Этот проект создан четырьмя студентами Технологического института Блекинге по веб-программированию. Нам была поставлена задача создать систему для компании по производству скутеров, где мы бы, среди прочего, создали мобильно адаптированное веб-приложение для клиента, административный веб-интерфейс, программу моделирования для электросамокатов, интеллектуальную программу для велосипеда. и Rest API, который распределяет и извлекает информацию из всей системы и сохраняет ее в базе данных.
Весь проект доступен по адресу: https://github.com/FalkenDev/V-Team-SparkRentals.
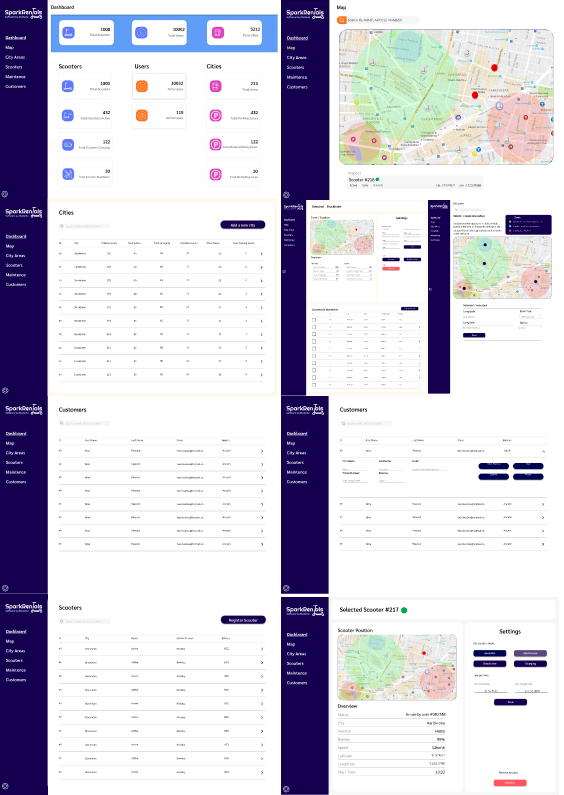
Панель администратора будет представлять собой веб-сайт, на котором администратор сможет войти в систему и управлять системой. Администратор сможет управлять всеми городами, самокатами и учетными записями пользователей в системе. На первой странице должна быть возможность просмотреть общую информацию обо всех зарегистрированных городах, самокатах и пользователях. Будут дополнительные страницы с картой, городскими районами, скутерами и клиентами. Каждая страница предназначена для того, чтобы пользователь мог контролировать и управлять областью, которую охватывает страница.
Страница будет создана с помощью ReactJs и будет получать данные из нашего REST API. Tailwind будет использоваться в качестве CSS-фреймворка для этого стиля. Для навигации будет использоваться библиотека маршрутизации React, поскольку в React с самого начала нет маршрутизации страниц.

.env:
# Rest API
REACT_APP_REST_API_KEY="React API KEY"
REACT_APP_API_URL="http://localhost:8393/v1"
# Configs
# For the Live Preview Map Update
REACT_APP_MAP_UPDATE_INTERVAL_BOOLEAN=1
REACT_APP_MAP_UPDATE_INTERVAL=1000
установка npm
запуск НПМ
ОПС! Не забудьте отправить свой env-файл в команде запуска docker.
docker run -it jamestjata01/spark-rentals-admin-dashboard:latest
Чтобы использовать панель администратора: http://localhost:3000.