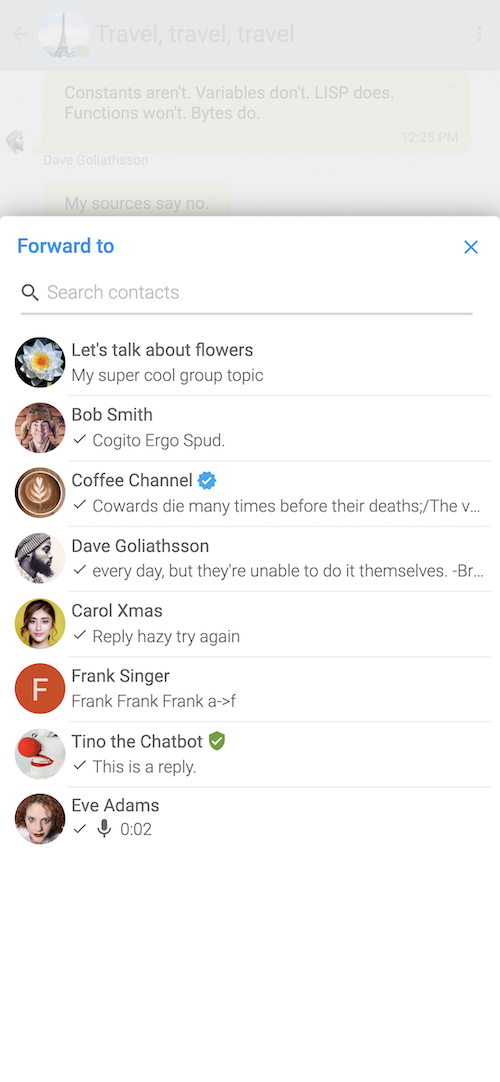
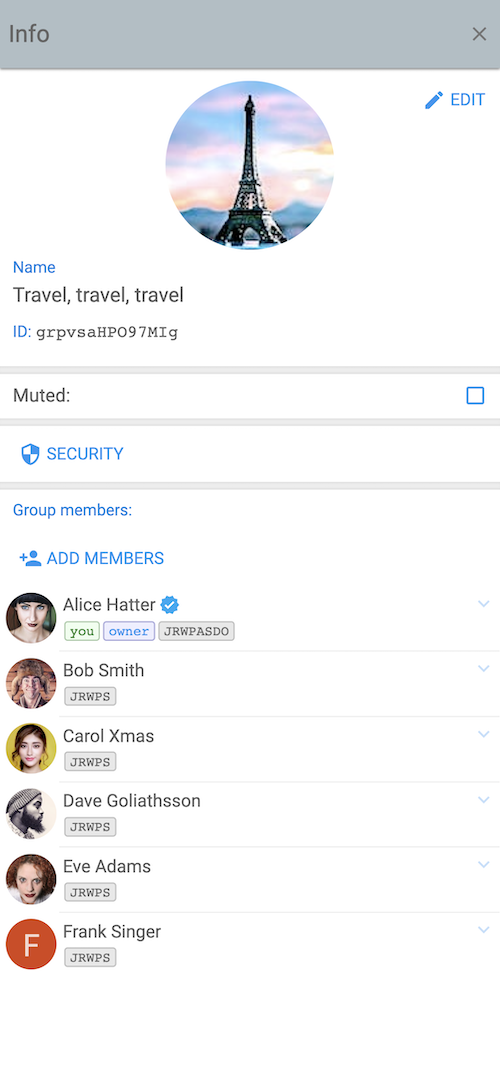
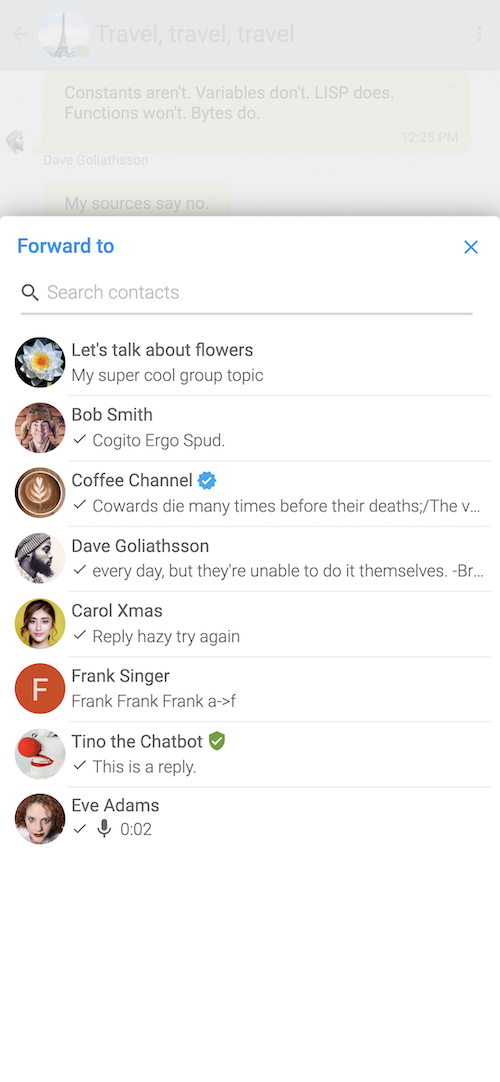
Capturas de tela do celular