elementos de react-chat
Elementos de bate-papo Reactjs
NOTA: este pacote não suporta mais react-native.
Documentação completa , Changelog
Instalar
npm install react-chat-elements --save
Importações
// RCE CSS
import 'react-chat-elements/dist/main.css'
// MessageBox component
import { MessageBox } from 'react-chat-elements' Componentes
- Item de bate-papo
- Caixa de mensagem
- Mensagem do sistema
- Lista de mensagens
- Lista de bate-papo
- Entrada
- Botão
- Aparecer
- Barra lateral
- Barra de navegação
- Suspenso
- avatar
- Mensagem de localização
- Mensagem Spotify
- Item de reunião
- Lista de reuniões
- MeetingLink
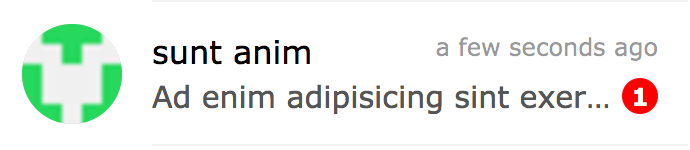
Componente ChatItem

import { ChatItem } from 'react-chat-elements'
; < ChatItem
avatar = { 'https://facebook.github.io/react/img/logo.svg' }
alt = { 'Reactjs' }
title = { 'Facebook' }
subtitle = { 'What are you doing?' }
date = { new Date ( ) }
unread = { 0 }
/> Adereços ChatItem
| adereço | padrão | tipo | descrição |
|---|
| avatar | nenhum | corda | URL da foto do avatar do ChatItem |
| avatarFlexível | falso | booleano | foto de avatar flexível do ChatItem |
| alternativo | nenhum | corda | Texto alternativo da foto do avatar do ChatItem |
| título | nenhum | corda | Título do item de bate-papo |
| legenda | nenhum | corda | Legenda do item de bate-papo |
| data | nenhum | data | Data do item de bate-papo |
| dataString | nenhum | corda | ChatItem representa dateString ou timeagojs (agora, data) |
| não lido | 0 | interno | Contagem de itens de chat não lidos |
| onClick | nenhum | função | ChatItem ao clicar |
| onContextMenu | nenhum | função | ChatItem no menu de contexto |
| statusCor | nenhum | cor | Cor do status do ChatItem |
| statusColorType | distintivo | corda | Tipo de cor de status do ChatItem (círculo, emblema) |
| statusText | nenhum | cor | Texto de status do ChatItem |
| preguiçosoLoadingImage | nenhum | caminho da imagem | imagem de carregamento lento |
| silenciado | falso | bool | informações para silenciar bate-papo |
| mostrarMudo | falso | bool | visibilidade do botão silenciar bate-papo |
| mostrarVideoCall | falso | bool | visibilidade do botão de videochamada de bate-papo |
| onClickMute | nenhum | função | botão mudo |
| onClickVideoCall | nenhum | função | botão de videochamada |
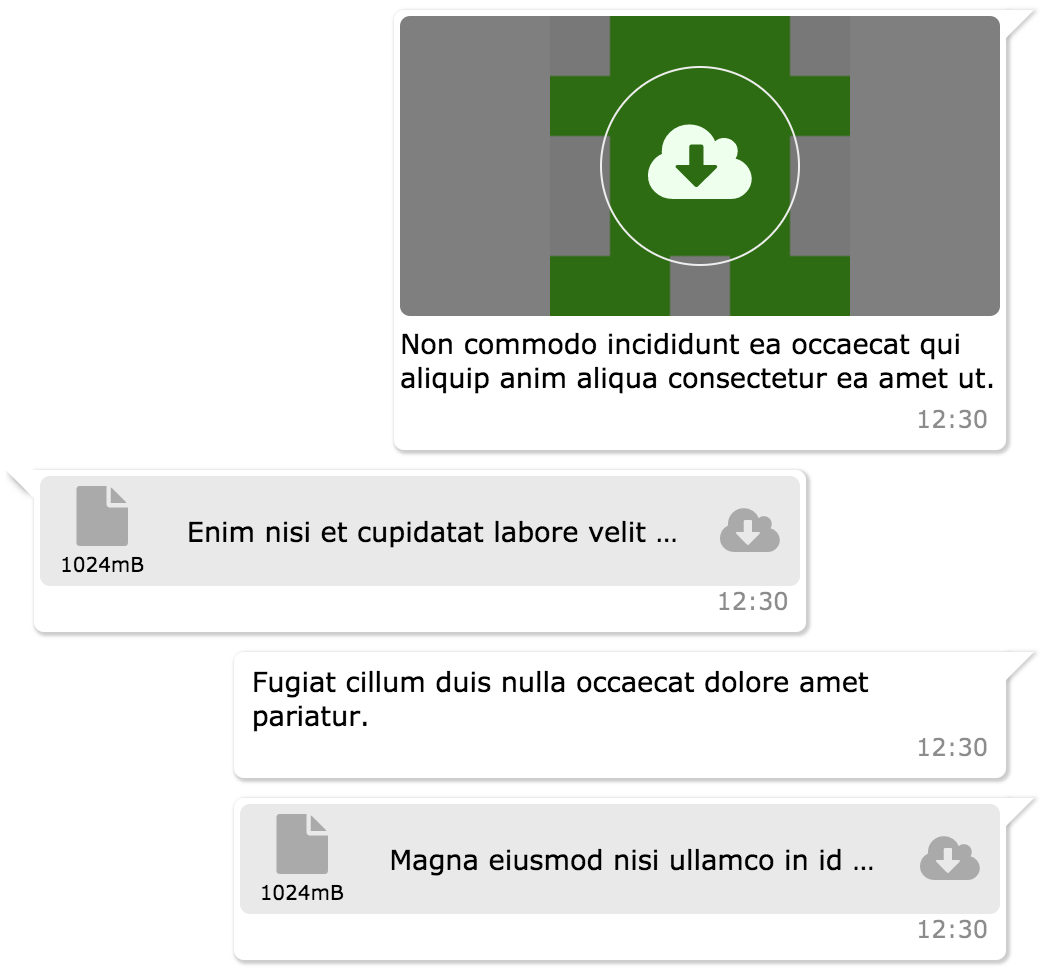
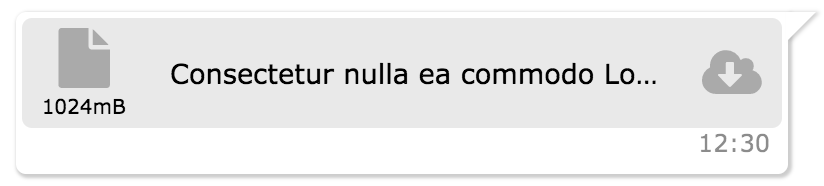
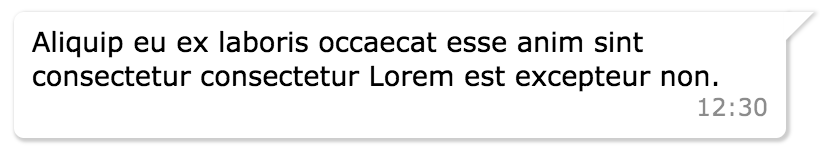
Componente MessageBox
| arquivo | foto | texto | localização | vídeo | áudio |
|---|
 |  |  |  |  |  |
import { MessageBox } from 'react-chat-elements'
; < MessageBox
position = { 'left' }
type = { 'photo' }
text = { 'react.svg' }
data = { {
uri : 'https://facebook.github.io/react/img/logo.svg' ,
status : {
click : false ,
loading : 0 ,
} ,
} }
/> Adereços MessageBox
| adereço | padrão | tipo | descrição |
|---|
| eu ia | eu (índice) | corda | ID da caixa de mensagem |
| posição | esquerda | corda | posição da caixa de mensagem |
| tipo | texto | corda | tipo de mensagem (texto, foto, arquivo, localização, spotify, vídeo, áudio) |
| texto | nenhum | corda | texto da mensagem |
| título | nenhum | corda | título da mensagem |
| títuloCor | nenhum | string(cor) | cor do título da mensagem |
| dados | {} | objeto | dados da mensagem |
| data | nova data() | Data | data da mensagem |
| dataString | nenhum | corda | mensagem representa dateString ou timeagojs (agora, data) |
| onClick | nenhum | função | mensagem ao clicar (mensagem (objeto) é retornada) |
| onOpen | nenhum | função | mensagem ao abrir (arquivo ou foto) (mensagem(objeto) é retornada) |
| emDownload | nenhum | função | mensagem no download (arquivo ou foto) (mensagem(objeto) é retornada) |
| onLoad | nenhum | função | mensagem na foto de carregamento |
| onPhotoError | nenhum | função | mensagem na foto de erro |
| onTitleClick | nenhum | função | título da mensagem no evento de clique |
| onForwardClick | nenhum | função | mensagem encaminhada no evento de clique |
| onReplyClick | nenhum | função | resposta de mensagem no evento de clique |
| onMeetingMessageClick | nenhum | função | mensagem de reunião no evento de clique |
| onMeetingTitleClick | nenhum | função | mensagem de título da reunião no evento de clique |
| onMeetingVideoLinkClick | nenhum | função | mensagem de link de vídeo de reunião no evento de clique |
| onReplyMessageClick | nenhum | função | mensagem de resposta no evento de clique |
| onRemoveMessageClick | nenhum | função | mensagem removida no evento de clique |
| onMeetingMoreSelect | nenhum | função | evento onMeetingMoreSelect do item da lista de mensagens, obtém 3 parâmetros: item da mensagem, índice do item, evento |
| onMeetingLinkClick | nenhum | função | link da reunião no evento de clique |
| onContextMenu | nenhum | função | evento de clique no menu de contexto da mensagem |
| encaminhado | nenhum | booleano | ícone de encaminhamento de mensagem |
| botão de resposta | nenhum | booleano | ícone de resposta de mensagem |
| removerButton | nenhum | booleano | ícone de remoção de mensagem |
| status | nenhum | corda | informações de status da mensagem (aguardando, enviada, recebida, lida) |
| entalhe | verdadeiro | booleano | entalhe da caixa de mensagem |
| avatar | nenhum | url | URL do avatar da caixa de mensagem |
| renderAddCmp | nenhum | função (componente) | adicionando componentes personalizados à caixa de mensagem |
| data copiável | falso | booleano | caixa de mensagem data texto copiável |
| foco | falso | booleano | usado no recurso de foco de mensagem no componente MessageList, torna o estilo do componente focado |
| onMessageFocused | nenhum | função | torna o valor do foco falso depois que a mensagem se torna foco |
| responder | nenhum | objeto | dados de resposta |
| retraído | nenhum | booleano | mensagem excluída ou recolhida |
| MensagemEncaminhadaTexto | Encaminhado | corda | texto da mensagem encaminhada |
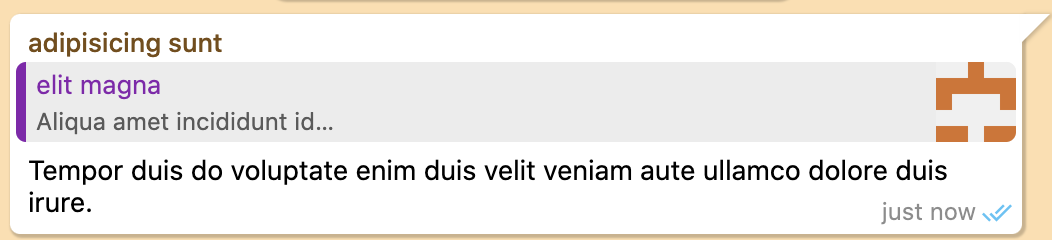
Componente de mensagem de resposta
import { MessageBox } from 'react-chat-elements'
; < MessageBox
reply = { {
photoURL : 'https://facebook.github.io/react/img/logo.svg' ,
title : 'elit magna' ,
titleColor : '#8717ae' ,
message : 'Aliqua amet incididunt id nostrud' ,
} }
onReplyMessageClick = { ( ) => console . log ( 'reply clicked!' ) }
position = { 'left' }
type = { 'text' }
text = { 'Tempor duis do voluptate enim duis velit veniam aute ullamco dolore duis irure.' }
/> 
Componente MeetingMessage
import { MeetingMessage } from 'react-chat-elements'
< MeetingMessage
subject = { 'New Release' }
title = { 'in ullamco' }
date = { new Date ( ) }
collapseTitle = { 'Commodo aliquip' }
participants = { [
{
id : '1' ,
title : 'Facebook' ,
} ,
.
.
.
] }
dataSource = { [
{
id : '1' ,
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
message : 'Lorem ipsum dolor sit amet.' ,
title : 'Elit magna' ,
avatarFlexible : true ,
date : new Date ( ) ,
event : { [
title : 'Toplantı sona erdi!' ,
avatars = { [
src : 'https://facebook.github.io/react/img/logo.svg'
] }
] }
record : { [
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
title : 'Arama' ,
savedBy : 'Kaydeden: Elit magna' ,
time : new Date ( ) ,
] }
} ,
.
.
.
] } / > Adereços MeetingMessage
| adereço | padrão | tipo | descrição |
|---|
| assunto | nenhum | corda | Mensagem de reunião |
| título | nenhum | corda | Título da reunião |
| data | nova data() | Data | Data da reunião |
| colapsoTítulo | nenhum | corda | Legenda da reunião |
| participantes | [] | variedade | Matriz de participantes da reunião |
| maisItens | nenhum | variedade | envie mais itens por mensagem |
| fonte de dados | [] | variedade | matriz de lista de reuniões |
| onClick | nenhum | função | mensagem de reunião no evento de clique (mensagem (objeto) é retornada) |
| onMeetingTitleClick | nenhum | função | mensagem de título da reunião no evento de clique (mensagem (objeto) é retornada) |
| onMeetingVideoLinkClick | nenhum | função | mensagem de link de vídeo de reunião no evento de clique (mensagem (objeto) é retornada) |
| onMeetingMoreSelect | nenhum | função | evento onMeetingMoreSelect do item da lista de mensagens, obtém 3 parâmetros: item da mensagem, índice do item, evento |
Componente MeetingLink

import { MeetingLink } from 'react-chat-elements'
; < MeetingLink meetingID = '1' title = 'Lorem ipsum dolor sit amet.' /> Adereços MeetingLink
| adereço | padrão | tipo | descrição |
|---|
| ID da reunião | nenhum | corda | ID do link da reunião |
| título | nenhum | corda | Título do link da reunião |
| onMeetingLinkClick | nenhum | função | link da reunião no evento de clique |
Componente SystemMessage
import { SystemMessage } from 'react-chat-elements'
; < SystemMessage text = { 'End of conversation' } /> Adereços SystemMessage
| adereço | padrão | tipo | descrição |
|---|
| texto | nenhum | corda | texto da mensagem |
Componente MessageList

import { MessageList } from 'react-chat-elements'
messageListReferance = React . createRef ( ) ;
< MessageList
referance = { messageListReferance }
className = 'message-list'
lockable = { true }
toBottomHeight = { '100%' }
dataSource = { [
{
position : 'right' ,
type : 'text' ,
text : 'Lorem ipsum dolor sit amet, consectetur adipisicing elit' ,
date : new Date ( ) ,
} ,
.
.
.
] } /> Adereços MessageList
| adereço | padrão | tipo | descrição |
|---|
| referência | nenhum | objeto | referência da lista de mensagens |
| nomedaclasse | nenhum | corda | lista de mensagens opcional className |
| fonte de dados | [] | variedade | matriz de lista de mensagens |
| bloqueável | falso | booleano | Ele trava na posição de rolagem quando o dataSource foi alterado |
| paraBottomHeight | 300 | int ou string(apenas '100%') | Se o valor da propriedade toBottomHeight for maior que o valor inferior da barra de rolagem quando a fonte de dados for alterada, a barra de rolagem vai para a parte inferior no final da página. Se o valor da propriedade toBottomHeight tiver sido definido como '100%' , a barra de rolagem irá para a parte inferior no final da página quando a fonte de dados for alterada. |
| onClick | nenhum | função | item da lista de mensagens ao clicar (mensagem (objeto) é retornada) |
| onOpen | nenhum | função | item da lista de mensagens aberto (arquivo ou foto) (mensagem (objeto) é retornada) |
| emDownload | nenhum | função | item da lista de mensagens no download (arquivo ou foto) (mensagem (objeto) é retornada) |
| onScroll | nenhum | função | evento onScroll da lista de mensagens |
| onForwardClick | nenhum | função | item da lista de mensagens evento onForwardClick |
| onReplyClick | nenhum | função | item da lista de mensagens evento onReplyClick |
| onReplyMessageClick | nenhum | função | item da lista de mensagens evento onReplyMessageClick |
| botão para baixo | verdadeiro | booleano | lista de mensagens vá até o botão inferior |
| downButtonBadge | nenhum | booleano | lista de mensagens para baixoConteúdo do emblema do botão |
| onDownButtonClick | nenhum | função | lista de mensagens onDownButtonClick |
| onContextMenu | nenhum | função | evento onContextMenu do item da lista de mensagens, obtém 3 parâmetros: item da mensagem, índice do item, evento |
| onPhotoError | nenhum | função | item da lista de mensagens na foto de erro |
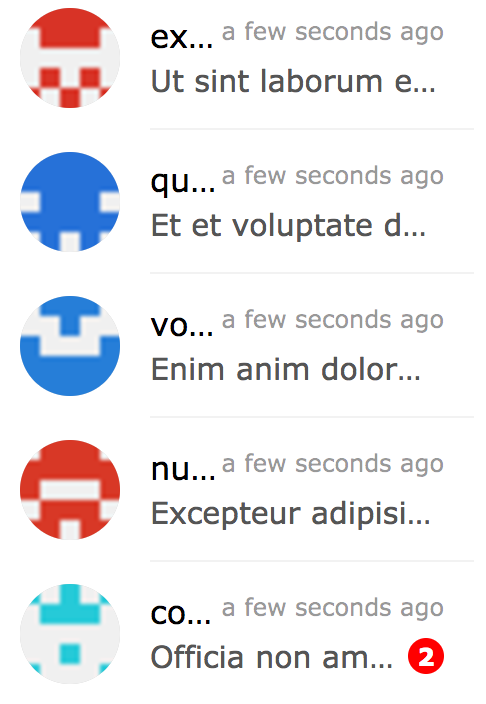
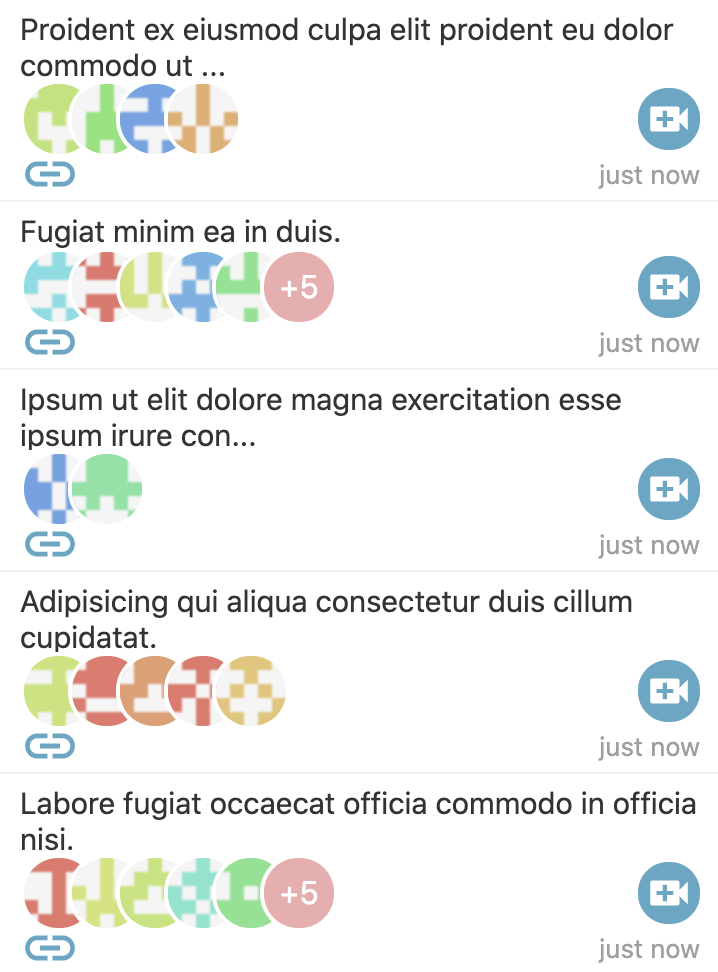
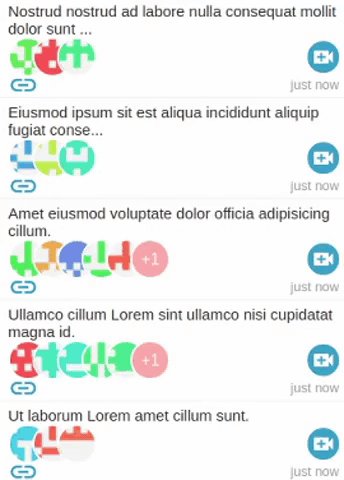
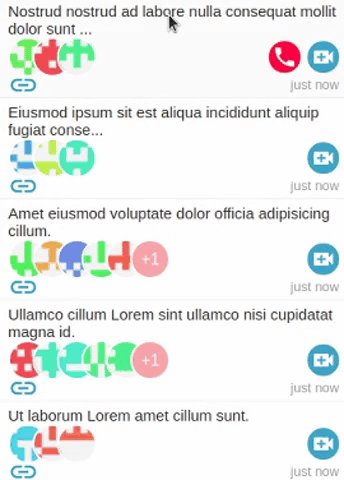
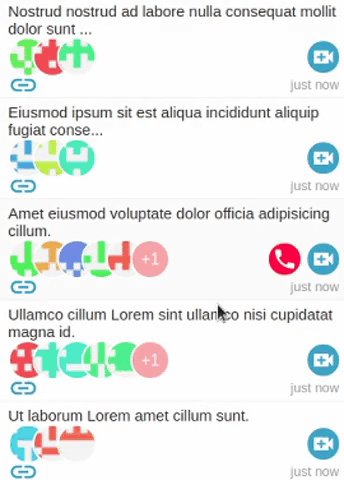
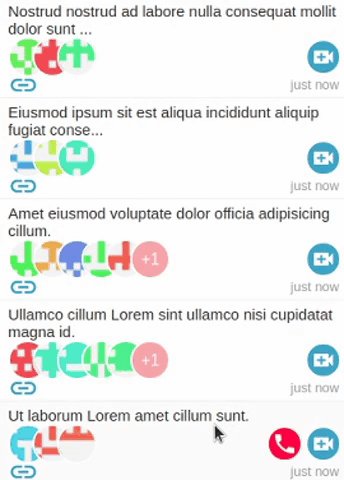
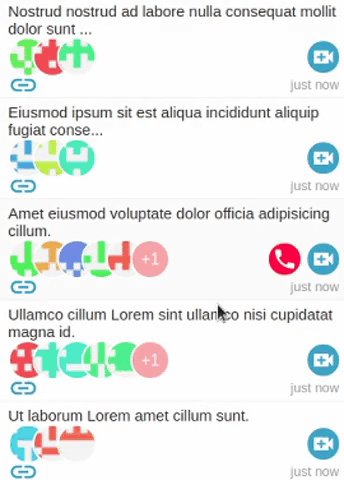
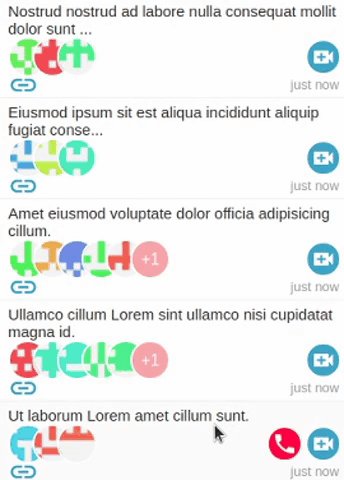
Componente ChatList

import { ChatList } from 'react-chat-elements'
< ChatList
className = 'chat-list'
dataSource = { [
{
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
alt : 'Reactjs' ,
title : 'Facebook' ,
subtitle : 'What are you doing?' ,
date : new Date ( ) ,
unread : 0 ,
} ,
.
.
.
] } /> Adereços ChatList
| adereço | padrão | tipo | descrição |
|---|
| nomedaclasse | nenhum | corda | lista de bate-papo opcional className |
| fonte de dados | [] | variedade | matriz de lista de bate-papo |
| onClick | nenhum | função | item da lista de bate-papo ao clicar (chat(objeto) é retornado) |
| onContextMenu | nenhum | função | item da lista de bate-papo no menu de contexto (chat(objeto) é retornado) |
| onAvatarError | nenhum | função | item da lista de bate-papo no avatar de erro img |
| preguiçosoLoadingImage | nenhum | caminho da imagem | imagem de carregamento lento |
Componente de entrada
import { Input } from 'react-chat-elements'
inputReferance = React . createRef ( )
; < Input
referance = { inputReferance }
placeholder = 'Type here...'
multiline = { true }
value = { inputValue }
rightButtons = { < Button color = 'white' backgroundColor = 'black' text = 'Send' /> }
/>
// Clear text, e.g.:
inputClear = ( ) => { }
// ...
; < Input clear = { clear => ( inputClear = clear ) } placeholder = 'Type here...' />
// ...
inputClear ( ) Adereços de entrada
| adereço | padrão | tipo | descrição |
|---|
| referência | nenhum | objeto | referência de entrada |
| nomedaclasse | nenhum | corda | entrada opcional className |
| espaço reservado | nenhum | corda | texto de espaço reservado de entrada |
| valor padrão | nenhum | corda | valor padrão de entrada |
| onChange | nenhum | função | função onChange de entrada |
| multilinha | falso | bool | entrada é textarea |
| altura automática | verdadeiro | bool | inserir altura automática |
| altura mínima | 25 | interno | altura mínima de entrada |
| altura máxima | 200 | interno | altura máxima de entrada |
| estilo de entrada | nenhum | objeto | objeto inputStyle |
| botões esquerdos | nenhum | objeto (componente) | componente de botões esquerdos |
| botões direitos | nenhum | objeto (componente) | componente de botões direitos |
| referência | nenhum | função | entrada ou referência de área de texto |
| comprimento máximo | nenhum | interno | entrada ou área de texto maxlength |
| onMaxLengthExceed | nenhum | função | chamado quando o comprimento máximo excede |
| foco automático | falso | bool | foco automático de entrada |
| valor | nenhum | corda | valor de entrada |
Componente de botão
import { Button } from 'react-chat-elements'
; < Button text = { 'click me!' } /> Adereços de botão
| adereço | padrão | tipo | descrição |
|---|
| tipo | nenhum | corda | tipo de botão (contornado, transparente) |
| desabilitado | nenhum | corda | botão está desativado? |
| texto | nenhum | corda | texto do botão |
| botãoRef | nenhum | função | referência do botão |
| título | nenhum | corda | título do botão |
Componente pop-up
import { Popup } from 'react-chat-elements'
; < Popup
show = { this . state . show }
header = 'Lorem ipsum dolor sit amet.'
headerButtons = { [
{
type : 'transparent' ,
color : 'black' ,
text : 'close' ,
onClick : ( ) => {
this . setState ( { show : false } )
} ,
} ,
] }
text = 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem animi veniam voluptas eius!'
footerButtons = { [
{
color : 'white' ,
backgroundColor : '#ff5e3e' ,
text : 'Vazgeç' ,
} ,
{
color : 'white' ,
backgroundColor : 'lightgreen' ,
text : 'Tamam' ,
} ,
] }
/> Adereços pop-up
| adereço | padrão | tipo | descrição |
|---|
| mostrar | falso | bool | pop-up visível |
| cabeçalho | nenhum | corda | mensagem pop-up de título (cabeçalho) |
| headerButtons | nenhum | variedade | botões de título pop-up (cabeçalho) |
| texto | nenhum | corda | mensagem de conteúdo pop-up (centro) |
| cor | #333 | corda (cor) | cor da mensagem de conteúdo pop-up |
| rodapéButtons | nenhum | variedade | botões de rodapé pop-up |
| renderHeader | nenhum | função (componente) | função de cabeçalho de renderização |
| renderContent | nenhum | função (componente) | função de renderização de conteúdo |
| renderFooter | nenhum | função (componente) | função de renderização de rodapé |
Componente Barra Lateral
import { SideBar } from 'react-chat-elements'
; < SideBar top = { < div > 'TOP' area </ div > } center = { < div > 'CENTER' area </ div > } bottom = { < div > 'BOTTOM' area </ div > } /> Adereços da barra lateral
| adereço | padrão | tipo | descrição |
|---|
| tipo | luz | corda | tipo de estilo da barra lateral (por exemplo: claro, escuro) |
| principal | nenhum | componente | componente superior da barra lateral |
| centro | nenhum | componente | componente central da barra lateral |
| fundo | nenhum | componente | componente inferior da barra lateral |
Componente da barra de navegação
import { Navbar } from 'react-chat-elements'
; < Navbar left = { < div > 'LEFT' area </ div > } center = { < div > 'CENTER' area </ div > } right = { < div > 'RIGHT' area </ div > } /> Adereços da barra de navegação
| adereço | padrão | tipo | descrição |
|---|
| tipo | luz | corda | tipo de estilo da barra de navegação (por exemplo: claro, escuro) |
| esquerda | nenhum | componente | componente esquerdo da barra de navegação |
| centro | nenhum | componente | componente central da barra de navegação |
| certo | nenhum | componente | componente direito da barra de navegação |
Componente suspenso
import { Dropdown } from 'react-chat-elements'
; < Dropdown
buttonProps = { {
text : 'Dropdown' ,
} }
items = { [
{
icon : {
component : icon ,
float : 'left' ,
color : 'red' ,
size : 22 ,
} ,
text : 'lorem' ,
} ,
{
icon : {
component : icon ,
float : 'left' ,
color : 'purple' ,
size : 22 ,
} ,
text : 'ipsum' ,
} ,
{
text : 'dolor' ,
} ,
] }
/> Adereços suspensos
| adereço | padrão | tipo | descrição |
|---|
| tipo de animação | nenhum | corda | desbotar ou padrão |
| posição de animação | noroeste | corda | posição inicial da animação (noroeste, nordeste, sudoeste, sudeste) |
| Unid | nenhum | variedade | matriz de itens suspensos |
| onSelect | nenhum | função | item na seleção |
| botãoProps | nenhum | objeto | propriedades do botão |
Componente Avatar
import { Avatar } from 'react-chat-elements'
; < Avatar src = { 'https://facebook.github.io/react/img/logo.svg' } alt = { 'logo' } size = 'large' type = 'circle flexible' /> Adereços de avatar
| adereço | padrão | tipo | descrição |
|---|
| fonte | nenhum | imagem | fonte de imagem |
| alternativo | nenhum | corda | descrição alternativa da imagem |
| tamanho | padrão | corda | tamanho da imagem. padrão (25px), pequeno(30px), pequeno(35px), médio(40px), grande(45px), extragrande (55px) |
| tipo | padrão | corda | tipos: padrão, círculo, arredondado (raio da borda 5px), flexível |
| cartaItem | nenhum | objeto | avatar para ser uma carta |
| elemento lateral | nenhum | componente | elemento lateral do avatar |
| onError | nenhum | componente | avatar img onerror |
| preguiçosoLoadingImage | nenhum | caminho da imagem | imagem de carregamento lento |
Componente LocationMessage
import { LocationMessage } from 'react-chat-elements'
; < LocationMessage
data = { {
latitude : '37.773972' ,
longitude : '-122.431297' ,
// staticURL: '<optional>',
// mapURL: '<optional>'
} }
/> Adereços LocationMessage
| adereço | padrão | tipo | descrição |
|---|
| fonte | nenhum | imagem | fonte de imagem |
| APIKey | nenhum | corda | chave de API do Google staticmap |
| ampliar | 14 | interno | nível de zoom do mapa estático do Google |
| marcadorCor | vermelho | corda | cor do marcador do google staticmap |
| dados | {} | objeto | dados da mensagem |
| alvo | _em branco | corda | imagem de um suporte de destino de tag |
| onOpen | nenhum | função | imagem aberta |
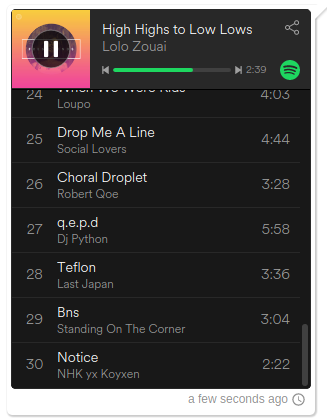
Componente SpotifyMessage

import { SpotifyMessage } from 'react-chat-elements'
; < SpotifyMessage theme = 'white' view = 'coverart' uri = { 'spotify:user:spotify:playlist:3rgsDhGHZxZ9sB9DQWQfuf' } /> Adereços SpotifyMessage
| adereço | padrão | tipo | descrição |
|---|
| uri | nenhum | uri | spotify uri |
| tema | preto | corda | cor do tema spotify (preto ou branco) |
| visualizar | lista | corda | tipo de visualização do spotify (lista ou capa) |
| dados | {} | objeto | dados da mensagem |
| largura | 300 | interno | largura de incorporação do spotify |
| altura | 380 | interno | altura de incorporação do spotify |
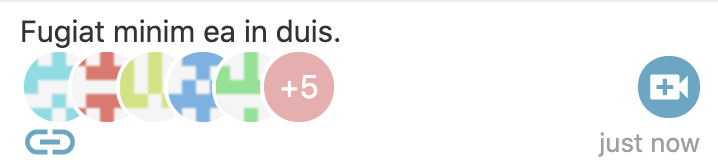
Componente MeetingItem

import { MeetingItem } from 'react-chat-elements'
; < MeetingItem
subject = { 'New Release!!!' }
avatars = { [
{
src : 'https://facebook.github.io/react/img/logo.svg' ,
} ,
] }
onMeetingClick = { console . log }
onShareClick = { console . log }
onCloseClick = { console . log }
/> Adereços MeetingItem
| adereço | padrão | tipo | descrição |
|---|
| assunto | nenhum | corda | Assunto MeetingItem |
| assuntoLimite | 60 | interno | Limite de texto do assunto MeetingItem |
| data | nenhum | data | Data do item da reunião |
| dataString | nenhum | corda | MeetingItem representa dateString ou timeagojs (agora, data) |
| preguiçosoLoadingImage | nenhum | caminho da imagem | imagem de carregamento lento |
| fechável | verdadeiro | booleano | MeetingItem fechável |
| onClick | nenhum | função | MeetingItem ao clicar |
| onMeetingClick | nenhum | função | MeetingItem ao clicar na reunião |
| onShareClick | nenhum | função | MeetingItem ao clicar em compartilhar |
| onCloseClick | nenhum | função | MeetingItem ao fechar clique |
| avatares | nenhum | data | Avatares de MeetingItem |
| avatarLimite | 5 | data | Limite de avatares MeetingItem |
| áudioMudo | verdadeiro | booleano | Áudio do MeetingItem silenciado |
| fonte de áudio | nulo | corda | Fonte de áudio MeetingItem |
Componente MeetingList


import { MeetingList } from 'react-chat-elements'
< MeetingList
className = 'meeting-list'
dataSource = { [
{
id : '1' ,
subject : 'New Release' ,
date : new Date ( ) ,
avatars : [ {
src : 'https://facebook.github.io/react/img/logo.svg' ,
} ]
} ,
.
.
.
] } /> Adereços MeetingList
| adereço | padrão | tipo | descrição |
|---|
| nomedaclasse | nenhum | corda | lista de reuniões opcional className |
| fonte de dados | [] | variedade | matriz de lista de reuniões |
| onClick | nenhum | função | item da lista de reuniões ao clicar (meeting(object) é retornado) |
| onMeetingClick | nenhum | função | item da lista de reuniões ao clicar na reunião (reunião(objeto) é retornado) |
| onShareClick | nenhum | função | item da lista de reuniões ao clicar em compartilhar (reunião(objeto) é retornado) |
| onCloseClick | nenhum | função | item da lista de reuniões ao clicar em fechar (reunião(objeto) é retornado) |
| onContextMenu | nenhum | função | item da lista de reuniões no menu de contexto (reunião(objeto) é retornado) |
| onAvatarError | nenhum | função | item da lista de reuniões no avatar de erro img |
| preguiçosoLoadingImage | nenhum | caminho da imagem | imagem de carregamento lento |