GenUI
Используйте текстовые или графические подсказки для создания компонентов пользовательского интерфейса и приложений, созданных с помощью React. Работает на базе API Assistants OpenAI и Sandpack CodeSandbox.

Начать
Получите ключ API OpenAI
Создайте файл .env.local в корне проекта и добавьте свой ключ OpenAI API:
Установить
yarn install
Запустить приложение
yarn dev
Откройте http://localhost:3000, чтобы просмотреть его в браузере.
1. Создайте нового помощника
- Они могут быть общими (например, React) или специфичными для библиотеки компонентов (например, React Spectrum).
- Ими можно управлять в GenUI или на платформе OpenAI. Используйте платформу OpenAI для добавления файлов для извлечения знаний (например, документации библиотеки компонентов в файлах уценки).
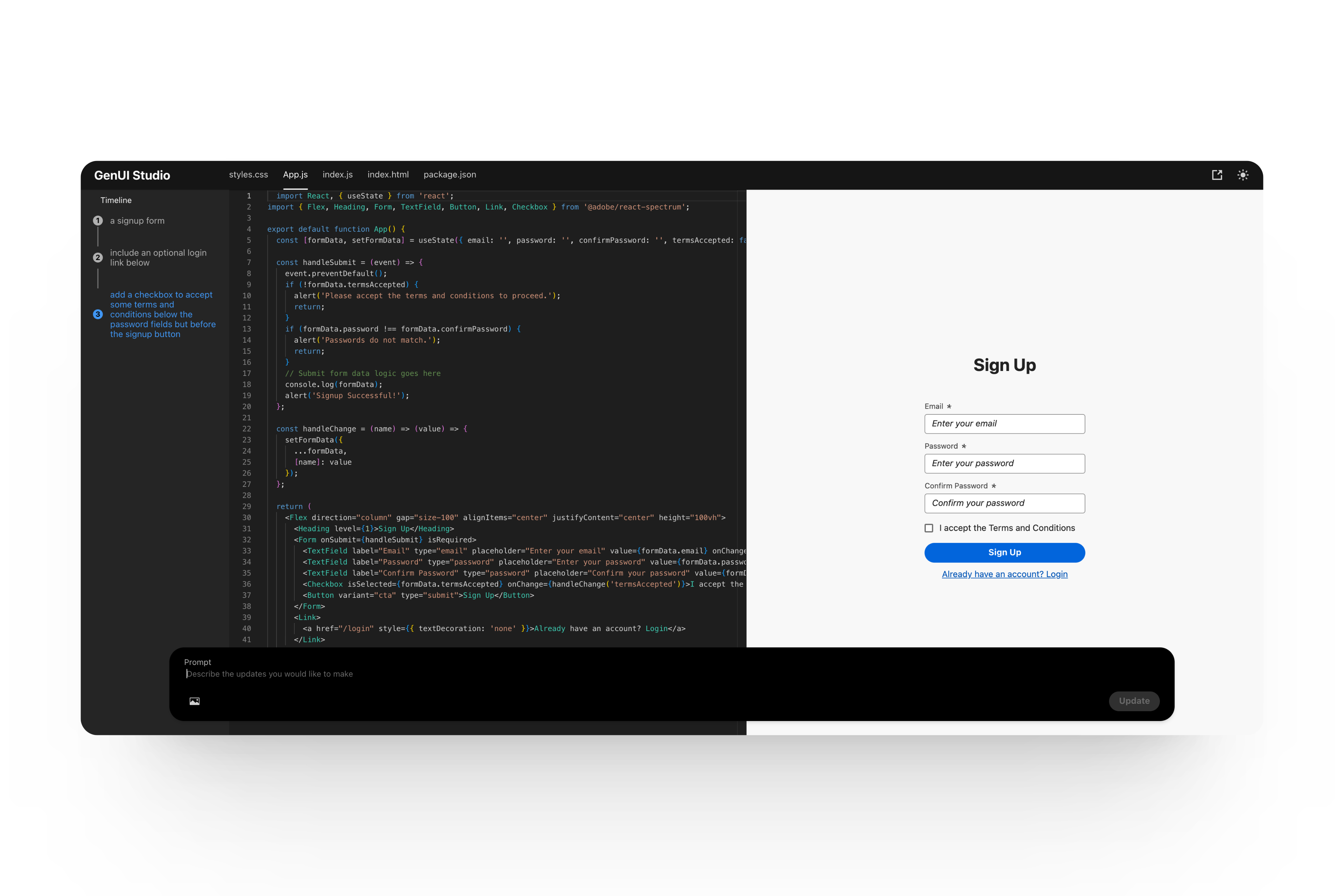
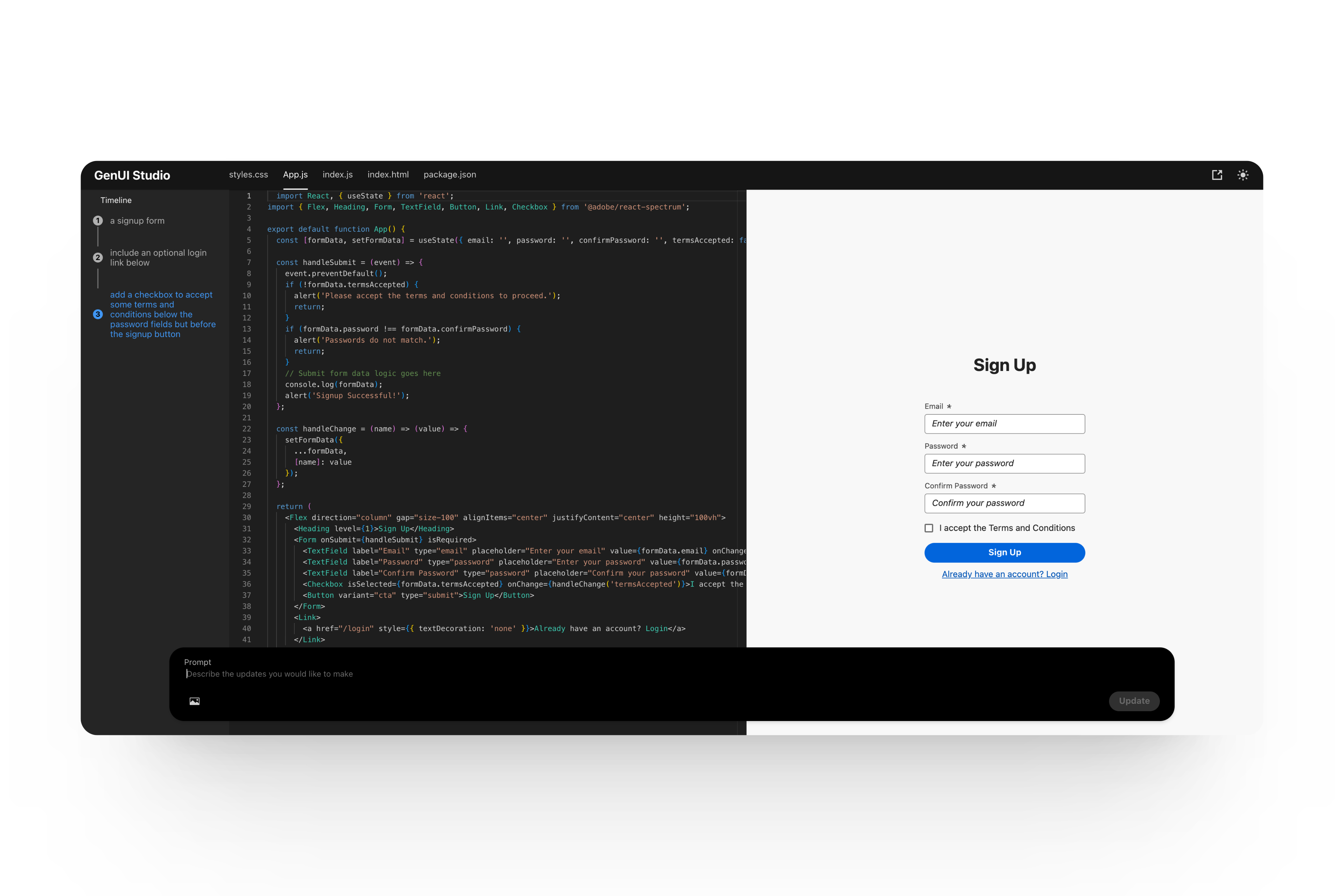
2. Создайте новую тему с этим помощником.
- Это представляет приложение, которое вы создаете, и все его итерации.
3. Введите текстовое приглашение и при необходимости добавьте изображения.
- Примечание. Для загрузки изображений ваша учетная запись OpenAI должна иметь доступ к модели
gpt-vision-preview .
5. На основе запроса создается рабочее приложение React.
6. Попросите добавить в приложение изменения или дополнительные функции и повторите.