
Вы ищете простой способ загрузки файлов? Это то, что вы ищете.
Это компонент vue для загрузки файлов с помощью ajax. Он содержит удивительные функции, вы можете легко использовать его без каких-либо сложностей.
Документацию по загрузке файлов можно найти здесь здесь.
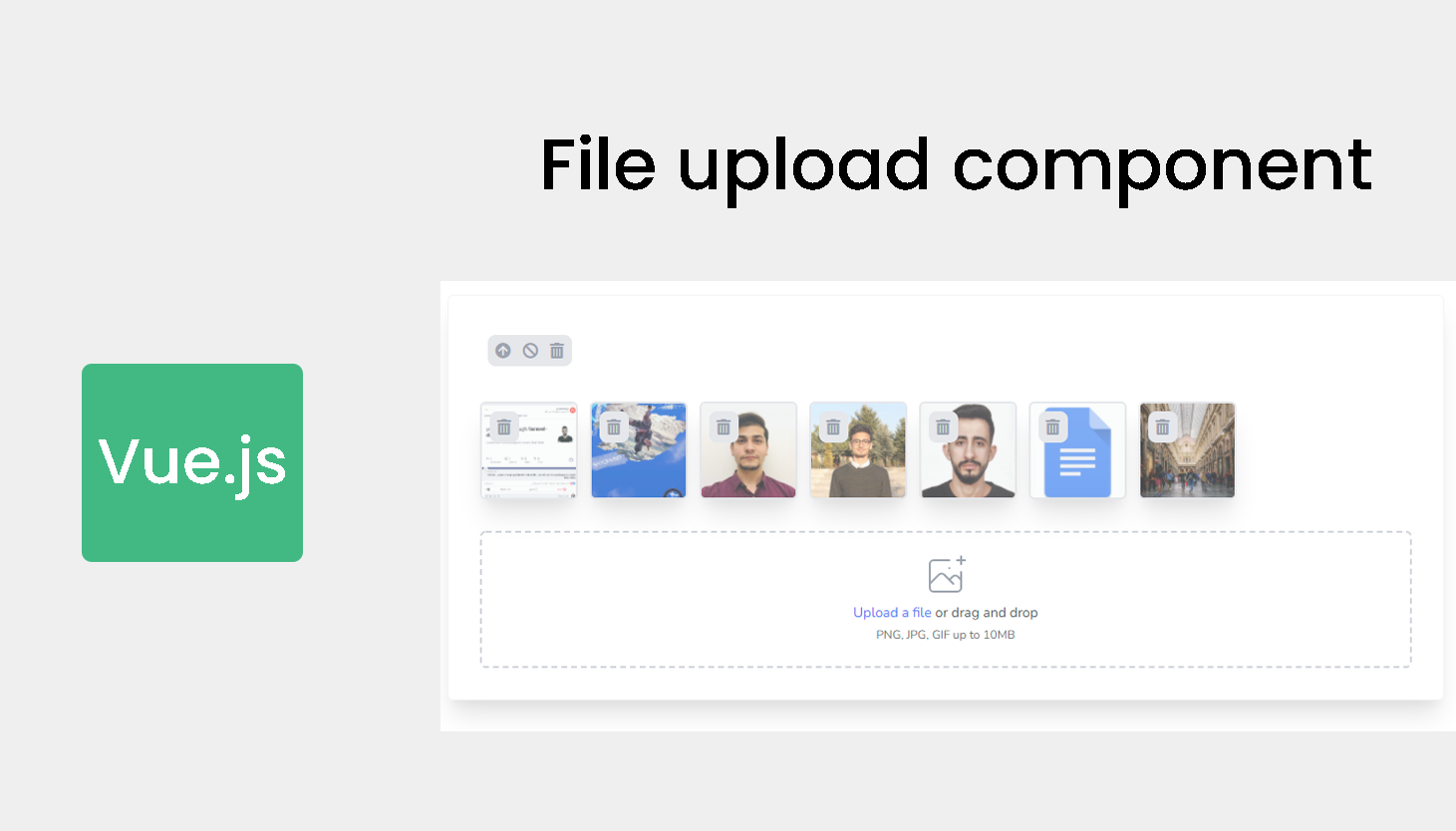
Демонстрация загрузки файлов
Чтобы установить и настроить компонент, мы выполним несколько шагов:
npm install ` @yazan.alnughnugh/file-upload Вю 2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;Вю 3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; Чтобы начать использовать компонент, мы добавим компонент в ваш блейд-файл с тремя реквизитами:
url — это URL-адрес, по которому вы хотите отправить запрос,
id если вы хотите отправить идентификатор модели с запросом,
label здесь вы можете добавить свое описание.
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > Запрос будет таким же, как показано ниже. Файлы будут отправляться один за другим, по одному запросу для каждого файла.
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
url | Нить | "/" | это URL-адрес, по которому вы хотите отправить запрос |
id | Число | нулевой | если вы хотите отправить идентификатор модели с запросом |
label | Нить | «PNG, JPG, GIF до 10 МБ» | здесь вы можете добавить свое описание |