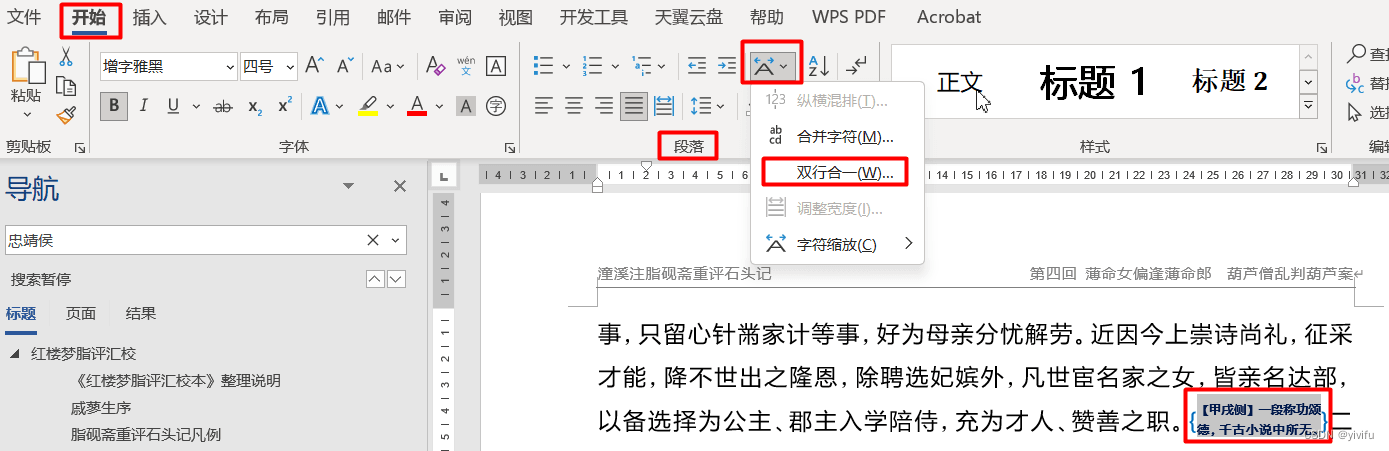
Muitas vezes há comentários e anotações em romances antigos. Para distinguir o texto principal e as anotações, as anotações são geralmente digitadas em formato de linha dupla com um comentário. Sabemos que no Word , você só precisa selecionar primeiro o texto do comentário e, em seguida, usar o comando "Linhas duplas em uma" no grupo de ferramentas de dimensionamento de caracteres no painel "Parágrafo" do menu "Iniciar" para obter facilmente o duplo efeito de recorte de linha. Conforme mostrado abaixo:

Então, como conseguir tal efeito em um arquivo HTML ?
Em HTML , existe um layout de exibição chamado flex . Contanto que você defina um contêiner com flex , os elementos filhos diretos desse contêiner se tornam elementos flex , simulando assim o efeito de lote de linha dupla acima. O código é o seguinte:
<!DOCTYPEhtml>
<html>
<cabeça>
<title>Palavras flexíveis</title>
<style type="texto/css">
.contêiner {
display: flex /*Usar modo de layout flexível*/
flex-direction: row;/*Direção do arranjo dos elementos filhos*/
justificar-conteúdo: esquerda /*Alinhamento do contêiner*/
align-items: center;/*Alinhamento de subelementos, contando principalmente com isso para obter alinhamento vertical do texto*/
flex-wrap: wrap;/*Implementar contêiner Flex multilinha*/
}
.contente{
tamanho da fonte: 1,4em;
}
.comentário{
tamanho da fonte: 0,5em;
}
intervalo{
exibição: embutido;
}
</estilo>
</head>
<corpo>
<div class="contêiner">
<span class="content">A fim de se preparar para a escolha de acompanhar princesas e princesas à escola, eles podem servir como pessoas talentosas e filantropos. </span>
<span class="comment" style="width:20em;">[Jiaxu Side] Um parágrafo de elogios e elogios que nunca foi visto em romances ao longo dos tempos. </span>
<span class="content">Em segundo lugar, desde a morte do pai de Xue Pan, todas as agências de negócios, gerentes gerais, escriturários, etc. em várias províncias, vendo que Xue Pan era jovem e ignorante do mundo, aproveitaram a oportunidade para sequestrá-lo. Em segundo lugar, desde a morte do pai de Xue Pan, depois disso, todos os empreendimentos de vendas em cada província. As agências, gerentes gerais, escriturários, etc., vendo que Xue Pan era jovem e ignorante do mundo, aproveitaram a oportunidade para sequestrá-lo. Em segundo lugar, desde a morte do pai de Xue Pan, todas as agências comerciais, gerentes gerais,. funcionários, etc. em várias províncias, vendo que Xue Pan era jovem e ignorante, conhecendo o mundo, aproveitou a oportunidade para sequestrá-lo.</span>
<span class="comment" style="width:12em;">【Navegação】Eu choro pelos fundadores. </span>
</div>
<div class="contêiner">
<p class="content">Este é outro texto</p>
<p class="comment" style="width:8em;">Este é um comentário de duas linhas</p>
<p class="content">Este é um texto em outro parágrafo</p>
<p class="comment" style="width:6em;">Exemplo de combinação de duas linhas em uma</p>
</div>
</body>
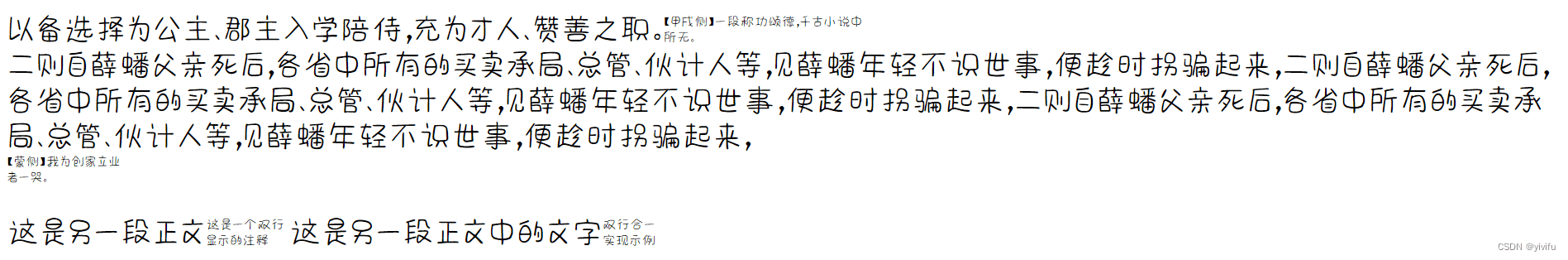
</html>A página acima é exibida da seguinte forma:

Como pode ser visto na imagem acima, flex layout ainda tem grandes limitações em comparação ao Word . Primeiro, quando o tamanho do subelemento excede a largura ou altura do contêiner, mesmo que flex-wrap: wrap seja usado, ele ainda assim. não pode evitar que o elemento seja muito grande. Diferentes subelementos são exibidos em novas linhas (mesmo que o subelemento seja um elemento embutido span ). a ser determinado para cada parte do conteúdo, caso contrário não haverá efeito ideal de exibição de lote de linha dupla.
Em HTML , você também pode usar table para obter o efeito de recorte de linha dupla, mas é mais complicado que flex e o efeito não é necessariamente mais ideal. Parece que ainda há um longo caminho a percorrer para perceber o efeito de lote de linha dupla em HTML !
Isso conclui este artigo sobre o uso do layout Flex em HTML para obter o efeito de lote de linha dupla. Para obter mais informações sobre lote de linha dupla HTML, pesquise os artigos anteriores em downcodes.com ou continue navegando nos seguintes artigos relacionados. apoie downcodes.com mais no futuro!