react native header search bar
iPhoneX

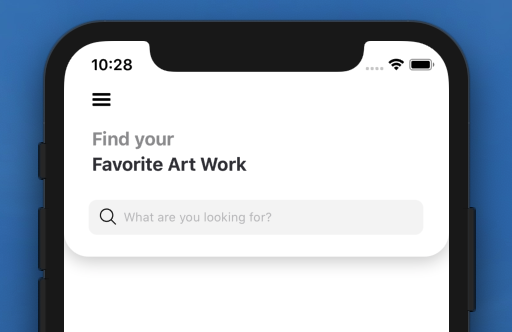
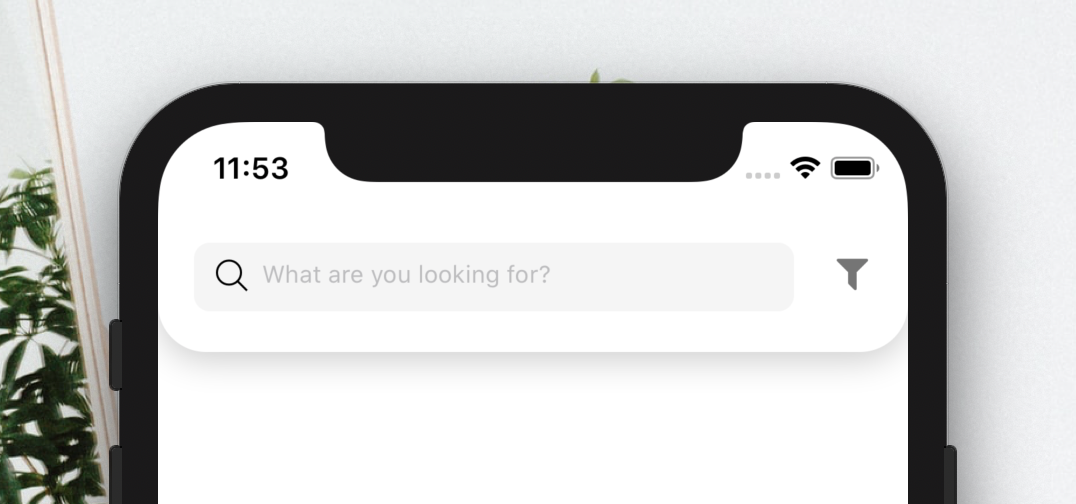
| Панель поиска в заголовке | Классическая панель поиска в заголовке |
 |  |
Добавьте зависимость:
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
| фонЦвет | цвет | #ффф | изменить цвет фона |
| теньЦвет | цвет | #000 | изменить основной цвет тени |
| первый заголовок | нить | Найдите свой | установить сам первый заголовок |
| второе название | нить | Любимое произведение искусства | установить сам второй заголовок |
| первый заголовокцвет | цвет | #959597 | изменить цвет текста первого заголовка |
| второйНазваниеЦвет | цвет | #34343b | изменить цвет текста второго заголовка |
| FirstTitleFontSize | число | 18 | изменить размер шрифта первого заголовка |
| SecondTitleFontSize | число | 18 | изменить размер шрифта второго заголовка |
| значокКомпонент | компонент | значок гамбургера | установите свой собственный компонент вместо компонента значка гамбургера |
| onPressГамбургерИконка | функция | нулевой | установите свою собственную функцию при нажатии значка гамбургера |
| Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
| значокИмя | нить | поиск | установить имя значка |
| тип значка | нить | ЗлоИконки | установить тип значка |
| iconSize | число | 25 | установить размер значка |
| значокЦвет | цвет | #000 | установить цвет значка |
| onChangeText | функция | функция | задайте свою собственную логику изменения текста |
| ценить | нить | неопределенный | установить значение для ввода текста в поле поиска |
| поискBoxText | нить | Что Вы ищете? | установить текст окна поиска |
| стиль поискаBoxTextStyle | стиль | по умолчанию | установите свой собственный стиль для стиля ввода текста |
| поискBoxOnPress | функция | функция | установите свою собственную логику при нажатии на само окно поиска |
| ширина поля поиска | число | 95% | изменить ширину окна поиска |
| searchBoxBorderRadius | число | 8 | изменить радиус границы окна поиска |
| поискКоробкаФонЦвет | цвет | #f5f5f5 | изменить цвет фона окна поиска |
| значокКомпонент | компонент | Икона | установите свой собственный компонент значка вместо Icon |
| отключитьтекстинпут | логическое значение | ЛОЖЬ | отключить или включить сам ввод текста |
Компонент панели поиска заголовка разработан: Джавадур Рахман
FreakyCoder, [email protected]
Панель поиска в заголовке React Native доступна по лицензии MIT. Дополнительную информацию смотрите в файле ЛИЦЕНЗИИ.