
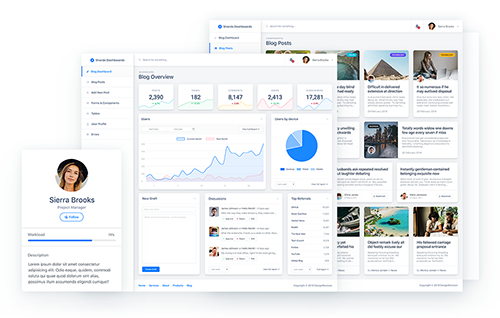
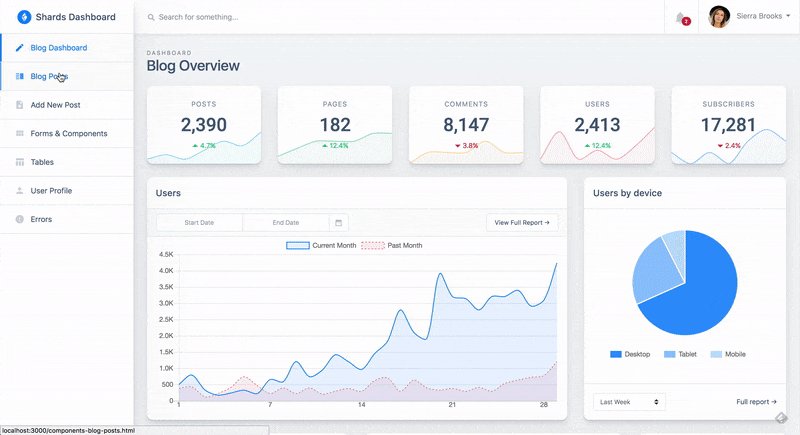
Бесплатный пакет шаблонов панели администратора React с современной системой дизайна.
и множество пользовательских шаблонов и компонентов.



Примечание. Вы можете скачать файлы Sketch с официальной страницы продукта.
yarn или npm install .yarn start или npm run start чтобы запустить локальный сервер разработки.src/flux . Переход на более надежное решение, такое как Redux, также довольно прост.src/views .src/layouts определен только один макет (по умолчанию), однако текущая структура обеспечивает простой способ расширения набора пользовательского интерфейса.src/components все подкомпоненты, специфичные для шаблона, размещаются в собственном подкаталоге.src/shards-dashboard внутри src/App.js .src/assets .src/utils содержит общие утилиты Chart.js.npm startЗапускает приложение в режиме разработки.
npm testЗапускает тест-раннер в режиме интерактивного просмотра.
npm run build Собирает приложение для производства в папке build .
npm run eject Примечание: это односторонняя операция. После того, как вы eject , вы не сможете вернуться!
Если вас не устраивает инструмент сборки и варианты конфигурации, вы можете eject в любое время. Эта команда удалит единственную зависимость сборки из вашего проекта.
Если вы ищете что-то большее, обратите внимание на Shards Dashboard Pro React, который содержит множество дополнительных шаблонов и компонентов. Используйте код купона GITHUB15 , чтобы получить скидку 15 % от текущей цены .
Пожалуйста, ознакомьтесь с CHANGELOG.