Встроенный редактор HTML-таблиц, совместимый с Bootstrap. Tabledit использует Ajax для сохранения новой строки, а также для редактирования и удаления строки.
Плагин работает с другими плагинами:
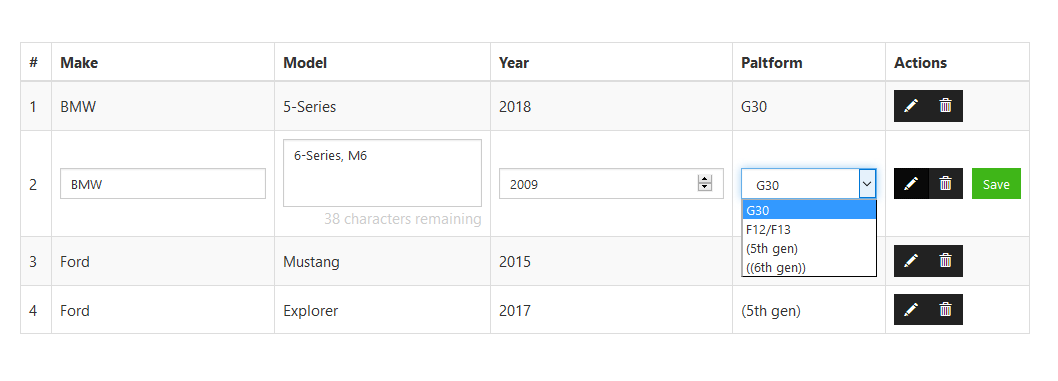
Подробнее в примере 7 на https://bluesatkv.github.io/jquery-tabledit/#examples7.

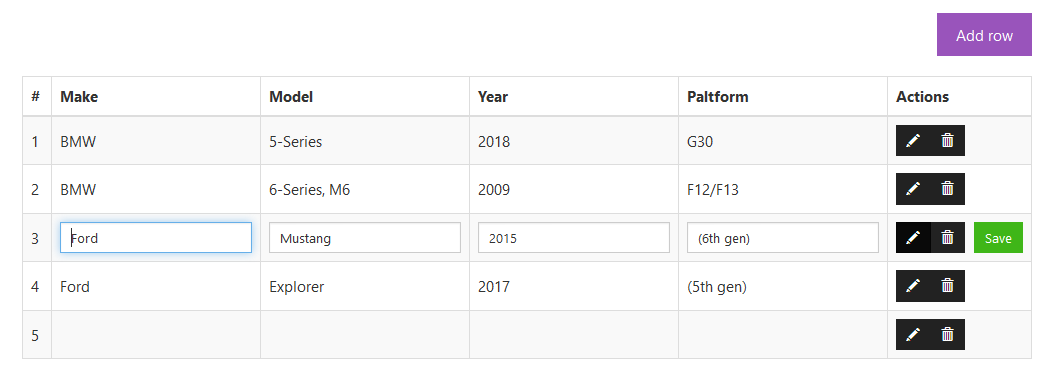
Подробнее в примере 9 на https://bluesatkv.github.io/jquery-tabledit/#examples9-10.

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
Значение только для чтения в TD
Вы устанавливаете это в редактируемом массиве, если вы хотите, чтобы столбец был доступен только для чтения, оставьте столбец вне «редактируемого» массива, например: Столбец 3 не будет доступен для редактирования.
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
Полная документация BluesatKV доступна по адресу https://bluesatkv.github.io/jquery-tabledit/#documentation.
См. CHANGELOG на https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md.