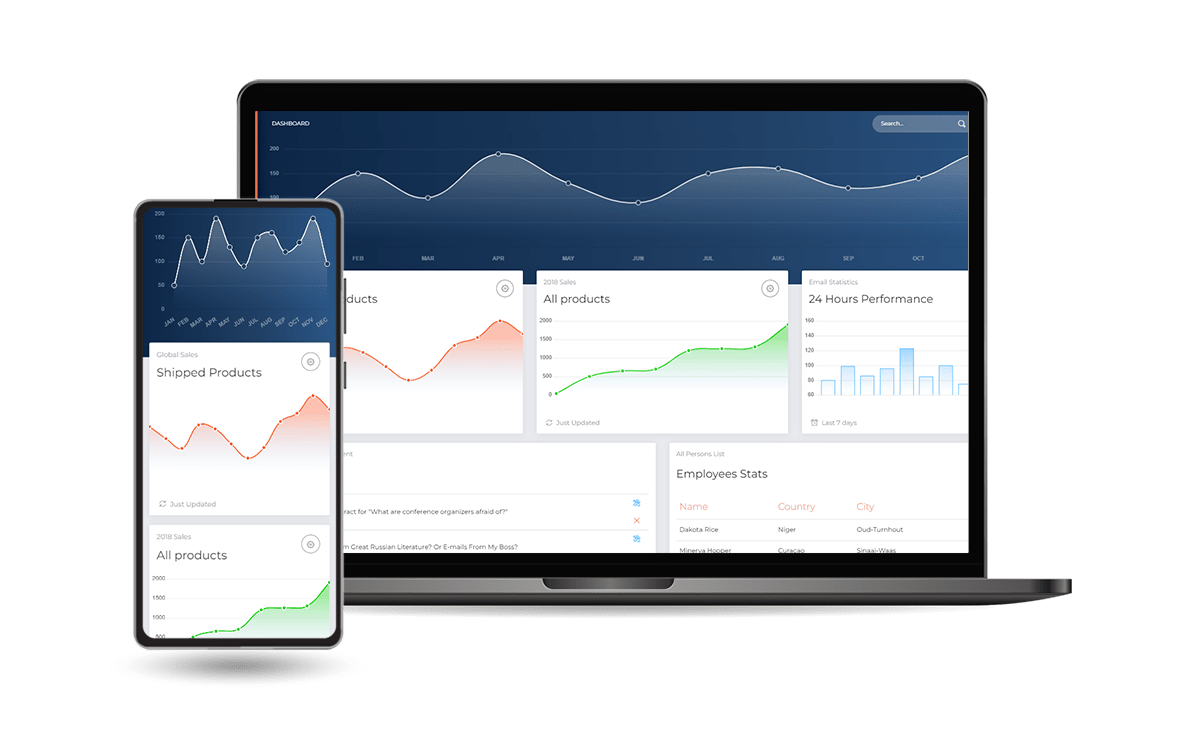
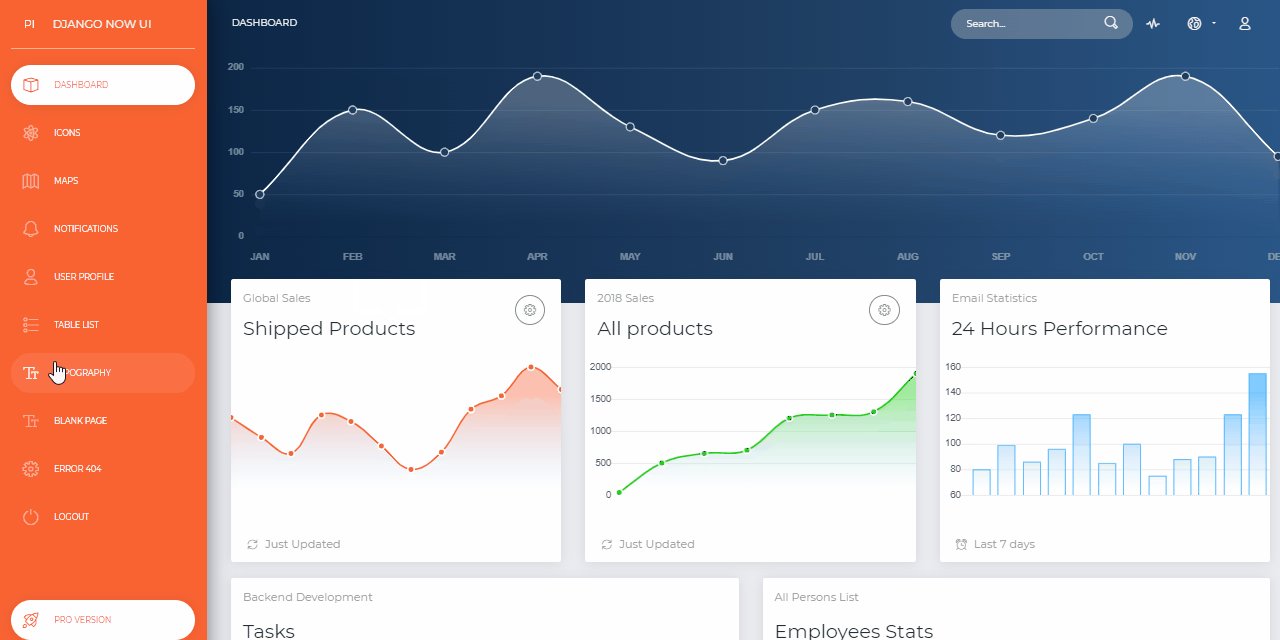
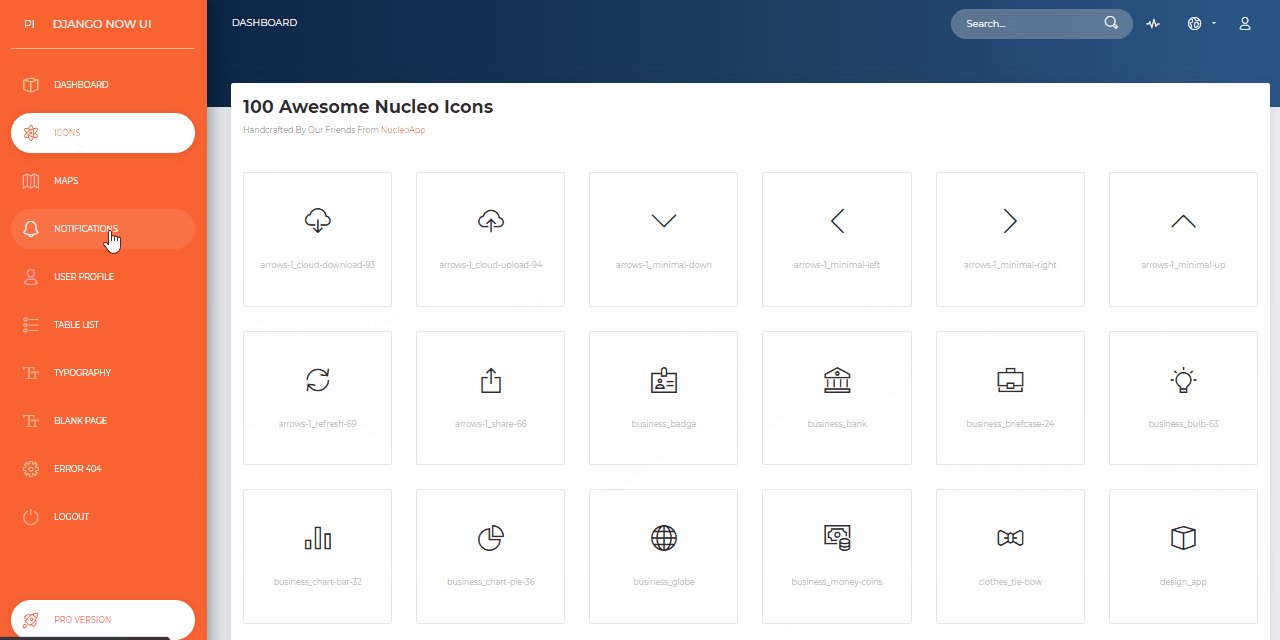
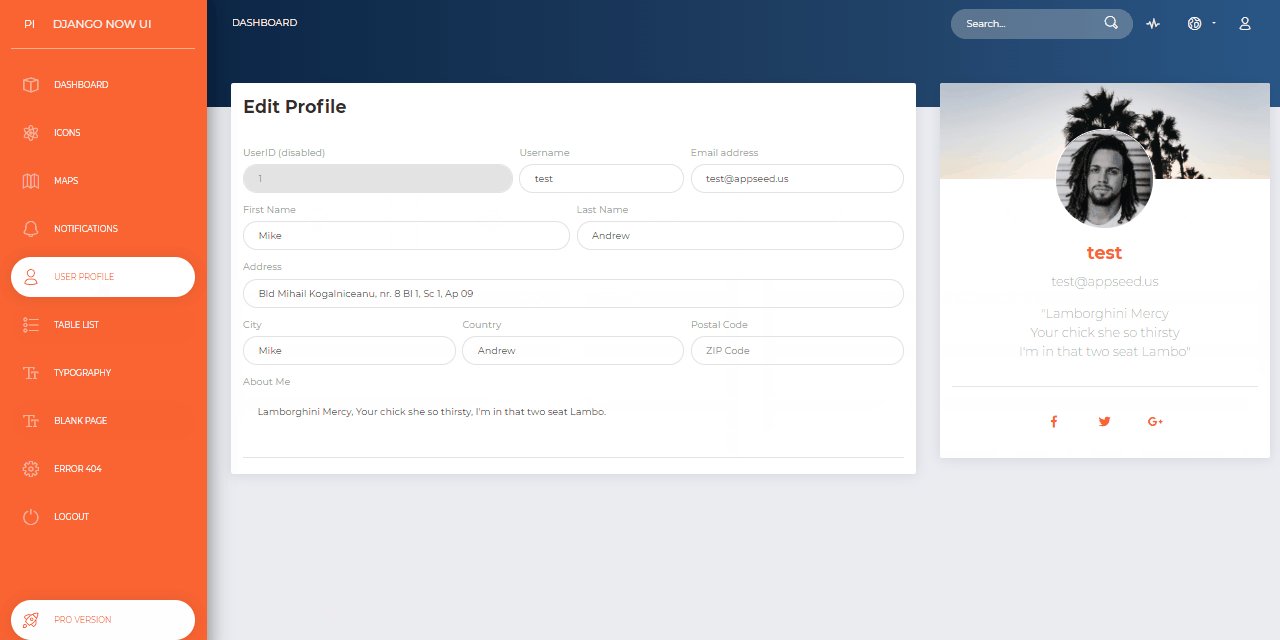
Панель администратора, созданная AppSeed в Django Framework. Теперь UI Dashboard — это адаптивный комплект Bootstrap 4, бесплатно предоставляемый Invision и Creative Tim. Теперь UI Dashboard поставляется со всеми плагинами, которые могут вам понадобиться в проекте, и документацией о том, как начать работу. Он легкий и простой в использовании, а также очень мощный.
Функции
Up-to-date dependenciesSQLite Database , собственный ORM Django.Session-Based authentication , проверка формDeployment : Docker , Gunicorn/Nginx, HEROKU. 
DockerПолучить код
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardЗапустите приложение в Docker
$ docker-compose up --build Посетите http://localhost:85 в своем браузере. Приложение должно быть запущено и работать.

$ # Get the code
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules
$ # SQLIte version
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
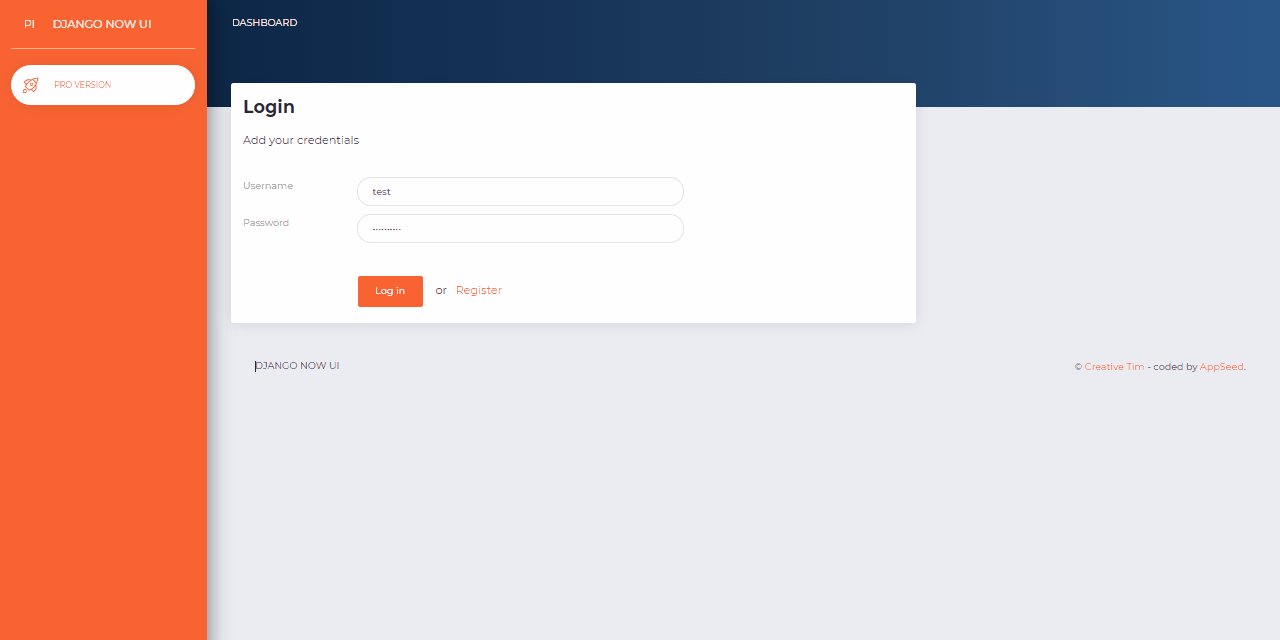
$ # Access the web app in browser: http://127.0.0.1:8000/Примечание. Чтобы использовать приложение, зайдите на страницу регистрации и создайте нового пользователя . После аутентификации приложение разблокирует личные страницы.
Проект закодирован с использованием простой и интуитивно понятной структуры, представленной ниже:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************Бутстрап-поток
manage.py использует core/settings.py в качестве основного файла конфигурации.core/settings.py загружает магию приложения из файла .envЧтобы перекомпилировать файлы SCSS, выполните следующие действия:
Шаг 1. Установите инструменты.
npm install -g gulp-cli Шаг 2. Измените рабочий каталог на папку assets .
$ cd apps/static/assets Шаг 3. Установите модули (при этом будет создан классический каталог node_modules ).
$ npm install
// OR
$ yarnШаг № 4. Отредактируйте и перекомпилируйте файлы SCSS.
$ gulp scss Сгенерированный файл сохраняется в каталоге static/assets/css .
Приложение имеет базовую конфигурацию для запуска в Docker, Gunicorn и Waitress.
Приложение можно легко выполнить в Docker-контейнере. Шаги:
Получить код
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardЗапустите приложение в Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d Посетите http://localhost:85 в своем браузере. Приложение должно быть запущено и работать.
Gunicorn «Green Unicorn» — это HTTP-сервер Python WSGI для UNIX.
Установить с помощью pip
$ pip install gunicornЗапустите приложение, используя двоичный файл Gunicorn.
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001 Посетите http://localhost:8001 в своем браузере. Приложение должно быть запущено и работать.
Waitress (эквивалент Gunicorn для Windows) задуман как WSGI-сервер производственного качества на чистом Python с очень приемлемой производительностью. У него нет никаких зависимостей, кроме тех, которые находятся в стандартной библиотеке Python.
Установить с помощью pip
$ pip install waitressЗапустите приложение с помощью waitress-serve.
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001 Посетите http://localhost:8001 в своем браузере. Приложение должно быть запущено и работать.
Панель управления пользовательским интерфейсом Django Now — предоставлена App Generator .