
Спасибо, что ознакомились с этим заданием по программированию внешнего интерфейса.
Задачи Frontend Mentor помогут вам улучшить свои навыки программирования, создавая реалистичные проекты.
Чтобы выполнить эту задачу, вам необходимо базовое понимание HTML, CSS и JavaScript.
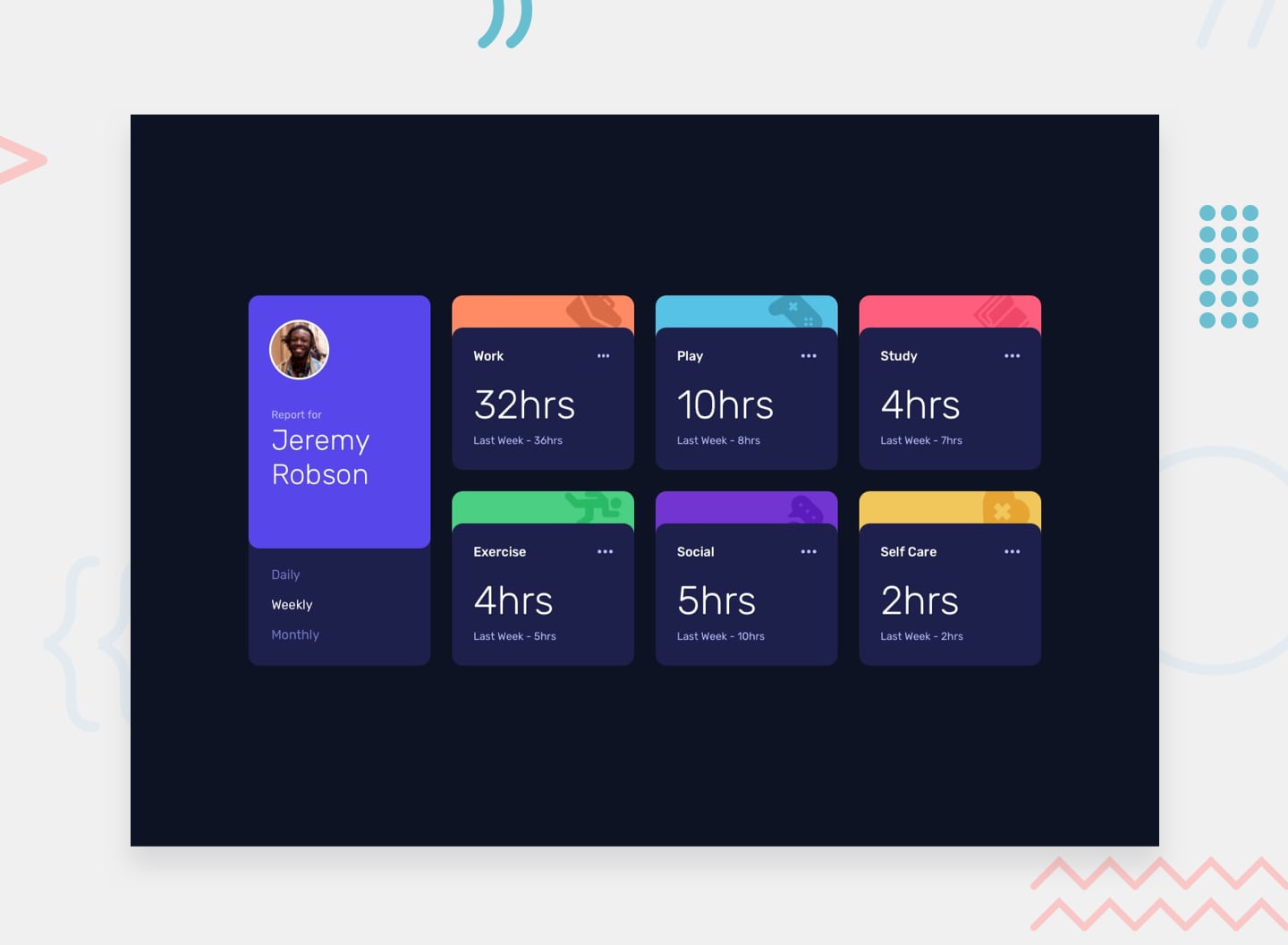
Ваша задача — создать эту панель мониторинга и сделать так, чтобы она выглядела как можно ближе к дизайну.
Вы можете использовать любые инструменты, которые вам нравятся, чтобы помочь вам выполнить задачу. Так что, если у вас есть что-то, что вы хотели бы попрактиковать, смело пробуйте.
Если вы хотите попрактиковаться в работе с данными JSON, мы предоставляем для этих действий локальный файл data.json . Это означает, что вы сможете извлекать данные оттуда вместо использования содержимого файла .html .
Ваши пользователи должны иметь возможность:
Хотите немного поддержки в этом вызове? Присоединяйтесь к нашему сообществу и задавайте вопросы на канале #help .
Ваша задача — собрать проект из дизайнов в папке /design . Вы найдете как мобильную, так и десктопную версию дизайна.
Дизайны представлены в статическом формате JPG. Использование файлов JPG будет означать, что вам нужно будет разумно подходить к таким стилям, как font-size , padding и margin .
Если вы хотите, чтобы файлы дизайна (мы предоставляем версии Sketch и Figma) проверяли дизайн более детально, вы можете подписаться как член PRO.
Вы найдете все необходимые ресурсы в папке /images . Ресурсы уже оптимизированы.
Существует также файл style-guide.md содержащий необходимую информацию, например цветовую палитру и шрифты.
Не стесняйтесь использовать любой рабочий процесс, который вам удобен. Ниже приведен предлагаемый процесс, но не думаю, что вам нужно следовать этим шагам:
font-family и font-size .Как уже упоминалось выше, существует множество способов бесплатно разместить свой проект. Наши рекомендуемые хосты:
Вы можете разместить свой сайт, используя одно из этих решений или любого другого доверенного поставщика. Узнайте больше о наших рекомендуемых и надежных хостах.
README.md Мы настоятельно рекомендуем перезаписать этот README.md на собственный. В этом начальном коде мы предоставили шаблон в файле README-template.md .
В шаблоне указано, что добавить. Специальный README поможет вам объяснить ваш проект и поразмышлять над полученными знаниями. Пожалуйста, не стесняйтесь редактировать наш шаблон столько, сколько захотите.
Добавив информацию в шаблон, удалите этот файл и переименуйте файл README-template.md в README.md . Это отобразит его как файл README вашего репозитория.
Разместите свое решение на платформе, чтобы его увидело все остальное сообщество. Следуйте нашему «Полному руководству по отправке решений», чтобы получить советы о том, как это сделать.
Помните: если вы хотите получить отзывы о своем решении, обязательно задавайте вопросы при его отправке. Чем конкретнее и подробнее вы зададите вопросы, тем выше вероятность получить ценную обратную связь от сообщества.
Есть несколько мест, где вы можете поделиться своим решением:
Мы предоставляем шаблоны, которые помогут вам поделиться своим решением после его размещения на платформе. Пожалуйста, отредактируйте их и включите конкретные вопросы, когда хотите получить обратную связь.
Чем конкретнее вы зададите вопросы, тем больше вероятность того, что другой член сообщества даст вам обратную связь.
Нам нравится получать обратную связь! Мы всегда стремимся улучшить наши задачи и нашу платформу. Так что, если у вас есть что-то, о чем вы хотели бы упомянуть, отправьте электронное письмо hi[at]frontendmentor[dot]io.
Это испытание совершенно бесплатное. Пожалуйста, поделитесь ею со всеми, кому она будет полезна для практики.
Удачи в строительстве!