Чтобы начать использовать API, поместите это в свой HTML:
< script src =" https://telegram.org/js/telegram-web-app.js " > </ script > Когда вы добавляете его в свой HTML, вы получаете объект window.Telegram , а также некоторые переменные стиля CSS.
Большая часть вашей работы с Telegram API будет связана с window.Telegram.WebApp , который содержит множество полезных методов и свойств.
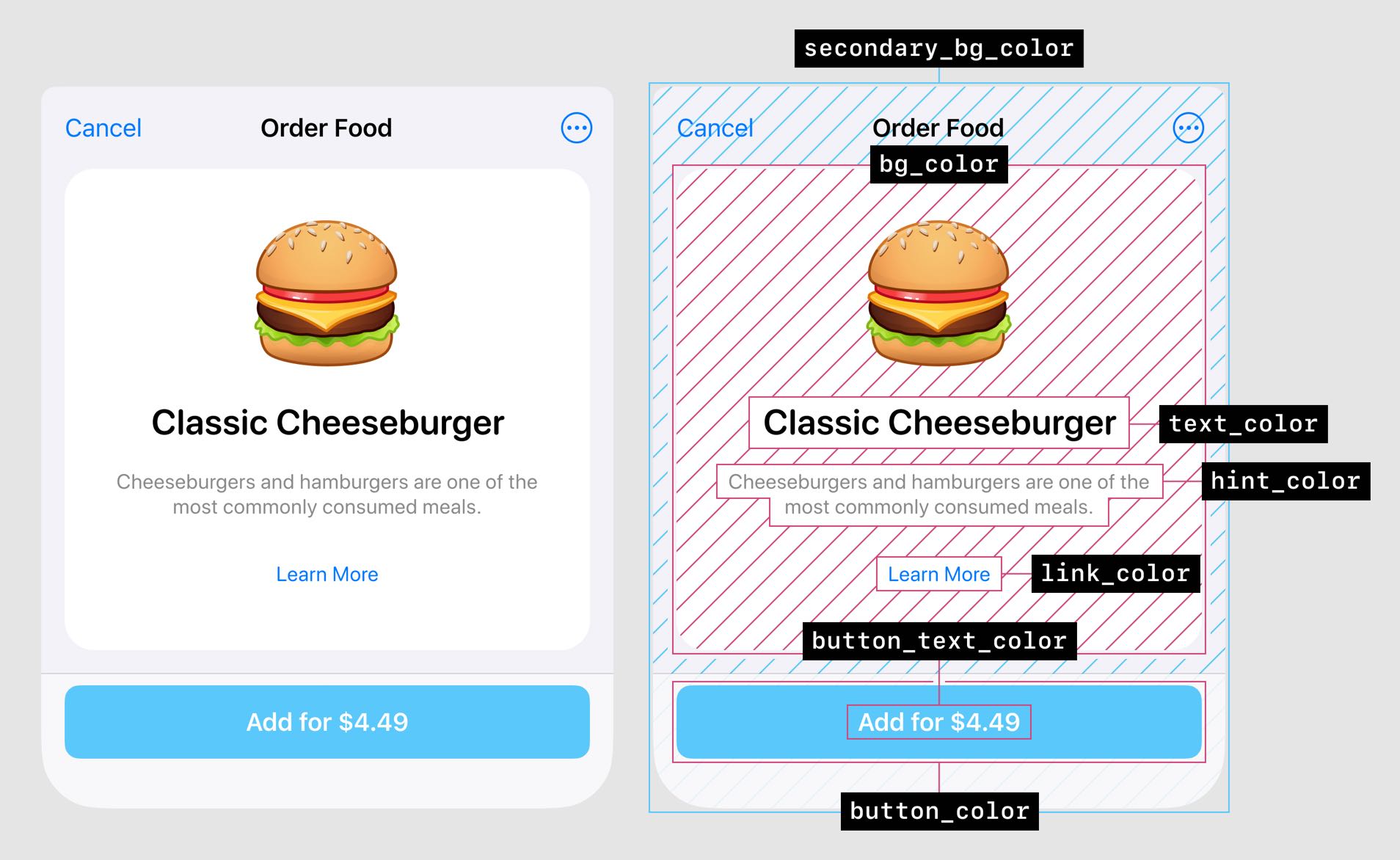
Вы можете использовать переменные CSS API, чтобы ваше веб-приложение соответствовало выбранной пользователем теме Telegram; вам не нужно ничего делать, переменные CSS готовы к использованию!

var ( --tg-theme-bg-color )
var ( --tg-theme-text-color )
var ( --tg-theme-hint-color )
var ( --tg-theme-link-color )
var ( --tg-theme-button-color )
var ( --tg-theme-button-text-color )
var ( --tg-theme-secondary-bg-color )Вы также можете получить к ним доступ с помощью JavaScript:
const {
bg_color ,
text_color ,
hint_color ,
button_color ,
button_text_color ,
secondary_bg_color ,
} = Telegram . WebApp . themeParams ; Чтобы убедиться, что пользователи, использующие ваше приложение, настоящие, а также убедиться, что они используют ваше приложение из приложения Telegram, вам необходимо аутентифицировать своих пользователей; это важный шаг, так что не пропустите его!
Во-первых, вам нужно получить Telegram.WebApp.initData пользователя, который представляет собой строку, содержащую запрос со следующими параметрами:
auth_date : Unix-время открытия формы.hash : хэш всех переданных параметров, который сервер бота может использовать для проверки их достоверности.query_id : необязательно. Уникальный идентификатор сеанса веб-приложения, необходимый для отправки сообщений с помощью метода answerWebAppQuery .user :idfirst_namelast_nameusernamelanguage_code , например enПример:
query_id = < query_id > &user=%7B%22id%22%3A < user_id > %2C%22first_name%22%3A%22 < first_name > %22%2C%22last_name%22%3A%22 < last_name > %22%2C%22username%22%3A%22 < username > %22%2C%22language_code%22%3A%22 < language_code > %22%7D&auth_date= < auth_date > &hash= < hash >Во-вторых, вам нужно передать этот запрос на серверную часть для проверки данных.
Вот как вы это делаете:
data_check_string = ...
secret_key = HMAC_SHA256 ( < bot_token > , "WebAppData")
if (hex(HMAC_SHA256(data_check_string, secret_key)) == hash) {
// Data is from Telegram
}Используя JavaScript, вы можете проверить данные следующим образом:
const verifyTelegramWebAppData = ( telegramInitData : string ) => {
// The data is a query string, which is composed of a series of field-value pairs.
const encoded = decodeURIComponent ( telegramInitData ) ;
// HMAC-SHA-256 signature of the bot's token with the constant string WebAppData used as a key.
const secret = crypto . createHmac ( "sha256" , "WebAppData" ) . update ( botToken ) ;
// Data-check-string is a chain of all received fields'.
const arr = encoded . split ( "&" ) ;
const hashIndex = arr . findIndex ( ( str ) => str . startsWith ( "hash=" ) ) ;
const hash = arr . splice ( hashIndex ) [ 0 ] . split ( "=" ) [ 1 ] ;
// Sorted alphabetically
arr . sort ( ( a , b ) => a . localeCompare ( b ) ) ;
// In the format key=<value> with a line feed character ('n', 0x0A) used as separator
// e.g., 'auth_date=<auth_date>nquery_id=<query_id>nuser=<user>
const dataCheckString = arr . join ( "n" ) ;
// The hexadecimal representation of the HMAC-SHA-256 signature of the data-check-string with the secret key
const _hash = crypto
. createHmac ( "sha256" , secret . digest ( ) )
. update ( dataCheckString )
. digest ( "hex" ) ;
// If hash is equal, the data may be used on your server.
// Complex data types are represented as JSON-serialized objects.
return _hash === hash ;
} ;Теперь вы убедились, что пользователь, который использует ваше приложение, настоящий, а также использует приложение Telegram; теперь ваше приложение в безопасности!
После аутентификации пользователя из серверной части мы можем вернуться во внешний интерфейс и получить данные пользователя:
const params = new URLSearchParams ( Telegram . WebApp . initData ) ;
const userData = Object . fromEntries ( params ) ;
userData . user = JSON . parse ( userData . user ) ;
// Now userData is ready to use! 
const tg = Telegram . WebApp ;
// Show the back button
tg . BackButton . show ( ) ;
// Check if the button is visible
tg . BackButton . isVisible ;
// Click Event
const goBack = ( ) => {
// Callback code
} ;
tg . BackButton . onClick ( goBack ) ;
// Remove Click Event
tg . BackButton . offClick ( goBack ) ;
// Hide the back button
tg . BackButton . hide ( ) ; 
const tg = Telegram . WebApp . MainButton ;
// Properties
tg . text ; // You can change the value
tg . color ; // You can change the value
tg . textColor ; // You can change the value
tg . isVisible ;
tg . isActive ;
tg . isProgressVisible ;
// Events
tg . onClick ( callback ) ;
tg . offClick ( callback ) ;
// Methods
tg . setText ( "buy" ) ;
tg . show ( ) ;
tg . hide ( ) ;
tg . enable ( ) ; // Default
tg . disable ( ) ; // If the button is disabled, then it will not work when clicked
tg . showProgress ( true ) ; // Shows a spinning icon; if you passed into it `false`, then it will disable the button when loading
tg . hideProgress ( ) ; 
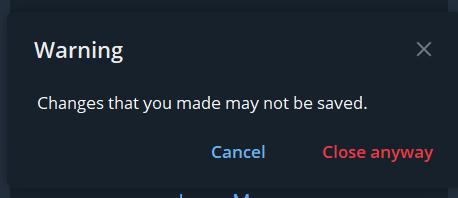
Когда вы вызываете этот метод, он будет ждать, пока пользователь не попытается закрыть приложение; тогда он запросит подтверждение
const tg = Telegram . WebApp ;
tg . enableClosingConfirmation ( ) ;
tg . disableClosingConfirmation ( ) ; В браузере
const tg = window . Telegram . WebApp ;
tg . openLink ( "https://youtube.com" ) ; 
const tg = Telegram . WebApp ;
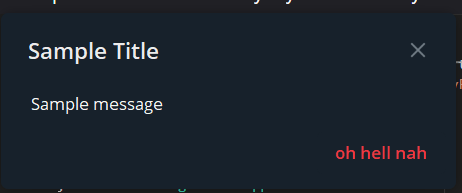
tg . showPopup (
{
title : "Sample Title" , // Optional
message : "Sample message" ,
buttons : [ { type : "destructive" , text : "oh hell nah" } ] , // Optional
} ,
callback
) ;Подробнее о типах кнопок здесь

Если был передан необязательный параметр обратного вызова, будет вызвана функция обратного вызова, а идентификатор поля нажатой кнопки будет передан в качестве первого аргумента.
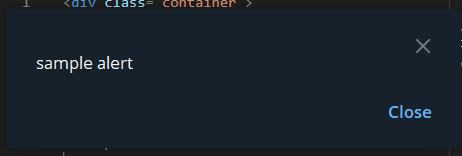
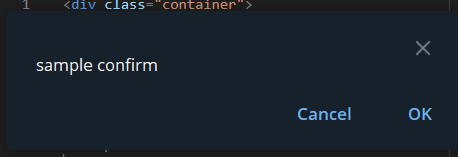
const tg = window . Telegram . WebApp ;
tg . showAlert ( "sample alert" , callback ) ;
Если был передан необязательный параметр обратного вызова, функция обратного вызова будет вызвана при закрытии всплывающего окна, а первый аргумент будет логическим значением, указывающим, нажал ли пользователь кнопку «ОК».
Если был передан необязательный параметр обратного вызова, будет вызвана функция обратного вызова, а текст из QR-кода будет передан в качестве первого аргумента. Возврат true внутри этой функции обратного вызова приводит к закрытию всплывающего окна.
const tg = window . Telegram . WebApp ;
tg . showScanQrPopup ( { text : "capture" } , callback ) ;
tg . closeScanQrPopup ( ) ; Метод, который сообщает приложению Telegram о том, что веб-приложение готово к отображению.
const tg = window . Telegram . WebApp ;
tg . ready ( ) ; const tg = window . Telegram . WebApp ;
tg . isExpanded ;
tg . expand ( ) ; Не стесняйтесь внести свой вклад в эту шпаргалку!