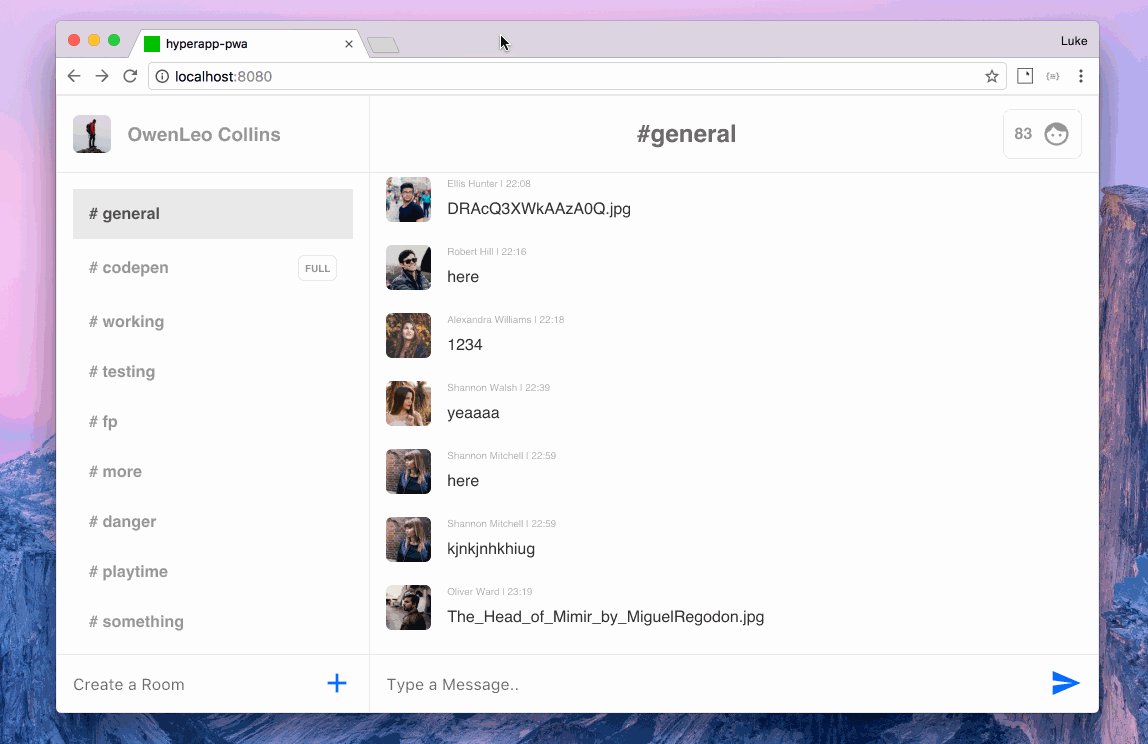
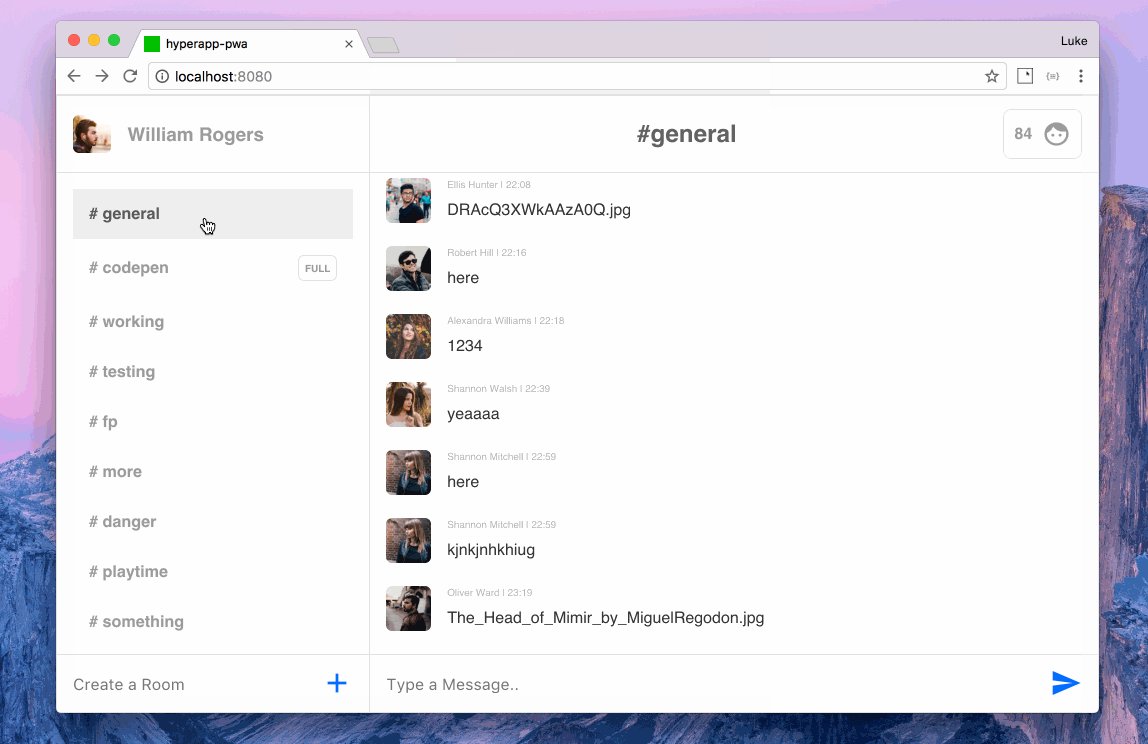
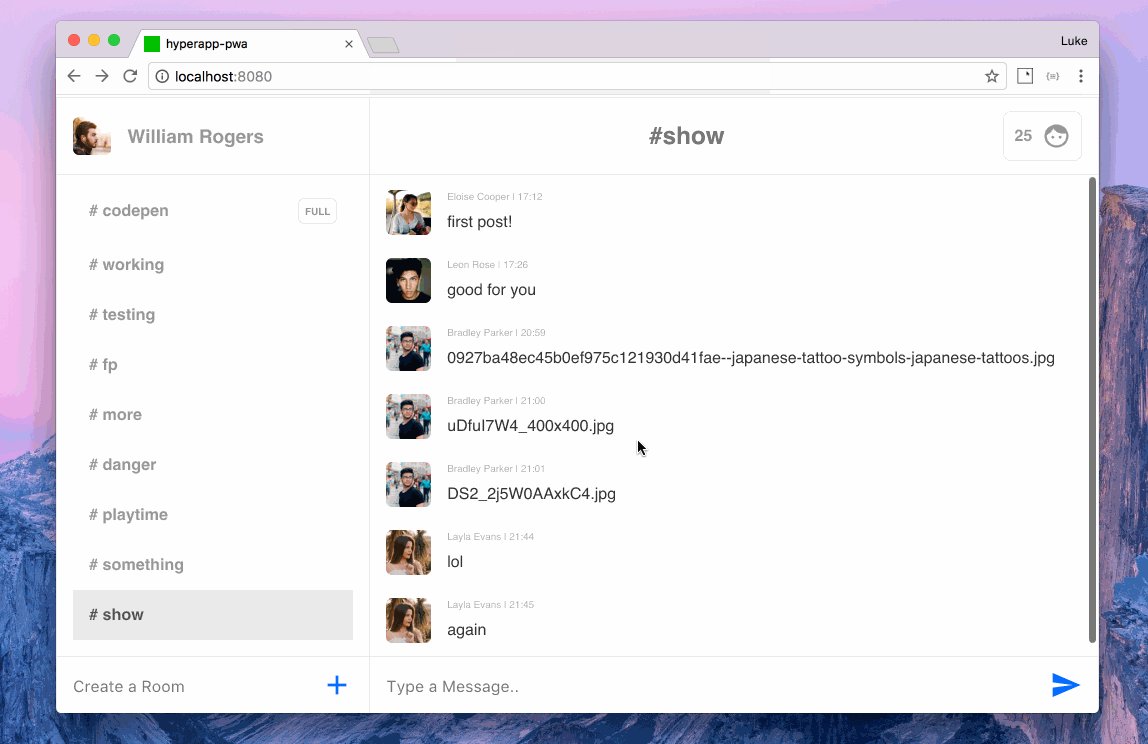
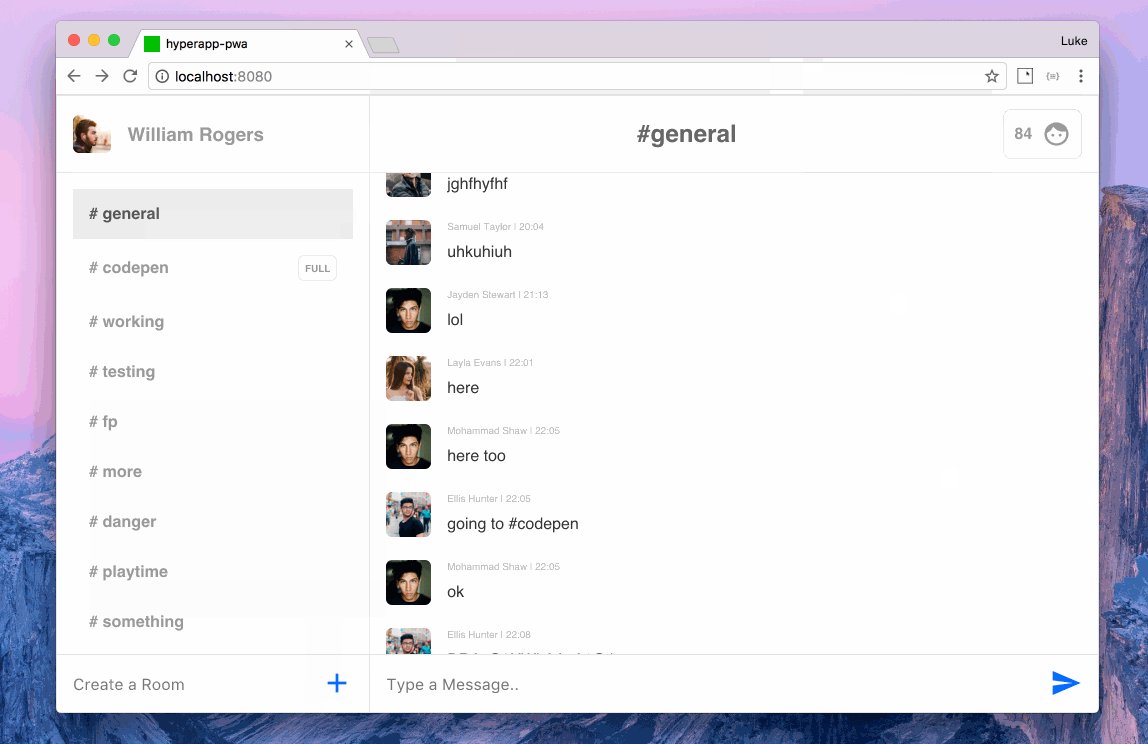
Клон Slack на базе Chatkit. Посмотрите это в действии здесь https://pusher.github.io/react-slack-clone.

Это статическое одностраничное веб-приложение, загруженное с помощью create-react-app для простоты установки, распространения и разработки. Это тонкая оболочка пользовательского интерфейса библиотеки pusher-chatkit-client, демонстрирующая, как различные функции могут работать вместе, образуя привлекательный клиент чата в реальном времени с различными потенциальными приложениями продукта.
Chatkit SDK позволяет реализовать функции, которые вы ожидаете от чат-клиента. К ним относятся:
Хотите принять участие? У нас есть несколько проблем с GitHub, удобных для новичков.
Демо-версия пытается быть полной в соответствии с документацией здесь. Запросы на функции следует отправлять через задачи или запросы на включение в этот репозиторий.
Запустить приложение локально; клонируйте репозиторий, установите зависимости и запустите приложение.
$ git clone https://github.com/pusher/react-slack-clone
$ cd react-slack-clone
$ yarn && yarn start
Приложение запускается в режиме разработки и открывает окно браузера по http://localhost:3000 . Проект перестраивается, и браузер автоматически перезагружается при изменении исходных файлов. Любые ошибки сборки или выполнения распространяются и отображаются в браузере.
Приложение зависит от аутентификации GitHub и конечной точки создания пользователей, размещенной по адресу https://chatkit-demo-server.herokuapp.com. Конечными точками являются /auth и /token .