Durante o processo de desenvolvimento front-end, imagens de fundo são frequentemente adicionadas às páginas HTML para fins de beleza da página. Então, como usar css para definir uma imagem como plano de fundo em html? Este artigo irá apresentar a você como definir uma imagem de fundo em CSS. Amigos que precisarem podem consultá-la e espero que seja útil para você.
1. Visão geral do histórico
CSS pode adicionar cores e imagens de fundo, bem como configurações de imagem.
O atributo css background é uma propriedade que define especificamente o plano de fundo. Você pode definir a cor ou imagem de plano de fundo.
2. Atributos
1. cor de fundo
(1) Definição e uso: O atributo background-color define a cor de fundo do elemento
(2) Faixa de fundo do elemento
A propriedade background-color define uma cor sólida para o elemento. Essa cor preenche o conteúdo, o preenchimento e as áreas de borda do elemento, estendendo-se até os limites externos da borda do elemento (mas não até as margens). Se a borda tiver partes transparentes (como uma borda pontilhada), a cor de fundo será exibida através dessas partes transparentes.
(3) valor transparente
Embora na maioria dos casos o uso de transparente não seja necessário. No entanto, se você não quiser que um elemento tenha uma cor de fundo e não quiser que as configurações de cores do navegador do usuário afetem seu design, ainda será necessário definir o valor transparente.
Use background-color para definir a cor de fundo de um elemento:
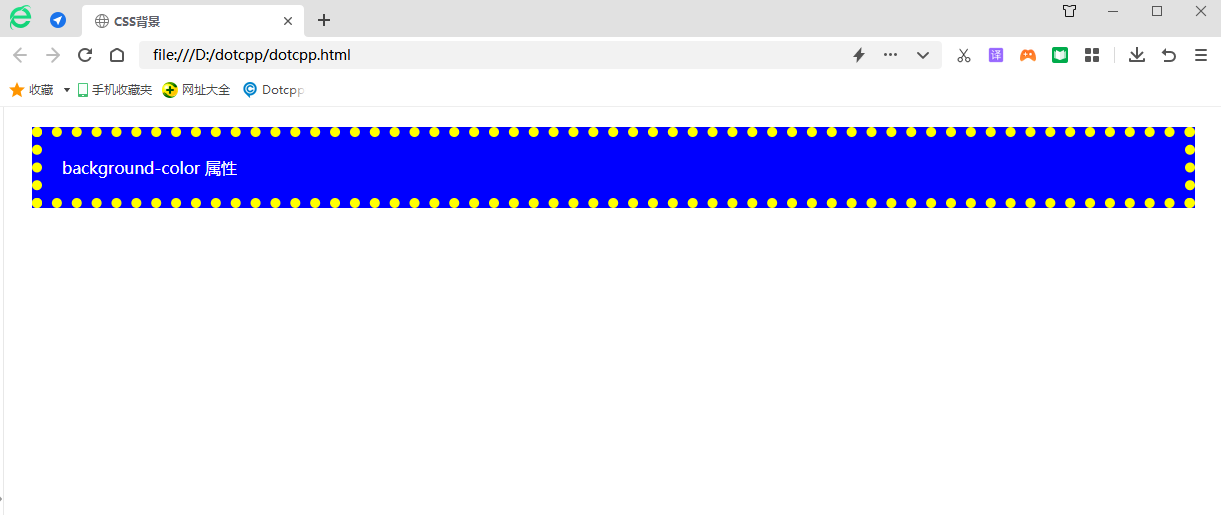
<!DOCTYPEhtml><html><head><title>Fundo CSS</title><style>#bg{color:white;background-color:blue;margin:20px;/*Defina a margem externa para 20px*/padding : 20 px;/*Defina o preenchimento para 20px*/border:10pxdottedyellow;/*Defina uma borda pontilhada amarela de 10px de largura*/}</style></head><body><pid=bg>atributo de cor de fundo</p </body></html>Os resultados da exibição são os seguintes:

A partir dos resultados da execução, podemos ver que o atributo background-color pode definir um fundo de cor sólida para o elemento. Essa cor preencherá o conteúdo, o preenchimento e a área da borda do elemento (também pode ser entendida como a borda e. todas as áreas dentro dela). Para o elemento Áreas fora da fronteira (margens) não têm efeito.
2. background-image define a imagem de fundo
imagem de fundo:url(imgs/main_bg.jpg),
Se a propriedade estiver definida no arquivo css e a imagem não estiver na pasta css, adicione o caminho na frente dela para retornar à pasta anterior.../
(1) O atributo background-image define a imagem de fundo do elemento.
(2) O plano de fundo de um elemento ocupa todo o tamanho do elemento, incluindo preenchimento e bordas, mas não as margens.
(3) Por padrão, a imagem de fundo está localizada no canto superior esquerdo do elemento e se repete horizontal e verticalmente.
(4) url('URL'): Caminho apontando para a imagem.
Dica: Defina uma cor de fundo disponível para que a página tenha uma boa aparência caso uma imagem de fundo não esteja disponível.
3. Repetições de imagem de fundo com repetição de fundo
Por padrão, a imagem de fundo cobrirá a página inteira. Se a imagem de fundo não for grande o suficiente para cobrir toda a página, a imagem de fundo será repetida em abcissas e ordenadas;
4. background-size define o tamanho da imagem de fundo
5. background-position define a posição da imagem de fundo
Valores padrão: esquerda, inferior, direita, superior, centro (centro)
Nota: Você também pode usar valores numéricos ou porcentagens como background-position: 10px 10px representa a distância das coordenadas horizontal e vertical das bordas esquerda e superior;
6. O anexo em segundo plano está definido como fixo?
7. origem do plano de fundo
background-origin é uma nova propriedade em CSS3. Ao usar o atributo background-position para definir a posição da imagem de fundo, a posição do canto superior esquerdo do elemento é calculada por padrão. Você também pode usar o atributo background-origin para definir a posição relativa do atributo background-position para posicionar a imagem de fundo. Os valores opcionais do atributo background-origin são os seguintes:
8. clipe de fundo
background-clip é um novo atributo em CSS3, através do qual a área de exibição da imagem de fundo pode ser definida. Os valores opcionais para o atributo background-clip são os seguintes:
Nota: A translucidez do fundo significa que o fundo da caixa é translúcido e o conteúdo dentro da caixa não é afetado.
9. plano de fundo
background é a abreviatura do atributo background. Por meio dele, você pode não apenas definir um determinado atributo de background para um elemento, mas também definir vários ou todos os atributos de background ao mesmo tempo. Não há uma ordem fixa ao definir várias propriedades de plano de fundo, mas é recomendado usar a seguinte ordem:
cor de fundo||imagem de fundo||posição de fundo[/tamanho de fundo]?||repetição de fundo||anexo de fundo||origem de fundo||clipe de fundo
Nota: A diferença entre a imagem de fundo e o atributo img:
(1) O elemento img pertence ao conceito de HTML e a imagem de fundo pertence ao conceito de css.
(2) Quando a imagem pertence a conteúdo web, o elemento img deve ser utilizado
(3) Quando a imagem for utilizada apenas para embelezar a página, deverá ser utilizada a imagem de fundo