
Este projeto foi criado em resposta a esta pergunta do SO - Modelos de administração do Flask - Linha de resumo. A pergunta faz referência a uma pergunta anterior do SO, Como você adiciona uma linha de resumo para Flask-Admin?
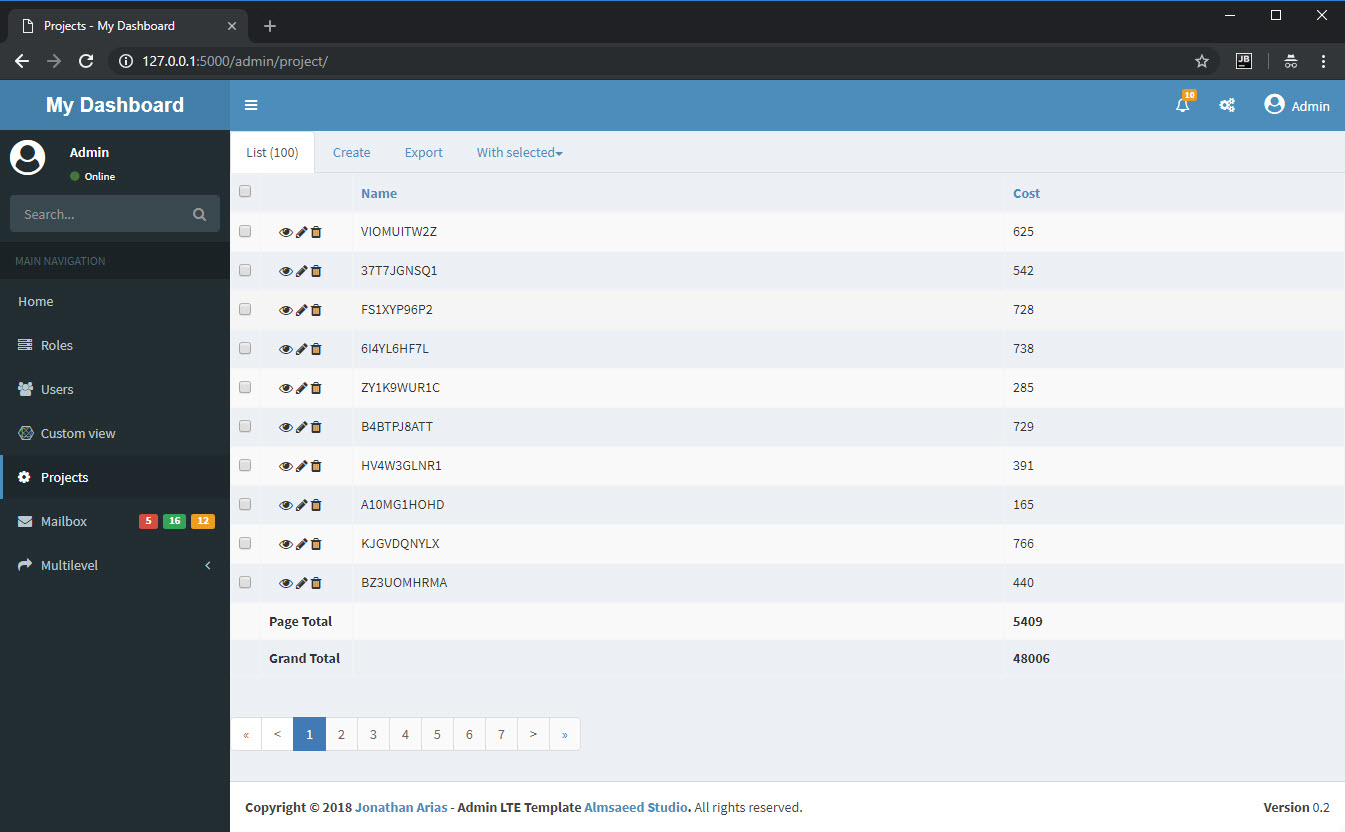
Este projeto é um clone do Flask-Admin-Dashboard com uma visualização extra (Projetos) mostrando como adicionar linhas de resumo a uma visualização de lista do Flask-Admin.
Este projeto se diferencia do original:
create-database definido em comandos.py O projeto vem com um banco de dados pré-inicializado ( sample_db.sqlite ). Para criar um novo banco de dados, a partir de uma CLI, na raiz do projeto, execute:
> flask create-database
Na CLI, na raiz do projeto, execute:
> flask run
* Serving Flask app "app/__init__.py"
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Para mostrar uma tabela de resumo, uma visualização precisa:
templates/admin/model/summary_list.html é uma cópia direta de list.html
Observe o nome do arquivo, summary_list.html , pois ele é usado no método render da definição da visualização.
O seguinte bloco de html foi inserido na linha 163:
{# This adds the summary data #}
{% for row in summary_data %}
<tr>
{% if actions %}
<td>
{# leave this empty #}
</td>
{% endif %}
{# This is the summary line title and goes in the action column, note that the action may not be visible!!! #}
{% if admin_view.column_display_actions %}
<td><strong>{{ row['title'] or ''}}</strong></td>
{% endif %}
{# This is the summary line data and goes in the individual columns #}
{% for c, name in list_columns %}
<td class="col-{{c}}">
<strong>{{ row[c] or ''}}</strong>
</td>
{% endfor %}
</tr>
{% endfor %}
views.py começando na linha 60.
Linha 61, defina o modelo a ser usado:
# don't call the custom page list.html as you'll get a recursive call
list_template = 'admin/model/summary_list.html'
Linha 75, sobrescreva o método render(self, template, **kwargs) da view:
def render(self, template, **kwargs):
# we are only interested in the summary_list page
if template == 'admin/model/summary_list.html':
# append a summary_data dictionary into kwargs
# The title attribute value appears in the actions column
# all other attributes correspond to their respective Flask-Admin 'column_list' definition
_current_page = kwargs['page']
kwargs['summary_data'] = [
{'title': 'Page Total', 'name': None, 'cost': self.page_cost(_current_page)},
{'title': 'Grand Total', 'name': None, 'cost': self.total_cost()},
]
return super(ProjectView, self).render(template, **kwargs)
Observe a verificação condicional no modelo, pois não estamos preocupados com a renderização Edit/Create e a injeção de um dicionário summary_data no argumento **kwargs do método.
Observe os métodos auxiliares para fornecer os dados resumidos reais nas linhas 66 e 71; eles precisam ser ajustados conforme necessário:
def page_cost(self, current_page):
# this should take into account any filters/search inplace
_query = self.session.query(Project).limit(self.page_size).offset(current_page * self.page_size)
return sum([p.cost for p in _query])
def total_cost(self):
# this should take into account any filters/search inplace
return self.session.query(func.sum(Project.cost)).scalar()