английский | 简体中文
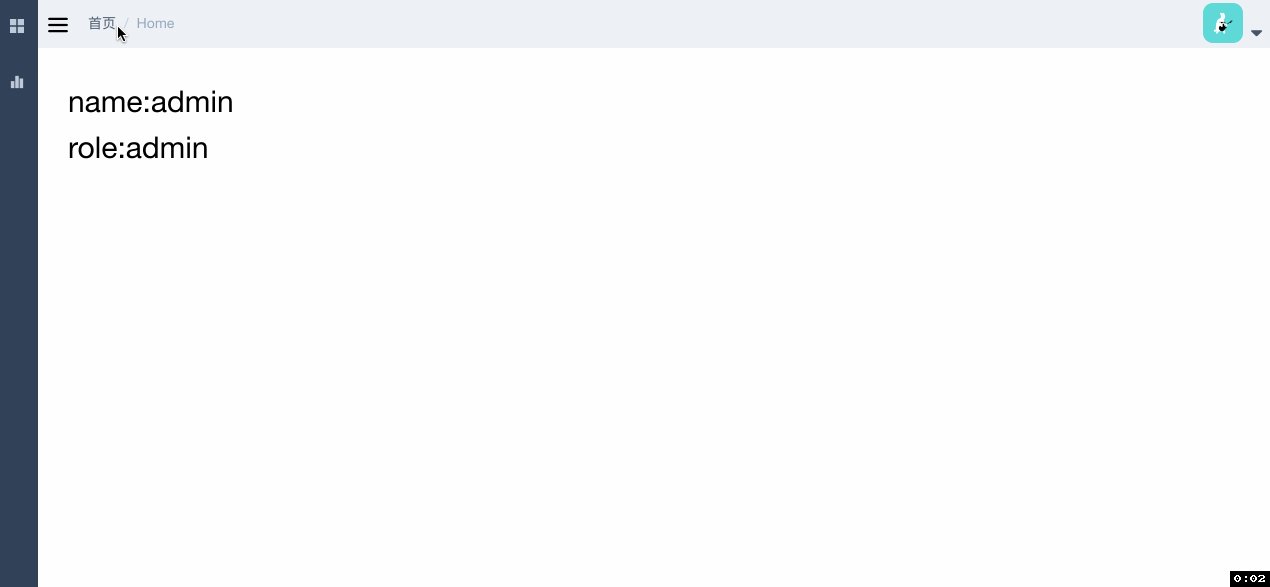
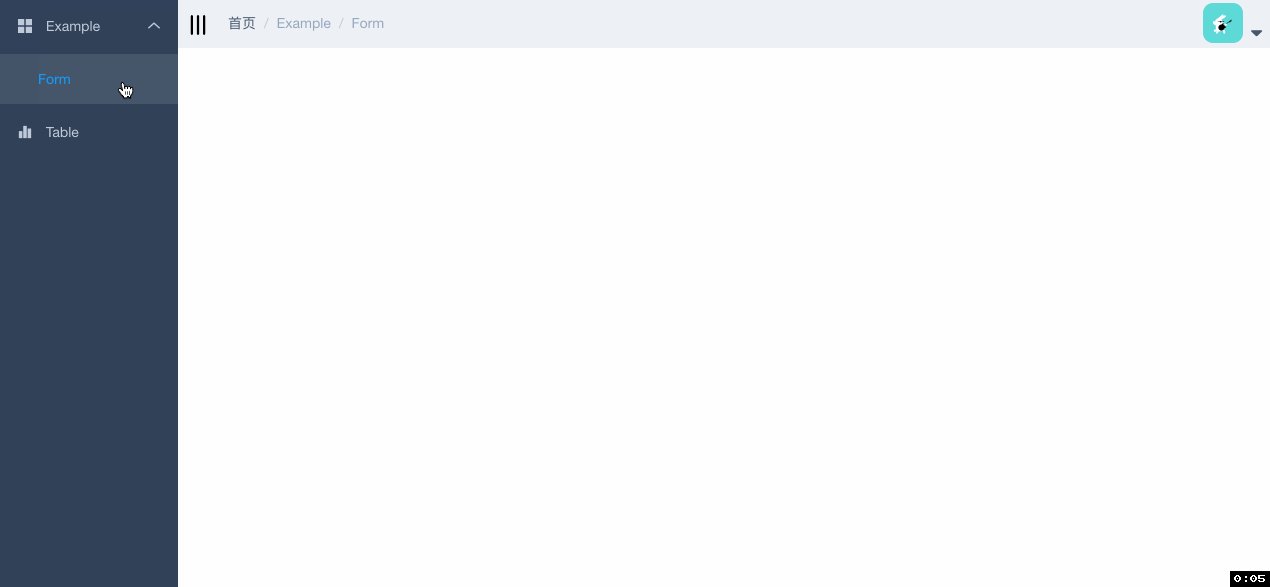
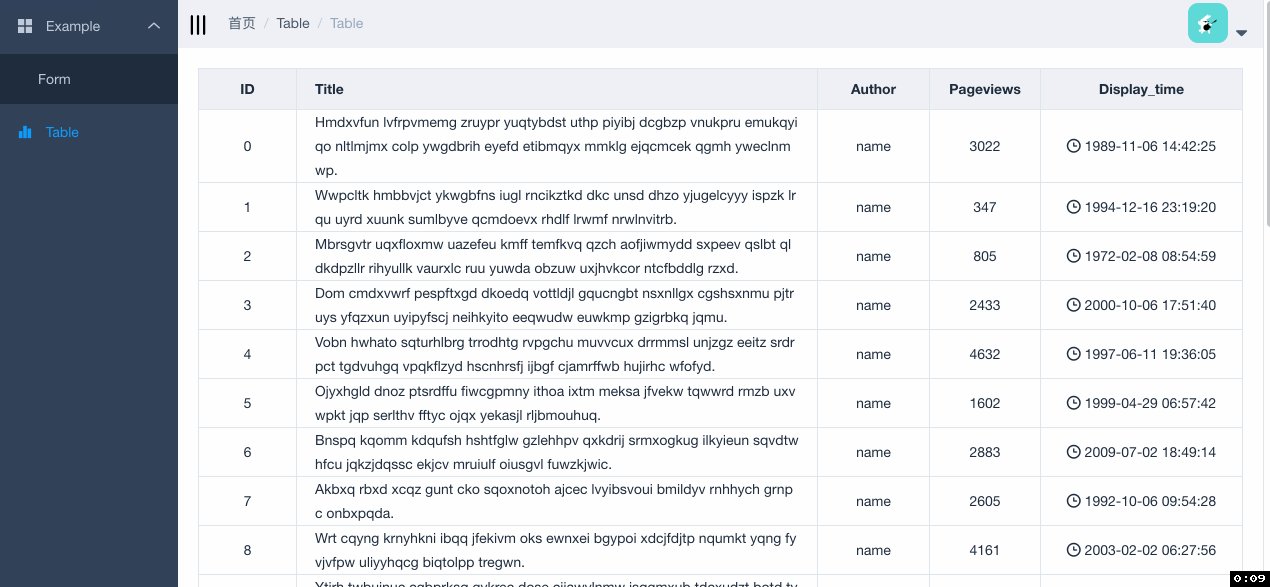
Минимальный шаблон администратора Vue с пользовательским интерфейсом Element, аксиомами, шрифтом значков, контролем разрешений и анализом.
Живая демонстрация: http://panjiachen.github.io/vue-admin-template.
Текущая версия — v4.0+ построенная на vue-cli . Если вы хотите использовать старую версию, вы можете переключить ветку на tag/3.11.0, она не зависит от vue-cli
СПОНСОР
# клонировать проектgit clone https://github.com/PanJiaChen/vue-admin-template.git# войти в каталог проектаcd vue-admin-template# install dependencynpm install# developmentnpm run dev
Это автоматически откроет http://localhost:9528.
# сборка для тестовой средыnpm run build:stage# сборка для производственной средыnpm run build:prod
# предварительный просмотр эффекта среды выпускаnpm run предварительный просмотр# предварительный просмотр эффекта среды выпуска + статический анализ ресурсовnpm run предварительный просмотр -- --report# проверка формата кодаnpm run lint# проверка формата кода и автоматическое исправлениеnpm run lint -- --fix
Обратитесь к документации для получения дополнительной информации.

Если вам нужно разрешение маршрутизатора и создание меню по ролям пользователей, вы можете использовать этот контроль разрешений ветки.
Для версии typescript вы можете использовать vue-typescript-admin-template (Фото: @Armour)
vue-element-admin
электрон-vue-admin
vue-typescript-admin-шаблон
потрясающий проект
Современные браузеры и Internet Explorer 10+.
IE / Край | Firefox | Хром | Сафари |
|---|---|---|---|
| IE10, IE11, Край | последние 2 версии | последние 2 версии | последние 2 версии |
Лицензия МТИ.
Авторские права (c) 2017 – настоящее время PanJiaChen