v0.3.6

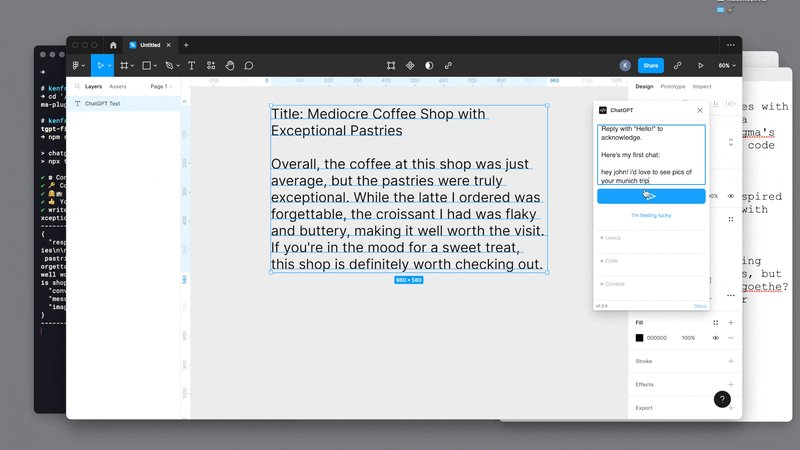
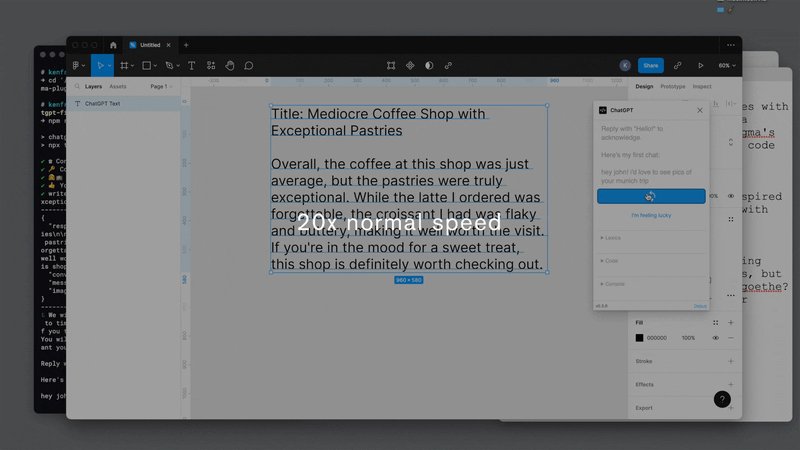
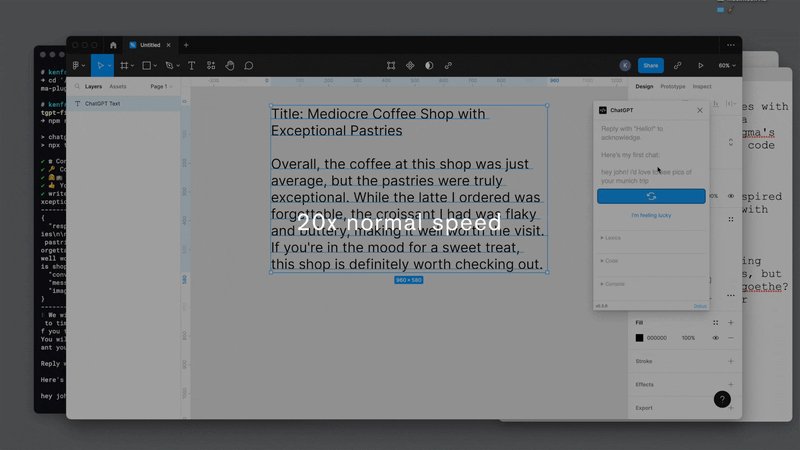
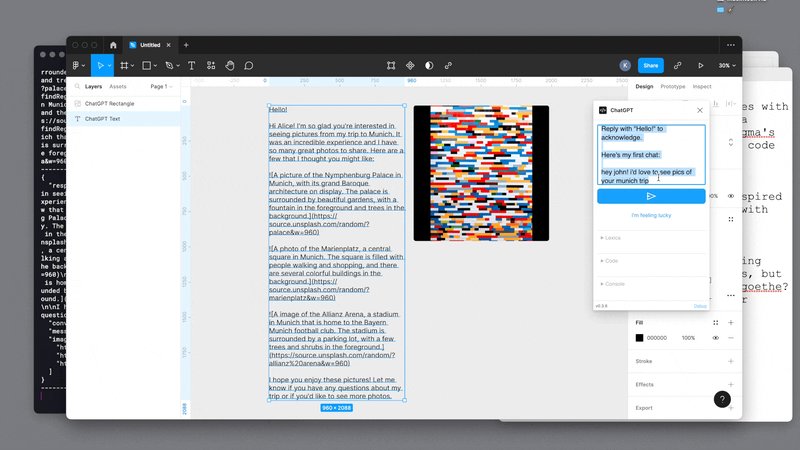
Этот экспериментальный плагин позволяет дизайнерам использовать ChatGPT Open AI непосредственно в Figma. «Создание» изображения облегчается с помощью Lexica и Unsplash. Также есть небольшая панель для выполнения кода и мини-консоль.
Поскольку плагин является экспериментальным и использует неофициальный API ChatGPT, он работает только в «режиме разработчика» и может сломаться или перестать работать в любой момент. Вам должно быть достаточно комфортно работать с терминалом, так как настройка немного суетлива, и сервер приходится часто перезапускать, учитывая текущий интерес ChatGPT.
Посмотреть демо
Предварительные условия
Загрузите и создайте
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env и добавьте свои учетные данные для входа в OpenAI OPENAI_EMAIL="..." и OPENAI_PASSWORD="..."npm run buildУстановить и запустить
npm run serve .Просто введите вопрос или запрос для ChatGPT, нажмите кнопку «Отправить » (значок бумажного самолетика), и (через несколько секунд) результаты будут следующими:
Откройте панель Lexica , чтобы найти в Lexica работы, созданные искусственным интеллектом и соответствующие вашему описанию.
Откройте панель «Код» и введите любой действительный JavaScript API плагина Figma, который вы хотите выполнить.eval() и не самое безопасное
Откройте панель «Консоль» , чтобы увидеть небольшой вывод консоли и увидеть, что происходит за кулисами.
| Команда | Описание |
|---|---|
npm run build | Запускает процесс сборки Webpack один раз |
npm run clean | Очищает ./build и все кэшированные файлы. |
npm run dev | Запускает процесс сборки Webpack и отслеживает изменения; восстановление по мере необходимости |
npm run dev:serve | То же, что и для разработки, но с доступом к пользовательскому интерфейсу через http://localhost:8080 |
npm run serve | Запускает промежуточный сервер ChatGPT API http://localhost:3000 . Это необходимо для работы плагина. |