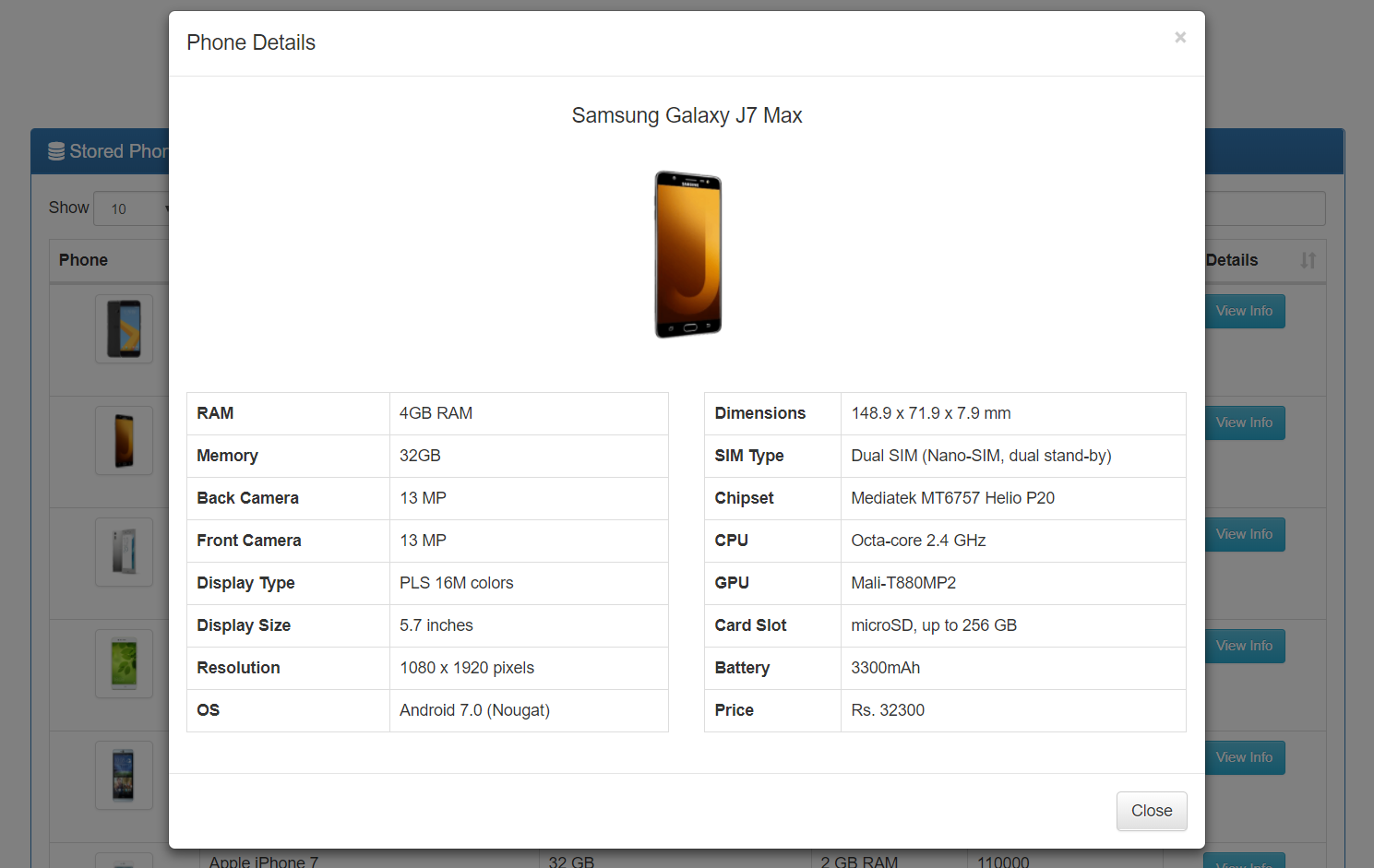
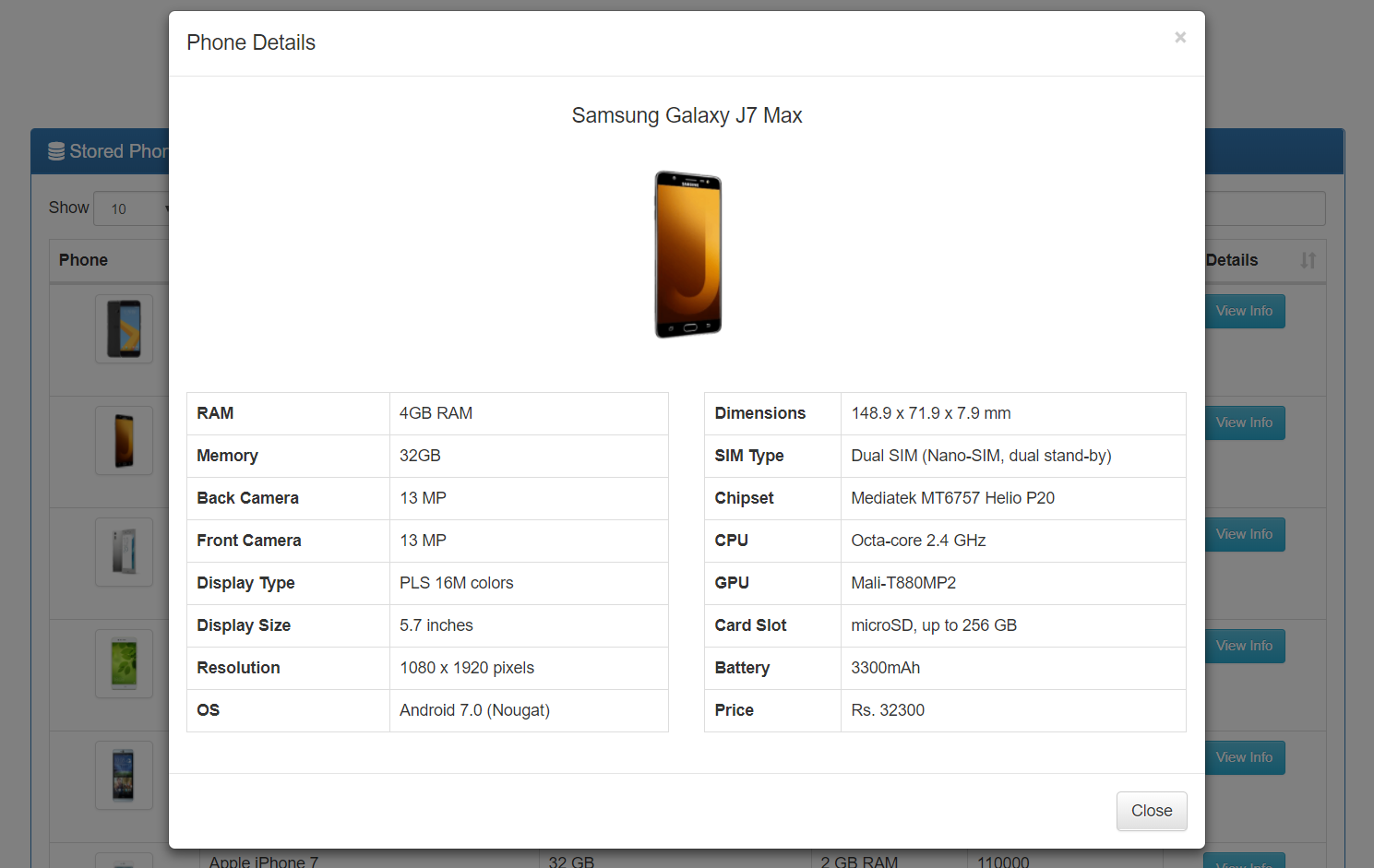
Получите данные и отобразите их в модальном окне Bootstrap.
Используемые технологии: Codeigniter в качестве PHP-фреймворка, Ajax, jQuery, MYSQL и Bootstrap в качестве CSS-фреймворка для стилизации страниц.
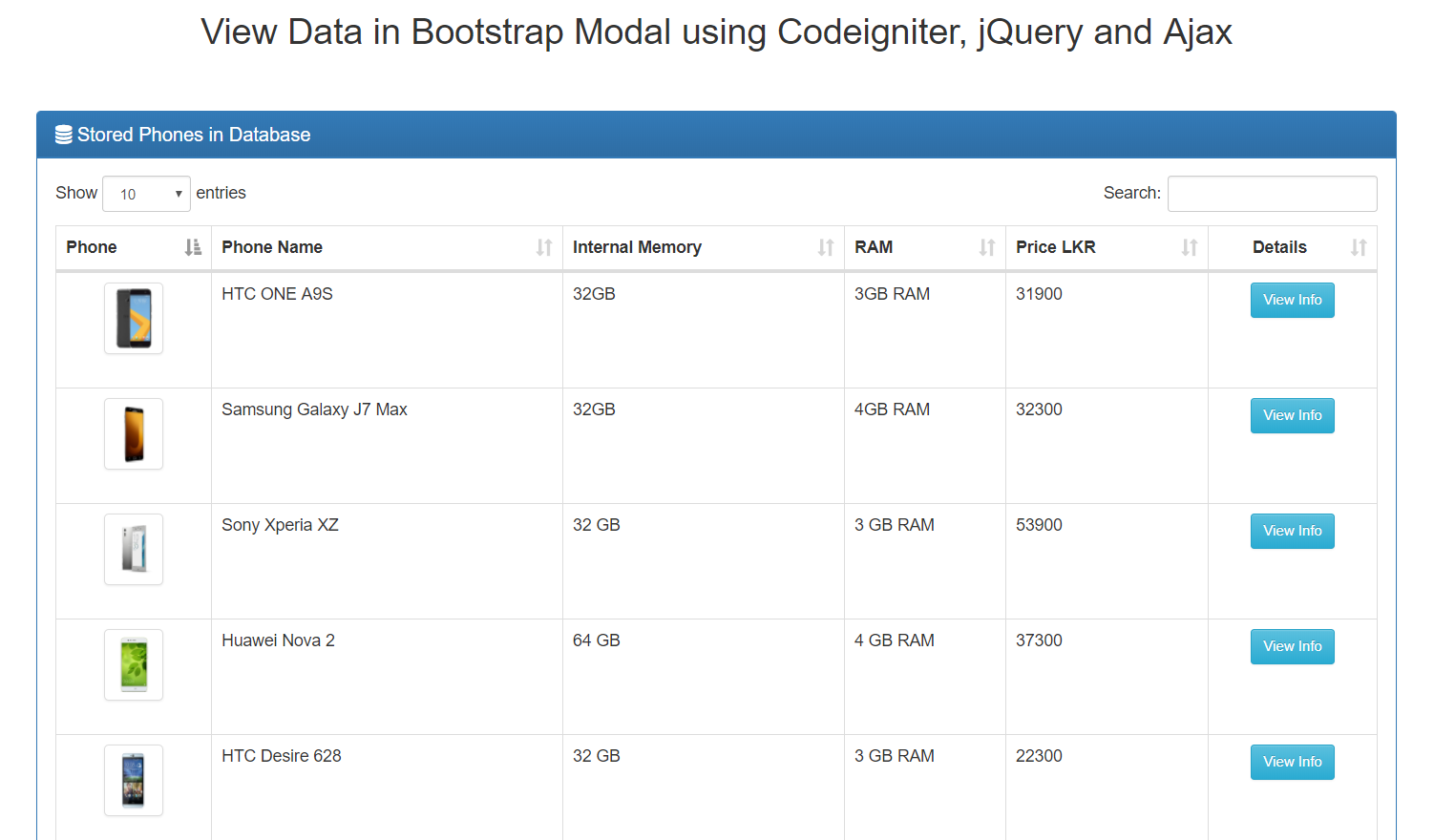
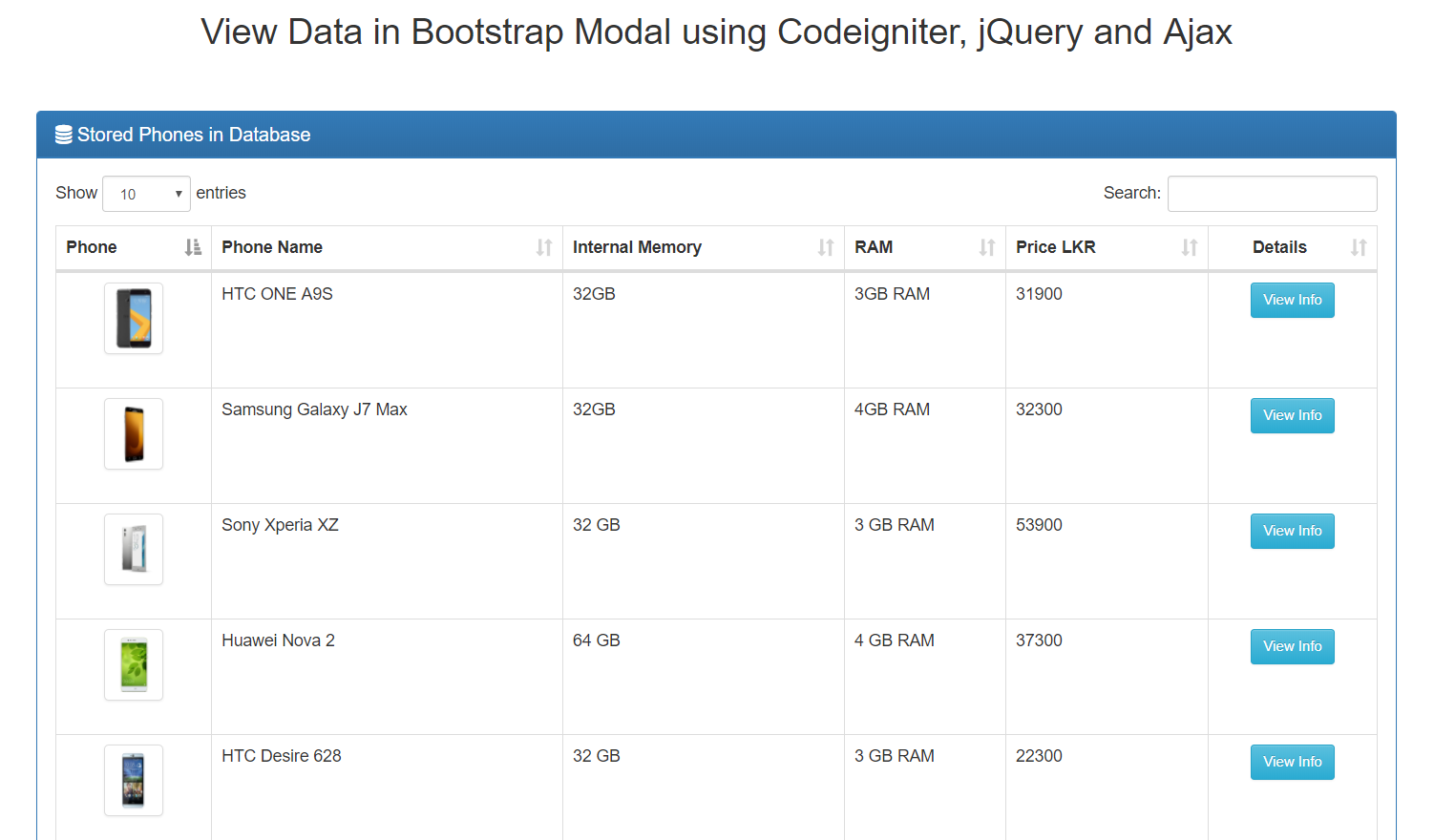
Приложение, которое отображает полученные данные из базы данных в модальном компоненте Bootstrap.
- Загрузите zip-файл.
- Извлеките его и переименуйте в FetchModal .
- Запустите XAMPP или WAMP и перейдите по адресу «http://localhost/phpmyadmin».
- Создайте новую базу данных с именем fetch_ajax и выберите ее.
- Затем импортируйте файл SQL, включенный в папку проекта, с именем fetch_ajax.sql .
- Перейдите в папку «C:xampphtdocs» (если вы используете XAMPP) или папку «C:wampwww» (если вы используете WAMP).
- Теперь переместите в него папку FetchModal .
- Введите URL-адрес проекта: «http://localhost/FetchModal».