английский | 简体中文
vue-search-panel — компонент поиска с предложениями
Ссылка: https://theoxiong.github.io/vue-search-panel/


$ npm install vue-search-panel --save
import VueSearchPanel from 'vue-search-panel'
Vue.use(VueSearchPanel)
<script>
export default {
components: { VueSearchPanel }
}
</script>
show , чтобы открыть панель.Пример кода:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: ''
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
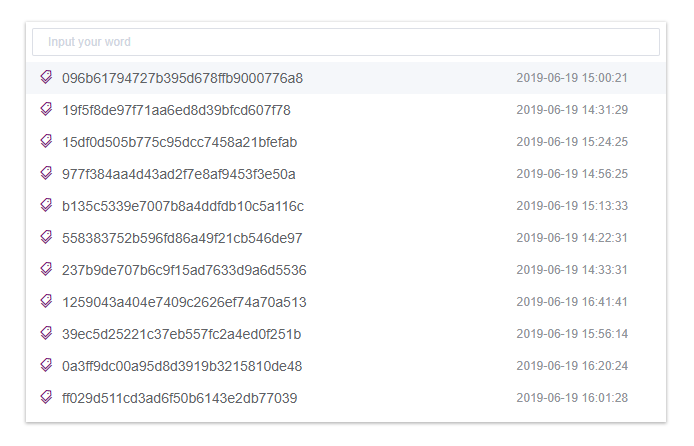
Настройте элемент предложения по scoped slot , получите доступ к объекту предложения через ключ item .
Пример кода:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #555;
}
.search-item-time{
font-size: 12px;
color: #aaa;
width: 80px;
}
</style>
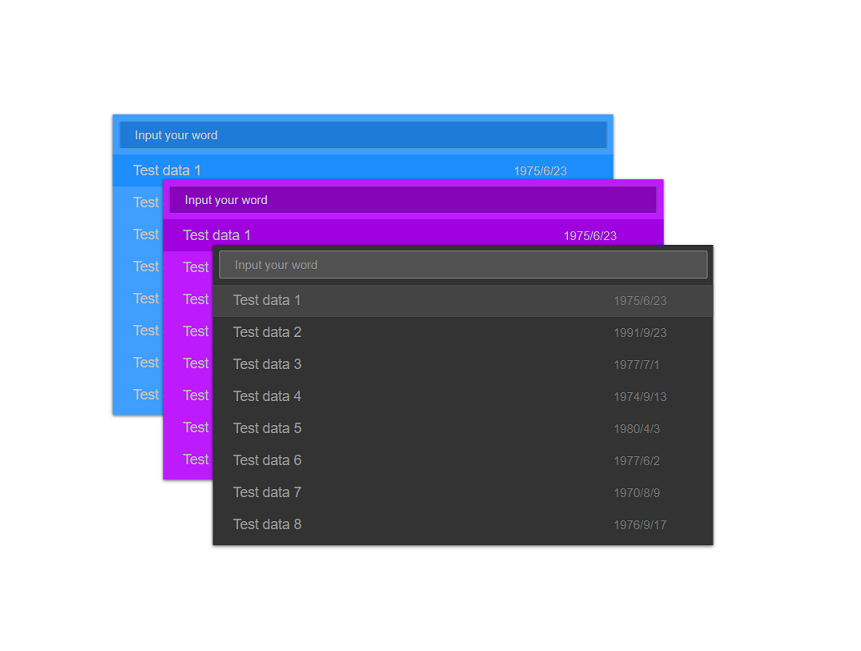
Настройте пользовательский интерфейс с помощью реквизита.
Цвет/borderColor/backgroundColor/ширину/высоту можно настроить.
Более подробную информацию см. в API.
Пример кода:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
width="640px"
height="400px"
scrollBarColor="#aaaaaa"
inputColor="#cccccc"
inputBackground="#555555"
inputBorderColor="#666666"
inputBorderColorHovering="#999999"
inputBorderColorFocused="#bbbbbb"
placeholderEffect="dark"
panelBackground="#333333"
panelBoxShadow="rgba(0, 0, 0, 0.6)"
highlightedColor="#444444"
hoveredColor="#666666"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #999;
}
.search-item-time{
font-size: 12px;
color: #777;
width: 80px;
}
</style>
fixed используется для положения панели, панель позиционируется относительно области просмотра, когда значение равно true , и панель позиционируется в соответствии с обычным потоком документа, когда значение имеет значение false .placement используется для указания размещения панели относительно области просмотра, необязательное значение — top/bottom/left/rightОпция размещения игнорируется, если значение fiexd равно false.
Пример кода:
<template>
<div class="demo-comp">
<button @click="onOpen('top')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at top</button>
<button @click="onOpen('bottom')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at bottom</button>
<button @click="onOpen('left')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at left</button>
<button @click="onOpen('right')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at right</button>
<button @click="onOpen('inner')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at inner</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:placement="placement"
:fixed="fixed"
:fetch-suggestions="getSuggestions"
@open="onPanelOpen"
@closed="onPanelClosed"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
placement: 'top',
fixed: true,
disabled: false
}
},
methods: {
onOpen (position) {
if (position === 'inner') {
this.fixed = false
} else {
this.fixed = true
this.placement = position
}
this.$refs.searchPanel.show()
},
onPanelOpen () {
this.disabled = true
},
onPanelClosed () {
this.disabled = false
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-comp{
margin: 20px;
width: 600px;
}
.is-disabled,
.is-disabled:active,
.is-disabled:focus,
.is-disabled:hover{
cursor:not-allowed;
background-color:#e4e4ee;
}
</style>
Его можно расширить до многофункциональной панели, такой как поиск/недавно/команда, например VsCode.
Живой купол: https://theoxiong.github.io/vue-search-panel/
Для разработчиков:
npm install
npm run dev
| параметр | описание | тип | необязательное значение | значение по умолчанию |
|---|---|---|---|---|
| значение / v-модель | значение двусторонней привязки | Нить | — | — |
| заполнитель | заполнитель ввода | Нить | — | — |
| ширина | ширина панели | Нить | — | 50% |
| высота | высота панели | Нить | — | 300 пикселей |
| вершина | полеВерх панели | Нить | — | 0 пикселей |
| нижний | полеНижняя часть панели | Нить | — | 0 пикселей |
| левый | поле слева от панели | Нить | — | 0 пикселей |
| верно | полеСправа от панели | Нить | — | 0 пикселей |
| зафиксированный | независимо от того, расположен ли он относительно области просмотра | логическое значение | — | истинный |
| размещение | указание размещения панели относительно области просмотра (игнорируется, если значение fiexd равно false) | Нить | сверху/снизу/слева/справа | вершина |
| выборка предложений | метод для получения предложений ввода. когда предложения будут готовы, вызовите обратный вызов(data:[]), чтобы вернуть их | Функция (queryString, cb) | — | — |
| closeOnPressEscape | закрывается ли панель при нажатии ESC | логическое значение | — | истинный |
| closeOnSelect | закрывать ли панель при выборе | логическое значение | — | истинный |
| ClearOnClose | очищается ли входное значение при закрытии панели | логическое значение | — | истинный |
| выберитеКогдаUnmatched | следует ли генерировать событие выбора при вводе, когда совпадений нет | логическое значение | — | ЛОЖЬ |
| триггеронфокус | показывать ли подсказки при фокусе ввода | логическое значение | — | истинный |
| ВыделитеFirstItem | выделять ли первый элемент | логическое значение | — | истинный |
| значениеЦвет | цвет предлагаемого элемента (если нет ограниченного слота) | Нить | — | #606266 |
| прокруткаБарЦвет | цвет полосы прокрутки | Нить | — | #DFDFDF |
| прокруткаБарНепрозрачность | непрозрачность полосы прокрутки | Число | — | 0,8 |
| панельФон | цвет фона панели | Нить | — | #FFFFFF |
| панельBorderRadius | радиус границы панели | Нить | — | 0 пикселей |
| панельКоробкаТень | коробкаЦвет тени панели | Нить | — | rgba(0, 0, 0, 0,3) |
| выделенныйЦвет | цвет пункта предложения, когда он выделен | Нить | — | #F5F7FA |
| завис цвет | цвет пункта предложения при наведении | Нить | — | #C5C7CA |
| заполнительЭффект | цвет текста заполнителя | Нить | светлый/темный | свет |
| входной цвет | цвет входного текста | Нить | — | #606266 |
| вводФон | цвет фона поля ввода | Нить | — | #FFFFFF |
| inputBorderColor | цвет границы поля ввода | Нить | — | #DCDFE6 |
| inputBorderColorHovering | цвет границы поля ввода при наведении | Нить | — | #B0B3BB |
| inputBorderColorFocused | цвет границы поля ввода при фокусировке | Нить | — | #575F96 |
| имя метода | описание | параметры |
|---|---|---|
| показывать | открыть панель | — |
| закрывать | закрыть панель | — |
| фокусВвод | сфокусировать элемент ввода | — |
| getInputElement | получить входной элемент | — |
| название события | описание | параметры |
|---|---|---|
| открыть | срабатывает при открытии панели | — |
| открыт | срабатывает, когда заканчивается анимация открытия панели | — |
| закрывать | срабатывает при закрытии панели | — |
| закрыто | срабатывает, когда заканчивается анимация закрытия панели | — |
| сосредоточиться | срабатывает, когда элемент ввода сфокусирован | — |
| размытие | срабатывает, когда элемент ввода размыт | — |
| выбирать | срабатывает при нажатии на предложение | предложение, на которое нажимают |
Пользовательский контент для входных предложений, параметр области – { item }
| имя | описание |
|---|---|
| по товару | контент в верхней части предложений |