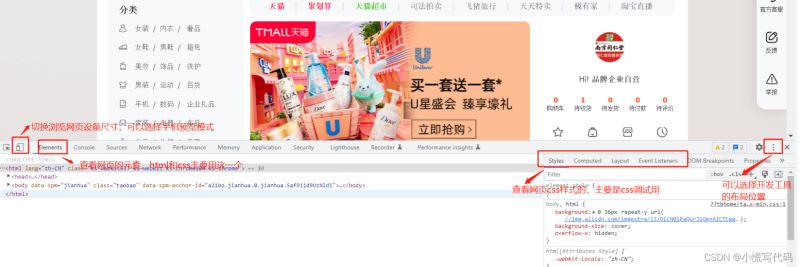
html (Linguagem de marcação de hipertexto) Linguagem de marcação de hipertexto, inventor: Tim Berners-leehtml define principalmente o conteúdo e a estrutura das páginas da web. html é a linguagem para escrever páginas da web. HTML só pode ser executado no navegador. As tecnologias de páginas da Web incluem: html (escrever a estrutura da página da web, semelhante a um esqueleto humano), css (escrever folhas de estilo em cascata, escrever estilos de páginas da web, semelhantes à pele humana), JavaScript (escrever páginas da web especiais). efeitos e interações) Funções, semelhantes às habilidades humanas (ações)). Os navegadores comumente usados são Google Chrome e Firefox. Google Chrome é recomendado. Abra o navegador, F12 ou clique com o botão direito -> Marque para abrir a ferramenta de desenvolvimento (ferramenta dev)


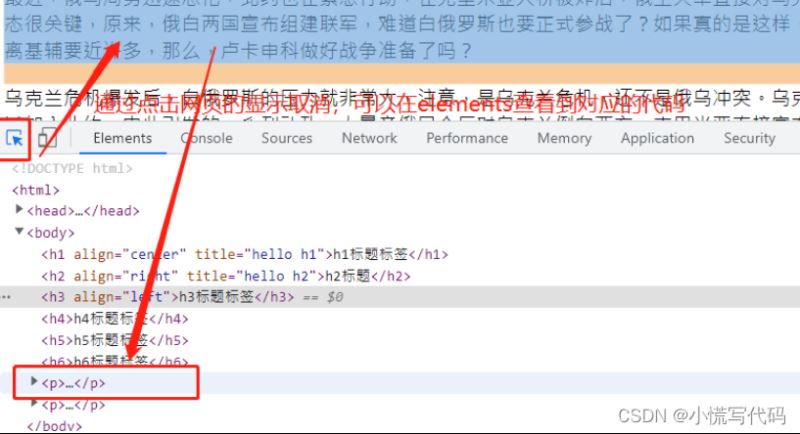
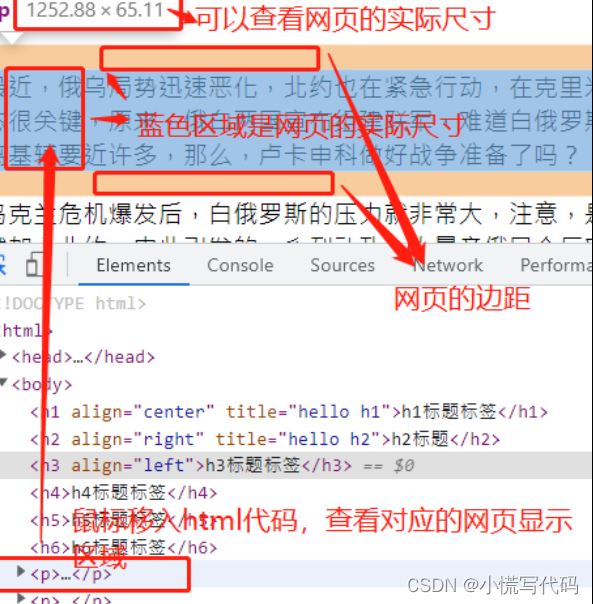
Visualize páginas da web por meio de código HTML

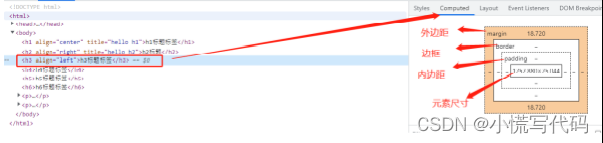
Verifique as margens específicas do elemento através de cálculos

A estrutura básica de diretórios do site: Crie uma nova pasta do site -> crie diretórios css, js, imgs e grave arquivos de páginas da web dentro dela. w3school: https://www.w3school.com.cn/tags/tag_wbr.asp Você pode consultar todas as tags HTML, atributos e uso. Pode ser usado como manual de referência para HTML.
Crie um arquivo .html, que é um arquivo de página da web. Clique com o botão direito->Criar documento de texto->Alterar o sufixo para .html

Clique com o botão direito -> Abra o arquivo no Bloco de Notas
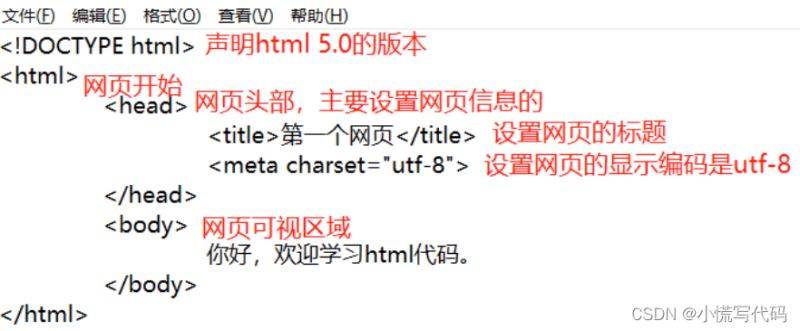
. <!DOCTYPE html> declara a versão do html5.0
<head></head> O cabeçalho da página web (pode ser entendido como uma cabeça humana)
<body>olá html!</body> A área visível da página web (como o corpo humano, as roupas usadas, o que outras pessoas podem ver)</html> O final da página web
As tags HTML precisam ser escritas diretamente em <>. Aquelas dentro de <> são chamadas de tags (tags), aquelas com / são chamadas de tags finais (chamadas de tags finais html) e aquelas sem / são chamadas de tags iniciais. HTML é composto por muitas tags com funções diferentes. As tags de início e fim podem agrupar diretamente outras tags. Depois de escrever o código, você deve usar Ctrl+s para salvar o código. A maioria dos navegadores domésticos exibem UTF-8 por padrão, mas alguns navegadores podem não exibir necessariamente a codificação UTF-8. O bloco de notas salva em UTF-8 por padrão. Se a página da web for exibida sem codificação UTF-8, caracteres ilegíveis aparecerão.

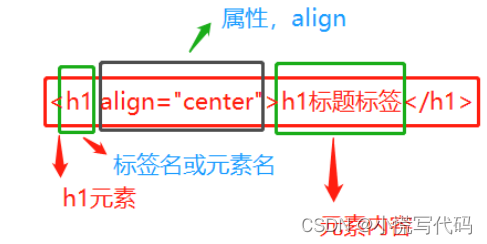
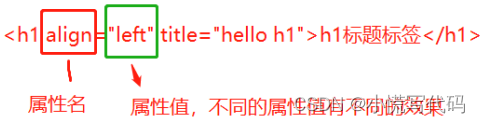
Tag: Tag é a unidade básica da linguagem HTML, consistindo em <> mais palavras em inglês dentro. Tag de fechamento: consiste em uma tag inicial <nome da tag> e uma tag final, que aparecem em pares. A maioria das tags em HTML são tags de fechamento. Tag de fechamento automático: comece e termine com <>, a versão HTML4 não precisa adicionar / e a especificação HTML5 requer adicionar /. (Os mais comuns são: meta, hr, link, br, input, img) Aninhamento: As tags de fechamento do html podem ser aninhadas e podem ser aninhadas infinitamente. Como uma árvore, existem inúmeras ramificações. Para representar esta estrutura, um rótulo geralmente ocupa uma linha por si só, e o recuo (tecla Tab 8 novas linhas) é necessário para representar a estrutura hierárquica. Atributo: A palavra após o espaço no nome da tag geralmente contém = ou pode não ter um sinal de igual. Diferentes atributos podem dar à tag diferentes efeitos ou funções de exibição. Atributos globais: a maioria das tags HTML pode usar o atributo title: mover o mouse sobre a tag exibirá conteúdo de prompt como:
<h2 title="hello h2">título h2</h2>
Atributos privados: elementos de atributos específicos da tag: o conteúdo envolvido pela tag inicial e pela tag final, incluindo as tags inicial e final. Conteúdo do elemento: o conteúdo envolvido pela tag de abertura e pela tag de fechamento
8.

Elemento de nível de bloco: Um elemento que ocupa uma linha, mesmo que o conteúdo não preencha a largura da página web, ocupará a linha inteira. ——》h1-h6,p,blockquote Elementos inline (elementos inline): Eles não ocuparão uma única linha O tamanho é calculado automaticamente e depende da largura e altura do conteúdo——》span,strong,. i,em,b, cite, q, code, markhtml regras de nova linha: html tem seu próprio conjunto de regras de processamento. Os espaços e quebras de linha no início e no final do conteúdo da tag serão ignorados, e os espaços e quebras de linha entre o conteúdo serão processados como 1 espaço.
A linguagem de marcação HTML é composta por muitas tags, e tags diferentes têm estilos e funções diferentes.
<h1>h1</h1>
tags de título h1-h6, as fontes são ordenadas de grande para pequeno e têm um efeito de negrito.
atributo de alinhamento: Defina o alinhamento do texto. Os valores do atributo são à esquerda, ao centro e à direita. O padrão é o alinhamento à esquerda, que pode ser omitido.

<p></p>: tag p, tag de parágrafo, tag p vem com margens de 16px na parte superior e inferior
<hr />: exibe uma linha horizontal
<span></span> não possui nenhum estilo padrão e é usado principalmente para estilos CSS.
<br />: Tag de quebra de linha, o conteúdo após br é exibido em uma nova linha sem margens.
O texto envolvido na tag <b></b> b será exibido em negrito sem qualquer significado semântico. Etiqueta de versão HTML4
<strong></strong> enfatizou a semântica e o texto agrupado estará em negrito. Novas tags adicionadas na versão HTML5
<i></i> não tem significado semântico, apenas itálico. etiquetas HTML4
<em></em> enfatizou a semântica e o texto quebrado é exibido em itálico. h5 aumenta.
<sup>2</sup>: Sobrescrito, o texto do pacote é exibido na parte superior
<sub>2</sub> subscrito, o texto quebrado é exibido menor
<blockquote></blockquote> representa uma passagem citada (como uma citação famosa), com margens padrão
<cite></cite>O conteúdo citado vem de algum lugar ou de alguém
<q></q> representa uma referência e o conteúdo é encapsulado com ""
<code></code> indica que o conteúdo é um trecho de código, exibido em um estilo de fonte de largura fixa
<code></code> indica que o conteúdo é um trecho de código, exibido em um estilo de fonte de largura fixa
<mark></mark> marca um conteúdo com um fundo amarelo.
<pre></pre> pode reter quebras de linha e símbolos de espaço, mas é difícil controlar o efeito de exibição da página da web. Geralmente, não é usado a menos que haja necessidades especiais.
  símbolo de meia largura, a largura de uma letra inglesa, a largura de meio caractere chinês
  Símbolo de largura total, largura de 2 letras, largura de 1 caractere chinês
<small></small> A fonte é um tamanho menor que o conteúdo do título. O efeito padrão entra em vigor na tag h. h5 nova adição
<time></time> representa uma hora, e o texto da data é agrupado com esta tag - "atributo datetime: opcional, você pode definir uma data específica para facilitar o rastreamento do mecanismo de pesquisa.
<data value="100">100 yuan</data> é usado para texto de dados -> atributo de valor: opcional, você pode definir um valor para facilitar o rastreamento do mecanismo de pesquisa
<address></address> é usado para texto de endereço, itálico por padrão
<del>190,00</del> indica conteúdo excluído e o texto terá uma linha horizontal.
<ins>7,9% de desconto</ins> indica o conteúdo inserido e o texto estará sublinhado
<abbr title="">HTML</abbr> é usado para texto de terminologia profissional - "O conteúdo do atributo title pode ser usado como uma explicação do termo
<!-- Eu sou o conteúdo do comentário --> O conteúdo do comentário é a interface que o navegador não renderiza e é principalmente para os programadores verem. A tecla de atalho de comentário no vscode é ctrl+/
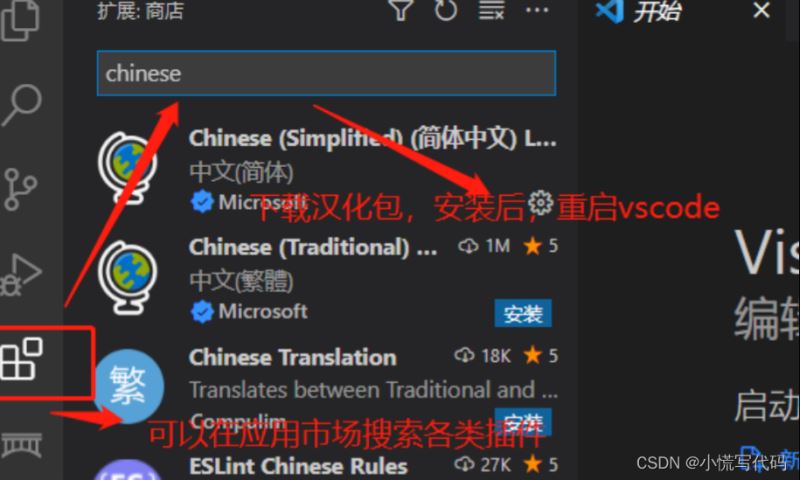
Endereço de download: http://vscode.bianjiqi.net/
Instale o pacote chinês


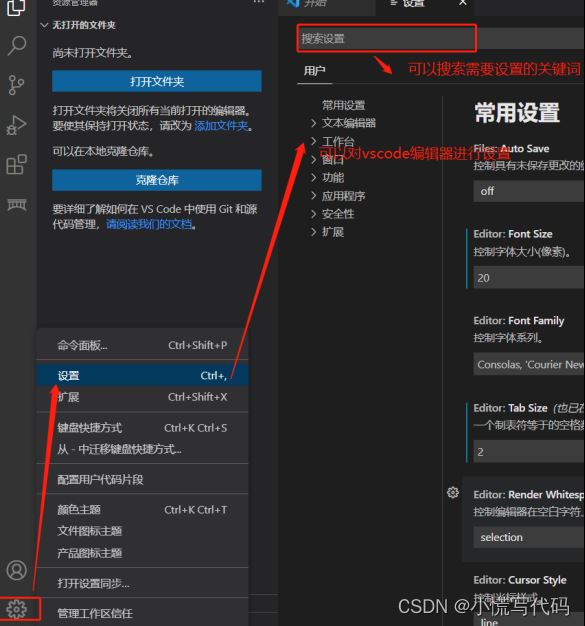
Plug-ins comumente usados
Snippets HTML solicita código HTML
A renomeação automática da tag fecha automaticamente a tag e a modifica de forma síncrona
HTML CSS Suporte prompt inteligente nome da classe css e nome do id
abrir no navegador O arquivo html atual pode ser aberto com o navegador
Live Server cria um servidor local para abrir o arquivo
shift+! Selecione o primeiro para gerar rapidamente a estrutura básica da página web.
<div></div> possui estilos e semântica por padrão, indicando uma área em nível de bloco, que é a área principal de layout da página web.
<header></header> representa o cabeçalho de uma página da web ou de um artigo. Pode ser usado em diferentes cenários. Por exemplo, em um artigo, representa o cabeçalho de um artigo. De modo geral, ainda representa o cabeçalho da página web.
<main></main> representa o conteúdo do tema da página web. Existe apenas um main para uma página web.
<section></section> representa principalmente um tema independente e pode substituir o elemento div.
<aside></aside> pode representar a barra lateral da página web. Se estiver no nível do arquivo, representa os comentários do artigo.
<article></article> representa um artigo ou post, que pode conter cabeçalho, rodapé, seção, aparte e outros elementos.
<footer></footer> representa a área inferior, que pode representar o final de uma página da web ou o final de um artigo.
<nav></nav> Elemento de navegação, representando o módulo de navegação Geralmente, uma página web possui apenas um nav.
Regras de aninhamento de tags HTML: 1. Elementos de layout podem aninhar qualquer elemento 2. Elementos em nível de bloco podem aninhar elementos embutidos 3. Elementos embutidos não podem aninhar elementos em nível de bloco 4. Tags p não podem aninhar outros elementos em nível de bloco
aTag de hiperlink:
<a href="https://www.baidu.com" target="_self">Para Baidu</a> Esta tag pode ser clicada para ir para um URL
propriedade
1.href é o endereço da página da web redirecionada:
href="tel:13111111111" O protocolo tel pode criar um link telefônico. No navegador móvel, o usuário pode clicar para ligar para o telefone para discar. href="mailto:[email protected]": Utilizando o protocolo mailto, após clicar, o navegador abrirá o programa de e-mail padrão da máquina, permitindo ao usuário enviar e-mail para o endereço de e-mail especificado Âncora: Você pode especificar um id atributo para a tag html e, em seguida, vá para o local especificado por meio de href="#id", # representa o id
Por exemplo
<a href="#fyp">Vida</a> <h3 id="fyp">Muito bom</h3>
Baixar arquivo: se href for um endereço de arquivo, o arquivo poderá ser baixado.
Target é a maneira de pular para abrir uma página da web. O valor do atributo padrão é _self, a janela atual é aberta e -blank é para abrir uma nova janela.
Ping: Clique no rótulo para enviar uma solicitação de postagem para o endereço especificado pelo ping. É usado principalmente para rastrear o comportamento do usuário.
Tags de imagem:
<img src="./imgs/shop_33.jpg" alt="" height="50" loading="lazy" />
propriedade
O atributo src é o endereço da imagem, que pode ser um endereço de imagem local ou um endereço de imagem de rede. O atributo alt define a descrição de texto da imagem. Quando a imagem não for exibida, o conteúdo do atributo alt será exibido. largura define a largura da imagem e altura define a altura da imagem. Se apenas um deles for definido, o outro será calculado automaticamente. A unidade é pxloading. O atributo define o comportamento de carregamento da imagem. O padrão é automático, o que significa que o atributo de carregamento não é usado. Lazy, permite o carregamento lento (a imagem é carregada apenas quando aparece na área visível), ansioso, carrega a imagem imediatamente, independentemente de a imagem aparecer na área visível. elemento de área de imagem de figura
<figura> <img src="F" /> <figcaption>Fotos da ponte</figcaption> </figura> A figura representa uma área de imagem que pode agrupar imagens e informações relacionadas. figcaption descreve a imagem e pode ser usada como título da imagem.
lista
ol lista ordenada
<ol type="1" start="5"> <li>1ª série, turma 1</li> <li>Quadros da primeira série 2</li> ... </ol>
Uma lista ordenada com um número na frente de cada coluna.
propriedade
atributo de tipo
O valor do atributo define o tipo numérico na frente da coluna:
1 algarismo arábico (padrão).
uma ordem alfabética em letras minúsculas
Uma ordem alfabética em maiúsculas
eu classifico algarismos romanos em letras minúsculas
I Ordem de algarismos romanos em maiúsculas
início de ordem reversa invertida define o valor inicial do número
ul lista não ordenada
<ul type="quadrado"> <li>1ª série, turma 1</li> ... </ul>
Lista não ordenada, sem número de sequência, cada coluna possui um símbolo na frente dela
O atributo type define o símbolo para cada coluna da lista: círculo sólido de disco (valor padrão), círculo círculo vazio, retângulo quadrado. Podem ser usados como elementos de layout para páginas da web.
lista personalizada dl
<dl> <dt>front-end da web</dt> <dd>Recepção web</dd> </dl>
lista dl, pode haver múltiplas combinações de dt e dd em dl.
dt representa um termo dd é a explicação do termo
contêiner da web iframe
<iframe src="https://player.youku.com/ incorporar/XNTg2MzEyMjY2NA==" frameborder="0" permitir tela cheia> </iframe>
contêiner de página da web iframe, que pode exibir outras páginas da web e conteúdo da web em uma área. O atributo src define o endereço da página da web exibida. A largura define a largura do iframe e a altura define a altura do iframe. tamanho da borda. permitir tela cheia. Clique no botão de tela inteira para exibir tags de multimídia em tela cheia.
vídeo: pode reproduzir vídeos
<vídeo src="./media/test.mp4" controles reprodução automática silenciado laço altura = "300" pôster="./imgs/shop_33.jpg" pré-carregamento="automático" </vídeo>
src é o endereço do vídeo, que pode ser um endereço local ou um endereço de rede Controla a reprodução automática da barra de controle do player (o navegador Chrome precisa ser silenciado) mudo mudo loop loop play largura definir largura, altura definir altura, geralmente definir um, deixe o. outro tamanho Calcula automaticamente a imagem da capa do vídeo do pôster, que pode ser uma imagem de rede ou um pré-carregamento de imagem local Valor do atributo de cache de vídeo: auto (valor padrão) armazena em buffer o vídeo inteiro, nenhum não armazena em buffer, metadados armazena em buffer os metadados do arquivo de vídeo, geralmente não definido, mantém o padrão.
<reprodução automática dos controles de vídeo silenciada> <fonte src="./media/test.webm" type=" vídeo/webm"> <fonte src="./media/test.mp4" type=" vídeo/mp4"> </vídeo>
Para ser compatível com os formatos de arquivos de vídeo reproduzidos por diferentes navegadores, utilize o elemento fonte até encontrar um arquivo de vídeo que possa ser reproduzido.
entrada de símbolo html:
Você pode usar o método de entrada Sogou para inserir símbolos especiais
Exibir símbolos via código-fonte de símbolos HTML (método recomendado)
mesa
tabela representa uma tabela
propriedade:
bordaA largura da borda da tabela define a largura das células da tabelaespaçamento do espaço em branco entre as células cellpadding o espaçamento direto (em branco) entre as células e o conteúdo, também chamado de margem interna.align alinhamento da tabela, alinhamento à esquerda à esquerda, alinhamento ao centro, alinhamento à direita à direita bgcolor imagem de fundo para layout web
tr representa uma linha
a célula do cabeçalho - fonte padrão em negrito, centralizada horizontalmente
célula padrão td, exibe principalmente dados (o conteúdo de exibição é colocado dentro do elemento td)
colspan mescla células entre colunas. Após mesclar as células, as células restantes precisam ser excluídas. rowspan mescla células em linhas e mescla células em linhas subsequentes. Após a mesclagem, o excesso de células precisa ser excluído. cor de fundo da célula bgcolor: Valor do atributo: 1. Nome da cor (vermelho, cinza, etc.) 2. Código hexadecimal de cor (#000000 preto, #ffffff branco) 3. Modo rga: como rga (204,97,70) cellpadding é o espaçamento direto (em branco) entre a célula e o conteúdo, também chamado de margem interna.align é o alinhamento horizontal do texto da célula, à esquerda (padrão), centro (centro), direita (direita) alinhamento vertical do texto da célula valign, alinhamento superior superior, centro central, alinhamento inferior inferior
legenda O título da tabela
thead é o cabeçalho da tabela (se não houver cabeçalho, você não precisa escrevê-lo. Se você escrever thead, deverá ter tbody e tfoot). As células no cabeçalho da tabela geralmente usam o elemento de cabeçalho. .
tbody A parte do corpo da tabela
pé no fundo da mesa
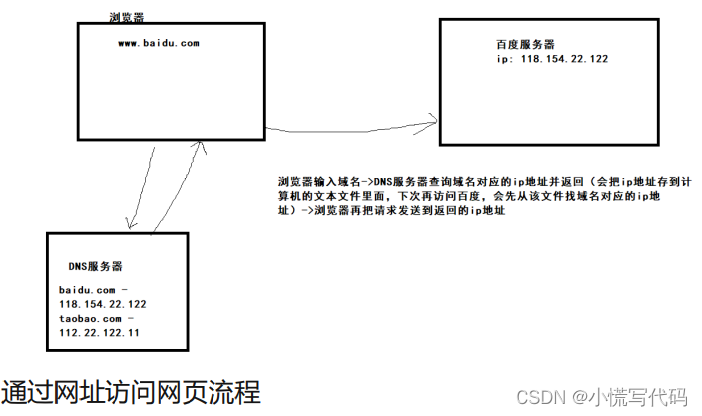
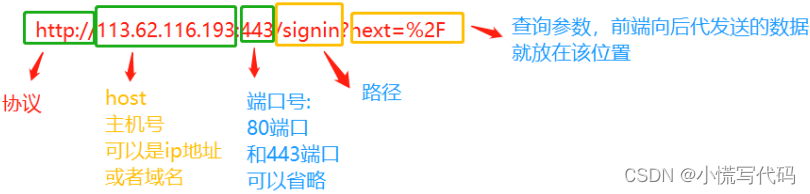
url: Uniform Resource Locator, também chamado de URL


Protocolo: O método usado pelo navegador para solicitar recursos do servidor:
O protocolo http, porta padrão 80, pode ser omitido. Os dados são transmitidos em texto não criptografado e podem ser facilmente sequestrados.
O protocolo https e o protocolo HTTP adicionam um certificado SSL (com uma chave pública e uma chave secreta) para criptografar os dados transmitidos na página web. A porta padrão é 443, que pode ser omitida.
host: O endereço IP ou nome de domínio do servidor do site. Porta: Cada aplicativo no computador possui uma porta separada. Caminho: A localização do recurso no site. Parâmetros de consulta: informações adicionais fornecidas ao servidor, principalmente dados transmitidos do front-end para o back-end
**formulário de formulário:** A tag contém muitos controles de formulário. Os controles de formulário permitem que os usuários insiram dados de entrada e passem esses dados para o backend por meio da tag de formulário. (Todos os controles de formulário possuem um atributo name, por meio do qual os dados inseridos pelo controle de formulário podem ser passados para o back-end por meio de parâmetros de consulta.)
propriedade:
ação O endereço do método de transmissão de dados O método de envio de dados:
Valor: os dados da solicitação de obtenção (padrão) são passados como parâmetros de consulta. Vantagens: A transmissão de dados é relativamente rápida Desvantagens: Os dados podem ser vistos diretamente no site. Há um limite no tamanho dos dados transmitidos e apenas strings podem ser passadas. Se for uma solicitação get, você não precisa escrever o atributo do método.
Após a solicitação, os dados são passados pelo corpo da solicitação e não ficam visíveis atrás do URL. Desvantagens: A transmissão de dados não é tão rápida quanto a obtida. Desvantagens: Os dados são relativamente seguros no corpo da solicitação. Quase não há exibição dos dados transmitidos e vários dados podem ser transferidos.
enctype especifica a solicitação de postagem e o tipo MIME dos dados passados pelo navegador (o backend assume valores diferentes de acordo com os diferentes tipos MIME)
etiqueta da caixa de entrada de entrada, etiqueta de fechamento automático
propriedade
maxlength é o caractere de entrada máximo que não pode ser inserido se o exceder. Quando o conteúdo de entrada estiver vazio, o texto do prompt exibido será somente leitura. . desativado está desativado, o elemento fica cinza e não pode ser selecionado. padrão de valor de exibição do elemento de valor (conteúdo) Você pode inserir uma expressão regular Se a caixa de entrada não atender à expressão regular, você será solicitado a definir a opção padrão do botão de opção ou da caixa de seleção múltipla. atributo. Se não houver valor de entrada na caixa de entrada, haverá uma mensagem de prompt ao enviar. type determina a forma da tag de entrada. Valores diferentes são exibidos em formas diferentes
digite valor do atributo:
texto (padrão) dados de senha de entrada de texto são exibidos na caixa de entrada de número de texto cifrado, apenas números podem ser inseridos, os atributos da caixa de entrada de número ----> geralmente combinados com os seguintes atributos: valor mínimo mínimo, valor máximo máximo, passo é o botão à direita para aumentar a duração do passo (o botão do lado direito de 3 atributos é válido) a pesquisa é usada para pesquisar a caixa de entrada Após inserir o conteúdo, há um ícone claro à direita. Para botões de rádio, o valor deve ser definido, que é o valor selecionado pelo rádio. Os atributos do nome devem ser consistentes para obter a seleção do rádio. caixa de seleção Caixa de seleção múltipla, o valor deve ser definido, que é o valor selecionado pela seleção múltipla, e o atributo nome deve ser definido de forma consistente. email é a caixa de entrada de email. Se a entrada não estiver no formato de email, haverá um prompt. A caixa de entrada do número de telefone precisa ser definida com o atributo padrão para definir o URL normal. Se a entrada não for um URL, haverá uma cor de prompt. Você pode selecionar o controle deslizante do intervalo de cores e deslizar o valor selecionado. no intervalo especificado - com valor mínimo mínimo, valor máximo máximo, passo O tamanho do passo de cada slide (o padrão é 1). A caixa de entrada oculta está oculta e não pode ser vista na página da web. seleção de data, seleção de hora e hora, mês mês, semana semana, data e hora-local ano mês dia hora - com min a data mínima opcional, max a data máxima opcional, valor o botão do atributo de data selecionado é exibido como um botão normal, não Qualquer botão de envio de função, clique para passar os dados para o backend por meio de redefinição de redefinição de nome, restaure o valor controlado pelo formulário do formulário para o valor inicial do arquivo de upload do arquivo, o formulário do formulário deve definir enctype = "multipart/form-data"
tag de conjunto de campos
A tag fieldset é um contêiner em nível de bloco que representa uma coleção de componentes do formulário. A legenda define o título do controle fieldset. Geralmente é o primeiro elemento do fieldset e será incorporado no canto superior do fieldset. Sintaxe: <formulário> <conjunto de campos desativado> <legend>Informações pessoais</legend> </fieldset> </form>
O atributo desativado pode tornar os controles do formulário agrupados em cinza e indisponíveis.
rótulo rótulo
A descrição de texto do controle do formulário de etiqueta é geralmente usada no formulário pré-formado.
O atributo for pode ser associado a um controle de formulário e o valor é o valor do atributo id do controle de formulário.
<input type="checkbox" value="test" id="c" > <label for="c">Desconhecido</label>
Você pode colocar controles de formulário em tags de rótulo e associá-los automaticamente. <rótulo> <input type="radio" value="man"name="sex">Masculino</label>
botãobotão
propriedade:
tipo tipo de botão: enviar (enviar dados do formulário), redefinir (redefinir os dados do formulário para seu estado inicial), botão é um botão comum sem comportamento. ——》A tag do botão pode ser usada fora da tag do formulário. Terá o atributo submit e pode ser enviado
O botão desabilitado desabilita o nome do botão Ao enviar dados, envie-os no formato name=value (para corresponder ao valor do botão de valor). atributo do formulário formulário. Se omitido, a associação padrão estará no formulário pai
<form id="form1"></form> <button form="form1" value="test">Enviar</button>
selecione o menu suspenso
Gere um menu suspenso, que precisa ser definido com a tag de opção.
<select name="province" require dmultiple size="8"> <optgroup label="Sul"> <option value="sc">Sichuan</option> <option value="gd" selecionado>Guangdong</option> </optgroup> <optgroup label="Norte" desabilitado> <option value="sc">Sichuan</option> </optgroup> </selecionar>
propriedade
1.select —— nome do formulário nome, os dados são transmitidos para o backend na forma de nome = valor (valor é o valor do valor da opção selecionada)
formulário desativado não pode ser selecionado
obrigatório obrigatório
múltiplo pode selecionar múltiplas opções (você precisa pressionar ctrl para seleções múltiplas) tamanho Se múltiplo estiver definido, você pode definir o número de linhas visíveis de uma vez.
2. opção define uma opção no menu suspenso. ——》valor O valor selecionado selecionado Define o item selecionado padrão
3. <optgroup label="南>Opções de grupo——》label é o nome do grupo e o grupo não pode ser selecionado. Após a desativação ser definida, todas as opções do grupo não poderão ser selecionadas.
contêiner de lista de dados
<datalist id="dados"> <option value="a" label="A11"> <opção valor="b" label="B11"> <opção valor="c" label="C11"> </datalist>
datalist é uma tag de contêiner que pode fornecer um conjunto de dados para um controle especificado, geralmente usado para prompts de entrada em caixas de entrada. O atributo id é usado para associar o controle de entrada de entrada. O atributo list da entrada pode ser associado à opção do contêiner datalist para definir cada opção. value é o valor da opção, label é a descrição do valor e o navegador Chrome o exibe na próxima linha de valor.
caixa de entrada de texto multilinha textarea
textarea é uma caixa de entrada de texto com várias linhas. Por padrão, seu tamanho pode ser modificado pressionando e arrastando. O conteúdo do pacote é o texto do prompt do espaço reservado para valor. rows A altura da caixa de texto, a unidade é a linha cols A largura da caixa de texto, a unidade está desabilitada para caracteres A entrada é proibida maxlength Máximo de caracteres de entrada minlength Mínimo de caracteres de entrada obrigatórios Obrigatório
saída
10+10<output name="result">20</output> representa o resultado da operação de um usuário.
progresso
<progress max="100" value="50">50%</progress>s é um elemento embutido, que indica o progresso da conclusão da tarefa, geralmente exibido no estilo de uma barra de progresso.
max é o valor máximo da barra de progresso. O padrão é um número entre 1valor e 0-max, indicando o progresso atual.
indicador do medidor
<meter title="455" min="100" max="500" valor="455" baixo="150" alto="350"></metro>
O indicador do medidor exibe um valor dentro de uma faixa conhecida. O valor é exibido em verde nas áreas baixa e alta e em laranja em outras áreas.
min é o valor mínimo da faixa max é o valor máximo da faixa valor valor atual baixo limite inferior (maior que min) alto limite mais alto (menor que máx)
detalhescolapsar tag
detalhes da tag de recolhimento. Por padrão, o navegador recolherá a tag para agrupar o conteúdo.
Definir título dobrável
<detalhes> <summary>Recolher título</summary> <ul> <li>teste1</li> </ul> </detalhes>
Tags de nível de bloco (elementos) div, p, form, ul, h1-h6, dl, header, nav, section, apart, main, article, footer tags inline (elementos) span, em, strong, input ( text, password , rádio, caixa de seleção, arquivo), botão, seleção e rótulo são exibidos em estilo de barra de progresso.
- max O valor máximo da barra de progresso, o padrão é 1 - valor é um número entre 0 e máximo, indicando o progresso atual. **indicador do medidor**
O indicador do medidor exibe um valor dentro de uma faixa conhecida. O valor é exibido em verde nas áreas baixa e alta e em laranja em outras áreas. - min o valor mínimo do intervalo - max é o valor máximo do intervalo - value é o valor atual - low é o limite inferior (maior que min) - limite mais alto (menos que o máximo) #### detalhes Recolher detalhes da tag Recolher tag, o navegador recolherá a tag para agrupar o conteúdo por padrão, clique para expandir e visualizar o conteúdo <summary>Definir título dobrável
Recolher título
teste1
```
Tags de nível de bloco (elementos) div, p, form, ul, h1-h6, dl, header, nav, section, apart, main, article, footer tags inline (elementos) span, em, strong, input ( text, password , rádio, caixa de seleção, arquivo), botão, seleção, rotulável
O texto acima é uma introdução detalhada ao HTML e um resumo dos códigos comumente usados. Para obter mais informações sobre a introdução ao HTML e os códigos comumente usados, preste atenção a outros artigos relacionados em downcodes.com!