
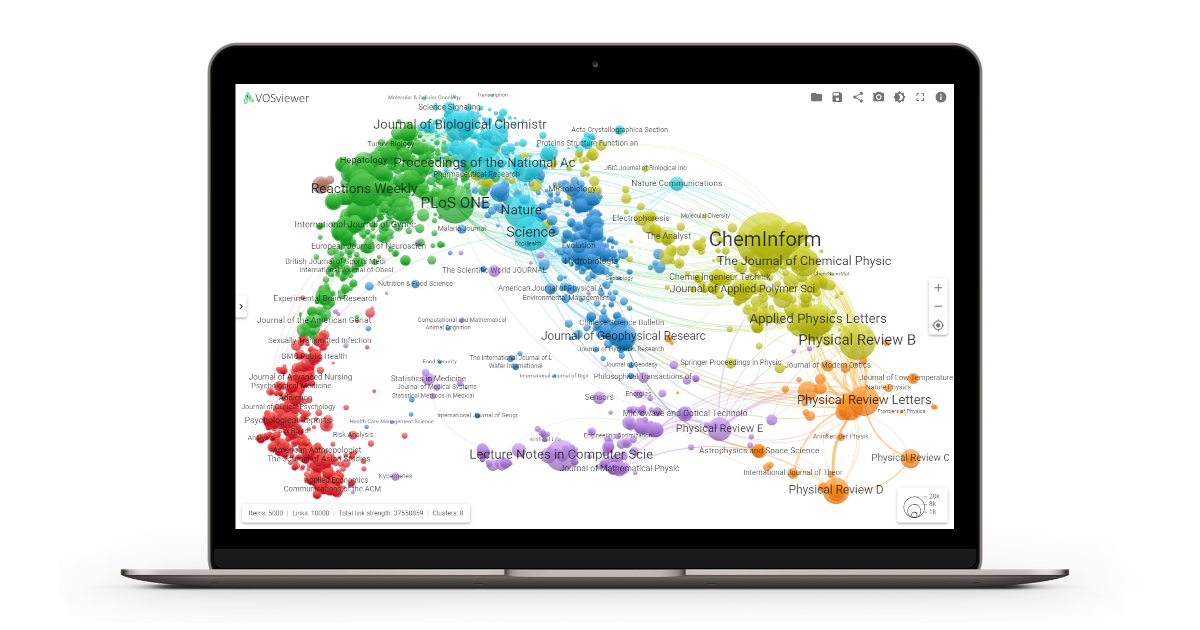
VOSviewer Online — инструмент для визуализации сети. Это веб-версия VOSviewer, популярного инструмента для создания и визуализации библиометрических сетей, таких как сети соавторства, сети цитирования и сети совместного появления.
VOSviewer Online был разработан Нисом Яном ван Эком и Людо Уолтманом в Центре исследований науки и технологий (CWTS) Лейденского университета.
В разработку VOSviewer Online внесли вклад Оля Стукова и Никита Рокотян из Interacta.
Разработка VOSviewer Online осуществляется при финансовой поддержке компаний Digital Science и Zeta Alpha.
VOSviewer Online был разработан на JavaScript с использованием React, Material-UI, D3 и нескольких других библиотек с открытым исходным кодом.

VOSviewer Online размещен по адресу https://app.vosviewer.com. Используя VOSviewer Online, визуализации библиометрических сетей, созданные VOSviewer, можно просматривать в интерактивном режиме в веб-браузере. Чтобы открыть визуализацию, используйте кнопку «Открыть» в правом верхнем углу окна браузера. См. документацию для объяснения пользовательского интерфейса VOSviewer Online, интерпретации визуализации и типов файлов, поддерживаемых VOSviewer Online.
VOSviewer Online также можно использовать для обмена интерактивными визуализациями путем встраивания этих визуализаций в веб-страницы и онлайн-платформы.
VOSviewer Online можно встроить в веб-страницу с помощью встроенного фрейма (HTML-элемент <iframe> ), как показано в следующем фрагменте HTML-кода:
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >Дополнительные сведения см. в документации по совместному использованию визуализации.
VOSviewer Online можно интегрировать в приложение React с помощью пакета компонентов VOSviewer Online React, опубликованного на npm.
Бегать
npm install vosviewer-onlineдля установки пакета компонентов VOSviewer Online React.
Следующий фрагмент кода иллюстрирует использование компонента VOSviewer Online React:
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > Реквизиты data и parameters являются необязательными. Свойство data можно использовать для предоставления сетевых данных компоненту VOSviewer Online React. Данные должны быть в формате VOSviewer JSON. parameters prop можно использовать для настройки визуализации сети. Доступные параметры можно найти здесь.
Документация VOSviewer Online доступна здесь.
VOSviewer Online распространяется по лицензии MIT.
Если у вас возникнут какие-либо проблемы, сообщите о них, используя систему отслеживания проблем на GitHub.
Вы можете внести свой вклад в развитие VOSviewer Online. Пожалуйста, следуйте типичному рабочему процессу GitHub: создайте форк из этого репозитория и сделайте запрос на включение, чтобы отправить свои изменения. Убедитесь, что ваш запрос на включение имеет четкое описание и что код был должным образом протестирован.
Последняя стабильная версия кода доступна в master ветке GitHub. Самый последний код, который может находиться в стадии разработки, доступен в ветке develop .
Чтобы запустить VOSviewer Online локально и создать готовые к использованию пакеты, в вашей системе необходимо установить Node.js и npm.
Бегать
npm install
для установки всех необходимых пакетов Node.js.
Бегать
npm run dev
для создания версии для разработки и подачи ее с горячей перезагрузкой по адресу http://localhost:8600.
Бегать
npm run build
для создания версии развертывания. Готовый к использованию мини-пакет хранится в папке dist/ .