vue dashboard
1.0.0
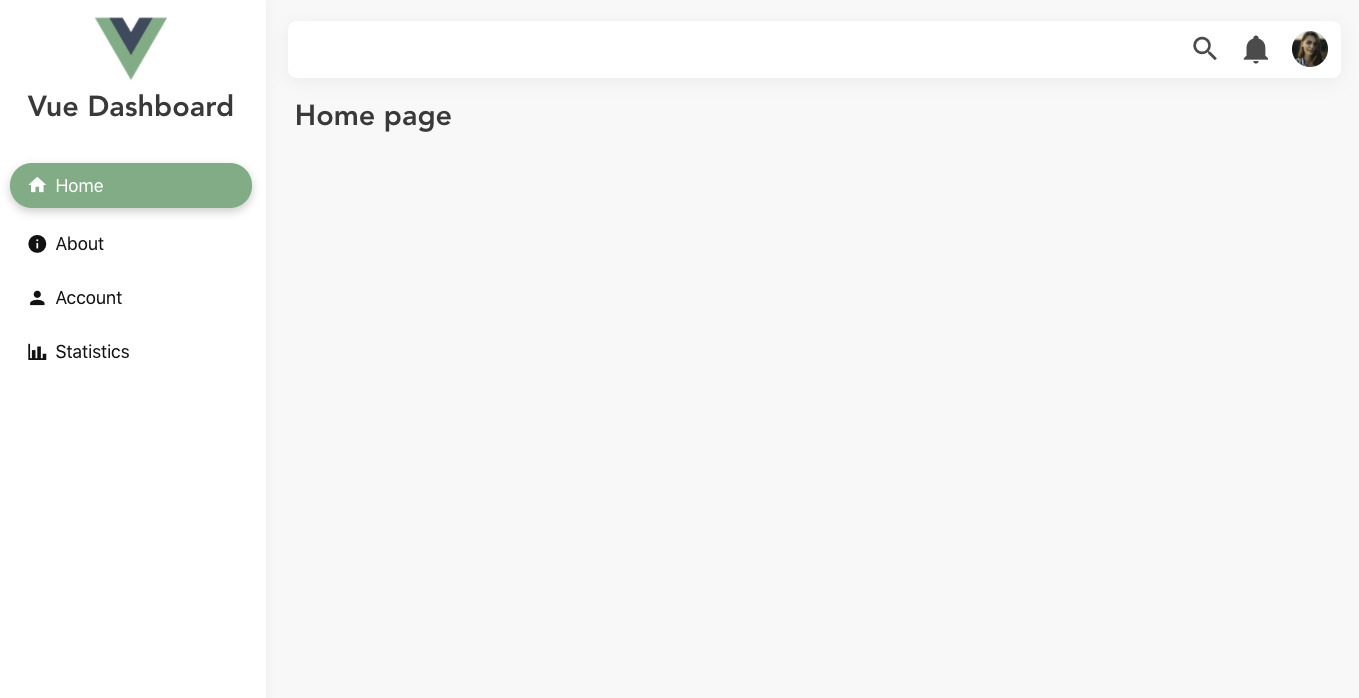
Простой, легкий и адаптивный макет для вашей следующей панели управления Vue.js.

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; App.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > HeaderItems , SidebarHeader и SidebarItems не предоставляются библиотекой.
Примеры этих компонентов можно найти здесь.
Он использует Bulma в качестве CSS-фреймворка.
Полные примеры можно найти в папке examples .
Если вы нашли этот проект полезным, рассмотрите возможность поставить ему ️ на Github и поделиться им с друзьями в социальных сетях.
Если у вас есть какие-либо предложения по включению какой-либо функции или что-то не работает, не стесняйтесь открыть проблему на Github, чтобы мы могли ее обсудить.