Шаблон научного блога на базе AI Summer

Текущий шаблон можно использовать для научных блогов, поскольку он поддерживает широкий спектр необходимых компонентов, таких как:
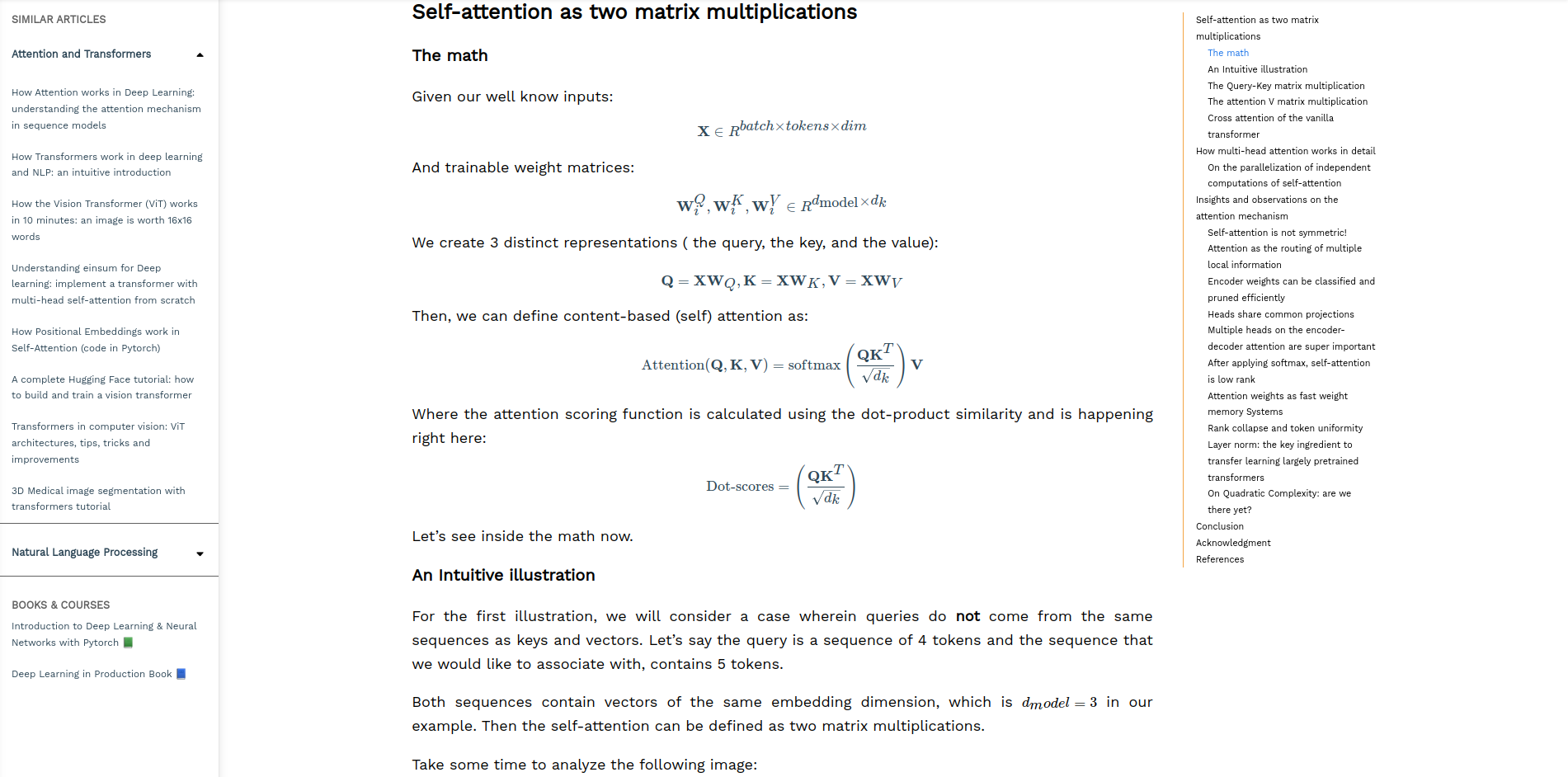
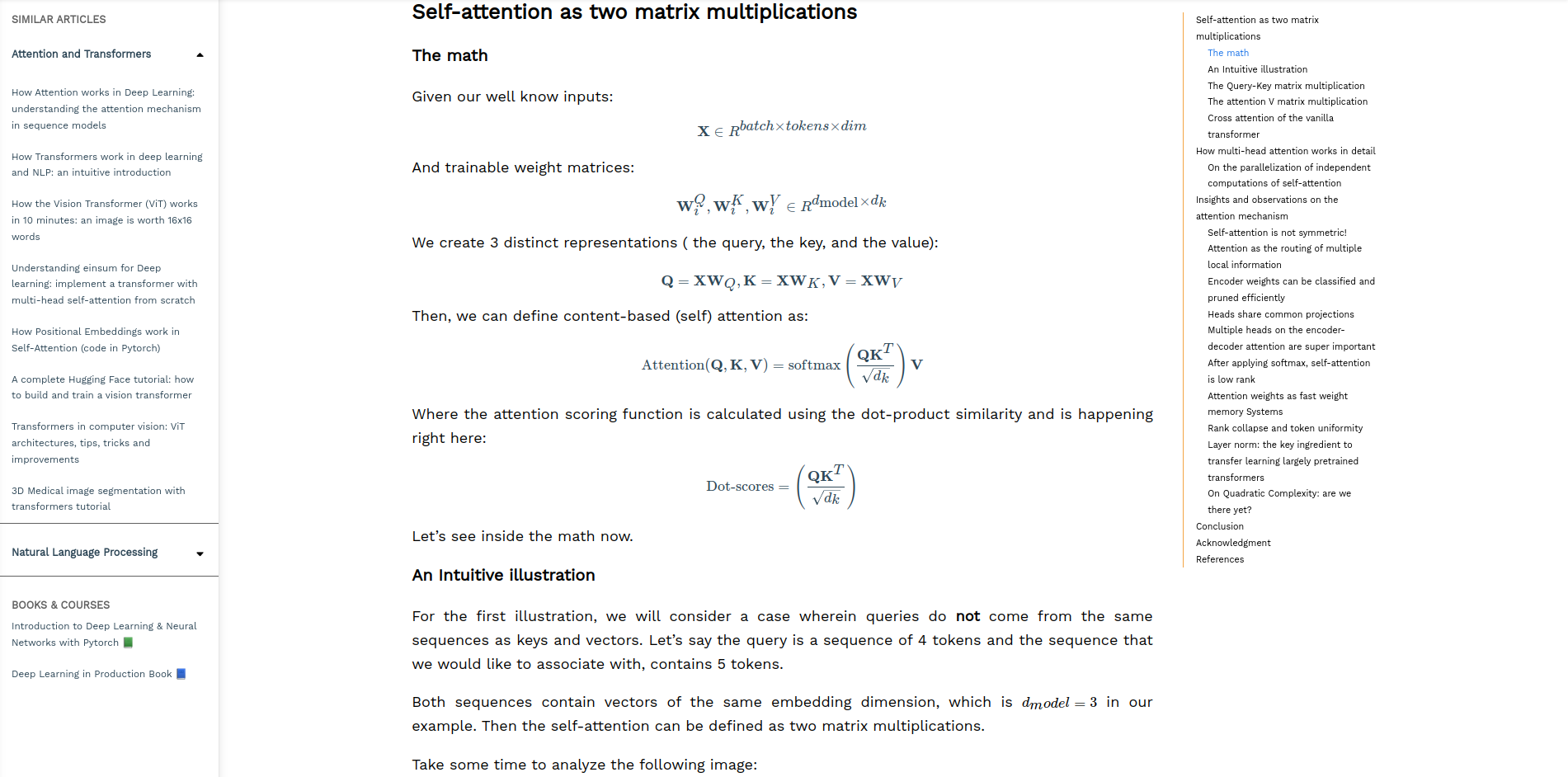
- Латексный рендеринг
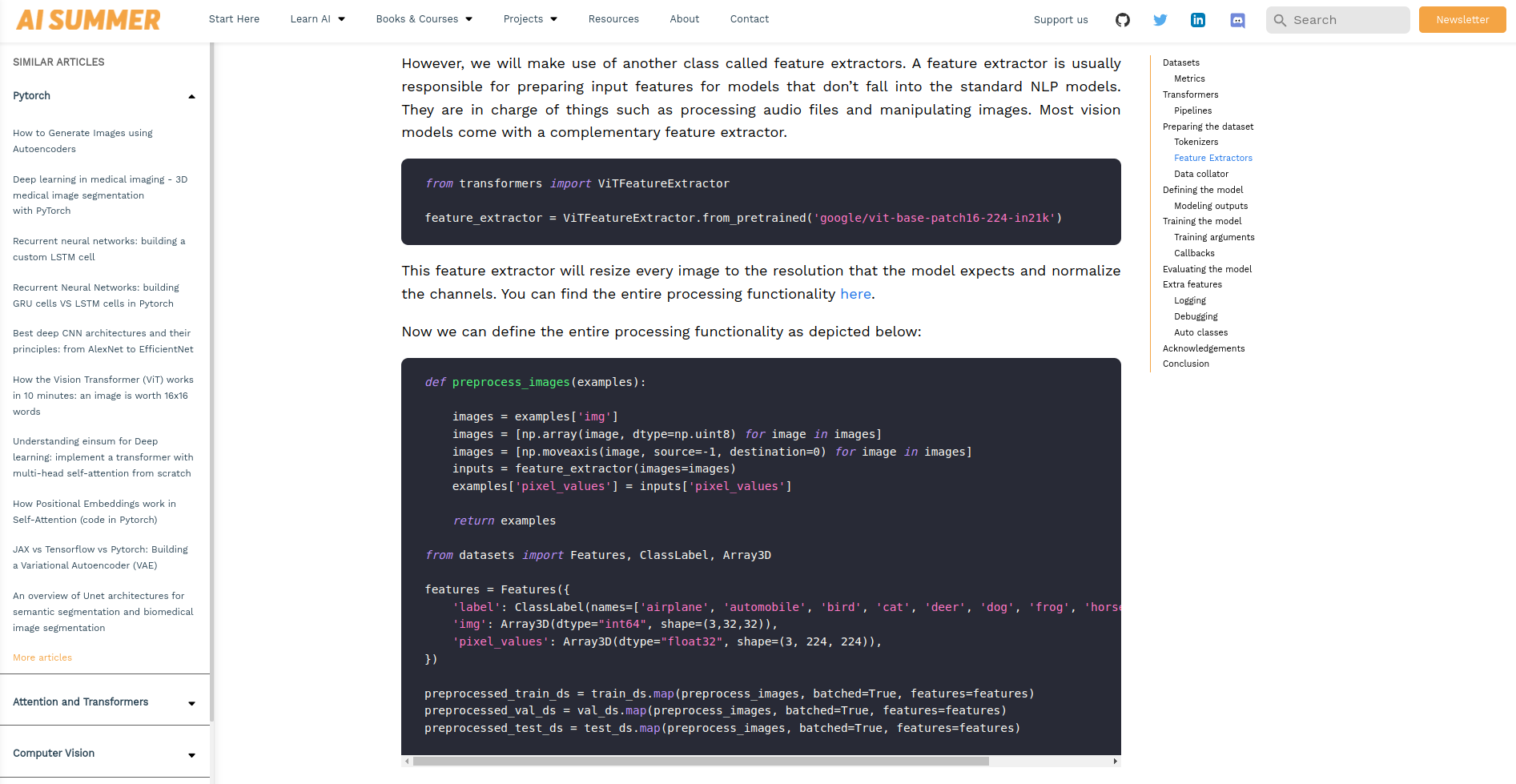
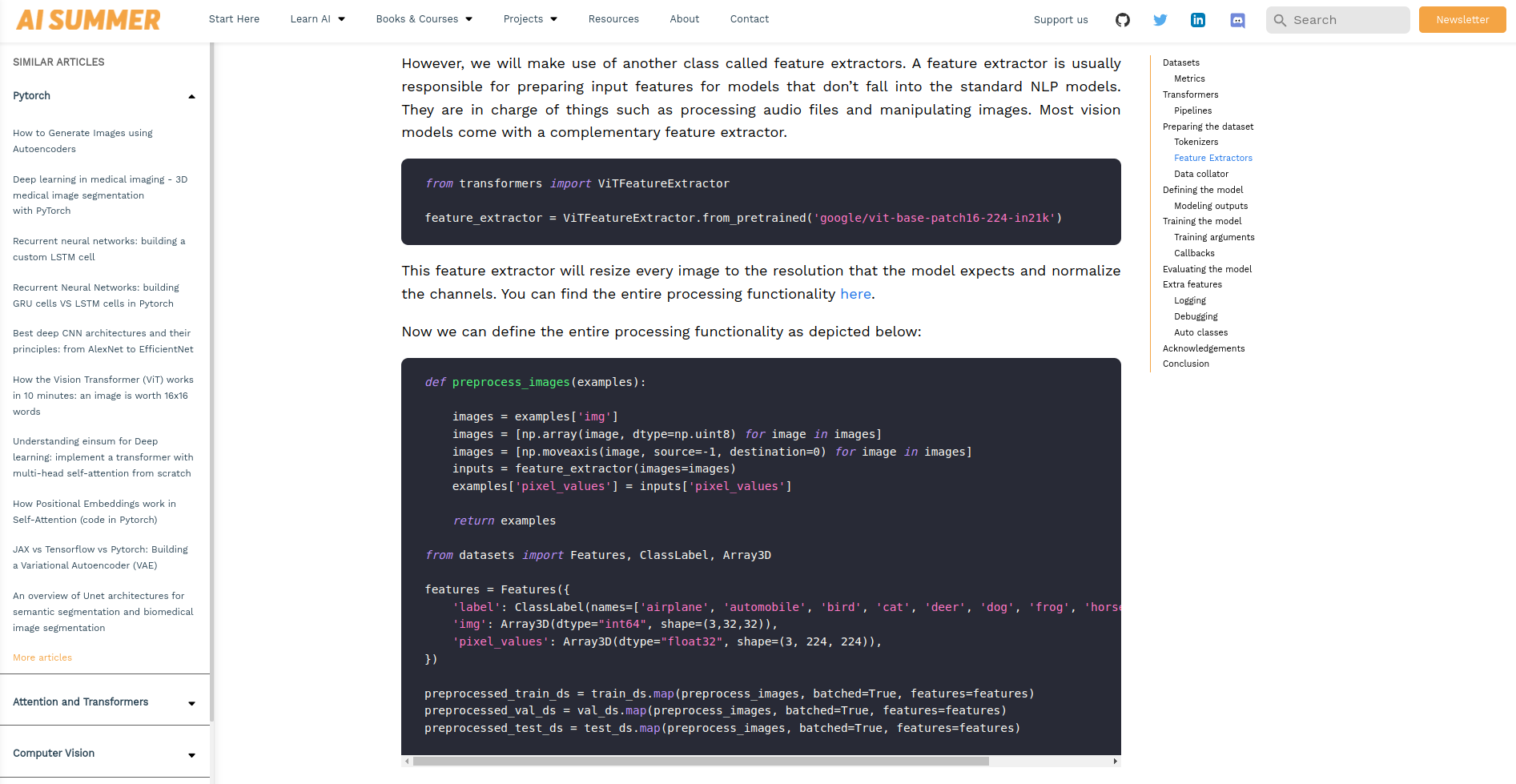
- Блоки кода с подсветкой
- Ссылки и цитаты
- Вставка гифок и видео
- Интерактивные компоненты
- Оглавление
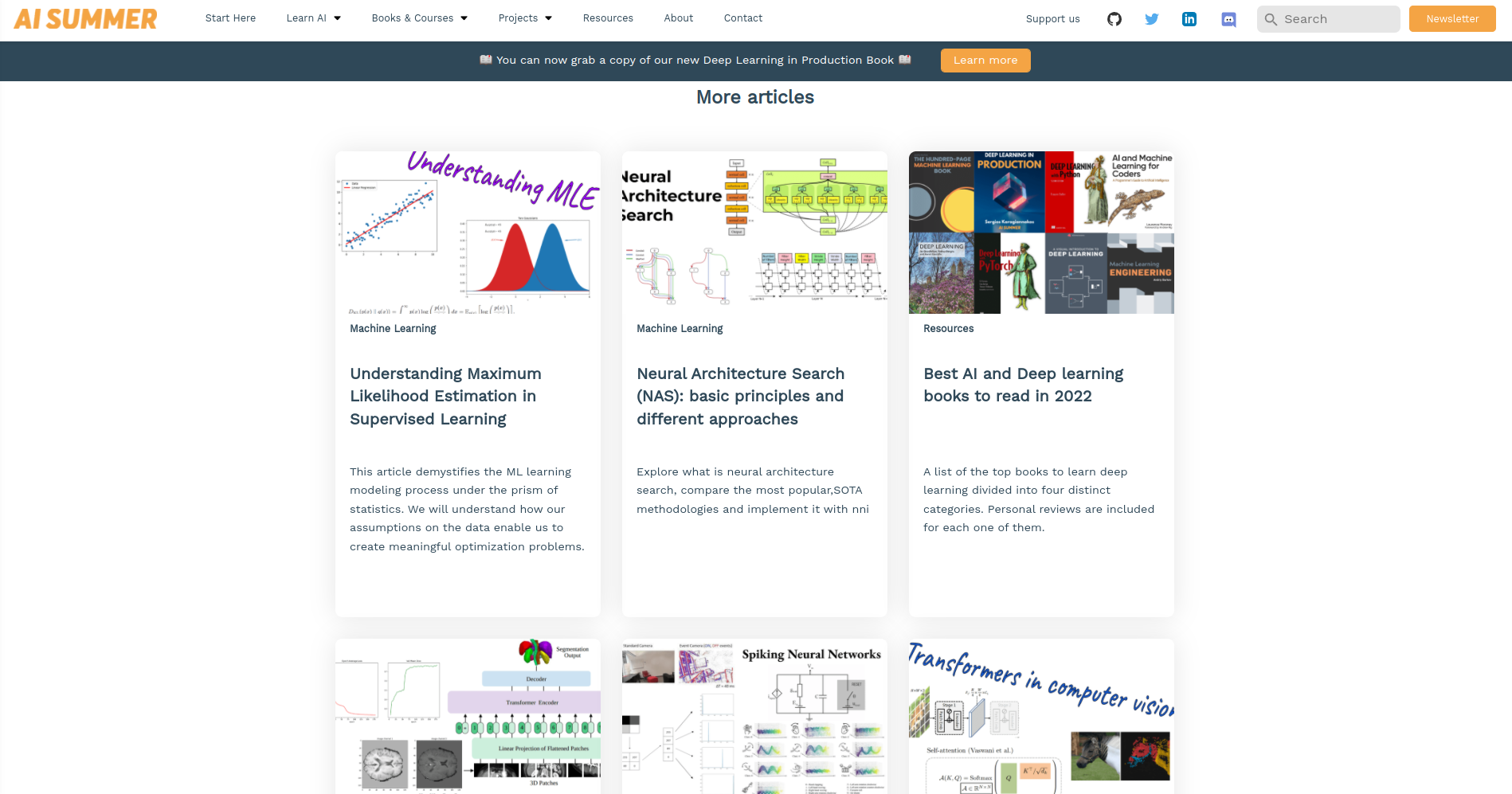
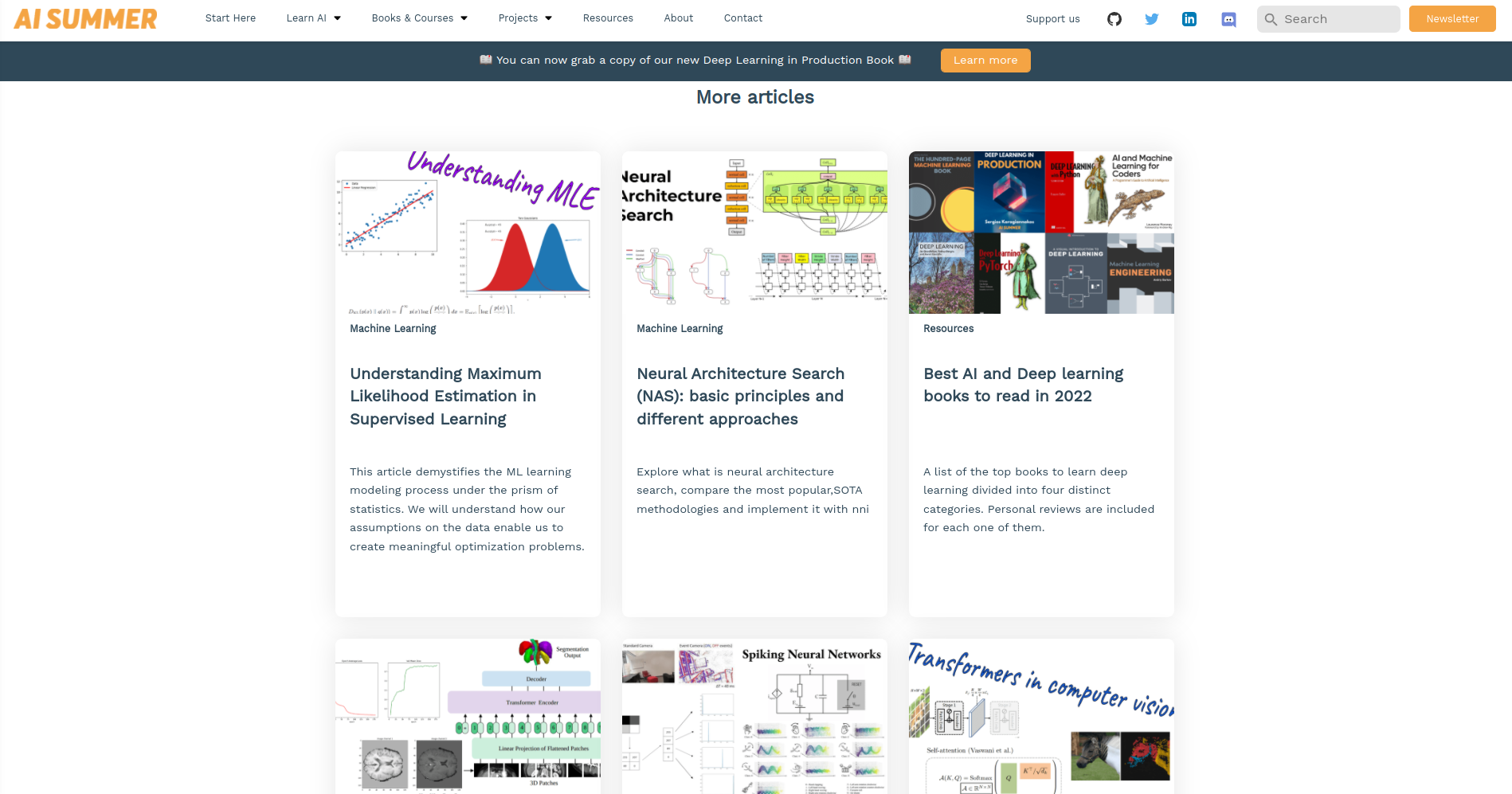
- Похожие статьи
Другие важные особенности:
- Возможность фильтровать и отображать сообщения по темам.
- Настраиваемые страницы автора
- 100% отзывчивость
- Страницы можно создавать с помощью стандартного кода React или с использованием Markdown.
- Поиск по локальному индексу с помощью flexsearch
- SEO готово
- Адаптивные изображения и конвейер предварительной обработки изображений
- Google Analytics и менеджер тегов
- создание файла robots.txt
- Генерация XML-канала
- Генерация карты сайта
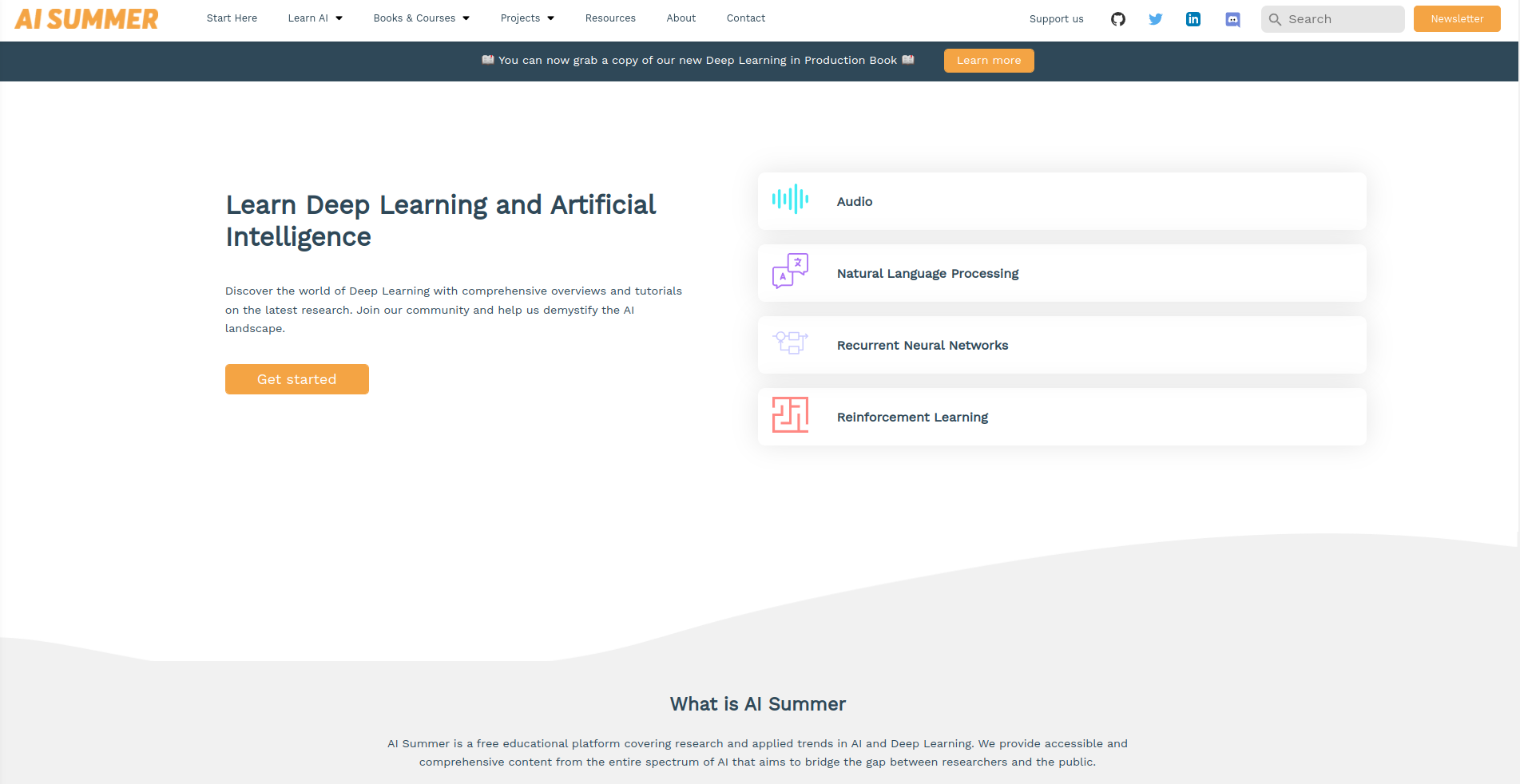
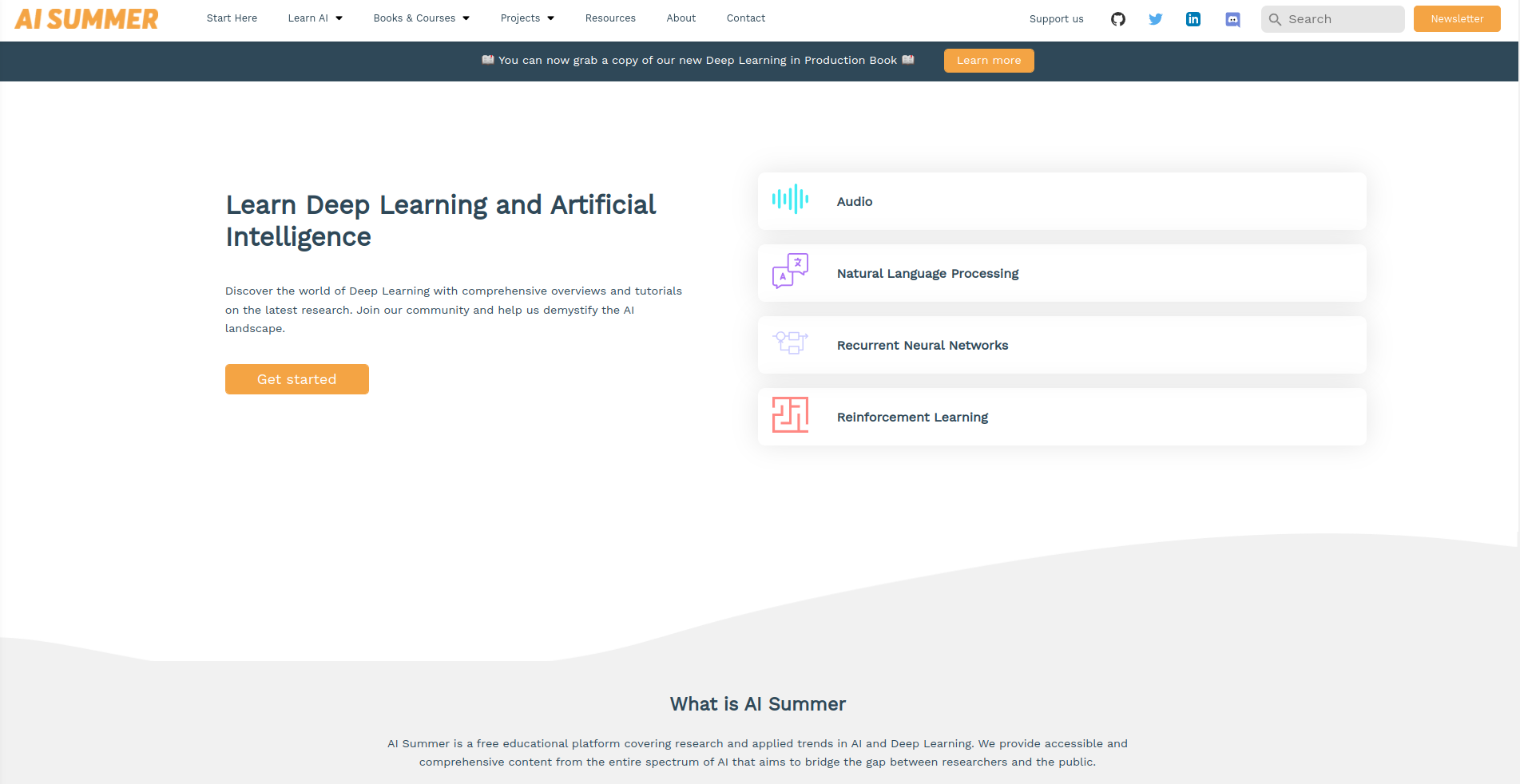
Смотрите живой пример на нашем сайте
Шаблон основан на theaisummer.com, из которого мы удалили все ненужное, чтобы предоставить минимальную, готовую к использованию, но многофункциональную структуру для научных блогов.

Важная информация
- Шаблон создан с использованием Gatsby v2, поэтому требуется некоторое знакомство с React. Тем, кто хочет настроить его, мы настоятельно рекомендуем ознакомиться с официальной документацией Gatsby.
- Вместо Javascript используется Typescript и TSX.
- Препроцессор Sass используется для стилизации.
- Вместо Markdown используется MDX, поэтому мы можем добавлять собственные компоненты React внутри уценки. Это дает нам широкие возможности настройки, интерактивные виджеты и многое другое.
- Латекс визуализируется с помощью Katex и математики примечаний.
- Блоки кода визуализируются с помощью prism-react-renderer.
- Следуя парадигме Гэтсби, GraphQL используется для запроса содержимого веб-сайта.
- Контент также может быть получен с использованием файлов YAML.
- Формы можно создавать с помощью реакции-хука-формы.
- Анимации при поддержке прокрутки

Как запустить шаблон
- Установите необходимые зависимости
- Беги Гэтсби
Что нужно сделать перед развертыванием?
- Обновите
gatsby-config указав информацию о вашем сайте. - Загрузите свои логотипы и значки в
assets/images/ - Обновите компонент
Seo.tsx - Обновите свои темы в
styles/ - Обновите файлы yaml в
site-content
Как развернуть
- Создайте окончательные статические файлы
- Предварительный просмотр веб-сайта
- Перенесите
public папку на выбранный вами вариант хостинга. Например, AI Summer развернут на хостинге Firebase, но подойдет любое объектное хранилище.

Поддерживать
Если вам действительно нравится этот репозиторий и вы считаете его полезным, рассмотрите возможность (★) отметить его звездочкой , чтобы он мог охватить более широкую аудиторию единомышленников. Было бы очень признательно :) !
Содействие и сообщение об ошибках
Вы можете внести свой вклад в шаблон, добавив дополнительные функции, исправив ошибки и многое другое. Помните, что этот шаблон был создан инженерами по машинному обучению, а не веб-разработчиками, поэтому заранее приносим искренние извинения?
Если вы обнаружили ошибку, создайте проблему на GitHub или, что еще лучше, отправьте запрос на включение. Аналогично, если у вас есть вопросы, просто опубликуйте их как выпуски GitHub. Дополнительная информация здесь.
Текущая команда
Сергиос Карагианакос, Николас Адалоглу и Илиас Папастатис
Лицензия
Copyright 2022, AI Summer.
Лицензия Apache, версия 2.0.
Посмотреть полную лицензию.