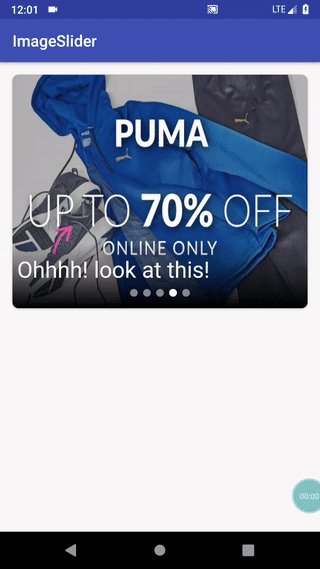
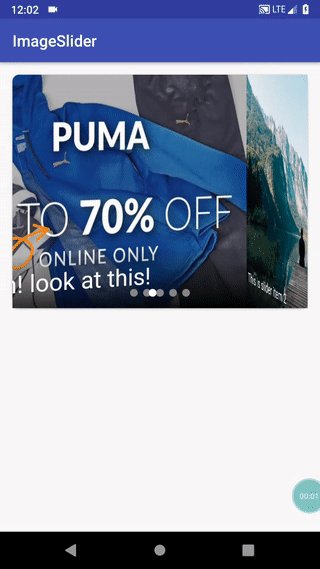
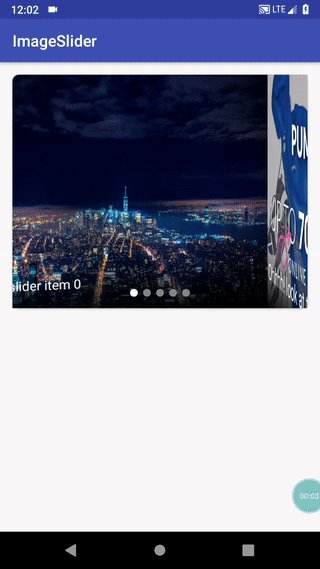
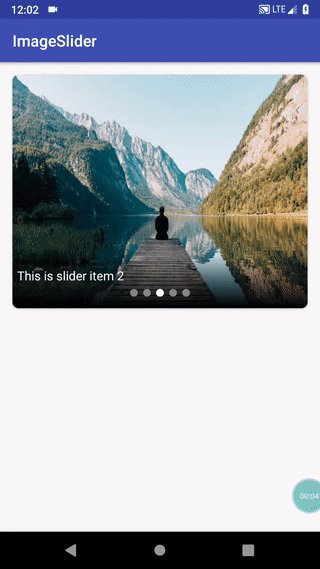
Este é um controle deslizante de imagem incrível para o Android.
Você pode carregar facilmente imagens com seu layout personalizado e há muitos tipos de animações incríveis que você pode escolher.
implementation ' com.github.smarteist:autoimageslider:1.4.0 'Se você estiver usando as bibliotecas AppCompat, use esta, mas migre para o Androidx o mais rápido possível.
implementation ' com.github.smarteist:autoimageslider:1.4.0-appcompat '



Primeiro, coloque a visão deslizante em seu layout xml:
< com .smarteist.autoimageslider.SliderView
android : id = " @+id/imageSlider "
android : layout_width = " match_parent "
android : layout_height = " 300dp "
app : sliderAnimationDuration = " 600 "
app : sliderAutoCycleDirection = " back_and_forth "
app : sliderAutoCycleEnabled = " true "
app : sliderIndicatorAnimationDuration = " 600 "
app : sliderIndicatorGravity = " center_horizontal|bottom "
app : sliderIndicatorMargin = " 15dp "
app : sliderIndicatorOrientation = " horizontal "
app : sliderIndicatorPadding = " 3dp "
app : sliderIndicatorRadius = " 2dp "
app : sliderIndicatorSelectedColor = " #5A5A5A "
app : sliderIndicatorUnselectedColor = " #FFF "
app : sliderScrollTimeInSec = " 1 "
app : sliderStartAutoCycle = " true " />Ou você pode colocá -lo dentro do Cardview para ficar mais bonito:
< androidx .cardview.widget.CardView
app : cardCornerRadius = " 6dp "
android : layout_margin = " 16dp "
android : layout_width = " match_parent "
android : layout_height = " wrap_content " >
< com .smarteist.autoimageslider.SliderView
android : id = " @+id/imageSlider "
android : layout_width = " match_parent "
android : layout_height = " 300dp "
app : sliderAnimationDuration = " 600 "
app : sliderAutoCycleDirection = " back_and_forth "
app : sliderAutoCycleEnabled = " true "
app : sliderIndicatorAnimationDuration = " 600 "
app : sliderIndicatorGravity = " center_horizontal|bottom "
app : sliderIndicatorMargin = " 15dp "
app : sliderIndicatorOrientation = " horizontal "
app : sliderIndicatorPadding = " 3dp "
app : sliderIndicatorRadius = " 2dp "
app : sliderIndicatorSelectedColor = " #5A5A5A "
app : sliderIndicatorUnselectedColor = " #FFF "
app : sliderScrollTimeInSec = " 1 "
app : sliderStartAutoCycle = " true " />
</ androidx .cardview.widget.CardView>A nova versão requer um adaptador deslizante mais seu layout personalizado para itens deslizantes, embora seja muito semelhante ao RecyclerView & Recycleradapter, e é familiar e fácil de implementar este adaptador ... Aqui está um exemplo para implementação do adaptador:
public class SliderAdapterExample extends
SliderViewAdapter < SliderAdapterExample . SliderAdapterVH > {
private Context context ;
private List < SliderItem > mSliderItems = new ArrayList <>();
public SliderAdapterExample ( Context context ) {
this . context = context ;
}
public void renewItems ( List < SliderItem > sliderItems ) {
this . mSliderItems = sliderItems ;
notifyDataSetChanged ();
}
public void deleteItem ( int position ) {
this . mSliderItems . remove ( position );
notifyDataSetChanged ();
}
public void addItem ( SliderItem sliderItem ) {
this . mSliderItems . add ( sliderItem );
notifyDataSetChanged ();
}
@ Override
public SliderAdapterVH onCreateViewHolder ( ViewGroup parent ) {
View inflate = LayoutInflater . from ( parent . getContext ()). inflate ( R . layout . image_slider_layout_item , null );
return new SliderAdapterVH ( inflate );
}
@ Override
public void onBindViewHolder ( SliderAdapterVH viewHolder , final int position ) {
SliderItem sliderItem = mSliderItems . get ( position );
viewHolder . textViewDescription . setText ( sliderItem . getDescription ());
viewHolder . textViewDescription . setTextSize ( 16 );
viewHolder . textViewDescription . setTextColor ( Color . WHITE );
Glide . with ( viewHolder . itemView )
. load ( sliderItem . getImageUrl ())
. fitCenter ()
. into ( viewHolder . imageViewBackground );
viewHolder . itemView . setOnClickListener ( new View . OnClickListener () {
@ Override
public void onClick ( View v ) {
Toast . makeText ( context , "This is item in position " + position , Toast . LENGTH_SHORT ). show ();
}
});
}
@ Override
public int getCount () {
//slider view count could be dynamic size
return mSliderItems . size ();
}
class SliderAdapterVH extends SliderViewAdapter . ViewHolder {
View itemView ;
ImageView imageViewBackground ;
ImageView imageGifContainer ;
TextView textViewDescription ;
public SliderAdapterVH ( View itemView ) {
super ( itemView );
imageViewBackground = itemView . findViewById ( R . id . iv_auto_image_slider );
imageGifContainer = itemView . findViewById ( R . id . iv_gif_container );
textViewDescription = itemView . findViewById ( R . id . tv_auto_image_slider );
this . itemView = itemView ;
}
}
}Você pode fazer seu próprio layout para visualização deslizante
Aqui está um exemplo para a implementação do adaptador:
<? xml version = " 1.0 " encoding = " utf-8 " ?>
< FrameLayout xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : tools = " http://schemas.android.com/tools "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : orientation = " vertical " >
< ImageView
android : id = " @+id/iv_auto_image_slider "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : scaleType = " fitXY " />
< ImageView
android : id = " @+id/iv_gif_container "
android : layout_width = " 80dp "
android : layout_height = " 80dp "
android : layout_gravity = " bottom|start "
android : layout_margin = " 50dp " />
< FrameLayout
android : id = " @+id/fl_shadow_container "
android : background = " @drawable/bg_overlay "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
android : layout_gravity = " bottom " >
< TextView
android : id = " @+id/tv_auto_image_slider "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
android : layout_marginTop = " 8dp "
android : layout_marginBottom = " 25dp "
android : padding = " 6dp "
android : textColor = " #FFF "
android : textSize = " 18sp " />
</ FrameLayout >
</ FrameLayout >Após a instantação do SliderView (dentro da atividade ou fragmento com FindViewById | BindView ...), defina o adaptador como o controle deslizante.
SliderView sliderView = findViewById ( R . id . imageSlider );
sliderView . setSliderAdapter ( new SliderAdapterExample ( context ));Você pode chamar esse método se quiser começar a virar automaticamente e também pode configurar a animação deslizante:
sliderView . setIndicatorAnimation ( IndicatorAnimationType . WORM );
sliderView . setSliderTransformAnimation ( SliderAnimations . SIMPLETRANSFORMATION );
sliderView . startAutoCycle ();Aqui está um exemplo mais realista e mais completo:
@ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . activity_main );
SliderView sliderView = findViewById ( R . id . imageSlider );
SliderAdapterExample adapter = new SliderAdapterExample ( this );
sliderView . setSliderAdapter ( adapter );
sliderView . setIndicatorAnimation ( IndicatorAnimationType . WORM ); //set indicator animation by using IndicatorAnimationType. :WORM or THIN_WORM or COLOR or DROP or FILL or NONE or SCALE or SCALE_DOWN or SLIDE and SWAP!!
sliderView . setSliderTransformAnimation ( SliderAnimations . SIMPLETRANSFORMATION );
sliderView . setAutoCycleDirection ( SliderView . AUTO_CYCLE_DIRECTION_BACK_AND_FORTH );
sliderView . setIndicatorSelectedColor ( Color . WHITE );
sliderView . setIndicatorUnselectedColor ( Color . GRAY );
sliderView . setScrollTimeInSec ( 4 ); //set scroll delay in seconds :
sliderView . startAutoCycle ();
}Sugestões e solicitações de tração são sempre bem -vindos. Agradecimentos especiais [Roman Danylyk] (https://github.com/romandanylyk) por um bom indicador!
Copyright [2019] [Ali Hosseini]
Licenciado sob a licença Apache, versão 2.0; Você não pode usar esse arquivo, exceto em conformidade com a licença. Você pode obter uma cópia da licença em
http://www.apache.org/licenses/LICENSE-2.0
A menos que exigido pela lei aplicável ou acordada por escrito, o software distribuído pela licença é distribuído "como está", sem garantias ou condições de qualquer tipo, expressa ou implícita. Consulte a licença para o idioma específico que rege as permissões e limitações sob a licença.