Китайский README
| Дата | Обновлять |
|---|---|
| 2022-01-02 | Новое: гамма-коррекция цветового пространства. |
| 07.09.2021 | Новое: добавлена демо-версия компаса и карты. Обновление: исправлено значение элемента управления ориентацией устройства на Android, противоположное iOS. |
| 2021-02-25 | Новое: отсканируйте QR-код, чтобы обновить URL-адрес модели gltf. Обновление: 1. добавьте направленный свет для средства просмотра модели, чтобы у модели были тени. 2. добавьте соотношение пикселей устройства для просмотра панорам, чтобы изображение было четким. |
| 2019-10-31 | Обновлено: используйте новый загрузчик Gltf, модифицированный «wechat-miniprogram». Поддержка формата .glb без текстур и формата .gltf. |
| 2019-09-17 | Новинка: мини-программа WeChat 3D, включающая в себя средство просмотра панорам и средство просмотра 3D-изображений, использующее управление ориентацией устройства. |
Three.js — это 3D-библиотека JavaScript.
Три.js
Существует адаптированная версия Three.js для WeChat MiniProgram.
Threejs-минипрограмма
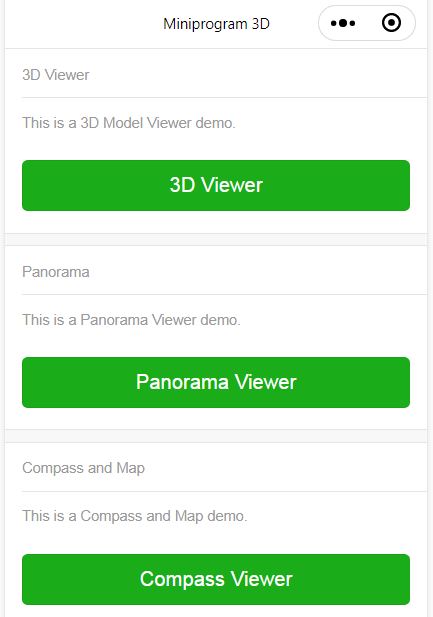
Индексная страница


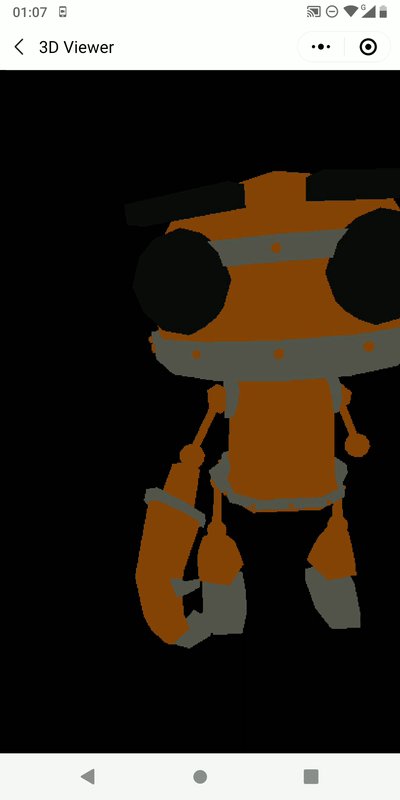
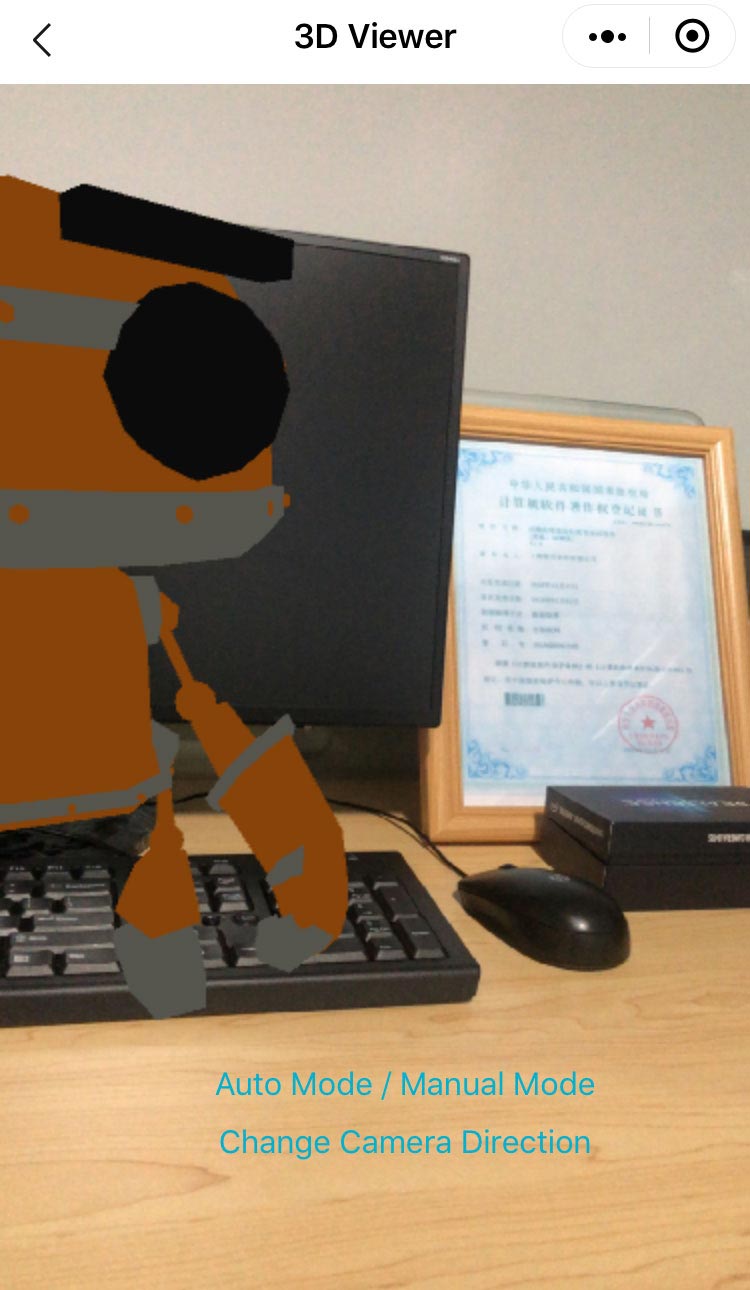
При нажатии кнопки «Просмотр модели» откроется средство просмотра 3D-изображений.

Мы можем вращать экран с помощью элемента управления ориентацией устройства или с помощью гостей.

При нажатии кнопки «Просмотр панорамы» откроется программа просмотра панорам.
портретный экран

альбомный экран

При запуске движения устройства элемент управления ориентацией устройства будет поворачивать экран.
При остановке движения устройства используйте гостевые функции для поворота экрана.
При нажатии кнопки «Просмотр компаса» отобразятся компас и карта.

Нажатие на элемент управления картой приведет к поиску зданий рядом с выбранной позицией.
Ввод билетов, дорог и достопримечательностей в поле ввода позволит найти позицию поиска на панели управления картой.
Мини-программа зависит от пакета npm «threejs-miniprogram».
шаг 1: установка npm
шаг 2: запустите «微信开发者工具--工具--构建npm», папка «miniprogram_npm» будет обновлена.
Проект включает в себя предварительно скомпилированную папку «miniprogram_npm».
Файл: /package.json
"dependencies" : {
"threejs-miniprogram" : "0.0.2"
} Вы можете выполнить поиск по ключевому слову «2019.9.11 изменено» в GLTLoader.js. Результатом поиска является измененный код.
Например, добавлен экспорт функции "GLTF_Loader". Используйте эту функцию, чтобы установить объект «THREE» в модуль «GLTFLoader.js».
Файл: /utils/GLTFLoader.js
// 2019.9.11 modified
// THREE.GLTFLoader = ( function () {
export function GLTF_Loader ( THREE ) { Проект включает модель gltf, которая размещена на веб-сайте. Значением параметра modelUrl по умолчанию является URL-адрес веб-сайта, который может работать очень медленно в вашей сети. Вы можете заменить URL-адрес по умолчанию URL-адресом веб-сайта.
Скачать модели: https://github.com/sanyuered/sanyuered.github.io/tree/master/gltf
// set your site url of a gltf model
const modelUrl = 'https://sanyuered.github.io/gltf/robot.glb' ;
//const modelUrl = 'http://127.0.0.1/robot.glb';