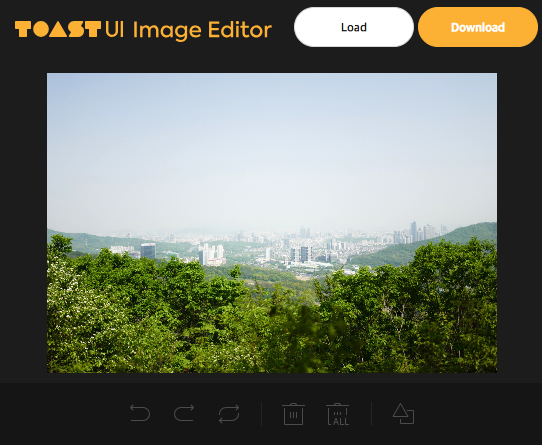
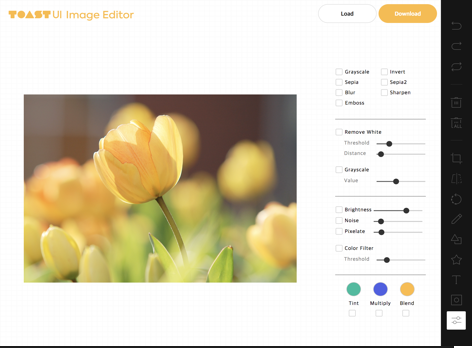
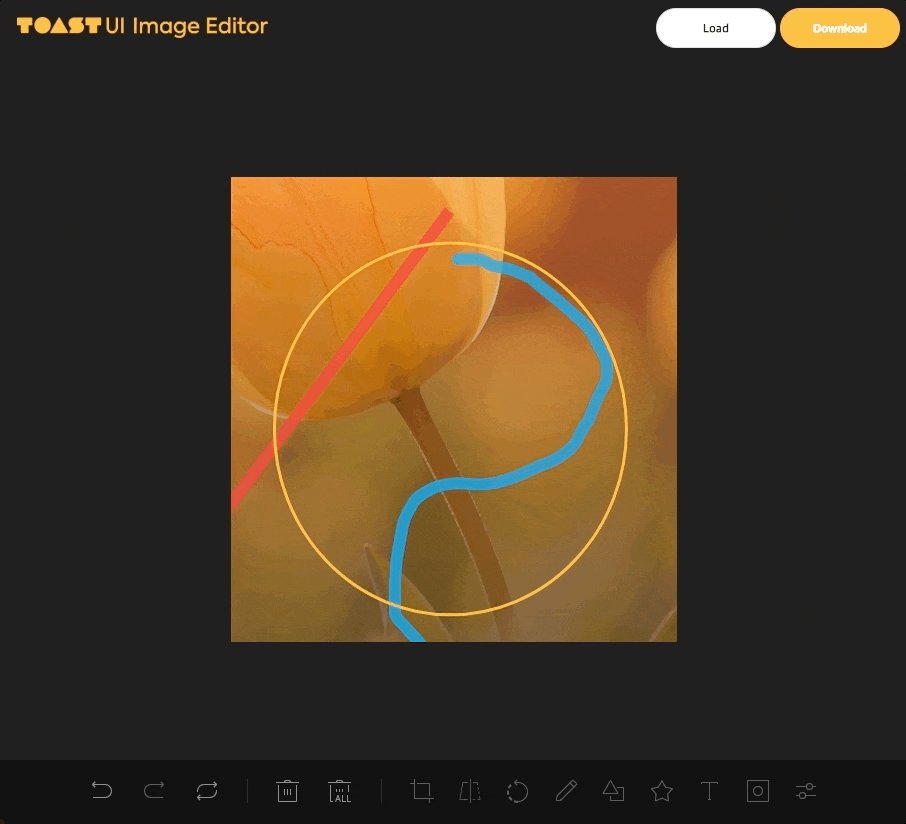
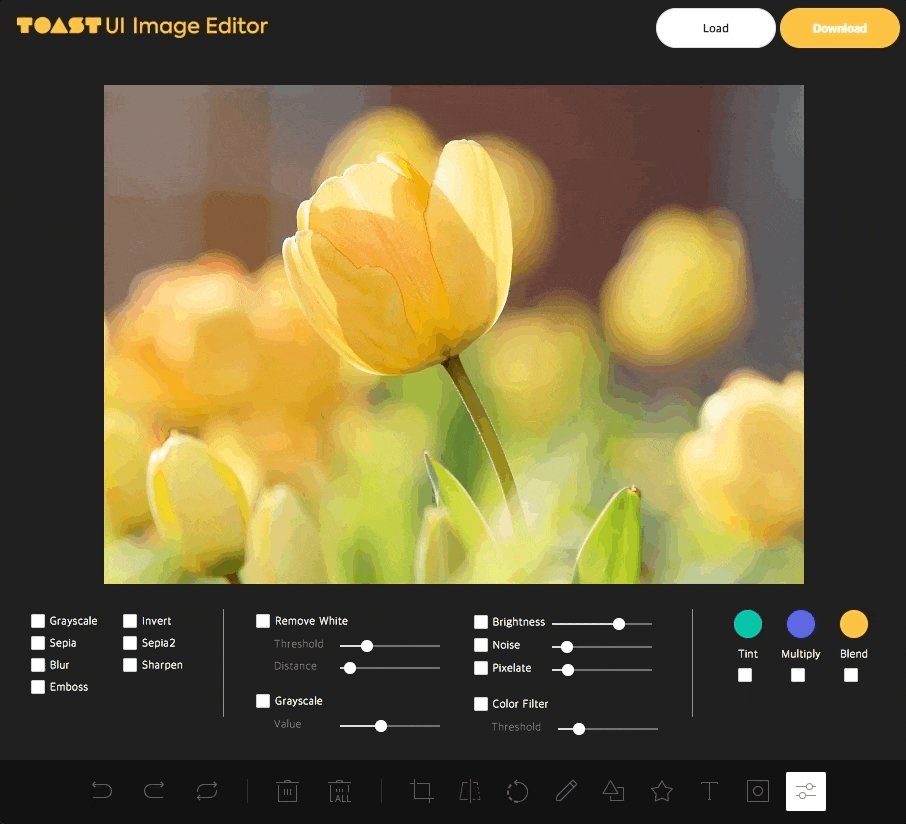
Editor de imagem completo em destaque usando a tela HTML5. É fácil de usar e fornece filtros poderosos.
? Pacotes
- Toast-ui.image-editor-componente JavaScript simples implementado pela NHN Cloud.
- Toast-ui.vue-editor-O componente Wrapper Vue é alimentado pela NHN Cloud.
- Toast-ui.react-editor-editor-O componente Wrapper React é alimentado pela NHN Cloud.

Índice
- ! Brinde a UI ImageEditor
- ? Pacotes
- Índice
- ? Suporte do navegador
- ? Tem recursos completos que se apegam ao básico.
- Manipulação de fotos
- Função de integração
- Função de filtro poderosa
- ? Fácil de aplicar o tamanho e o design que você deseja
- Pode ser usado em todos os lugares.
- Bons temas padrão e totalmente personalizáveis
- ? Características
- ? Puxe as etapas de solicitação
- Configurar
- Solicitação de puxar
- ? Documentos
- Contribuindo
- ? Dependência
- ? Família da UI do brinde
- Usado por
- Licença
? Suporte do navegador
 Cromo Cromo |  Internet Explorer Internet Explorer |  Borda Borda |  Safári Safári |  Firefox Firefox |
|---|
| Sim | 10+ | Sim | Sim | Sim |
? Tem recursos completos que se apegam ao básico.
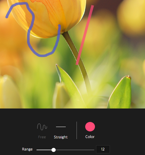
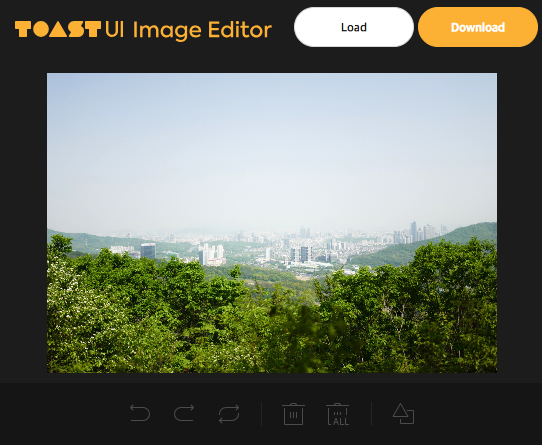
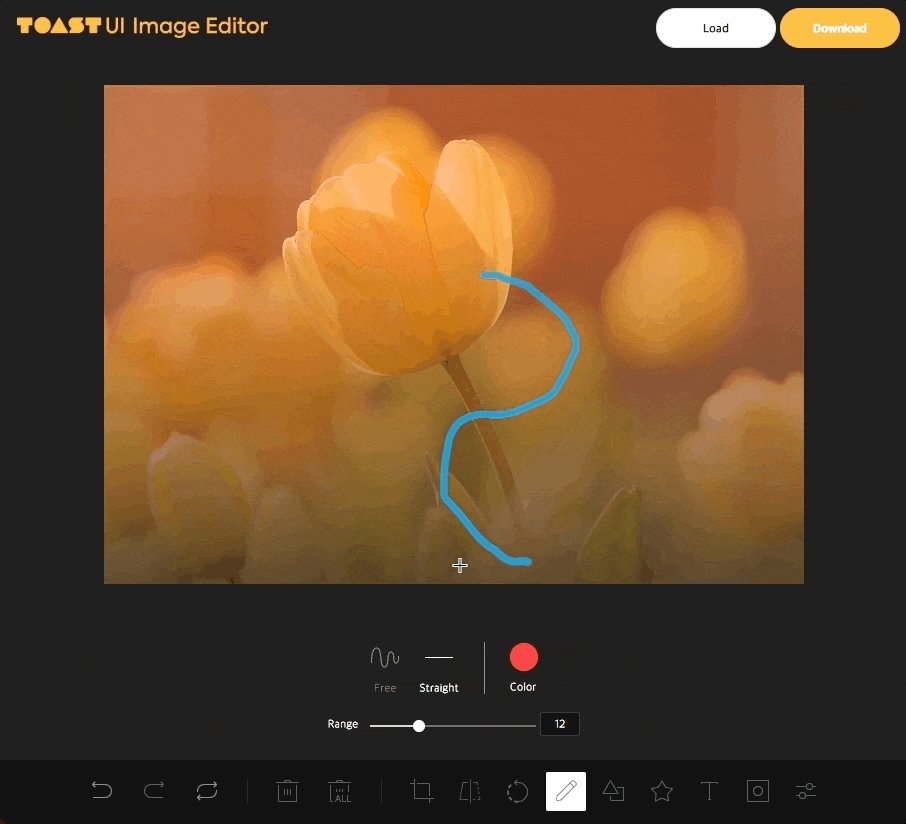
Manipulação de fotos
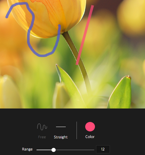
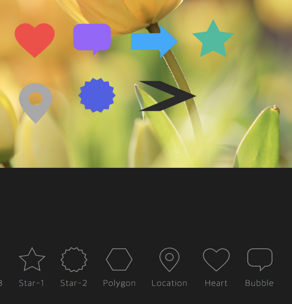
- Corte, giro, rotação, desenho, forma, ícone, texto, filtro de máscara, filtro de imagem
Função de integração
- Download, carga de imagem, desfazer, refazer, redefinir, excluir objeto (forma, linha, imagem de máscara ...)
| Cortar | Virar | Rotação | Desenho | Forma |
|---|
 |  |  |  |  |
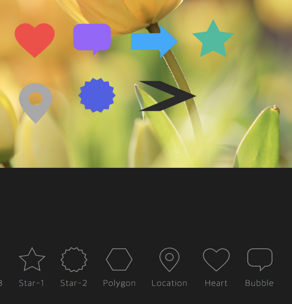
| Ícone | Texto | Máscara | Filtro | |
|---|
 |  |  |  | |
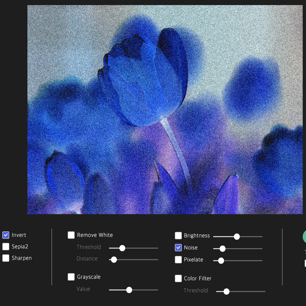
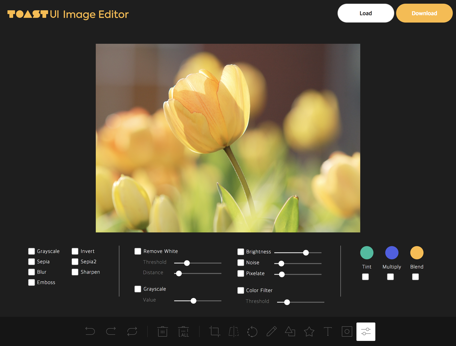
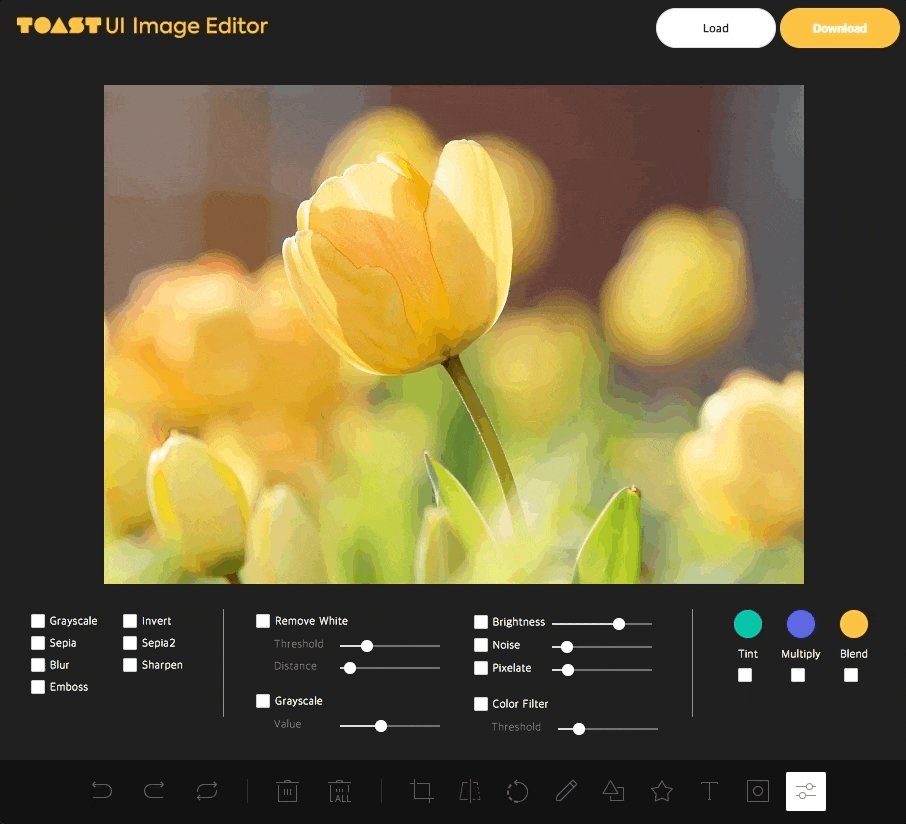
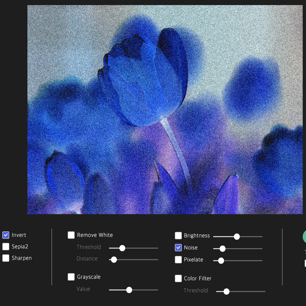
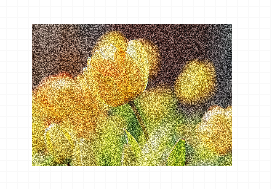
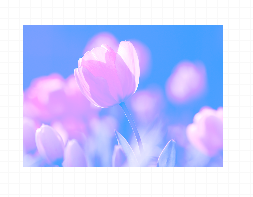
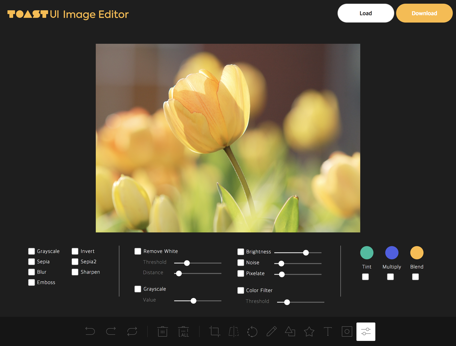
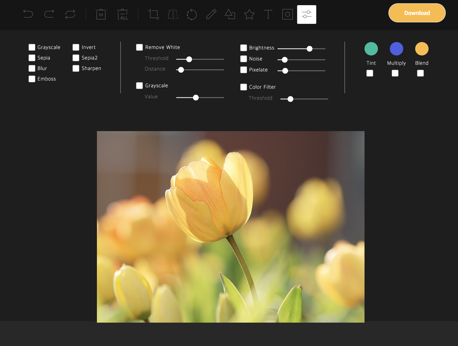
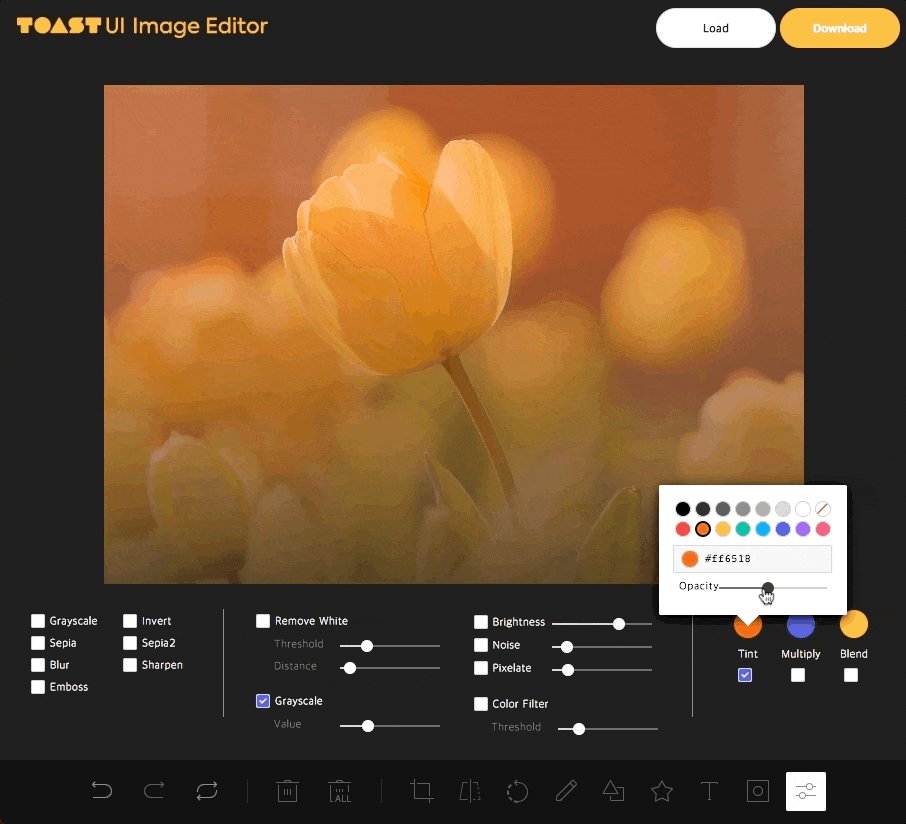
Função de filtro poderosa
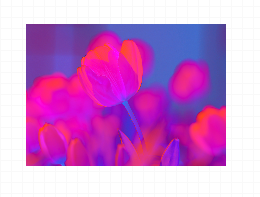
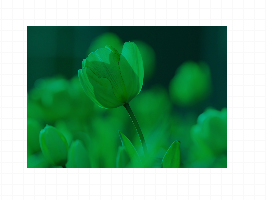
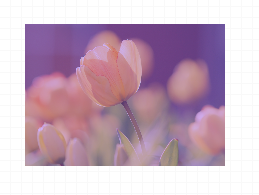
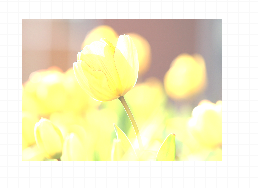
- Escala de cinza, invertida, sépia, desbro afiada, relevo, removewwhite, brilho, ruído, pixelato, colorfilter, tonalidade, multiplicação, mistura
| Escala de cinza | Barulho | Relevo | Pixelato |
|---|
 |  |  |  |
| Sépia | Sepia2 | Blend-Righten | Diff de mistura | Invertido |
|---|
 |  |  |  |  |
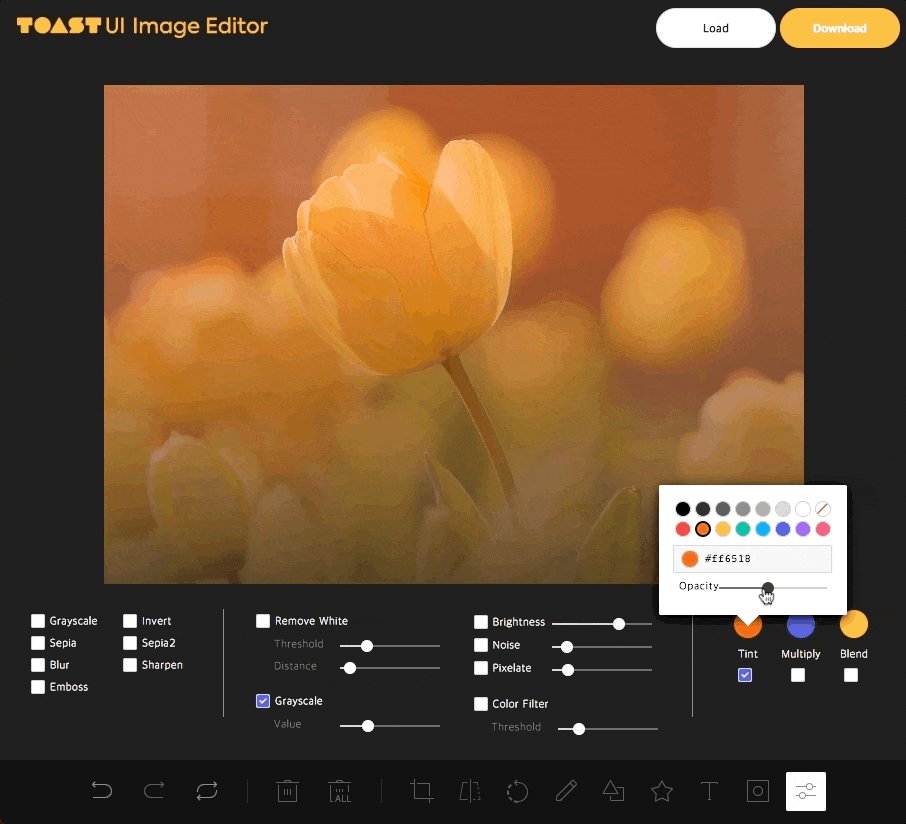
| Multifly | Matiz | Brilho | Remova-se branco | Afiado |
|---|
 |  |  |  |  |
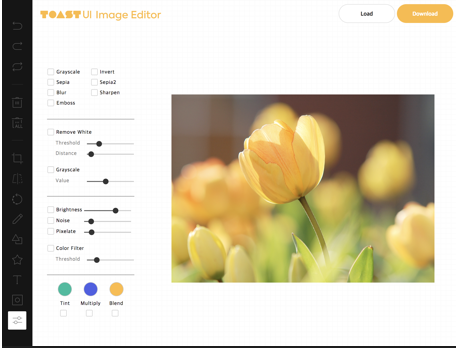
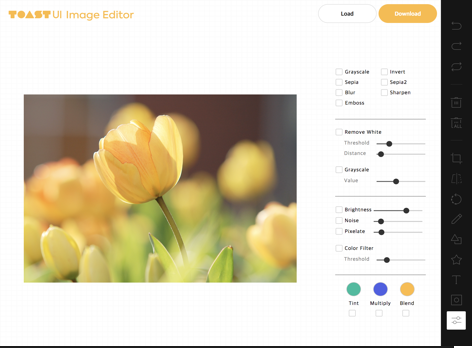
? Fácil de aplicar o tamanho e o design que você deseja
Pode ser usado em todos os lugares.
Amplamente suportado em navegadores, incluindo o IE10.
Opção para suportar vários tamanhos de exibição. (Permite usar os recursos do editor em suas páginas da web pelo menos mais de 550 * 450 tamanhos )

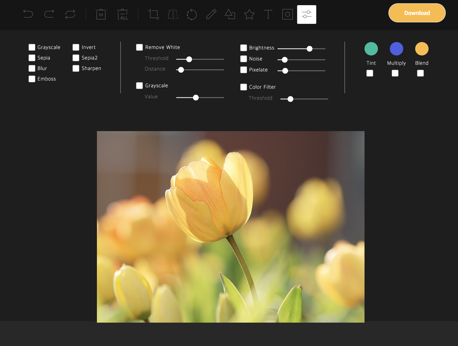
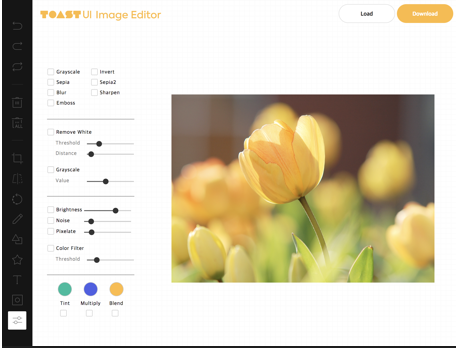
Bons temas padrão e totalmente personalizáveis
- Tem um tema branco e preto, e você pode modificar o arquivo de tema para personalizá -lo.
- Possui uma API para que você possa criar o seu próprio em vez do embutido.
| preto - top | preto - inferior | Branco - Esquerda | Branco - certo |
|---|
 |  |  |  |
? Características
- Carregue a imagem na tela
- Desfazer/refazer (com atalho)
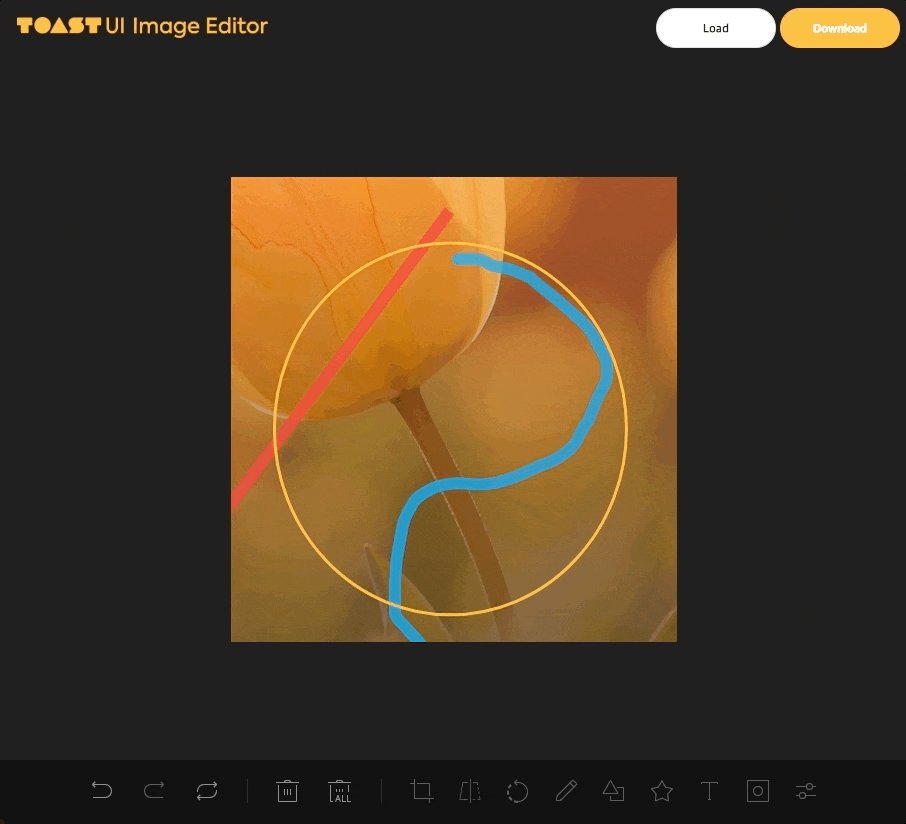
- Cortar
- Virar
- Rotação
- Redimensionar
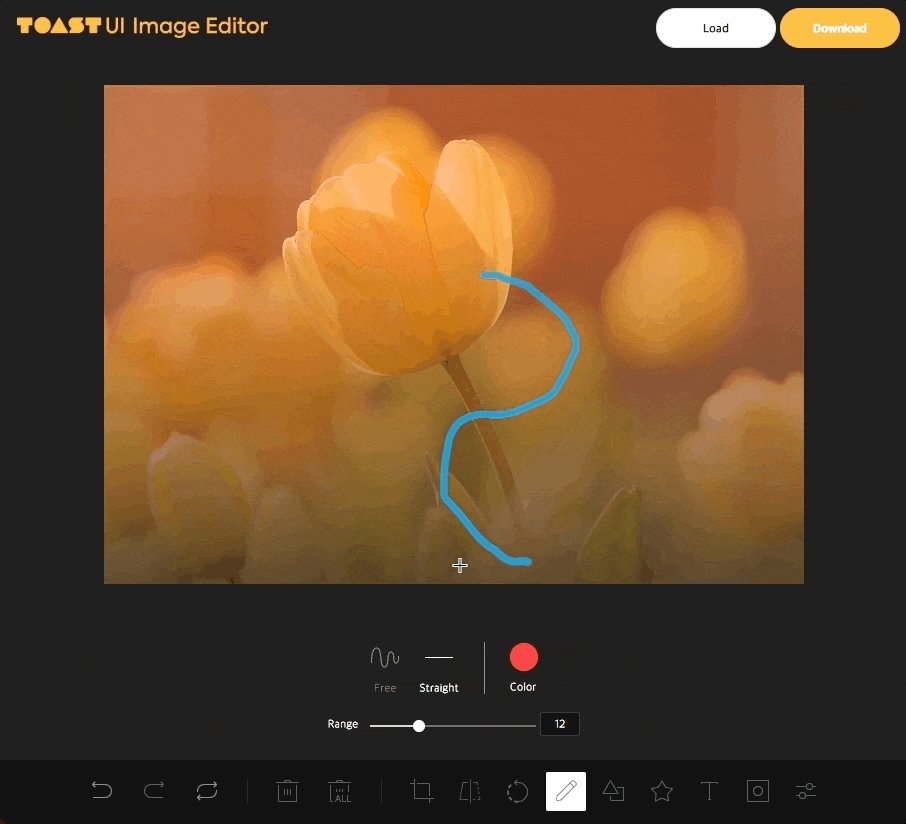
- Desenho grátis
- Desenho de linha
- Forma
- Ícone
- Texto
- Filtro de máscara
- Filtro de imagem
? Puxe as etapas de solicitação
Os produtos da interface do usuário do brinde são de código aberto, para que você possa criar uma solicitação de tração (PR) após corrigir os problemas. Execute scripts do NPM e desenvolva -se com o processo a seguir.
Configurar
O Fork develop ramificação em seu repositório pessoal. Clone -o para o computador local. Instale os módulos do nó. Antes de iniciar o desenvolvimento, você deve verificar se há algum erro.
$ git clone https://github.com/{your-personal-repo}/[[repo name]].git
$ cd [[repo name]]
$ npm install Solicitação de puxar
Antes de fazer o upload do seu PR, execute o teste uma última vez para verificar se há algum erro. Se não tiver erros, comprometa e depois pressione!
Para obter mais informações sobre as etapas da RP, consulte os links na seção contribuinte.
? Documentos
- Começando
- Tutorial
- Exemplo
- API
Contribuindo
- Código de Conduta
- Diretriz contribuindo
- Diretriz de emissão
- Convenção cometer
? Dependência
- Fabric.js = 4.2.0
- tui.code-snippet> = 1.5.0
- tui.color-picker> = 2.2.6
? Família da UI do brinde
- Editor de interface do usuário do brinde
- Brinque a grade da interface do usuário
- Trua gráfico da interface do usuário
- Calendário da UI do brinde
- Brinde componentes da interface do usuário
Usado por
- NHN PAWORAY! - Serviço de colaboração (projeto, mensageiro, correio, calendário, unidade, wiki, contatos)
- Catalisador
Licença
MIT Licença


 Cromo
Cromo  Internet Explorer
Internet Explorer  Borda
Borda  Safári
Safári  Firefox
Firefox