Em HTML, as tabelas são definidas pela tag <table>. Cada tabela possui várias linhas (definidas pela tag <tr>) e cada linha é dividida em várias células (definidas pela tag <td>). As letras td referem-se aos dados da tabela, ou seja, ao conteúdo das células de dados.
1. Conteúdo básico do formulário
As células de dados podem conter texto, imagens, listas, parágrafos, formulários, linhas horizontais, tabelas e muito mais.
Etiqueta de tabela HTML:
Deixe-me dar um exemplo simples primeiro:
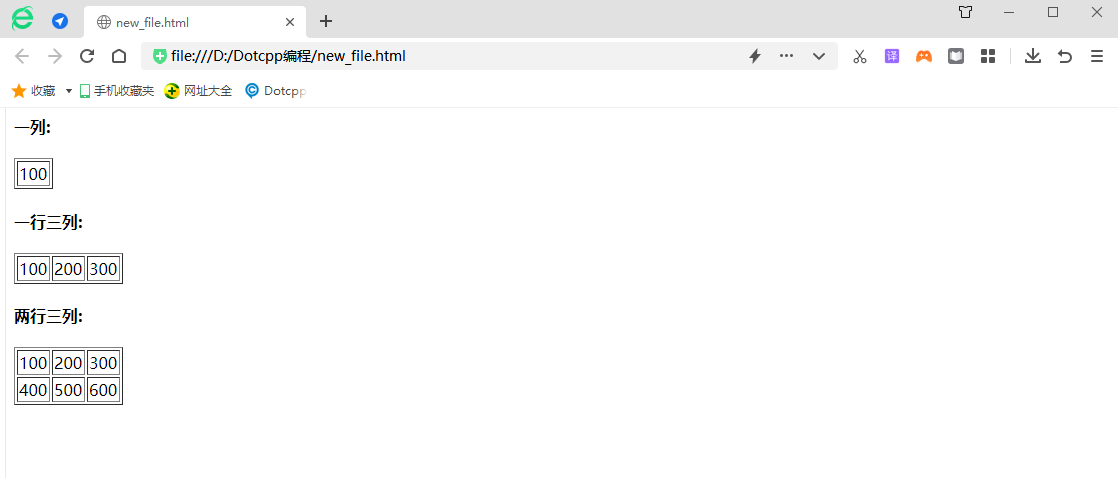
<h4>Uma coluna:</h4><tableborder=1><tr><td>100</td></tr></table><h4>Uma linha e três colunas:</h4><tableborder= 1>< tr><td>100</td><td>200</td><td>300</td></tr></table><h4>Duas linhas e três colunas:</h4> <tableborder=1 ><tr><td>100</td><td>200</td><td>300</td></tr><tr><td>400</td><td> 500</td ><td>600</td></tr></table>
O resultado final apresentado é o seguinte:

2. Como mesclar células
1. Mesclar colunas
A palavra-chave colspan como: <tdcolspan=2></td> significa mesclar esta coluna e a próxima coluna desta coluna;
Exemplo 1:
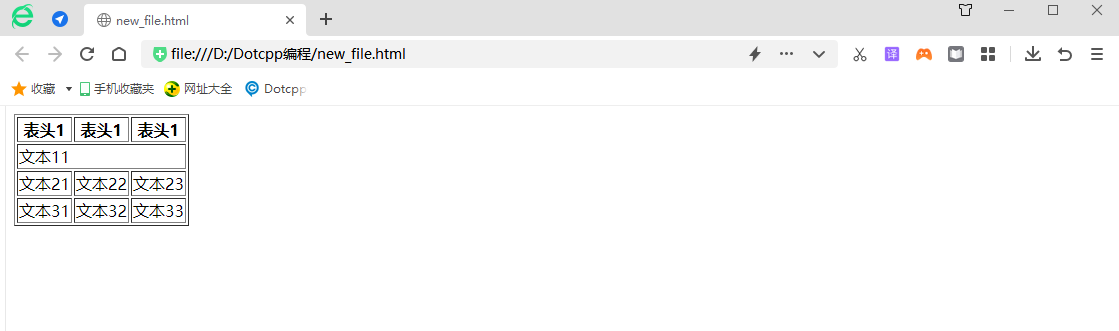
<tableborder=1><tr><th>Cabeçalho 1</th><th>Cabeçalho 1</th><th>Cabeçalho 1</th></tr><tr><td>Texto 11 </td ><tdcolspan=2>Texto 12</td></tr><tr><td>Texto 21</td><td>Texto 22</td><td>Texto 23</td>< /tr> <tr><td>Texto 31</td><td>Texto 32</td><td>Texto 33</td></tr></table>
Os resultados apresentados são os seguintes:

Exemplo dois:
Se você alterar o código no exemplo acima <tdcolspan=2>Texto 12</td> para <td>Texto 12</td>
<tableborder=1><tr><th>Cabeçalho 1</th><th>Cabeçalho 1</th><th>Cabeçalho 1</th></tr><tr><td>Texto 11 </td ><td>Texto 12</td></tr><tr><td>Texto 21</td><td>Texto 22</td><td>Texto 23</td></tr ><tr ><td>Texto 31</td><td>Texto 32</td><td>Texto 33</td></tr></table>
Os resultados apresentados são os seguintes:

Exemplo três:
Se o código do exemplo 1 <td>Texto 11</td><tdcolspan=2>Texto 12</td> for alterado para <tdcolspan=3>Texto 11</td>
<tableborder=1><tr><th>Cabeçalho 1</th><th>Cabeçalho 1</th><th>Cabeçalho 1</th></tr><tr><tdcolspan=3> Texto 11< /td></tr><tr><td>Texto 21</td><td>Texto 22</td><td>Texto 23</td></tr><tr><td> Texto 31< /td><td>Texto 32</td><td>Texto 33</td></tr></table>
Os resultados apresentados são os seguintes:

2. Fusão interbancária
A palavra-chave rowspan, como: <tdrowspan=2></td> significa mesclar esta linha e a próxima linha desta linha; o método é semelhante à mesclagem de colunas cruzadas, então darei um exemplo simples.
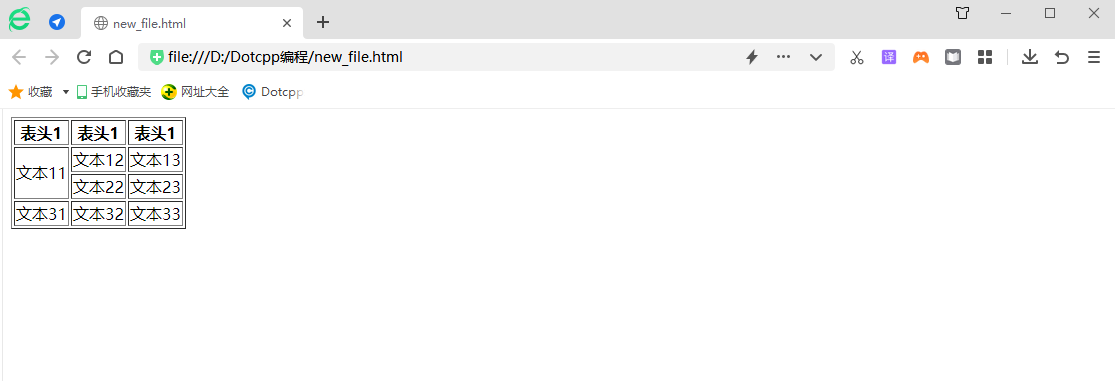
<tableborder=1><tr><th>Cabeçalho 1</th><th>Cabeçalho 1</th><th>Cabeçalho 1</th></tr><tr><tdrowspan=2> Texto 11< /td><td>Texto 12</td><td>Texto 13</td></tr><tr><td>Texto 22</td><td>Texto 23</td>< /tr> <tr><td>Texto 31</td><td>Texto 32</td><td>Texto 33</td></tr></table>
Os resultados apresentados são os seguintes:

Resumir:
(1) Comparando o Exemplo 1 e o Exemplo 2, as tabelas serão mescladas somente se a palavra-chave da tabela de mesclagem (colspan ou rowspan) for adicionada;
(2) Comparando o Exemplo 1 e o Exemplo 3, pode-se concluir que o número após a palavra-chave indica o número de tabelas a serem mescladas;
(3) Determinação da posição da célula após a fusão:
Por exemplo, se três colunas de texto 11, texto 12 e texto 13 forem mescladas, a célula após a mesclagem será contada como texto 11;
Por exemplo, se o texto 12 e o texto 13 forem mesclados, a célula após a mesclagem será contada como texto 12.