Подготовка : Для этого контента у студента должен быть компьютер с доступом в Интернет, веб-браузер с поддержкой HTML 5 (Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Opera и т. д.), текстовый редактор (VSCode и т. д.). .) и хостинговую платформу (бесплатную или платную).
Когда мы говорим о веб-сайте, мы можем заметить, что этот термин представляет собой комбинацию двух слов на английском языке: «web», что означает сеть и относится к всемирной паутине, и «site», что означает место. В этом смысле веб-сайт или сайт — это место, к которому можно получить доступ в Интернете через URL-адрес и которое имеет набор страниц, запрограммированных на каком-либо языке.
Чтобы лучше понять эту тему, давайте рассмотрим пример: когда вы вводите адрес blog.betrybe.com в свой интернет-браузер, чтобы получить доступ к блогу Trybe, браузер будет искать в Интернете, где находится этот веб-сайт. Затем будет сделан запрос на сервер.
Все файлы текста, изображений и стилей, составляющие веб-страницу, хранятся на этом сервере. Затем сервер вернет этот набор документов браузеру, чтобы он мог отобразить контент так, как вы его видите на экране.
Веб-сайты могут представлять разные формы и содержание. Некоторые из вариантов включают: виртуальные магазины, такие как Mercado Livre и Amazon, где товары можно покупать и продавать; институциональные веб-сайты и портфолио, используемые компаниями и людьми, чтобы заявить о себе и быть найденными клиентами; и блоги, подобные тому, который вы читаете.
Кроме того, веб-сайты также можно разделить на статические и динамические. Статические веб-сайты обычно разрабатываются с использованием HTML, CSS и JavaScript. Его содержание проще и взаимодействие с базой данных отсутствует.
Динамические веб-сайты, помимо использования преимуществ HTML, CSS и JavaScript, также используют более надежные языки программирования, такие как PHP. Эти сайты имеют функциональность, связанную с базой данных. Таким образом, каждая доступная страница может принести определенные данные.
С помощью веб-дизайна вам необходимо учитывать важность интерфейса для разработки веб-сайтов, эволюцию технологий, используемых при создании насыщенных веб-страниц (Web 1.0, Web 2.0, Web 3.0 и Web 4.0), эволюцию интерфейсов (эстетических, функциональных и структурных). ).
Поэтому вам необходимо понимать важность создания многофункциональных интерфейсов для создания веб-сайта, стремясь обеспечить наилучшую навигацию и удобство использования для конечного пользователя, зная некоторые технологии, которые использовались в прошлом для создания онлайн-сайтов. С помощью этого видения можно наблюдать старые тенденции рынка, а также видеть новые тенденции в разработке интерфейсов.
Цветовая палитра:
Градиенты:
По сути, веб-разработка означает кодирование страниц для Интернета. Однако эта задача выходит за рамки использования HTML и CSS — основных инструментов для создания статической страницы — на которой представлена информация, которую можно изменить только путем редактирования исходного кода.
И наоборот, страницы веб-сайта могут быть динамическими. Это означает, что отображаемый контент можно изменить, не вмешиваясь в исходный код. Чтобы сделать это возможным, динамические части веб-сайта хранятся в базе данных, доступ к которой осуществляется всякий раз, когда необходимо получить этот контент.
Эта функция позволяет разрабатывать сложные приложения, использующие бизнес-правила, API — интерфейс прикладного программирования — и многое другое. Поэтому существует разделение деятельности, ориентированной на веб-разработку, кодирование на стороне клиента (front-end) и кодирование на стороне сервера (back-end).
Пример API с наиболее часто используемой структурой в настоящее время для веб- и мобильных приложений, REST API, также называемой RESTful API .
Веб-приложения представляют собой растущее число сайтов в Интернете; то есть они имитируют настольные приложения, а не традиционные документы и статические ссылки с текстом и изображениями, составляющие большую часть Интернета. Например, у нас есть онлайн-текстовые процессоры, инструменты для редактирования фотографий, картографические веб-сайты и т. д. Используя в значительной степени JavaScript, они довели HTML4 до предела своих возможностей. HTML5 определяет новые API (интерфейс прикладного программирования) для DOM (объектная модель документа), которая представляет собой кросс-платформенное, независимое от языка соглашение для представления и взаимодействия с объектами и документами HTML, XHTML и XML.
Эти новые API помогают перетаскивать объекты, отправленные сервером, например рисунки, видео и т. п.
Эти новые интерфейсы, которые HTML-страницы предоставляют JavaScript через объекты в DOM, упрощают написание приложений с использованием строго определенных шаблонов, а не просто плохо документированных уловок.
Еще более важным является необходимость открытого стандарта, который был бы бесплатным (в использовании и реализации), который мог бы конкурировать с проприетарными стандартами, такими как Adobe Flash или Microsoft Silverlight. Независимо от того, что вы думаете об этих технологиях или компаниях, мы считаем, что Интернет является жизненно важной платформой для общества, торговли и коммуникаций, которая находится в руках производителя.
Существуют миллионы веб-страниц, которые уже используются, и крайне важно, чтобы они продолжали воспроизводиться. Таким образом, HTML5 по большей части является производным от HTML4, который продолжает определять, как браузеры должны обрабатывать старую разметку, такую как <font> , <center> и другие новые, поскольку их используют миллионы веб-страниц.
Термин «интерфейс» может иметь несколько значений в зависимости от области, в которой он изучается. В области информационных технологий интерфейс означает возможность связи между двумя системами, которые не могли бы общаться естественным образом без какой-либо внешней помощи .
HCI — это исследование взаимодействия между людьми и компьютерами. Это междисциплинарный предмет, который связывает информатику, искусство, дизайн, эргономику, психологию, социологию, семиотику, лингвистику и смежные области. Взаимодействие между людьми и машинами происходит через пользовательский интерфейс, состоящий из программного и аппаратного обеспечения.
Взаимодействие человека с компьютером — это дисциплина, занимающаяся проектированием, оценкой и внедрением интерактивных вычислительных систем для использования человеком, а также изучением основных явлений, окружающих их.
<a href="mailto:[email protected]">Отправить письмо</a>
Термин «цифровые носители» является противоположностью аналоговых носителей, которые были настроены на материальную основу: звук записывался в небольшие канавки на виниловой поверхности и, когда игла проходила через эти канавки, звук воспроизводился. В цифровых носителях физическая поддержка практически исчезает, а данные преобразуются в числовые или цифровые последовательности – отсюда и использование термина «цифровой». Таким образом, звуки, изображения, тексты на самом деле представляют собой последовательности чисел, что позволяет обмениваться данными, хранить и преобразовывать их. В самом широком смысле цифровые медиа можно определить как совокупность средств и устройств связи, основанных на цифровых технологиях, позволяющих цифровое распространение или передачу письменных, звуковых или визуальных интеллектуальных произведений. Средства электронного происхождения, используемые в стратегиях коммуникации брендов со своими потребителями, обычно называемые цифровыми медиа.
Flash всегда был наиболее жизнеспособной альтернативой для тех, кому нужно было добавлять видео и музыку на веб-страницы. Он присутствовал и до сих пор присутствует почти во всех браузерах, и у нас был формат, который можно было использовать без каких-либо серьезных проблем.
Просто добавьте вызов плагина , и он работает.
<object width="426" height="240"><param name="movie" value=" https://youtu.be/S2Vty9srpFw"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="allowscriptaccess" value="always"></param> <embed src= https://www.youtube.com/embed/S2Vty9srpFw type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="426" height="240"></embed></object>
Из-за несогласованности браузера пришлось добавить как <object> ; что касается команды <embed> ;, то это конкретные команды для использования плагина, дублирующие многие атрибуты. Не говоря уже о том, что такие плагины, как Flash, вызывают множество нестабильностей, вызывая ошибки, которые даже приводят к закрытию браузера.
Благодаря всему этому HTML 5 имеет новую поддержку, встроенную в язык, позволяющую избежать использования ненужных плагинов и команд. В настоящее время просто сделайте простой вызов, как если бы это было изображение, и файл запустится.
<контроля видео src="video.mp4" width="426" height="240"></video>
Проблема, связанная с новой командой, заключается в использовании атрибута src , который не работает в некоторых браузерах. И если мы хотим, чтобы каждый мог открыть страницу в любом браузере, необходимо использовать атрибут другого типа. Поэтому атрибут <source> обычно используется в теге <video> .
Элемент <source> можно использовать несколько раз, он позволяет вам определить формат видео для каждого браузера, что дает вам больший охват.
< video width =" 426 " height =" 240 " controls >
< source src =" video.mp4 " type =" video/mp4 " >
< source src =" video.webm " type =" video/webm " >
< source src =" video.ogg " type =" video/ogg " >
</ video > < audio controls >
< source src =" audio.mp3 " type =" audio/mpeg " >
< source src =" audio.ogg " type =" audio/ogg " >
< source src =" audio.wav " type =" audio/wav " >
</ audio >Существует несколько возможных кодеков , и вам нужно будет экспортировать как минимум две версии, чтобы иметь больший охват.
Примечание . Кодеки — это программы, используемые для кодирования и декодирования медиафайлов. Они сжимают исходный формат, отдавая предпочтение сохранению, и распаковывают его во время воспроизведения, преобразуя обратно в изображение или аудио.
Все упомянутые примеры аудио и видео импортированы через документ в каталоге. И вопрос в том, как мне импортировать видео, уже размещенное на таком сайте, как YouTube или Vimeo? И какое из двух решений (через документ или через сервер) наиболее выгодно?
Давайте посмотрим, как шаг за шагом импортировать видео с YouTube и Vimeo!
До появления HTML5 таблицы использовались как ресурс для проектирования макетов страниц. Дизайнеры использовали таблицы в качестве сетки для отображения изображений и текста, и они получили широкое распространение, став преобладающей формой дизайна веб-сайтов, создавая тем самым богатый вид.
Однако сегодня использование таблиц фактически мешает созданию более качественных, доступных, гибких и функциональных веб-сайтов, особенно для новых носителей, таких как мобильные телефоны, планшеты и т. д.
Эти таблицы все еще существуют в HTML 5 как ресурс для отображения табличных данных, информации, поступающей из базы данных. С помощью новой версии HTML мы можем создавать веб-сайты полностью без таблиц, создавая таким образом динамические макеты, которые отображаются на больших экранах, как на компьютере, и хорошо адаптируются к небольшому экрану смартфона. Позже вы увидите, как создавать адаптивные макеты с помощью HTML5 и CSS3.
Команда table не была удалена из языка, но ее использование было ограничено. С другой стороны, у нас все еще есть несколько веб-сайтов, использующих этот ресурс, поэтому важно понимать, как он работает, чтобы при необходимости мы могли поддерживать страницы этого типа.
Команда для вставки таблицы — <table> . Чтобы начать строку , мы должны ввести тег <tr> и ячейку <td> , которая разделяет строку таблицы. <th> разделяет строку таблицы, выделяя ее содержимое жирным шрифтом. Все эти команды завершаются как </table> , </tr> и </td> соответственно.
< table >
< tr >
< td > </ td >
< td > </ td >
</ tr >
</ table > Команда <table> имеет ряд атрибутов, которые помогают форматировать таблицу. Основные из них:
align="" | выравнивает таблицу в трёх положениях: center , left , right и justify |
bgcolor="" | определяет цвет таблицы |
border="" | определяет размер границы, если он равен нулю, граница не отображается |
cellspacing="" | определяет расстояние между ячейками |
colspan="" | определяет группировку между двумя или более столбцами таблицы (по бокам) |
rowspan="" | определяет группировку между двумя или более строками таблицы. (направление вниз и вверх) |
cellpadding="" | определяет расстояние между текстом и границей ячейки |
<caption> отображает текст по центру таблицы, как если бы это был заголовок.
Чтобы выбрать внутренние строки, которые будут отображаться в таблице, мы используем атрибут RULES внутри тега. Дополнениями к этому атрибуту являются:
none | нет всей строки. |
all | чтобы показать все строки между каждым столбцом и строкой в таблице (по умолчанию) |
rows | для горизонтальных линий между каждой строкой таблицы. |
cols | для вертикальных линий между каждым столбцом таблицы. |
groups | для строк между группами столбцов и горизонтальными разделами, определяемыми специальными тегами, такими как <colgroup> и <thead> |
См. несколько примеров:
< table border rules =" all " 6 > <table border rules="none"6> <table border rules="cols"6> <table border rules="groups"6> <table border rules="rows"6>Часть HTML-форм очень важна для заполнения данных, которые пользователи вводят на HTML-страницу. Сбор этих данных осуществляется серверной частью с помощью внутреннего языка программирования (PHP, JavaScript, Python, Java и т. д.), который сохраняет и запрашивает эти данные в базе данных (MySQL, PostgreSQL, MongoDB, OracleDB и т. д.). .) Давайте посмотрим на теги формы:
Форма входа (шаблон) :
< html >
< body >
< h2 > Login </ h2 >
< form >
Login: < br >
< input type =" email " name =" email " > < br >
Senha: < br >
< input type =" password " name =" senha " > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html > С помощью атрибута type мы можем определить тип используемого input , а атрибут name='' позволяет обрабатывать данные, отправленные через язык программирования.
Форма входа (шаблон) — с PHP :
< html >
< body >
< h2 > Login </ h2 >
< form action =" processa.php " >
Login: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" senha " required > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html >Регистрационная форма (шаблон) :
< html >
< head >
< title > Cadastro </ title >
</ head >
< body >
< h2 > Cadastre-se </ h2 >
< form action =" processa.php " >
Nome Completo: < br >
< input type =" text " name =" nome " required > < br >
<!-- <label for="email">Email:</label> -->
Email: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" password " required > < br >
Repita a senha: < br >
< input type =" password " name =" password " required > < br >
Sexo: < br >
< input type =" radio " name =" sexo " value =" masculino " > Masculino < br >
< input type =" radio " name =" sexo " value =" feminino " > Feminino < br >
Interesses: < br >
< input type =" checkbox " name =" interesse " value =" futebol " > Futebol < br >
< input type =" checkbox " name =" interesse " value =" video-games " > Video-games < br >
< input type =" checkbox " name =" interesse " value =" academia " > Academia < br >
Estado < br >
< select name =" estado " >
< option value =" RJ " > RJ </ option >
< option value =" SP " > SP </ option >
< option value =" MG " > MG </ option >
< option value =" ES " > ES </ option >
</ select > < br >
Comente! < br >
< textarea name =" comentario " > </ textarea > < br >
< input type =" submit " value =" Cadastrar " >
</ form >
</ body >
</ html > Мы сможем input между радиостанциями только в том случае, если name одинаковое. Таким образом, мы можем сгруппировать эту информацию, и только одна из нее будет отмечена.
С помощью checkbox мы можем выбрать более одного варианта для выбора.
С
Мы можем определить типы <input> и их атрибуты:
buttonpasswordtext Элементы <a> , <input> и <button> используются для создания кнопок на HTML-странице, но каждый из них имеет несколько разные цели и используется в разных контекстах.
Якорь <a> используется для создания ссылок в HTML. В основном он используется для навигации между различными веб-страницами или привязки к различным разделам страницы. Когда пользователь нажимает на элемент <a> , он перенаправляется на URL-адрес, указанный в атрибуте href . Элементы <a> часто оформляются с помощью CSS так, чтобы они выглядели как кнопки, но имеют стандартное поведение ссылок.
< a href =" pagina.html " > Link </ a > <input> используется для создания элементов ввода в форме HTML. Хотя его часто используют для создания полей ввода текста, его также можно использовать для создания кнопок. Тип кнопки определяется атрибутом type . Некоторые распространенные значения атрибута type — "button" , "submit" и "reset" . Кнопки <input> полезны, когда вам нужно отправить данные из формы на сервер или выполнить определенные действия при нажатии кнопки.
< input type =" button " value =" Clique Aqui " > <button> используется для создания кнопок в HTML. Он может содержать текст, элементы изображения или другие элементы HTML. Как и кнопки <input> , кнопки <button> могут иметь определенный тип, указанный атрибутом type , например "button" , "submit" или "reset" . Кнопки <button> предлагают большую гибкость с точки зрения содержания и поведения, чем кнопки <input> , особенно когда речь идет о стилизации и обработке событий с использованием JavaScript.
< button type =" button " > Clique Aqui </ button > Короче говоря, если вы создаете кнопку для навигации, используйте <a> . Если вы создаете кнопку для отправки данных из формы, используйте <input type="submit"> или <button type="submit"> . Если вы создаете кнопку для выполнения определенного действия на странице (например, отображения или скрытия контента), используйте <button type="button"> .
Семантический HTML служит для организации и структурирования элементов документа в определенные части, чтобы они не разбросаны по всему телу в беспорядочном и нечитаемом виде.
До версии HTML 4 элементы div были основной семантикой структурирования страницы, а с появлением HTML5 появились новые теги с функциями div, которые были созданы для структурирования элементов, содержащихся в документе, что значительно упростило структурирование страницы. Обратите внимание, что вы можете сравнить структуру веб-страницы с макетом страницы газеты , поскольку обе они содержат верхние и нижние колонтитулы, статьи и разделы.
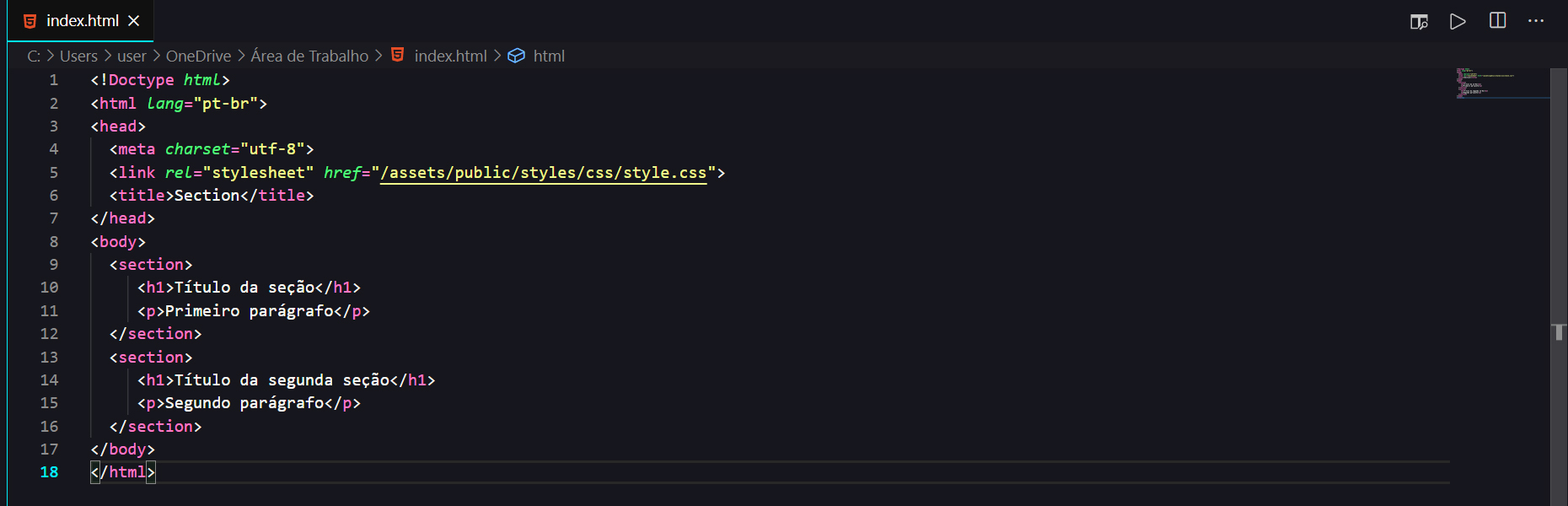
<section> представляет общий раздел в документе. Этот элемент может содержать группировку текстов с несколькими главами, нумерованными разделами и т.п. В следующем примере представлена статья, содержащая основную тему и внутри этой темы несколько разделов с разными темами. 
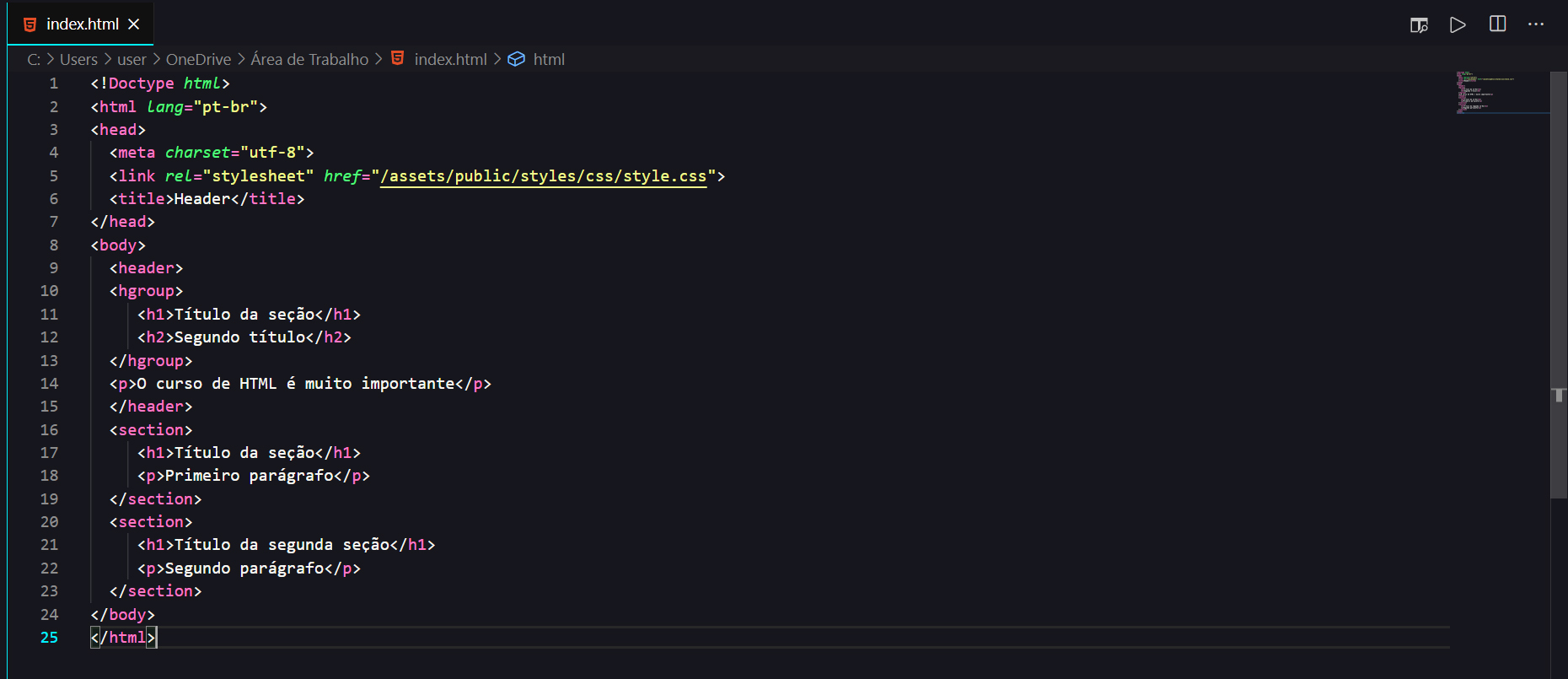
<header> , также используемый для разграничения заголовка раздела, работает совместно с предыдущими элементами, однако он не является обязательным. 
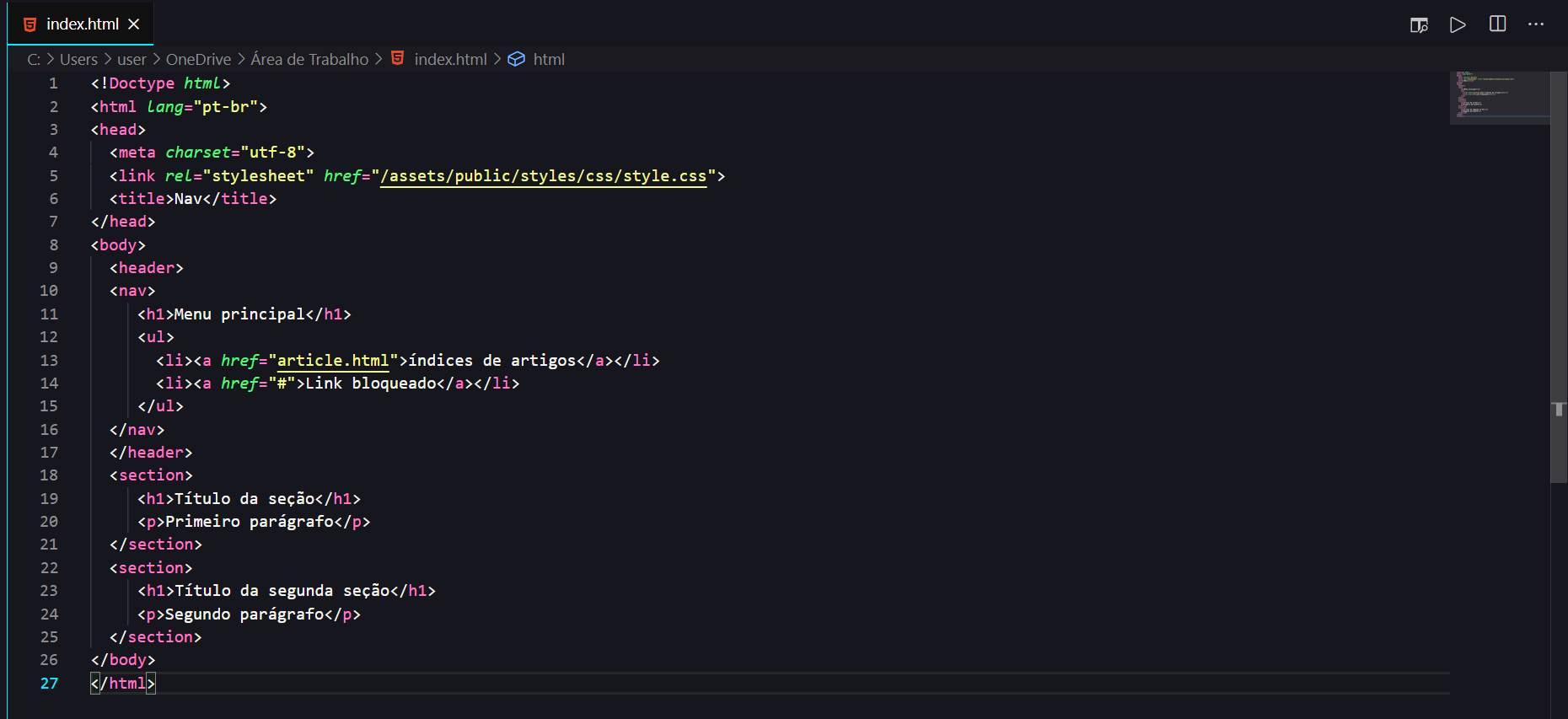
<nav> (навигация) — этот элемент представляет собой раздел, в котором находится информация о странице. Как правило, в этот раздел помещаются ссылки (внутренние ссылки) на саму страницу или внешние ссылки на другие страницы внешних сайтов. 
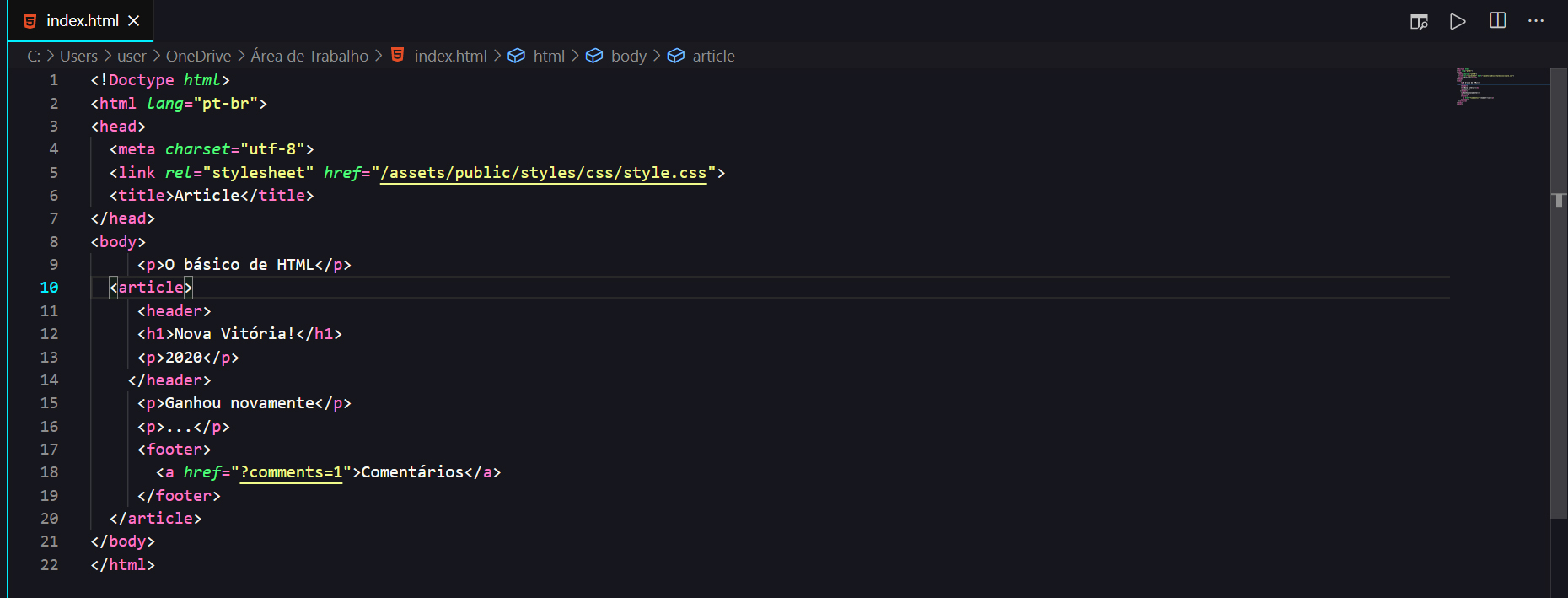
<article> (статья) этот элемент является независимой статьей внутри текста, этот элемент может находиться или не находиться внутри элемента <section> . Представьте себе газету со разделами о спорте, светской хронике и т. д. В каждом разделе есть несколько статей по конкретным текстам, например, в разделе «Спорт» может быть одна статья о команде А, другая — о команде Б, третья — о команде С. Статья может содержать элемент <header> который является title и элемент <footer> , который является нижним колонтитулом элемента. 
<footer> (нижний колонтитул) — этот элемент в основном содержит информацию о содержимом раздела, например, об авторе, связанных ссылках и т. д. 
<aside> этот элемент содержит информацию, не имеющую прямого отношения к тексту. Например: платная реклама, рекламные ссылки и т. д. 
Он характеризуется написанием кода CSS с использованием команды HTML <style> . Этот метод превосходит предыдущий, поскольку все правила CSS расположены в начале кода HTML5. Однако эти правила можно использовать только в этом документе, что предотвращает совместное использование и повторное использование правил.
Пример использования:
< head >
< style >
* {margin: 0; padding: 0; box-sizing: border-box;}
body {width: 100%; height: 100vh;}
</ style >
</ head >Правила записаны в файле с расширением .css и могут быть загружены в документ HTML5 двумя способами:
< head >
< link rel =" stylesheet " href =" default.css " >
< link rel =" stylesheet " href =" green.css " title =" Green styles " >
< link rel =" alternate stylesheet " href =" contrast.css " title =" High contrast " >
< link rel =" alternate stylesheet " href =" big.css " title =" Big fonts " >
< link rel =" alternate stylesheet " href =" wide.css " title =" Wide screen " >
</ head > @import в CSSПозволяет импортировать правила стиля в другие правила стиля. Этот метод позволяет применять общие правила ко всем HTML-документам.
Пример использования :
В документе .css мы можем применить вызов внешних файлов в первых строках, чтобы использовать существующие команды.
@import "mystyle.css" ;
@import url ( "mystyle.css" );
@import url ( "fineprint.css" ) print; /* mídia específica para impressão */
@import url ( "bluish.css" ) projection , tv; /* mídia específica grandes mídias*/
@import url ( "narrow.css" ) handheld and ( max-width : 400 px ); /* mídia específica mídias portáteis*/ CSS уровня 3 реализовал концепцию модулей, в которой каждый модуль разрабатывается независимо, по собственному графику. Основное преимущество — независимость при создании новых функций.
После создания HTML необходимость форматирования страниц стала очевидной, поэтому в 1996 году был создан язык стилей, известный нам как CSS .
Синтаксис очень прост и его можно объяснить фразой «вы создаете правила стиля для элементов или групп элементов».
В качестве примера давайте воспользуемся HTML-элементом, который мы видели ранее, — якорем.
Правило CSS представлено селектором или группой селекторов , в нашем случае это , поэтому в паре фигурных скобок мы добавляем объявления , в примере ниже мы меняем цвет и размер шрифта этого заголовка, объявления образуются свойством и стоимостью.
Правило CSS представлено:
Пример:
a {
color : # 000 ;
}В CSS выбор элементов может варьироваться от упрощенных до насыщенных контекстуальных шаблонов.
Типы выделения очень важны, так как их порядок меняется в зависимости от результата обработки страницы.
CSS позволяет группировать повторяющиеся утверждения.
Пример:
h1 {семейство шрифтов: без засечек }
h2 {семейство шрифтов: без засечек }
h3 {семейство шрифтов: без засечек }
Это эквивалентно:
ч1, ч2, ч3 {
Семейство шрифтов: без засечек
}
ПРИМЕЧАНИЕ. Все h1, все h2 и все h3.
Элемент может содержаться внутри другого элемента.
Пример: <H1>Этот текст <EM>очень</EM> важен</H1>
h1 { color: red } /* указывает, что все элементы h1 имеют красный цвет */
in { color: red } /* указывает, что все элементы имеют красный цвет */
h1 in { color: blue } /* указывает, что элементы, содержащиеся в элементе h1, имеют синий цвет */
Дочерний элемент характеризуется тем, что элементы разделены знаком «>».
div ol > li p {цвет: зеленый}В этом примере все элементы p будут окрашены в зеленый цвет, если они находятся внутри элемента <li>, дочернего элемента списка <ol> внутри <div>.
Элемент по приоритету характеризуется, когда элементы разделены знаком «+». То есть первый абзац, который идет после div.
дел + п {
цвет: красный;
}
Определяет правила для элементов, имеющих определенный атрибут.
Пример:
span[hello="Кливленд"][прощай="Колумбус"] { цвет: синий; }Правило будет применяться ко всем элементам диапазона, имеющим атрибут hello="Cleveland" и атрибут Goodbye="Columbus".
Класс позволяет вам назначить набор правил данному элементу. Он определяется точкой звездочки (*.) или просто точкой (.).
Пример:
.pastoral { color: green } /* все элементы с классом ~=pastoral */
/*или*/
*.pastoral { color: green } /* все элементы с классом ~=pastoral */
Атрибут ID позволяет идентифицировать уникальный элемент в HTML-документе. Чтобы выбрать этот элемент, просто используйте символ «#», за которым следует имя элемента.
Пример:
h1#title1 { text-align: center } /* применяет правило к элементу h1 с id=title */
*.pastoral { color: green } /* все элементы с классом ~=pastoral */
В предыдущем примере мы создали правило, которое напрямую изменяет HTML-элемент, но это означает, что все элементы будут иметь одинаковый внешний вид, и обычно у нас есть более сложные сайты, которым требуется несколько разных правил для одних и тех же элементов.
Чтобы было более наглядно, давайте вспомним немного о сайте, который мы начали создавать в прошлом модуле, у него было несколько элементов заголовка, но мы не хотим, чтобы основной заголовок имел такое же форматирование, как заголовок поста, вот тут идентификаторы и классы.
Селектор, который мы видели в первом примере, является селектором типа, поскольку он представляет элемент HTML, а с помощью идентификаторов и классов мы можем представлять любой тип элемента, но между ними есть некоторые различия:
ID : представлен символом # (решетка), за которым следует имя этого идентификатора. Можно использовать только один раз!
#id{
}Класс : класс представлен аналогично идентификатору, но ему предшествует точка, а не хэш. Можно использовать более одного раза!
.class{
}И самая важная разница между ними заключается в том, как их следует использовать: идентификатор можно использовать на HTML-странице только один раз, при этом класс не имеет ограничений.
И последняя деталь в этом примере: псевдокласс . Элементы HTML претерпевают изменения, вызванные взаимодействием с пользователем, например наведением мыши или щелчком по этому элементу. Псевдоклассы очень похожи на события JavaScript, но у них нет такой возможности манипулировать элементами.
селектор: псевдокласс {
имущество: стоимость;
}
a:hover в примере означает, что привязка также будет выглядеть так, когда пользователь наводит курсор на гиперссылку.
| Псевдо-класс | Определение |
:hover | Он изменяет элемент, наведя на него курсор. |
:active | Измените элемент, щелкнув его. |
:link | Изменяет все непосещенные ссылки. |
:visited | Изменяет все посещенные ссылки. |
:focus | Изменяет элемент <input> , имеющий фокус. |
:checked | Изменяет все отмеченные элементы <input> . |
:disable | Изменяет все отключенные элементы <input> . |
:enabled | Изменяет все включенные элементы <input> . |
:empty | Изменяет все элементы <p> , у которых нет дочерних элементов. |
:first-child | Изменяет каждый включенный элемент <input> . |
:enabled | Изменяет каждый включенный элемент <input> . |
:first-child | Изменяет каждый элемент <p> , который является первым дочерним элементом родительского элемента. |
:first-of-type | Он изменяет каждый элемент <p> , который является первым элементом <p> его родительского элемента. |
:in-range | Изменяет элементы <input> на значение в пределах указанного диапазона. |
:invalid | Изменяет все элементы <input> на недопустимое значение. |
:lang(language) | Изменяет каждый элемент <p> на значение атрибута lang, начинающееся с « it ». |
:last-child | Он изменяет все элементы <p> , которые являются последними дочерними элементами родительского элемента. |
:last-of-type | Изменяет каждый элемент <p> , который является последним элементом <p> его родительского элемента. |
:link | Изменяет все непосещенные ссылки. |
:not(selector) | Изменяет каждый элемент, кроме элемента <p> . |
:nth-child(n) | Изменяет каждый элемент <p>, упорядоченный от родительского элемента. |
:nth-last-child(n) | Изменяет каждый элемент <p>, упорядоченный от его родительского элемента, считая от последнего дочернего элемента. |
:nth-last-of-type(n) | Изменяет каждый элемент <p>, который является вторым элементом <p> от своего родительского элемента, считая от последнего дочернего элемента. |
:nth-of-type(n) | Он изменяет каждый элемент <p>, который является вторым элементом <p> его родительского элемента. |
:only-of-type | Изменяет элемент <p>, который является единственным элементом <p> из родительского элемента. |
:only-child | Он изменяет каждый элемент <p>, который является единственным дочерним элементом родительского элемента. |
:optional | Изменяет элементы <input> без атрибута «required». |
:out-of-range | Изменяет элементы <input> с помощью atr
Расширять
Дополнительная информация
Связанные приложения
Рекомендуем вам
Связанные новости
Все
|