
Английский | Упрощенный китайский
Онлайн-документация: https://www.gin-vue-admin.com.
инициализация
Обучающее видео от среды до развертывания
Обучение развитию (авторы: LLemonGreen и Fann)
коммуникационное сообщество
рынок плагинов
1. Этот проект содержит документацию и подробные видеоуроки от запуска до разработки и развертывания.
2. Этот проект требует от вас определенных знаний в golang и vue.
3. Вы можете выполнить все операции с помощью наших руководств и документов, поэтому мы больше не предоставляем бесплатные технические услуги. Если вам нужны услуги, предоставьте платную поддержку.
4. Если вы используете этот проект в коммерческих целях, соблюдайте соглашение Apache2.0 и сохраняйте заявление о технической поддержке автора. Вам необходимо сохранить следующую информацию об авторских правах, а также информацию об авторских правах, содержащуюся в журналах и коде. Требуемая сохраняемая информация носит копирайтинговый характер и не повлияет на какой-либо деловой контент. Если вы решите использовать ее в коммерческих целях (все виды деятельности, приносящие доход, являются коммерческими видами использования) или ее необходимо исключить, пожалуйста, получите разрешение на приобретение.


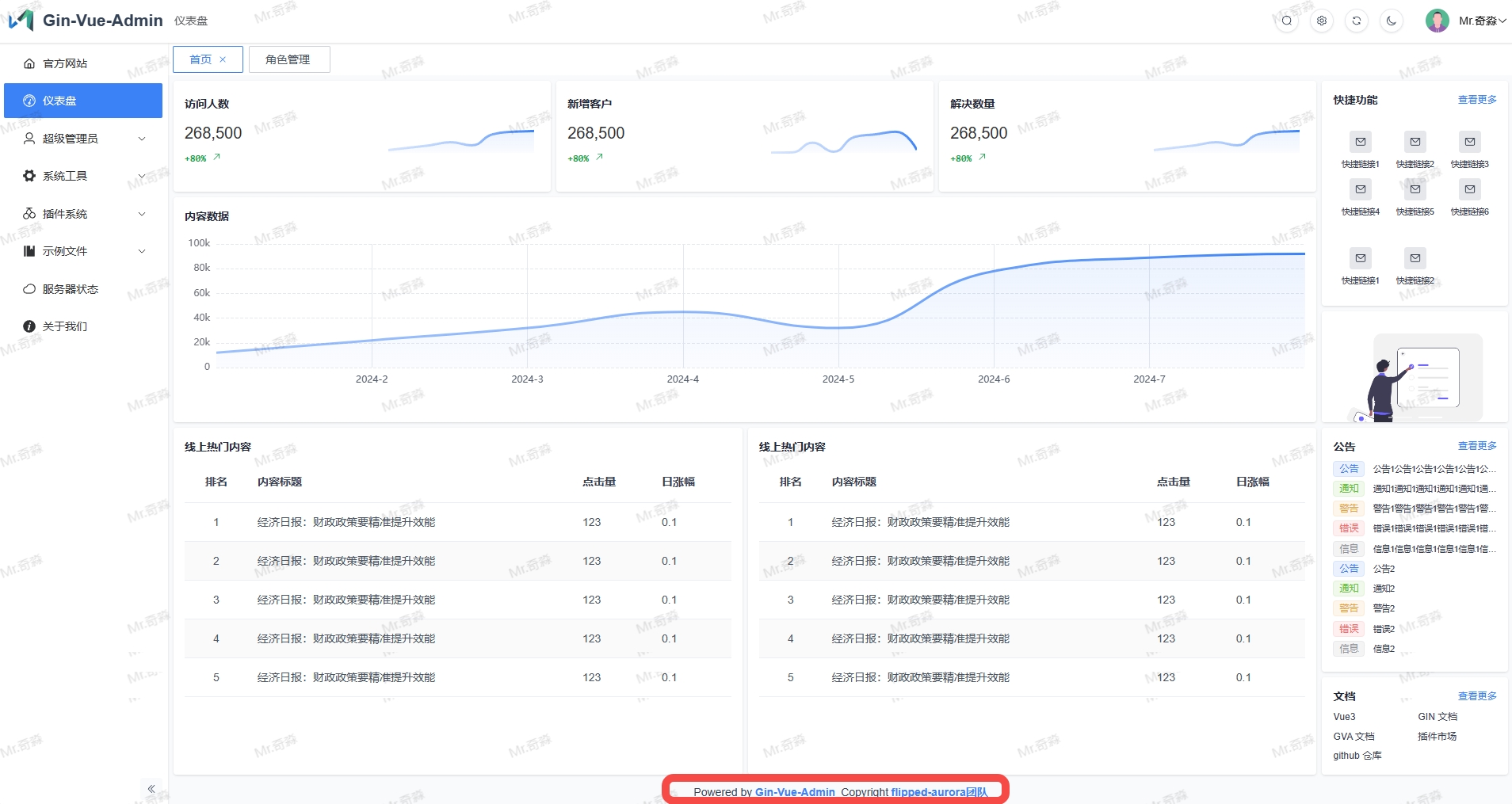
Gin-vue-admin — это полнофункциональная платформа разработки, основанная на vue и gin, которая разделяет переднюю и внутреннюю части. Она объединяет аутентификацию jwt, динамическую маршрутизацию, динамическое меню, аутентификацию casbin, генератор форм, генератор кода и другие функции, а также предоставляет другие функции. множество примеров файлов, позволяющих уделять больше времени развитию бизнеса.
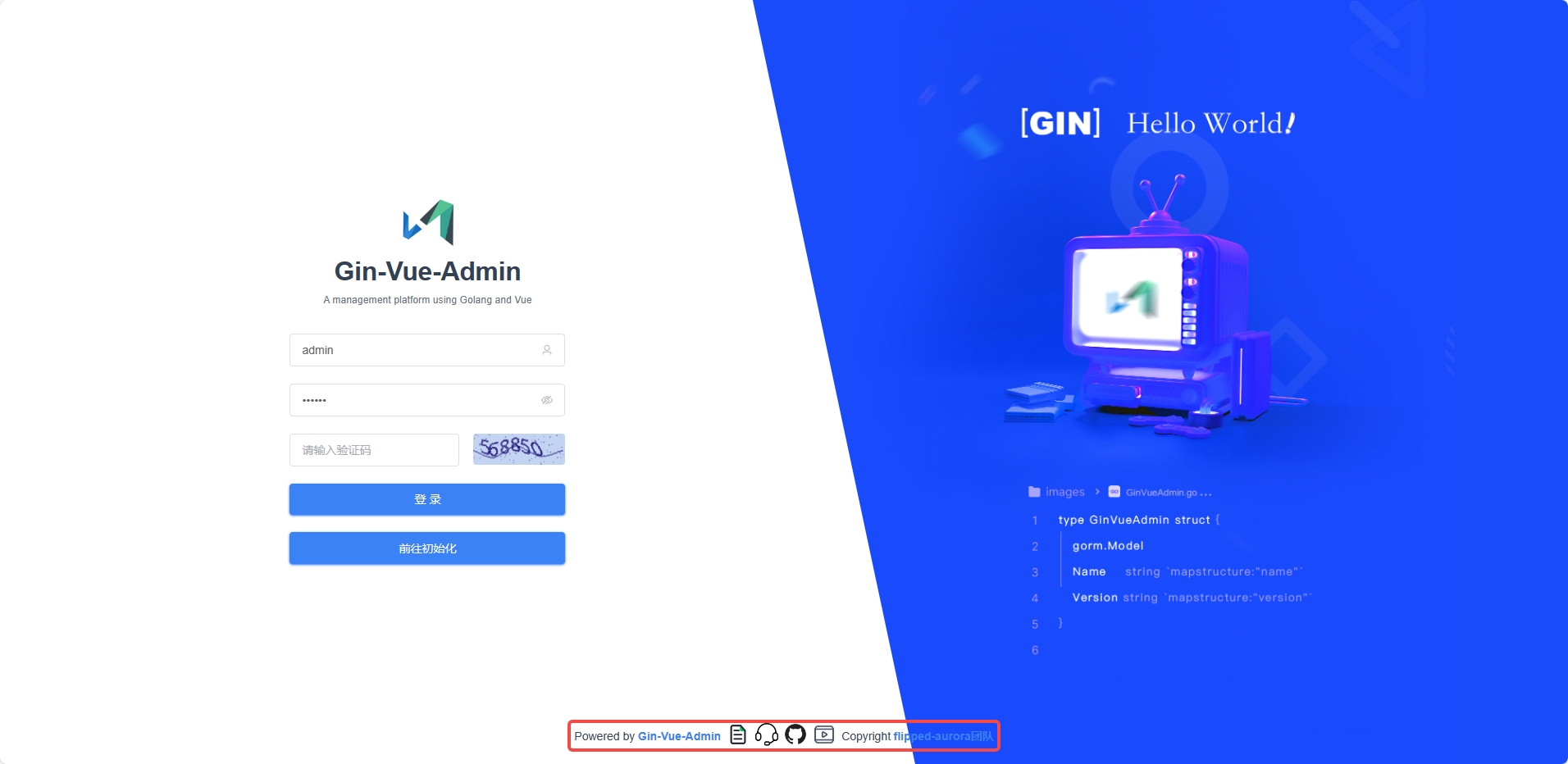
Предварительный просмотр онлайн: http://demo.gin-vue-admin.com.
Тестовое имя пользователя: admin
Тестовый пароль: 123456
Привет! Прежде всего, спасибо за использование gin-vue-admin.
Gin-vue-admin — это набор фреймворков с открытым исходным кодом с разделенной архитектурой внешнего и внутреннего интерфейса, подготовленный для быстрых исследований и разработок. Он предназначен для быстрого создания малых и средних проектов.
Развитие Gin-vue-admin невозможно отделить от всеобщей поддержки. Если вы готовы внести свой код или внести предложения по gin-vue-admin, прочтите следующий контент.
Проблемы используются только для сообщения об ошибках или функциях, а также контента, связанного с дизайном. Другой контент может быть закрыт напрямую.
Прежде чем сообщить о проблеме, выполните поиск, чтобы узнать, был ли поднят соответствующий контент.
Пожалуйста, сначала создайте копию в свой проект. Не создавайте ветку непосредственно под складом.
Информация о фиксации должна быть заполнена в форме [文件名]: 描述信息, например README.md: fix xxx bug .
Если вы исправляете ошибку, предоставьте описание в PR.
Объединение кода требует участия двух сопровождающих: один человек просматривает и утверждает, а другой просматривает еще раз и может быть объединен после прохождения проверки.
- node版本 > v16.8.3 - golang版本 >= v1.22 - IDE推荐:Goland
Используйте инструменты редактирования, такие как Goland , чтобы открыть каталог сервера. Не открывайте корневой каталог gin-vue-admin.
# Клонируйте проект git clone https://github.com/flipped-aurora/gin-vue-admin.git# Войдите в папку сервера cd server# Используйте go mod и установите пакет зависимостей go gogenerate# Запустите go run.
# Войдите в веб-папку cd web # Установите зависимости npm install # Запустите веб-проект npm run submit
иди и установи github.com/swaggo/swag/cmd/swag@latest
CD-сервер инициализация хабара
После выполнения указанной выше команды три файла
docs.go,swagger.jsonиswagger.yamlв папке docs появятся в каталоге сервера. После запуска службы go введите http://localhost:8888/swagger в поле. браузер /index.html для просмотра документации по Swagger.
Используйте VSCode , чтобы открыть файл рабочей области gin-vue-admin.code-workspace в корневом каталоге. На боковой панели вы можете увидеть три виртуальных каталога: backend , frontend , root .
Также в запуске и отладке можно увидеть три задачи: Backend , Frontend , Both (Backend & Frontend) . Запуск Both (Backend & Frontend) может одновременно запускать интерфейсный и внешний проекты.
В файле конфигурации рабочей области есть поле go.toolsEnvVars , которое представляет собой переменную среды инструмента go, используемую для самого VSCode . Кроме того, в системах с несколькими версиями go вы можете указать работающую версию через gopath и go.goroot .
«go.gopath»: ноль, «go.goroot»: ноль,
Интерфейс: используйте Element на основе Vue для создания базовых страниц.
Бэкенд: используйте Gin для быстрого создания базового API в спокойном стиле. Gin — это веб-фреймворк, написанный на языке Go.
База данных: используйте MySql > (5.7) версии ядра базы данных InnoDB и используйте gorm для реализации основных операций с базой данных.
Кэширование: используйте Redis для записи токена jwt текущего активного пользователя и реализации ограничений многоточечного входа.
Документация по API: используйте Swagger для создания документации по автоматизации.
Файл конфигурации: используйте fsnotify и viper для реализации файла конфигурации в формате yaml .
Ведение журнала: используйте zap для ведения журнала.


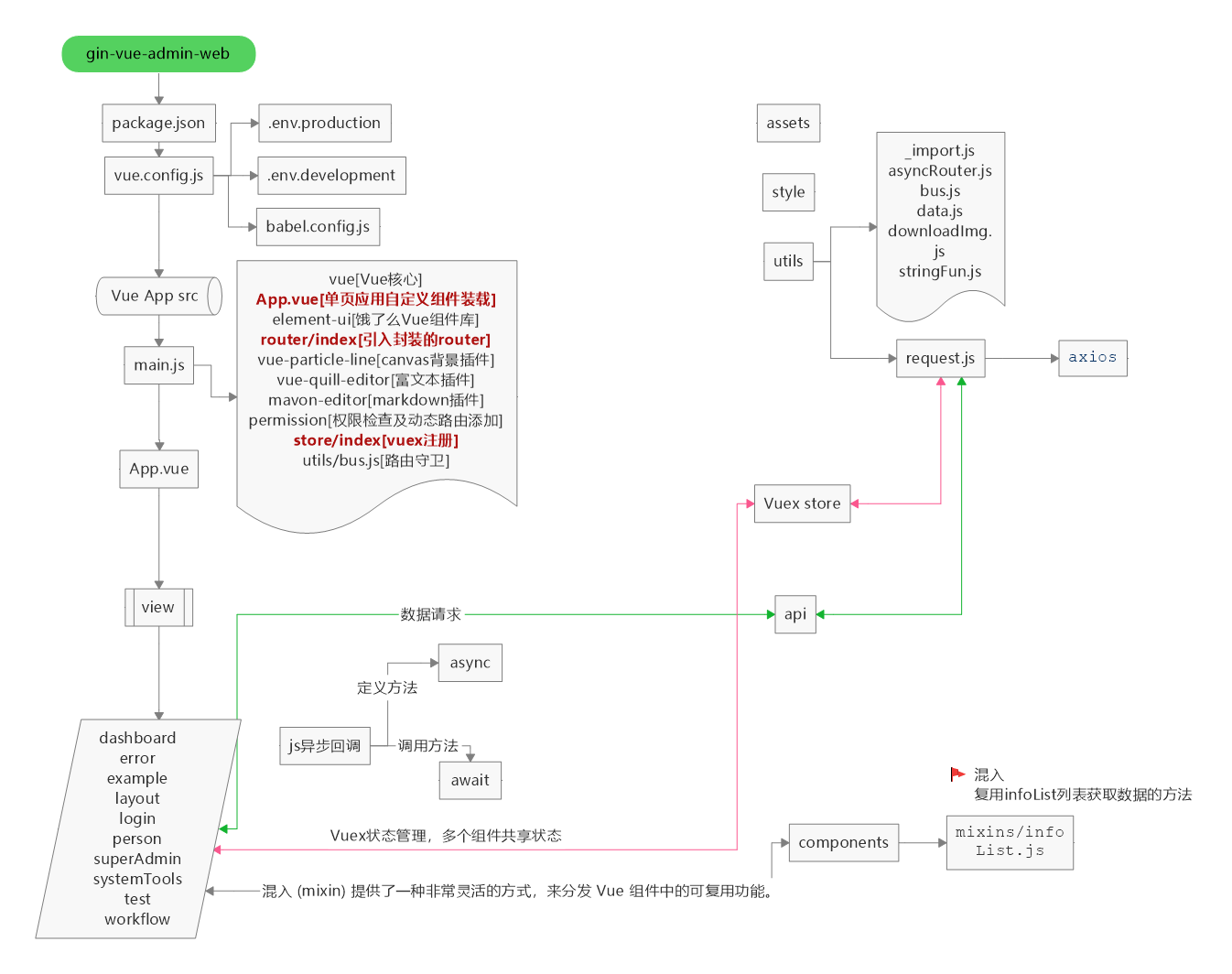
├── server ├── api (api层) │ └── v1 (v1版本接口) ├── config (配置包) ├── core (核心文件) ├── docs (swagger文档目录) ├── global (全局对象) ├── initialize (初始化) │ └── internal (初始化内部函数) ├── middleware (中间件层) ├── model (模型层) │ ├── request (入参结构体) │ └── response (出参结构体) ├── packfile (静态文件打包) ├── resource (静态资源文件夹) │ ├── excel (excel导入导出默认路径) │ ├── page (表单生成器) │ └── template (模板) ├── router (路由层) ├── service (service层) ├── source (source层) └── utils (工具包) ├── timer (定时器接口封装) └── upload (oss接口封装) web ├── babel.config.js ├── Dockerfile ├── favicon.ico ├── index.html -- 主页面 ├── limit.js -- 助手代码 ├── package.json -- 包管理器代码 ├── src -- 源代码 │ ├── api -- api 组 │ ├── App.vue -- 主页面 │ ├── assets -- 静态资源 │ ├── components -- 全局组件 │ ├── core -- gva 组件包 │ │ ├── config.js -- gva网站配置文件 │ │ ├── gin-vue-admin.js -- 注册欢迎文件 │ │ └── global.js -- 统一导入文件 │ ├── directive -- v-auth 注册文件 │ ├── main.js -- 主文件 │ ├── permission.js -- 路由中间件 │ ├── pinia -- pinia 状态管理器,取代vuex │ │ ├── index.js -- 入口文件 │ │ └── modules -- modules │ │ ├── dictionary.js │ │ ├── router.js │ │ └── user.js │ ├── router -- 路由声明文件 │ │ └── index.js │ ├── style -- 全局样式 │ │ ├── base.scss │ │ ├── basics.scss │ │ ├── element_visiable.scss -- 此处可以全局覆盖 element-plus 样式 │ │ ├── iconfont.css -- 顶部几个icon的样式文件 │ │ ├── main.scss │ │ ├── mobile.scss │ │ └── newLogin.scss │ ├── utils -- 方法包库 │ │ ├── asyncRouter.js -- 动态路由相关 │ │ ├── btnAuth.js -- 动态权限按钮相关 │ │ ├── bus.js -- 全局mitt声明文件 │ │ ├── date.js -- 日期相关 │ │ ├── dictionary.js -- 获取字典方法 │ │ ├── downloadImg.js -- 下载图片方法 │ │ ├── format.js -- 格式整理相关 │ │ ├── image.js -- 图片相关方法 │ │ ├── page.js -- 设置页面标题 │ │ ├── request.js -- 请求 │ │ └── stringFun.js -- 字符串文件 | ├── view -- 主要view代码 | | ├── about -- 关于我们 | | ├── dashboard -- 面板 | | ├── error -- 错误 | | ├── example --上传案例 | | ├── iconList -- icon列表 | | ├── init -- 初始化数据 | | | ├── index -- 新版本 | | | ├── init -- 旧版本 | | ├── layout -- layout约束页面 | | | ├── aside | | | ├── bottomInfo -- bottomInfo | | | ├── screenfull -- 全屏设置 | | | ├── setting -- 系统设置 | | | └── index.vue -- base 约束 | | ├── login --登录 | | ├── person --个人中心 | | ├── superAdmin -- 超级管理员操作 | | ├── system -- 系统检测页面 | | ├── systemTools -- 系统配置相关页面 | | └── routerHolder.vue -- page 入口页面 ├── vite.config.js -- vite 配置文件 └── yarn.lock
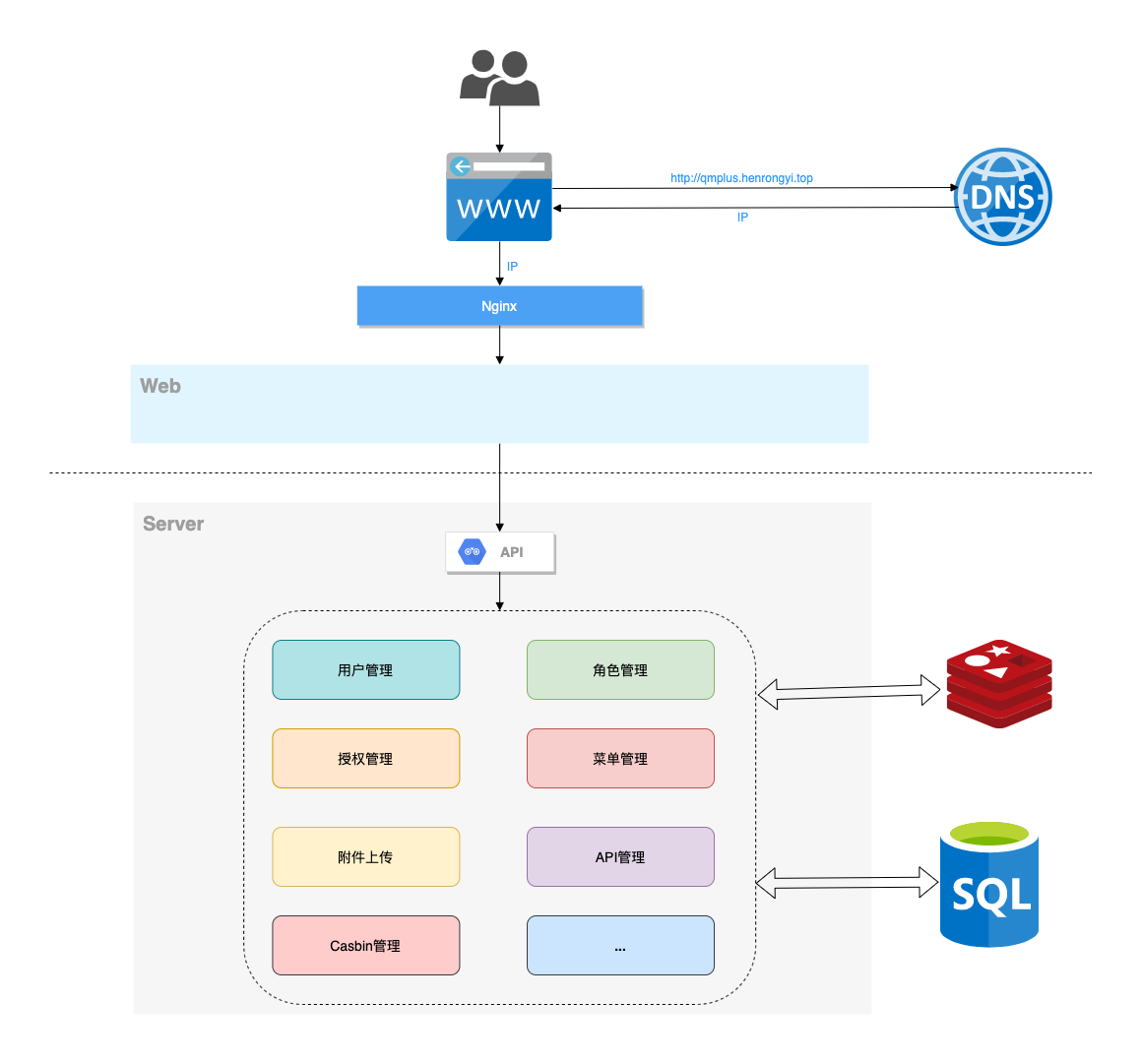
Управление разрешениями: Управление разрешениями на основе jwt и casbin .
Загрузка и скачивание файлов: реализуйте операции загрузки файлов на основе七牛云,阿里云и腾讯云(пожалуйста, разработайте собственное приложение для соответствующего token или соответствующего key на каждой платформе).
Инкапсуляция подкачки: интерфейсная часть использует mixins для инкапсуляции подкачки, а метод подкачки просто вызывает mixins .
Управление пользователями: системный администратор назначает роли пользователей и разрешения ролей.
Управление ролями: создайте основной объект для управления разрешениями и назначьте ролям различные разрешения API и разрешения меню.
Управление меню: реализовать динамическую конфигурацию пользовательского меню и реализовать разные меню для разных ролей.
Управление API: разные пользователи имеют разные права доступа к интерфейсам API, которые они могут вызывать.
Управление конфигурацией: файлы конфигурации можно изменить на стойке регистрации (эта функция недоступна на сайте онлайн-опыта).
Условный поиск: добавьте примеры условного поиска.
Удобный пример: вы можете обратиться к образцу API в модуле управления пользователями.
Ссылка на файл внешнего интерфейса: web/src/view/superAdmin/api/api.vue.
Ссылка на фоновый файл: server/router/sys_api.go.
Ограничения многоточечного входа: вам необходимо изменить use-multipoint в system на true в config.yaml (вам необходимо самостоятельно настроить Redis и параметры Redis в Config. На этапе тестирования своевременно сообщайте о любых ошибках).
Многочастная загрузка: приведены примеры многочастной загрузки файлов и многочастной загрузки больших файлов.
Конструктор форм: Конструктор форм с помощью @Variant Form.
Генератор кода: фоновая базовая логика и простой генератор творческого кода.
https://www.yuque.com/flipped-aurora
Включены обучающие видеоролики по интерфейсной части. Если вы считаете, что проект полезен для вас, вы можете добавить мой личный WeChat: shouzi_1994. Приглашаем вас делать ценные запросы.
(1) Пошаговая видеоинструкция
https://www.bilibili.com/video/BV1Rg411u7xH/
(2) Введение в настройку внутренней структуры каталогов и ее использование.
https://www.bilibili.com/video/BV1x44y117TT/
(3) базовое обучающее видео по golang
билибили: https://space.bilibili.com/322210472/channel/detail?cid=108884
(4) Базовое обучение основам джина
билибили: https://space.bilibili.com/322210472/channel/detail?cid=126418&ctype=0
(5) вводное видео об обновлении версии gin-vue-admin
билибили: https://www.bilibili.com/video/BV1kv4y1g7nT