https://github.com/bithost-gmbh/ngx-mat-select-search
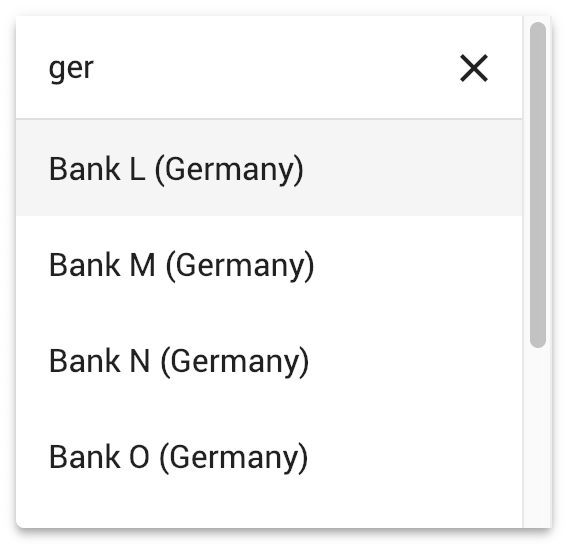
Компонент Angular, предоставляющий поле ввода для поиска/фильтрации параметров MatSelect библиотеки материалов Angular.

Посмотрите это в действии на
https://stackblitz.com/github/bithost-gmbh/ngx-mat-select-search-example
см. пример кода, сборка в браузере, последняя версия, последняя версия материала
https://bithost-gmbh.github.io/ngx-mat-select-search/
предварительно созданная, последняя версия, старая версия материала, работает на мобильных устройствах
Важное примечание : этот проект задуман как временная реализация angular/comments#5697. Цель — иметь реализацию в официальном репозитории Angular Material, будет создан новый PR.
Вклады приветствуются, пожалуйста, откройте проблему и желательно отправьте запрос на включение.
Мы стремимся предоставлять наилучший сервис, постоянно совершенствуя NgxMatSelectSearch и быстро реагируя на сообщения об ошибках. Мы делаем это совершенно бесплатно. Если вы считаете, что эта библиотека была полезна для вас и сэкономила вам и вашему бизнесу драгоценное время, рассмотрите возможность сделать пожертвование на ее обслуживание и дальнейшее развитие.
Большое спасибо нашим финансовым спонсорам!
Филип Виктор Шульц-Клингауф |
Большое спасибо всем участникам нашего сообщества!
Эстебан Геринг | Маркус Мехлер | Тристан | Сирх3е | Тони Х | Михал Ставицкий |
Алей Ферре | Нулевой | Блейз Уокер | Кристиан Радукану | Дэмиан Миранда | Дэйн Вандербильт |
Дэвид Сэнсом | Эдгар Шайерманн | Эрендис | Густаво Миранда | Хенно Лауингер | Нулевой |
Иблис Лин | Жан-Франсуа Сере | Джо Декок | Джомал Джонни | Джонатан Кольберг | Кристоф Гилис |
Мелрой Ван Ден Берг | Мухаммад Ахсан Аяз | Овидиус Стукас | Рэй Сьюлзер | Роберт Паттис | Роланд Брокема |
Себастьян Вержбицкий | Нулевой | Стас Амасев | Тьерри Нишельвитцер | Влад Иоффе | Нулевой |
Нулевой | Джошуа | Нулевой | Нулевой |
Установите ngx-mat-select-search в свой проект:
npm install ngx-mat-select-search
Импортируйте NgxMatSelectSearchModule , например, в ваш app.module.ts :
import { MatSelectModule } from '@angular/material' ;
import { NgxMatSelectSearchModule } from 'ngx-mat-select-search' ;
@ NgModule ( {
imports : [
...
MatSelectModule ,
NgxMatSelectSearchModule
] ,
} )
export class AppModule { } Используйте компонент ngx-mat-select-search внутри элемента mat-select , поместив его внутри элемента <mat-option> :
< mat-form-field >
< mat-select [formControl] =" bankCtrl " placeholder =" Bank " #singleSelect >
< mat-option >
< ngx-mat-select-search [formControl] =" bankFilterCtrl " > </ ngx-mat-select-search >
</ mat-option >
< mat-option *ngFor =" let bank of filteredBanks | async " [value] =" bank " >
{{bank.name}}
</ mat-option >
</ mat-select >
</ mat-form-field > См. примеры в https://github.com/bithost-gmbh/ngx-mat-select-search/tree/master/src/app/examples, как подключить ngx-mat-select-search и отфильтровать доступные параметры. Или посмотрите https://github.com/bithost-gmbh/ngx-mat-select-search-example, чтобы увидеть его в отдельном приложении.
Альтернативно вы можете использовать его с формами, управляемыми шаблонами, следующим образом:
< ngx-mat-select-search ngModel (ngModelChange) =" filterMyOptions($event) " >Чтобы изменить метки, используйте входные данные, указанные в разделе API, следующим образом:
< ngx-mat-select-search [formControl] =" bankFilterCtrl "
placeholderLabel =" Find bank... "
noEntriesFoundLabel =" 'no matching bank found' " > </ ngx-mat-select-search > Чтобы использовать API i18n для перевода меток, добавьте соответствующие атрибуты i18n-... :
< ngx-mat-select-search [formControl] =" bankFilterCtrl "
placeholderLabel =" Find bank... "
i18n-placeholderLabel
noEntriesFoundLabel =" 'no matching bank found' "
i18n-noEntriesFoundLabel > </ ngx-mat-select-search >@angular/core : ^15.0.0 || ^16.0.0 || ^17.0.0 || ^18.0.0 || ^19.0.0@angular/material : ^15.0.0 || ^16.0.0 || ^17.0.0 || ^18.0.0 || ^19.0.0 с MatSelectModule ( @angular/material/select ) 6.0.0@angular/core : ^15.0.0@angular/material : ^15.0.0 с MatLegacySelectModule ( @angular/material/legacy-select ) 5.0.0@angular/core : ^12.0.0 || ^13.0.0 || ^14.0.0@angular/material : ^12.0.0 || ^13.0.0 || ^14.0.0 3.3.3@angular/core : ^8.0.0 || ^9.0.0 || ^10.0.0 || ^11.0.0 || ^12.0.0 || ^13.0.0@angular/material : ^8.0.0 || ^9.0.0 || ^10.0.0 || ^11.0.0 || ^12.0.0 || ^13.0.0 1.8.0@angular/core : ^5.0.0 || ^6.0.0 || ^7.0.0 || ^8.0.0@angular/material : ^5.0.0 || ^6.0.0 || ^7.0.0 || ^8.0.0 MatSelectSearchComponent реализует интерфейс ControlValueAccessor. Кроме того, он предоставляет следующие входные данные:
/** Label of the search placeholder */
@ Input ( ) placeholderLabel = 'Suche' ;
/** Type of the search input field */
@ Input ( ) type = 'text' ;
/** Font-based icon used for displaying Close-Icon */
@ Input ( ) closeIcon = 'close' ;
/** SVG-based icon used for displaying Close-Icon. If set, closeIcon is overridden */
@ Input ( ) closeSvgIcon ?: string ;
/** Label to be shown when no entries are found. Set to null if no message should be shown. */
@ Input ( ) noEntriesFoundLabel = 'Keine Optionen gefunden' ;
/**
* Whether the search field should be cleared after the dropdown menu is closed.
* Useful for server-side filtering. See [#3](https://github.com/bithost-gmbh/ngx-mat-select-search/issues/3)
*/
@ Input ( ) clearSearchInput = true ;
/** Whether to show the search-in-progress indicator */
@ Input ( ) searching = false ;
/** Disables initial focusing of the input field */
@ Input ( ) disableInitialFocus = false ;
/** Enable clear input on escape pressed */
@ Input ( ) enableClearOnEscapePressed = false ;
/**
* Prevents home / end key being propagated to mat-select,
* allowing to move the cursor within the search input instead of navigating the options
*/
@ Input ( ) preventHomeEndKeyPropagation = false ;
/** Disables scrolling to active options when option list changes. Useful for server-side search */
@ Input ( ) disableScrollToActiveOnOptionsChanged = false ;
/** Adds 508 screen reader support for search box */
@ Input ( ) ariaLabel = 'dropdown search' ;
/** Whether to show Select All Checkbox (for mat-select[multi=true]) */
@ Input ( ) showToggleAllCheckbox = false ;
/** Select all checkbox checked state */
@ Input ( ) toggleAllCheckboxChecked = false ;
/** select all checkbox indeterminate state */
@ Input ( ) toggleAllCheckboxIndeterminate = false ;
/** Display a message in a tooltip on the toggle-all checkbox */
@ Input ( ) toggleAllCheckboxTooltipMessage = '' ;
/** Define the position of the tooltip on the toggle-all checkbox. */
@ Input ( ) toggleAllCheckboxTooltipPosition: 'left' | 'right' | 'above' | 'below' | 'before' | 'after' = 'below' ;
/** Show/Hide the search clear button of the search input */
@ Input ( ) hideClearSearchButton = false ;
/**
* Always restore selected options on selectionChange for mode multi (e.g. for lazy loading/infinity scrolling).
* Defaults to false, so selected options are only restored while filtering is active.
*/
@ Input ( ) alwaysRestoreSelectedOptionsMulti = false ;
/**
* Recreate array of selected values for multi-selects.
*
* This is useful if the selected values are stored in an immutable data structure.
*/
@ Input ( ) recreateValuesArray = false ;
/** Output emitter to send to parent component with the toggle all boolean */
@ Output ( ) toggleAll = new EventEmitter < boolean > ( ) ;
Чтобы настроить значок поиска, добавьте ngxMatSelectSearchClear к вашему пользовательскому элементу очистки ( mat-icon или любому другому элементу) и поместите его внутри компонента ngx-mat-select-search :
< ngx-mat-select-search >
< mat-icon ngxMatSelectSearchClear > delete </ mat-icon >
</ ngx-mat-select-search > Если необходимо изменить только значок, можно использовать входы closeIcon и closeSvgIcon .
Чтобы настроить элемент «Нет записей», добавьте ngxMatSelectNoEntriesFound к вашему пользовательскому элементу ( mat-icon, span, button или любому другому элементу) и поместите его внутри компонента ngx-mat-select-search :
< ngx-mat-select-search >
< span ngxMatSelectNoEntriesFound >
No entries found
< button mat-button color =" primary " >
Add < mat-icon > add </ mat-icon >
</ button >
</ span >
</ ngx-mat-select-search > Пользовательский контент с помощью класса CSS mat-select-search-custom-header-content можно включить следующим образом:
< ngx-mat-select-search >
< div class =" mat-select-search-custom-header-content " > something special </ div >
</ ngx-mat-select-search > Предоставляя MAT_SELECTSEARCH_DEFAULT_OPTIONS InjectionToken, значения по умолчанию для нескольких свойств @Input() могут быть установлены глобально. См. документацию соответствующих свойств @Input() MatSelectSearchComponent .
Пример:
import { MAT_SELECTSEARCH_DEFAULT_OPTIONS , MatSelectSearchOptions } from 'ngx-mat-select-search' ;
@ NgModule ( {
...
providers : [
{
provide : MAT_SELECTSEARCH_DEFAULT_OPTIONS ,
useValue : < MatSelectSearchOptions > {
closeIcon : 'delete' ,
noEntriesFoundLabel : 'No options found' ,
}
}
]
} )
class AppModule { } Этот проект был создан с помощью Angular CLI версии 1.7.1.
Запустите ng serve для сервера разработки. Перейдите по адресу http://localhost:4200/ . Приложение автоматически перезагрузится, если вы измените какой-либо исходный файл.
Запустите ng build для сборки проекта. Артефакты сборки будут храниться в каталоге dist/ . Используйте флаг -prod для производственной сборки.
Запустите npm run build-lib чтобы собрать библиотеку и сгенерировать пакет NPM. Артефакты сборки будут храниться в папке dist-lib/ .
Для выпуска запустите cd dist-lib/ && npm publish .
Запустите npm run test , чтобы выполнить модульные тесты через Karma.