angular tailwind
1.0.0

Для меня лучшая стратегия приобретения новых навыков — это практика. Я создал этот проект, чтобы узнать больше о Tailwind CSS, используя мой любимый фреймворк (Angular). Я должен вам сказать, Tailwind потрясающий!
Проект еще не завершен!
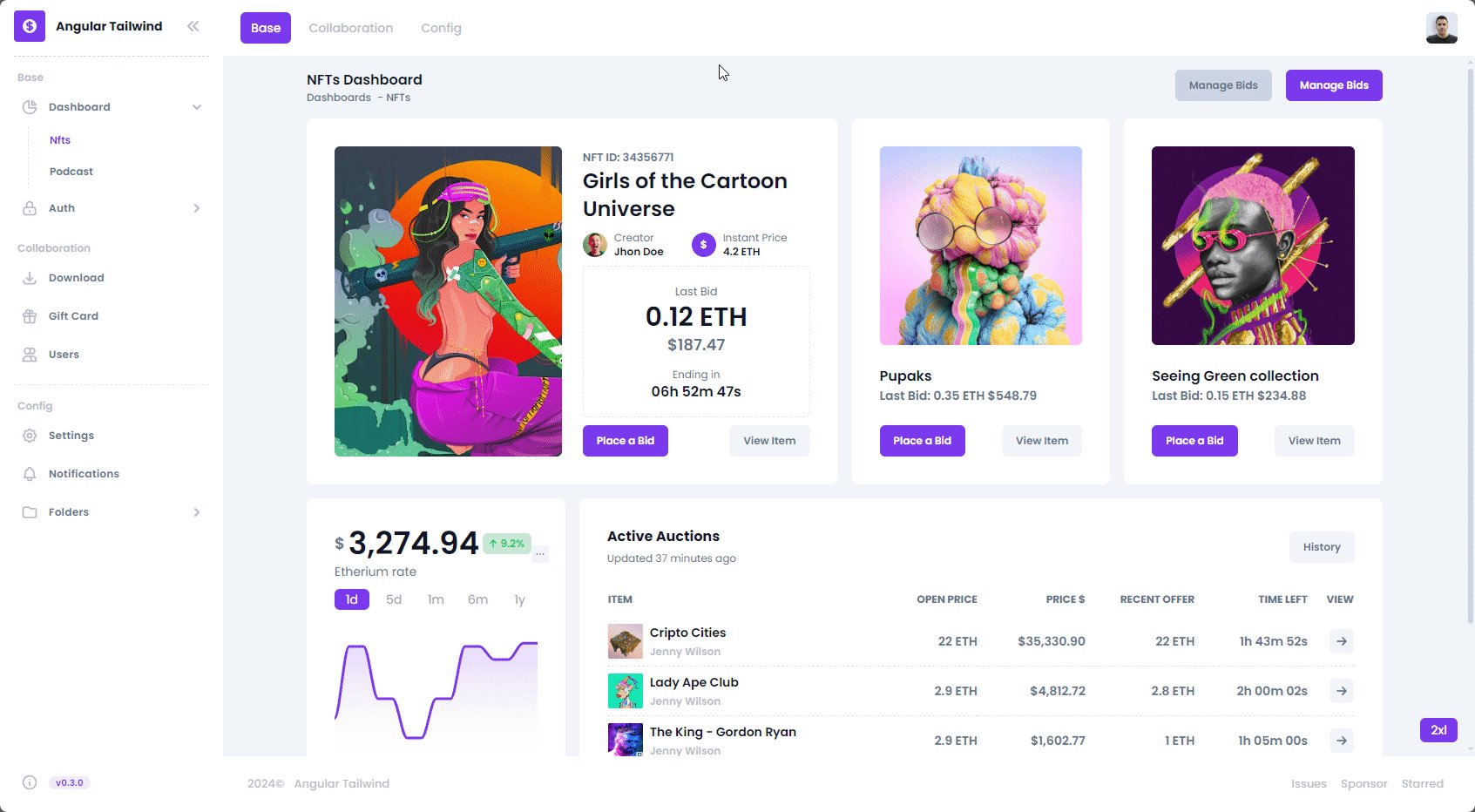
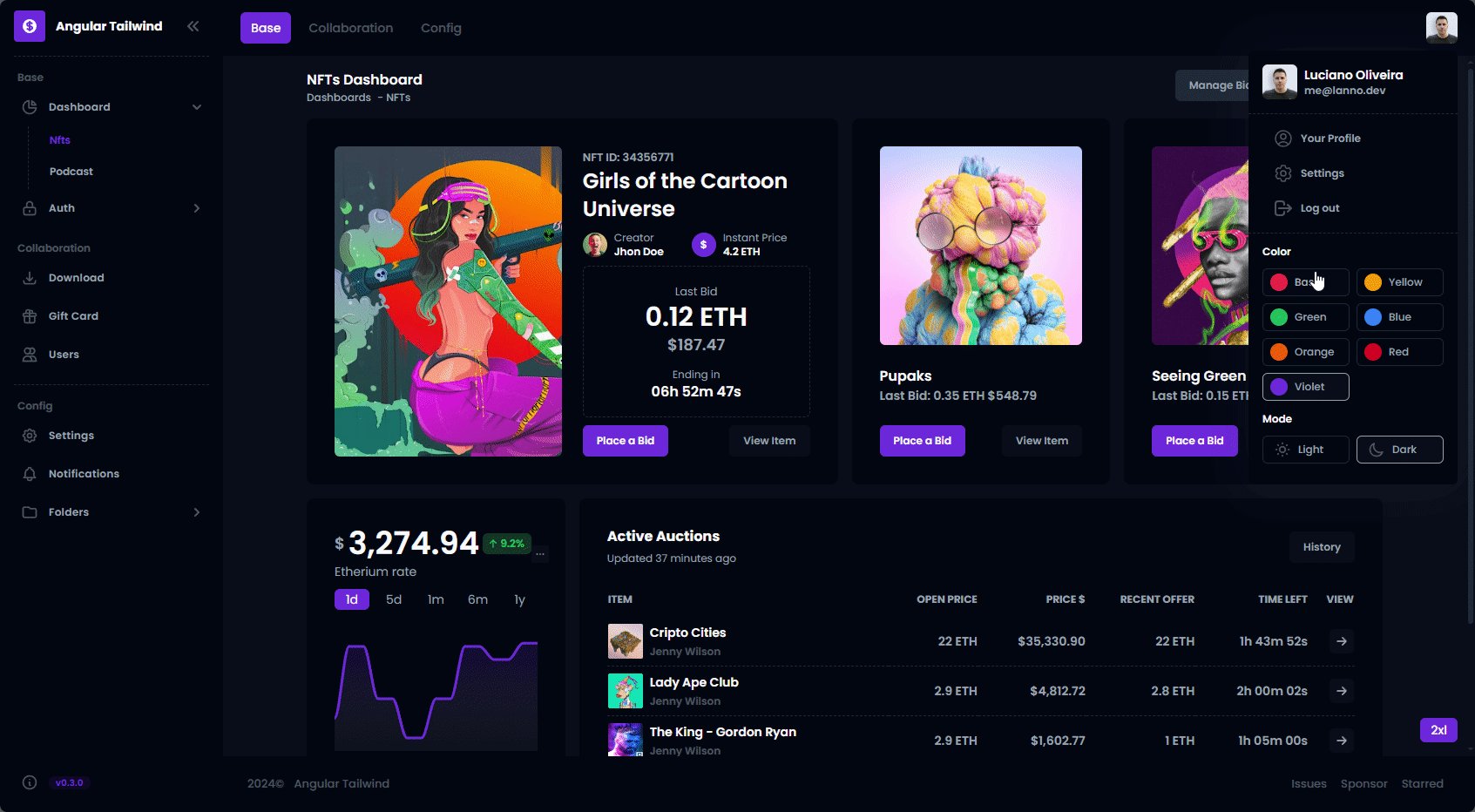
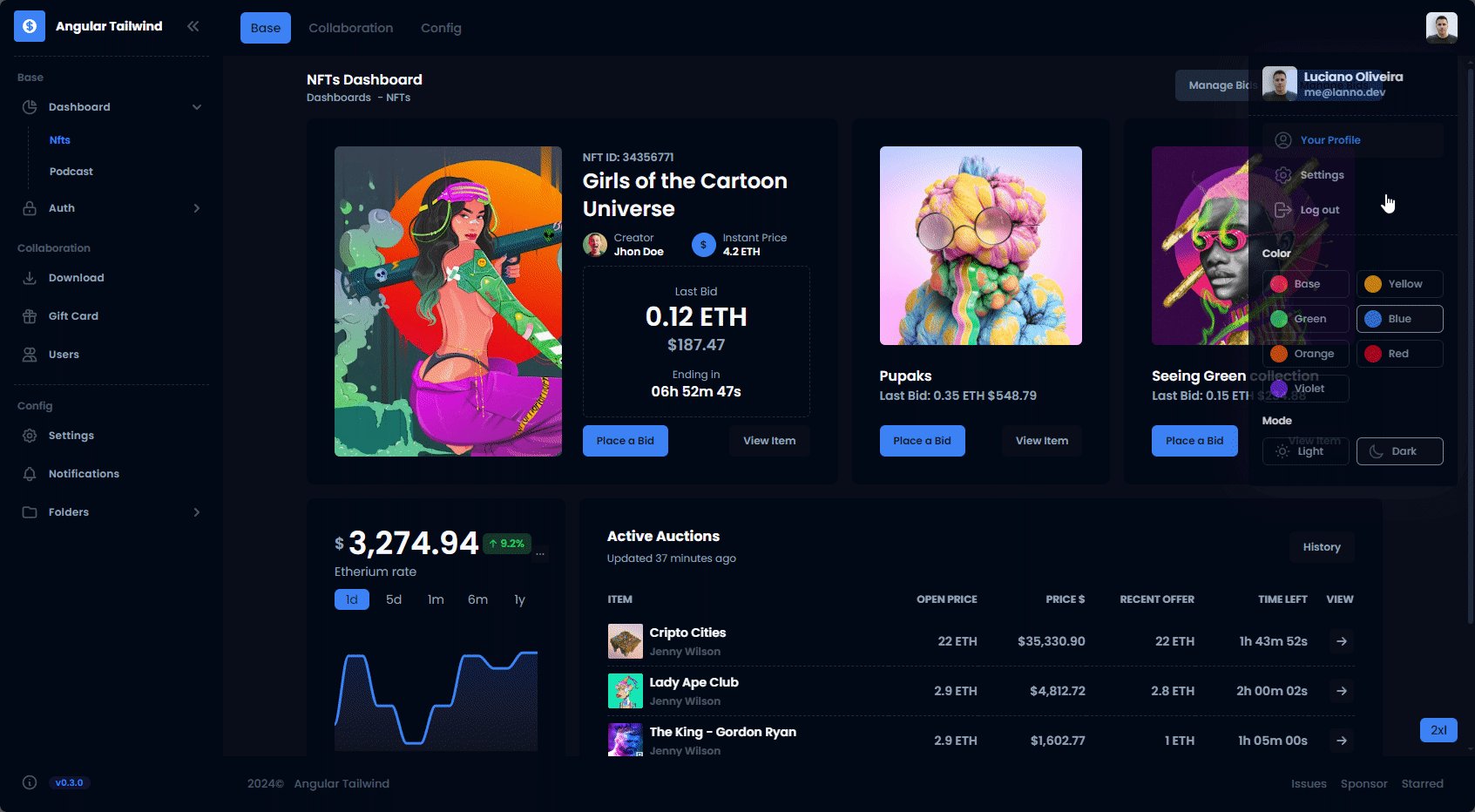
См. Демо-страницу.

| команда | Что он делает? |
|---|---|
npm start | Запускает сервер в режиме разработки |
npm run lint | Запускает ESLint в проекте |
npm run prettier | Работает лучше во всей папке src |
npm run prettier:verify | Запускает prettier-check и выдает ошибку в случае неудачи |
npm run prettier:staged | Лучше работает только с подготовленными (измененными) файлами. |
npm run test:e2e | Запускает драматургический тест e2e с пользовательским интерфейсом |
| Упаковка | Что он делает? | Связь |
|---|---|---|
angular-svg-icon | Предоставляет средства для встраивания файлов SVG, позволяющие легко стилизовать их с помощью CSS и кода. | Здесь |
apexcharts | Современные и интерактивные графики с открытым исходным кодом | Здесь |
ng-apexcharts | Оболочка Angular для ApexCharts для создания интерактивных визуализаций в Angular. | Здесь |
| Упаковка | Что он делает? | Связь |
|---|---|---|
prettier | Упрямый форматировщик кода | Здесь |
prettier-plugin-tailwindcss | Плагин Prettier для Tailwind CSS, который автоматически сортирует классы в соответствии с рекомендуемым порядком классов. | Здесь |
tailwind-scrollbar | Плагин Tailwind для стилизации полос прокрутки. | Здесь |
tailwindcss | CSS-фреймворк, ориентированный на утилиты, для быстрого создания пользовательских пользовательских интерфейсов. | Здесь |
В этом проекте используются значки героев, шаблоны героев и иллюстрации Popsys.
Обратите внимание на наших замечательных спонсоров!
Название и логотипы Tailwind являются торговыми марками Tailwind Labs Inc. Название и логотипы Angular являются торговыми марками Google.