Ao falar sobre filtros, a primeira coisa que vem à mente é um software de desenho como o PhotoShop. Os filtros desse software podem ser usados para embelezar fotos. Em CSS, podemos obter muitos efeitos de filtro sem usar nenhum software, como efeito de desfoque, efeito de transparência, ajuste de contraste de cores, inversão de cores, etc. Além disso, elementos ou vídeos em páginas web também podem ser processados através de filtros em CSS. Neste artigo, aprenderemos como usar filtros em CSS.
Para implementar efeitos de filtro em CSS, você precisa usar o atributo filter
E é implementado com algumas funções, conforme mostrado abaixo:
Exemplo:
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transformar: traduzir(-50%,-50%);cor:branco;texto-sombra:1 px1px2pxblack;}img{largura:100%;}divimg.blur{filter:blur(4px);}divimg.brightness{filter:brightness(250%);}divimg.contrast{filter:contrast(180%);}divimg .escala de cinza{filter:escala de cinza(100%);}divimg.h uerotate{filter:hue-rotate(180deg);}divimg.invert{filter:invert(100%);}divimg.opacity{filter:opacity(50%);}divimg.saturate{filter:saturate(7);} divimg.sepia{filter:sepia(100%);}divimg.shadow{f ilter:drop-shadow(8px8px10pxgreen);}</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>Imagem original</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>desfoque(4px)</span></div><d iv><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>brilho (250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span> contraste(180%)</span></div><div><imgclass=grayscal esrc=./scenery.jpgalt=tulip><span>escala de cinza(100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>rotação de matiz(180deg )</span></div><div><imgclass=invertsrc=./scenery.jpgalt= tulipa><span>inverter(100%)</span></div><div><imgclass=opacitysrc=./scenery.jpgalt=tulip><span>opacidade(50%)</span></div> <div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>saturar(7)</span> </div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>sépia(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt= tulipa><span>sombra projetada(8px8px10pxgreen)</span></div></body></html>Imagens de paisagens:

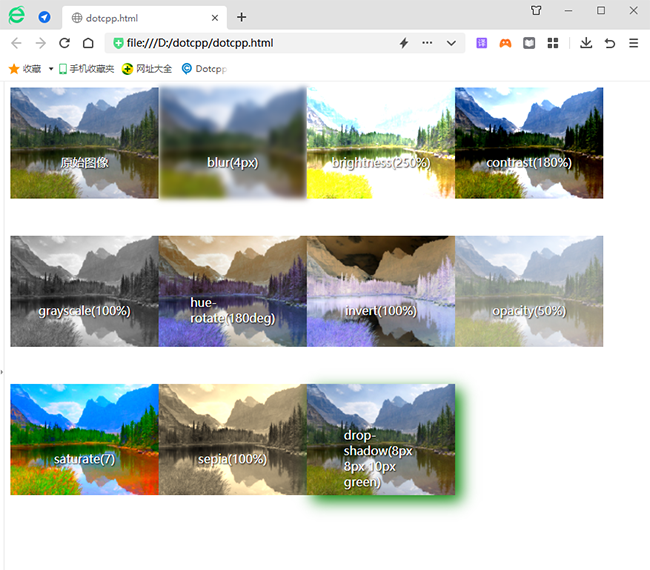
Resultados em execução: