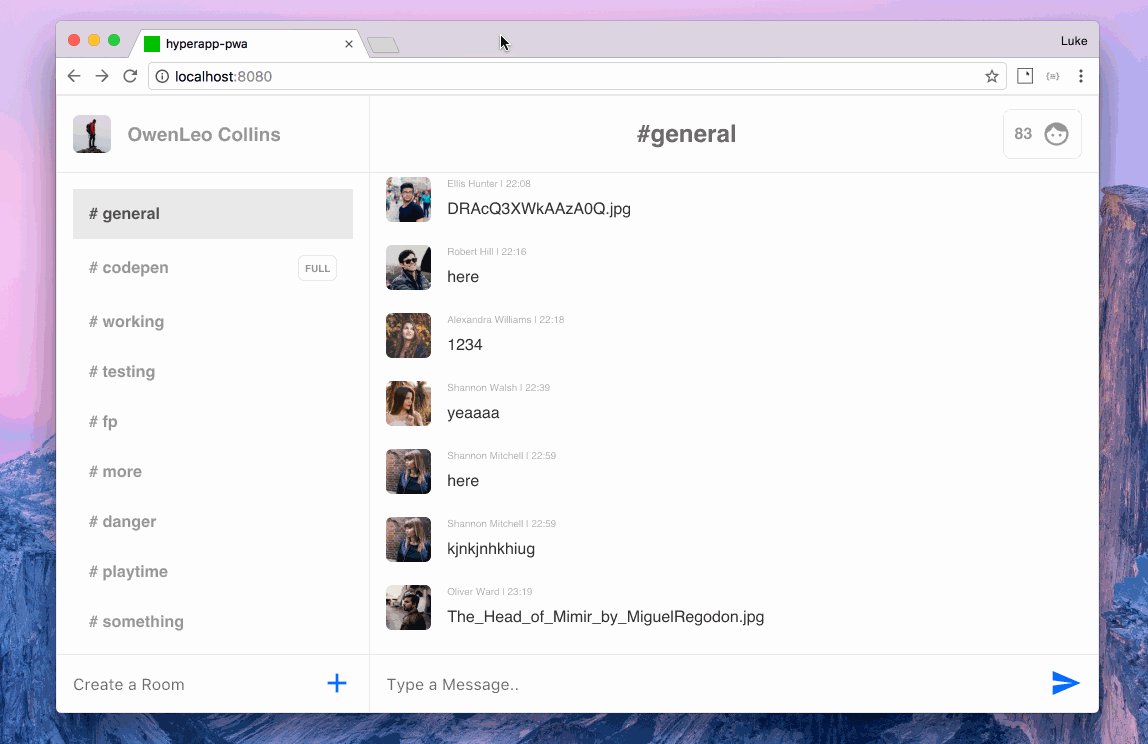
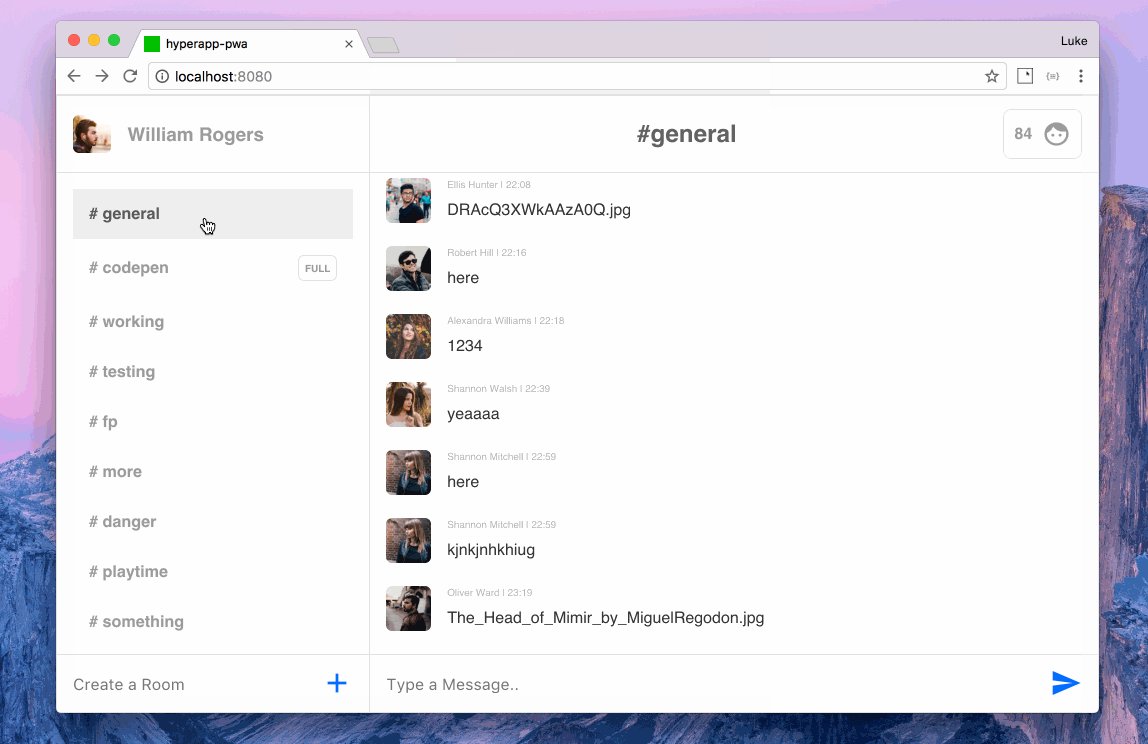
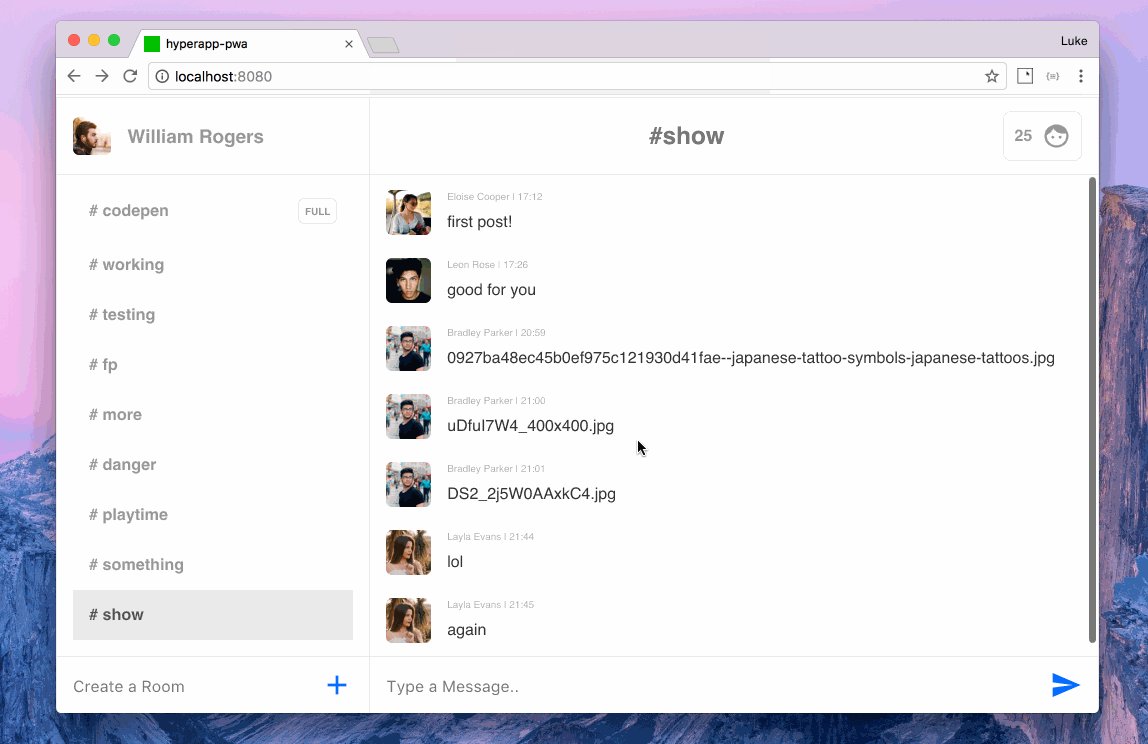
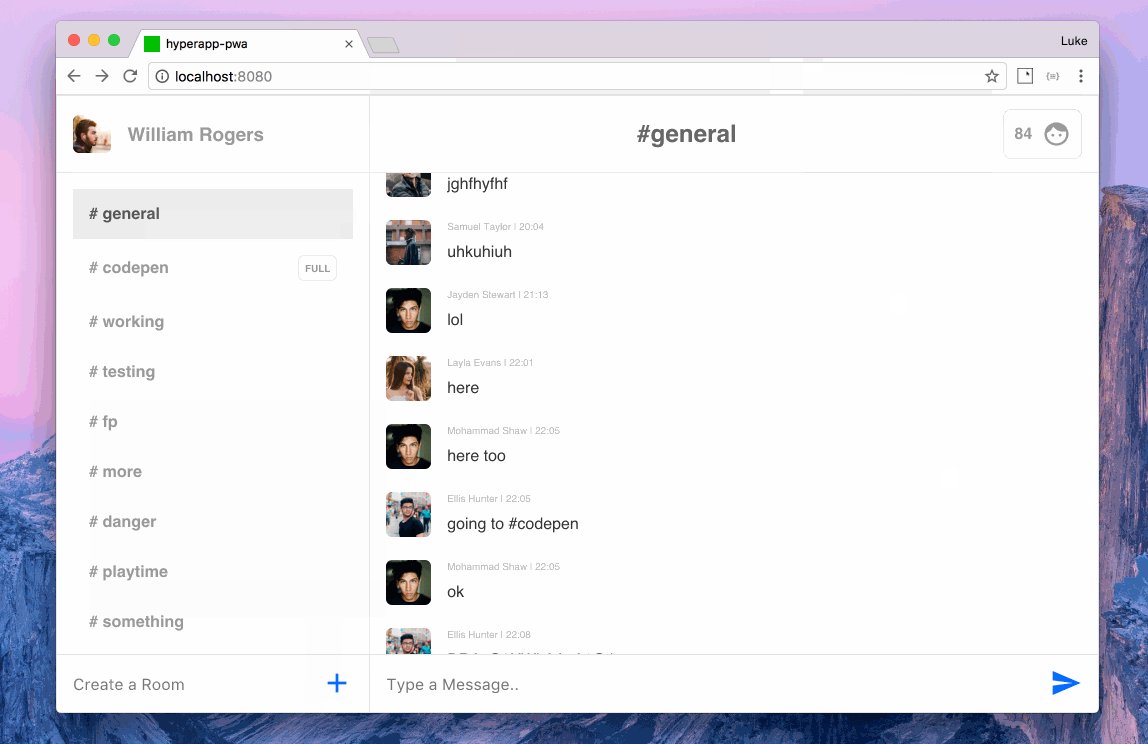
Clone do Slack desenvolvido com Chatkit. Veja-o em ação aqui https://pusher.github.io/react-slack-clone

Este é um aplicativo da web estático de página única inicializado com create-react-app para facilidade de configuração, distribuição e desenvolvimento. É um wrapper de UI fino em torno da biblioteca pusher-chatkit-client para demonstrar como diferentes recursos podem funcionar juntos para formar um cliente de bate-papo atraente em tempo real com vários aplicativos de produtos em potencial.
O Chatkit SDK permite implementar recursos que você esperaria de um cliente de chat. Estes incluem:
Quer se envolver? Temos vários problemas do GitHub para iniciantes.
A demonstração tenta ser completa de acordo com a documentação aqui. As solicitações de recursos devem ser feitas por meio de problemas ou solicitações pull para este repositório.
Para executar o aplicativo localmente; clone o repositório, instale dependências e execute o aplicativo.
$ git clone https://github.com/pusher/react-slack-clone
$ cd react-slack-clone
$ yarn && yarn start
O aplicativo inicia no modo de desenvolvimento e abre uma janela do navegador em http://localhost:3000 . O projeto é reconstruído e o navegador é recarregado automaticamente quando os arquivos de origem são alterados. Quaisquer erros de compilação ou de tempo de execução são propagados e exibidos no navegador.
O aplicativo depende da autenticação do GitHub e de um endpoint de criação de usuário hospedado em https://chatkit-demo-server.herokuapp.com. Os pontos de extremidade são /auth e /token .