O controle de calendário é um controle de rede rico em recursos que fornece as seguintes funções:
Mostrar um mês de cada vez
Escolha um dia, uma semana ou um mês
Selecione um dia dentro de um intervalo
Mover entre meses
Controle formatado de exibição de dias
A sintaxe básica do controle de calendário é:
<asp:Calender ID = "Calendar1" runat = "server"></asp:Calender>O controle de calendário possui muitas propriedades e eventos, com os quais você pode personalizar operações e controlar a exibição. A tabela a seguir fornece algumas propriedades importantes do controle de calendário:
| propriedade | descrever |
|---|---|
| Rubrica | Obtém ou define o título do controle de calendário. |
| Alinhar legenda | Obtém ou define a organização dos títulos. |
| CellPadding | Obtém ou define o espaço entre os dados e os limites das células. |
| Espaçamento entre células | Obtém ou define o espaço entre as células. |
| DayHeaderStyle | Obtém propriedades de estilo para exibir o dia da semana. |
| FormatoNomeDoDia | Obtém ou define o dia da semana. |
| Estilo diurno | Obtém as propriedades de estilo para exibir o dia do mês. |
| PrimeiroDiaDaSemana | Obtém ou define o dia da semana e o exibe na primeira linha. |
| PróximoMêsTexto | Obtém ou define o texto de navegação para o próximo mês. O valor padrão é >. |
| PróximoAnteriorFormato | Obtém ou define o controle de navegação para o mês seguinte ou anterior. |
| OutroMêsDiaEstilo | Obtém as propriedades de estilo dos dias que não aparecem no mês. |
| Mês AnteriorTexto | Obtém ou define o texto de navegação do mês anterior. O valor padrão é <. |
| Data selecionada | Obtém ou define a data selecionada. |
| Datas selecionadas | Obtém uma coleção de objetos DateTime que representam as datas selecionadas. |
| EstiloDiaSelecionado | Obtenha os atributos de estilo da data selecionada. |
| Modo de seleção | Obtém ou define o modo de seleção para especificar se o usuário pode selecionar um dia, uma semana ou um mês. |
| SelecioneMêsTexto | Obtém ou define o texto do elemento do mês selecionado na coluna do seletor. |
| Estilo do seletor | Obtém as propriedades de estilo da coluna do seletor de semana ou mês. |
| SelecionarSemanaTexto | Obtém ou define a exibição de texto do elemento de seleção de semana na coluna do seletor. |
| ShowDayHeader | Obtém ou define um valor que indica se os cabeçalhos dos dias da semana serão exibidos. |
| Mostrar linhas de grade | Obtém ou define se as linhas de grade serão exibidas. |
| MostrarPróximoMêsAnterior | Obtém ou define um valor que indica se os elementos de navegação do mês seguinte e do mês anterior serão exibidos na seção de cabeçalho. |
| MostrarTítulo | Obtém ou define um valor que indica se a seção de título é exibida. |
| Formato do título | Obtém ou define o formato do título. |
| Estilo do título | Obtém a propriedade style do título do controle de data. |
| EstiloHojeDia | Obtém as propriedades de estilo da data de hoje. |
| Data de hoje | Obtém ou define o valor da data de hoje. |
| UseAccessibleHeader | Obtém ou define um valor que exibe se o elemento HTML do título da tabela <th> deve ser renderizado para o cabeçalho de data em vez do elemento HTML de dados da tabela <td>. |
| Data Visível | Obtém ou define a data do mês especificado e a exibe. |
| Estilo de fim de semana | Obtém ou define o atributo de estilo para datas de fim de semana. |
O controle de data tem os três eventos mais importantes a seguir para permitir que os desenvolvedores escrevam controles de data. Eles são:
| evento | descrever |
|---|---|
| Seleção alterada | É acionado quando um dia, semana ou mês é selecionado. |
| DayRender | Ele é acionado sempre que a célula de dados do controle de calendário é renderizada. |
| VisívelMêsAlterado | É acionado quando o usuário altera o mês. |
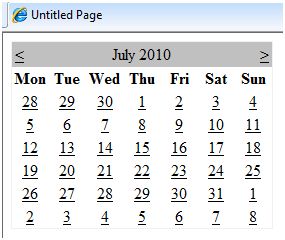
Use um controle de calendário inicial sem nenhum código para fornecer ao site um calendário válido que exiba os meses e dias do ano. Ele também contém navegação para o mês seguinte e o mês anterior.

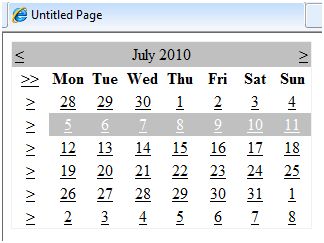
O controle de calendário permite ao usuário selecionar um dia, uma semana ou um mês inteiro. Isso é feito usando a propriedade SelectionMode. Este atributo possui os seguintes valores:
| propriedade | descrever |
|---|---|
| Dia | Escolha um dia. |
| Dia Semana | Escolha um dia ou uma semana inteira. |
| DiaSemanaMês | Escolha um dia, uma semana ou um mês inteiro. |
| Nenhum | Nada pode ser selecionado. |
Sintaxe para seleção de datas:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"></asp:Calender>Quando o modo de seleção é DayWeekMonth, uma coluna extra marcada com o símbolo > aparece para selecionar a semana, e o símbolo >> aparece à esquerda do nome do dia para selecionar o mês.

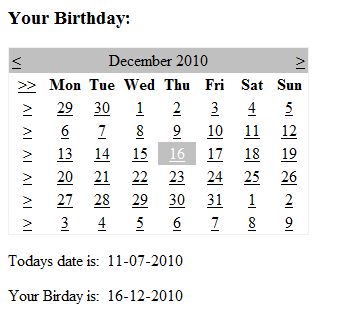
O exemplo a seguir demonstra a seleção de uma data e sua exibição em um rótulo:
O código do arquivo de conteúdo é o seguinte:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h3> Your Birthday:</h3> <asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged"> </asp:Calendar> </div> <p>Todays date is: <asp:Label ID="lblday" runat="server"></asp:Label> </p> <p>Your Birday is: <asp:Label ID="lblbday" runat="server"></asp:Label> </p> </form> </body></html>Manipulador de eventos para o evento SelectionChanged:
protected void Calendar1_SelectionChanged(object sender, EventArgs e){ lblday.Text = Calendar1.TodaysDate.ToShortDateString(); lblbday.Text = Calendar1.SelectedDate.ToShortDateString();}Ao executar esse arquivo, ele gera a seguinte saída: