Интерактивное веб-приложение, созданное с помощью React JS.
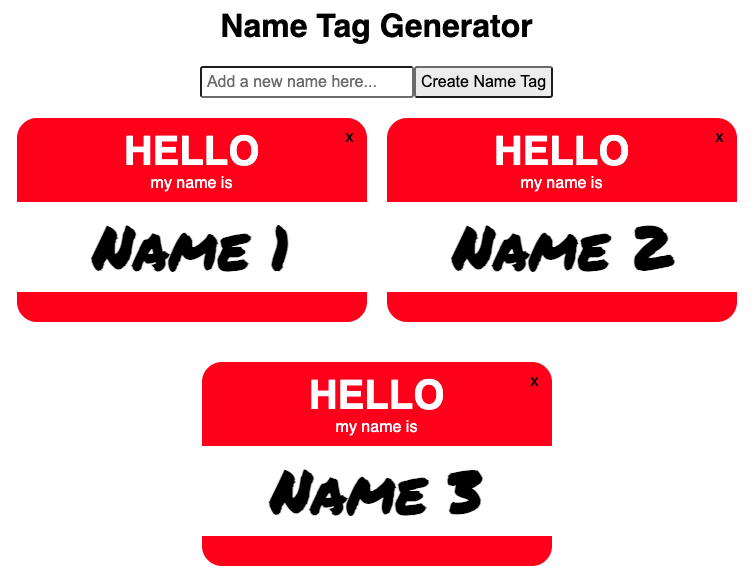
С помощью этого простого приложения Name Tag Generator пользователи могут:
Приложение сохраняет данные между сеансами в локальном хранилище браузера. Это предотвращает исчезновение текущих тегов имен при закрытии браузера, и пользователи смогут видеть свои теги имен при повторном открытии браузера.

Генератор именных тегов был создан в рамках курса Skillcrush «Введение в JavaScript React».
В рамках этого проекта я практиковался:
Как создавать, отображать и передавать реквизиты функциональному компоненту, получающему статические данные.
Как построить и визуализировать модель данных массива, включая сопоставление массива с помощью функции обратного вызова.
Как добавить интерактивность в приложение, преобразовав функциональный компонент в компонент с состоянием, создав дополнительные модули React и обработав пользовательский ввод, добавив обработчики событий и прослушиватели событий, а также передав реквизиты.
Как использовать методы жизненного цикла для сохранения пользовательских данных между сеансами.
Посмотреть действующую версию приложения Name Tag Generator можно здесь.
Skillcrush — я написал код React-файлов приложения Name Tag Generator при поддержке и руководстве Skillcrush. Файлы HTML и CSS приложения, а также их содержимое были предоставлены Skillcrush.