
Легко добавьте чат-пузырь на свой веб-сайт с помощью одного тега script . Простой и отзывчивый виджет чата, созданный с использованием HTML, CSS и JavaScript. Виджет чата стилизован с использованием Tailwind CSS (v2). Сообщение в блоге, описывающее, как я это сделал.
Около 95% кода этого виджета написано с использованием GPT-4, я лишь кое-что отредактировал и подкорректировал.


Чтобы установить виджет чата, выполните следующие действия:
Скопируйте файл chat-widget.js в каталог вашего проекта.
Добавьте следующий тег сценария в раздел <head> вашего HTML-документа:
<script async src="./chat-widget.js"></script>
Код довольно прост и прост в использовании, вы можете легко изменить его в соответствии с вашими потребностями.
Сообщения передаются в функцию onUserRequest , где вы можете обрабатывать запросы пользователей и предоставлять соответствующие ответы. Используйте функцию reply , чтобы отображать ответы во всплывающем окне чата.
Для визуальной настройки вы можете внести изменения непосредственно в CSS или также заменить классы CSS Tailwind своими собственными классами CSS или встроенными стилями.
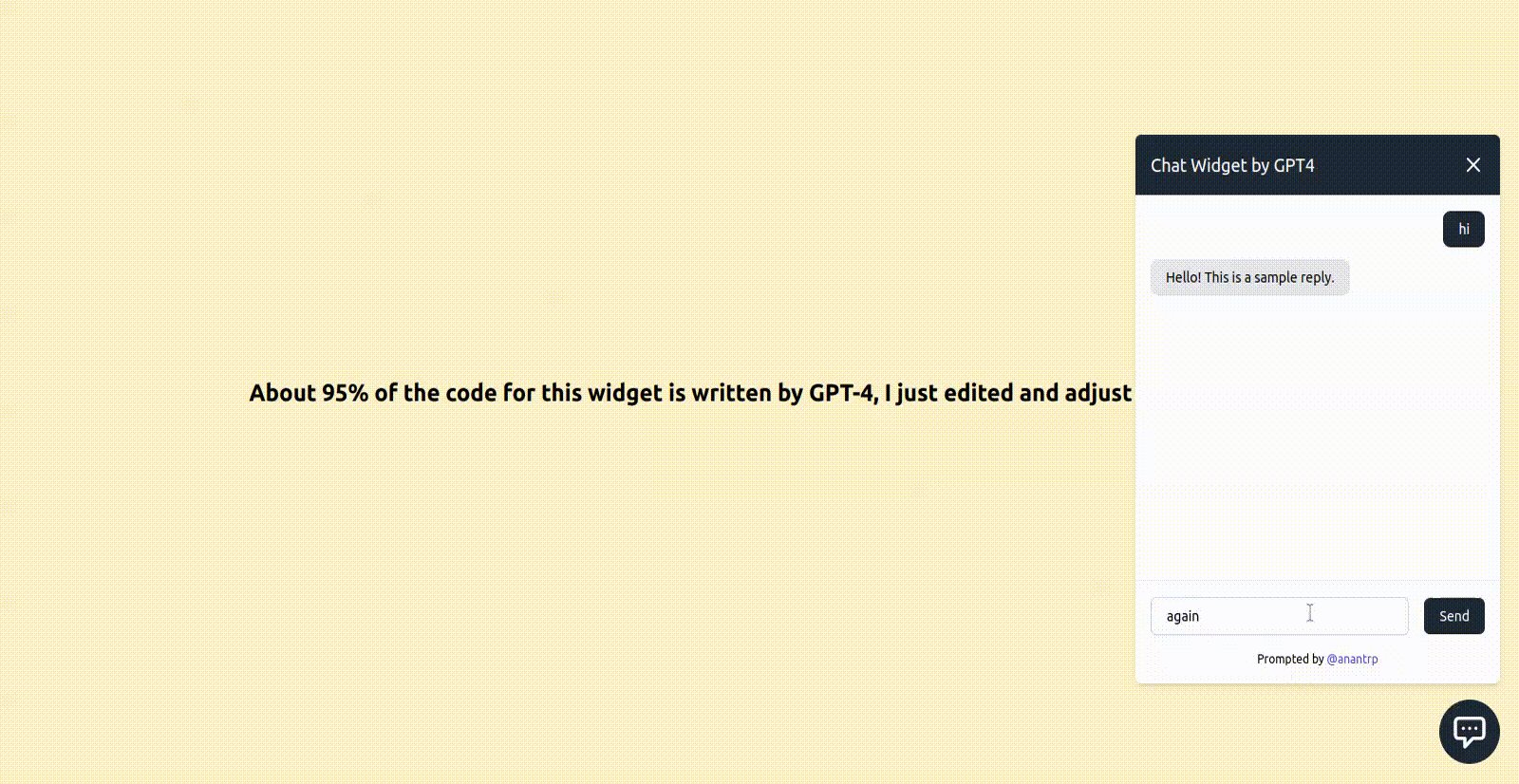
Вот живая демонстрация виджета чата:
Демонстрация виджета чата
Вклады приветствуются! Если вы обнаружили ошибку, у вас есть запрос на добавление функции или вы хотите улучшить виджет чата, смело открывайте проблему или создайте запрос на включение.
Этот проект имеет открытый исходный код и доступен по лицензии MIT.