
Seezoon Stack нацелен на быструю разработку и делает определенные компромиссы в скорости разработки и структуре кода. В любом случае вы увидите очень аутентичное использование общих сред разработки Java. В этом проекте используется стандартная структура разработки, а упаковка, компиляция и развертывание выполняются в соответствии со стандартами крупных компаний и постоянно и постепенно совершенствуются.
Подробная документация и демонстрационный адрес: https://doc.stack.sezoon.com.
Аккаунт: админ
Пароль: 123456 Срок действия текущего сервера Alibaba Cloud истек, доступ к документу возможен, но система временно недоступна.
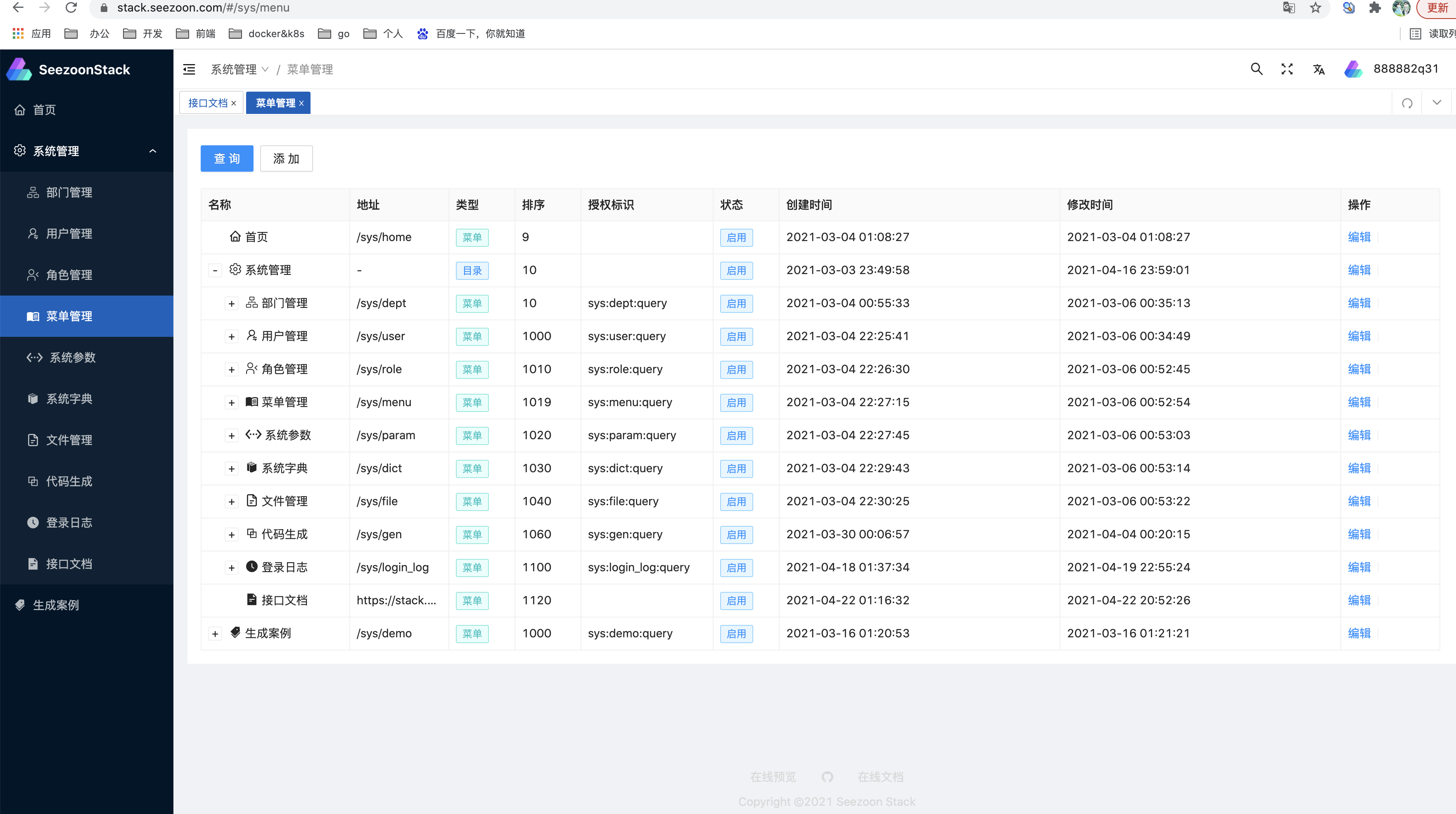
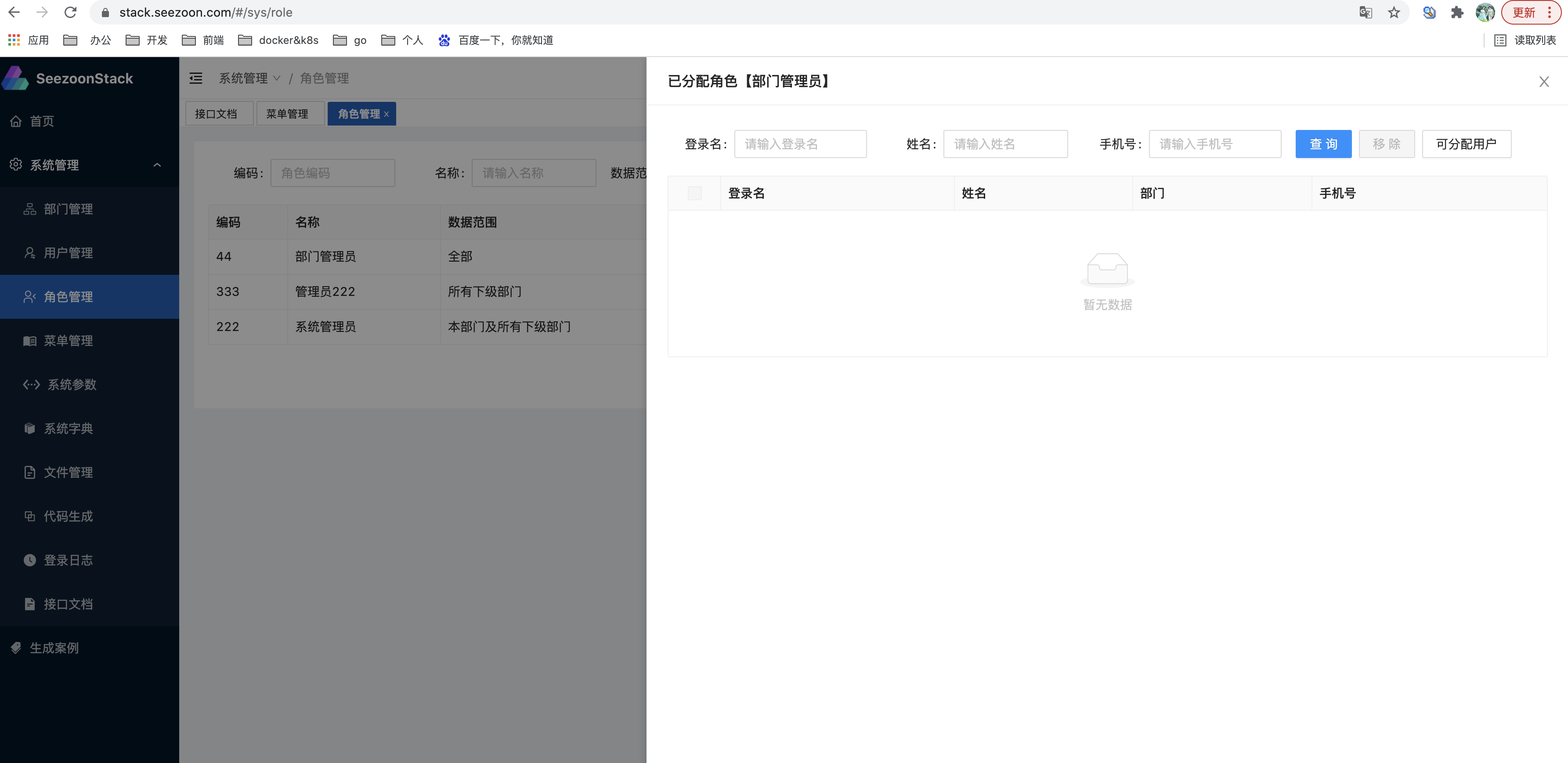
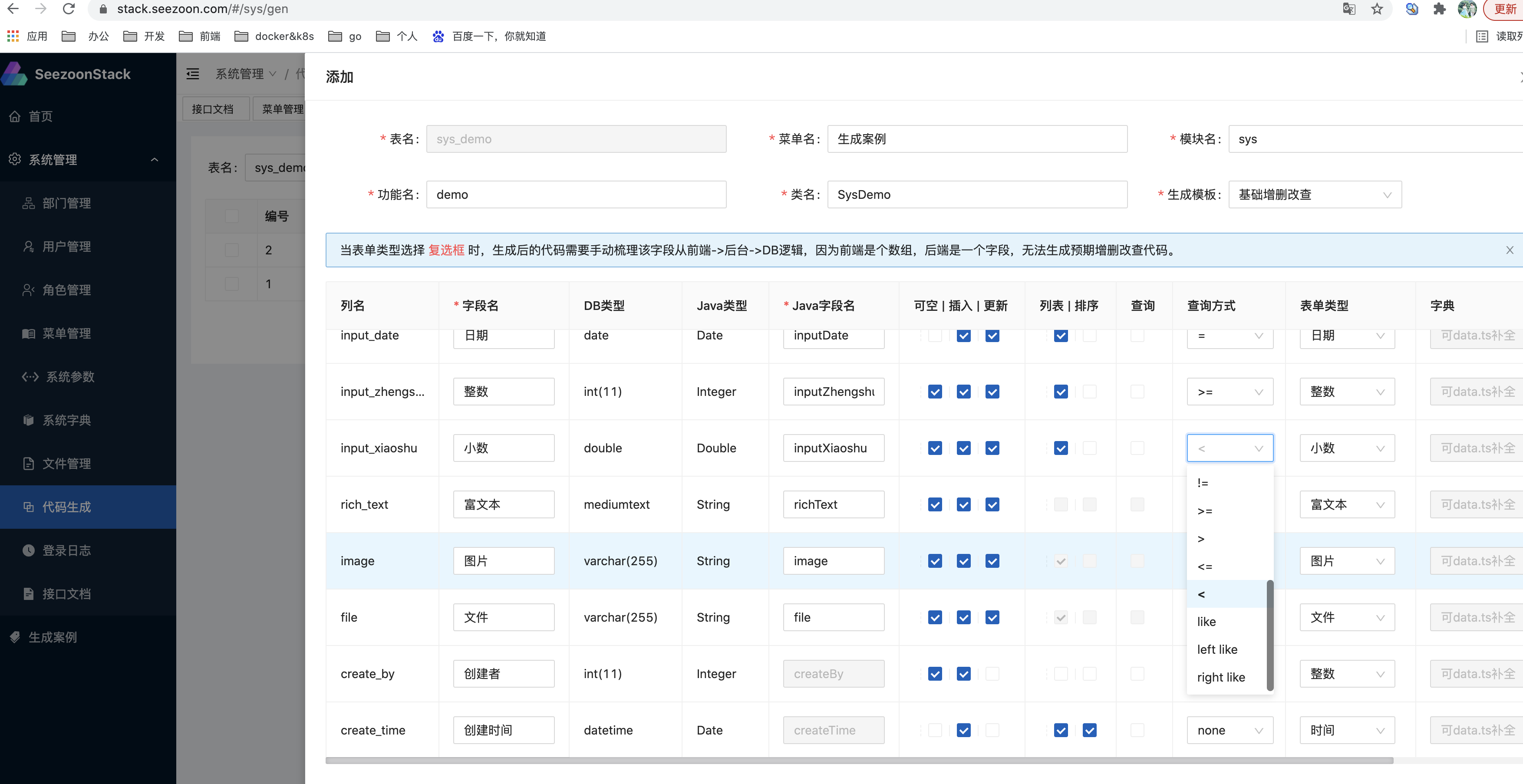
Некоторые рендеры:



Seezoon Stack реализован с использованием самых передовых интерфейсных и серверных стеков технологий.
Основная фоновая структура:
| Имя кадра | адрес кадра | иллюстрировать |
|---|---|---|
| Весенние ботинки | https://spring.io/projects/spring-boot | автоматическая сборка |
| Данные весенней сессии Redis | https://spring.io/projects/spring-session-data-redis | Управление статусом входа |
| Весенняя безопасность | https://spring.io/projects/spring-security | Контроль входа и разрешений |
| Мибатис | https://mybatis.org/mybatis-3/zh/index.html | слой сохранения |
| Спрингфокс | https://github.com/springfox/springfox | документация openAPI 3 |
X-Trace-Id в заголовок возврата и спрятать идентификатор потока в журнале через MDC ;Функции с более низким приоритетом (TODO):
Основной интерфейсный фреймворк:
| Имя кадра | адрес кадра | иллюстрировать |
|---|---|---|
| Вю 3 | https://v3.cn.vuejs.org/guide/introduction.html | Двусторонняя привязка |
| Вите | https://cn.vitejs.dev/ | Инструменты сборки |
| Муравей Дизайн Vue 2 | https://2x.antdv.com/comComponents/overview-cn/ | компоненты |
| Типскрипт 4 | https://www.typescriptlang.org/zh/ | Расширенный набор JavaScript |
| WindiCss | https://windicss.org/guide/ | вспомогательный класс CSS |
| Иконизировать | https://iconify.design/ | Библиотека иконок |
Интерфейсная платформа является ответвлением Vue vben admin 2.0, и основные функции будут регулярно объединяться. Для получения информации о конкретных компонентах см. документацию администратора Vue. Я также хотел бы поблагодарить администратора Vben за помощь в этом проекте.
Интерфейсная часть в основном использует Ant Design Vue 2 в качестве основной библиотеки компонентов для снижения затрат на обучение. Основная среда — TypeScript, а бизнес-функции написаны на JavaScript. Для быстрой разработки объем кода JavaScript относительно краток и быстр.
npm install -g yarn )Загрузка кода
Его можно импортировать через IDEA File->New->Project From Version Control или загрузить и импортировать с помощью команды.
Рекомендуется создать форк на собственный склад, а затем импортировать его, чтобы облегчить последующую синхронизацию обновлений.
git clone https://github.com/734839030/seezoon-stack.git
инженерное сооружение
```
.
└── seezoon-stack parent工程
├── build 构建所需文件
│ ├── assembly 生成产出物结构
│ │ ├── bin 项目脚本
│ │ ├── conf 配置目录
│ │ ├── logs 日志目录
│ │ └── assembly.xml maven assembly 打包插件描述文件(不打包到产出物)
│ ├── build.sh 构建脚本
│ ├── eclipse-codestyle.xml P3C代码格式,可以自行更新
│ ├── maven-settings.xml maven的setting配置(可选)
│ └── mybatis-generator-config.xml 原生mybatis-generator 描述文件(可选)
├── db DB脚本目录
├── doc 项目文档及资料维护目录
├── seezoon-admin-server 管理端服务
├── seezoon-admin-web 后台页面目前fork上游,代码库单独维护稳定后合并
├── seezoon-dao DAO层,方便管理端和C端引用
├── seezoon-framework 管理端和C端通用框架层(基础中间件,参数验证,安全控制)
├── seezoon-generator 通用代码生成器,可以单独使用也可以供其他组件继承使用
└── seezoon-user-server C端服务端TODO
```
Инициализировать скрипт БД
Сценарий см. в db/seezoon-stack.sql
Настройте Seezoon-admin-сервер
Настройте учетную запись и пароль БД и Redis в следующем файле конфигурации.
seezoon-admin-server/src/main/resources/application-local.properties
Запустите фон в IDEA
Выполните метод Main в следующем классе (если сообщается об ошибке зависимости, вы можете выполнить пакет mvn родительского проекта)
seezoon-admin-server/src/main/java/com/seezoon/admin/AdminMain.java
Установите зависимости и запустите
cd seezoon-stack/seezoon-admin-web
yarn install
yarn serve
# 访问地址
http://localhost:3100/
Локальный тестовый файловый сервер (опционально)
cd seezoon-admin-web/test/server/upload
yarn install
yarn start
# 管理端上传文件后,可以直接访问地址static目录静态文件
http://localhost:3001/static/xxxx
Структура онлайн-каталогов,
/data/
│── cert
├── seezoon-admin-server # 后台产出物
│ ├── bin
│ ├── conf
│ ├── logs
│ └── work
├── seezoon-admin-web # 前端产出物
│ ├── assets
│ └── resource
└── upload-server 文件上传目录,默认使用磁盘文件,使用OSS则不需要.
Установите Java 1.8+ в онлайн-среде, рекомендуется 11.
Использование maven-assembly-plugin для создания конструкций позволяет напрямую создавать структуру каталогов для производственного развертывания, что облегчает интеграцию DevOps.
cd seezoon-admin-server
mvn clean package
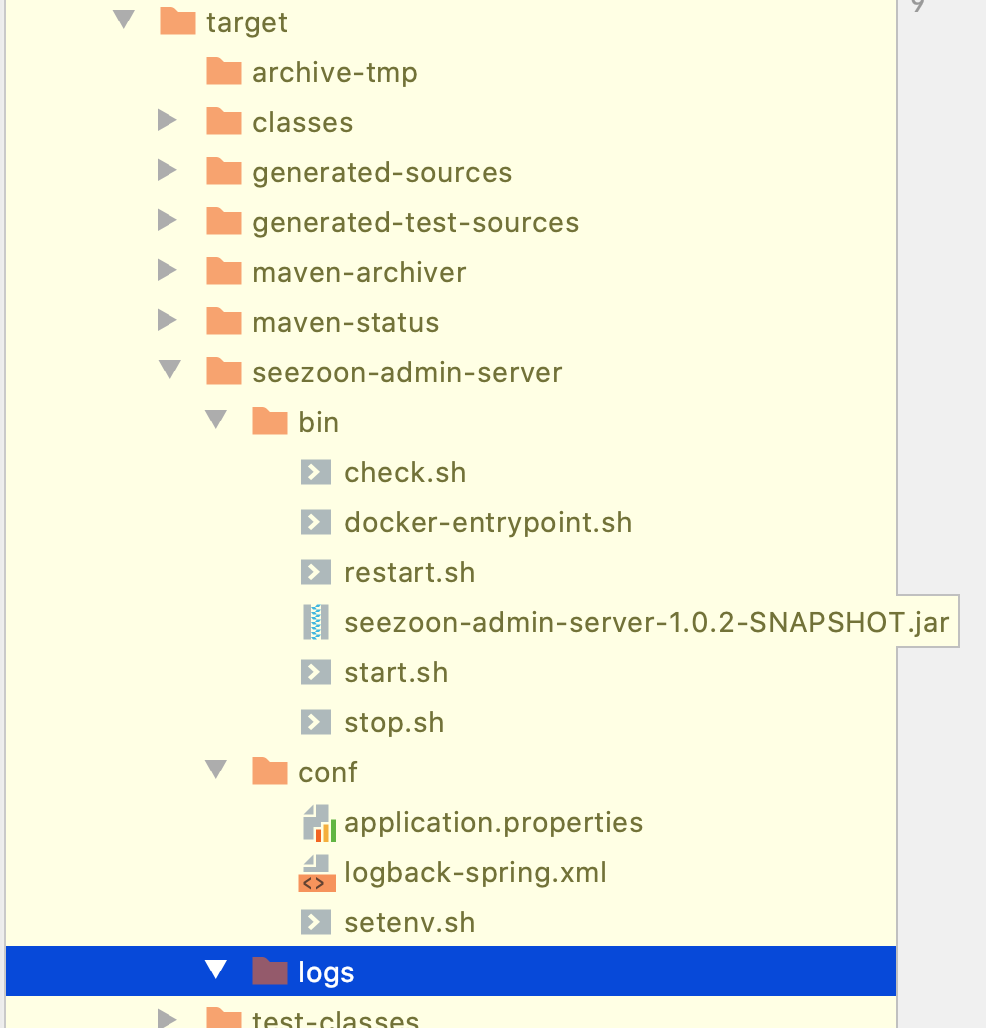
Выходной каталог
seezoon-admin-server/target/seezoon-admin-server
Вам нужно только сохранить application.properties в выходном каталоге conf , а затем вы сможете его опубликовать.
Файл конфигурации отделен от среды. Выходной
jarпакетаmaven-jar-pluginвыгрузит следующие файлы в каталогresources:
application-local.properties
logback-spring.xml
Если вы не возражаете против того, чтобы все конфигурации среды находились в проекте, это очень удобно. Используйте
--spring.profiles.active, предоставляемый Spring Boot, и выберите файл конфигурации в команде запуска.

cd seezoon-admin-web
yarn build
выход
Просто опубликуйте файлы в seezoon-admin-web/dist в онлайн-каталоге nginx. Конфигурация nginx этого проекта приведена ниже только для справки.
upstream seezoon-admin-server {
server 127.0.0.1:8080 max_fails=3 fail_timeout=10s;
}
server {
listen 80;
server_name stack.seezoon.com;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443;
server_name stack.seezoon.com;
ssl on;
ssl_certificate /data/cert/stack.seezoon.com.pem;
ssl_certificate_key /data/cert/stack.seezoon.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# api
location ^~ /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://seezoon-admin-server/;
}
# 文件服务
location ^~ /file/ {
access_log off;
alias /data/upload-server/;
}
# 静态资源
location / {
access_log off;
root /data/seezoon-admin-web/;
index index.html index.htm;
}
}
Дополнительная конфигурация статического сжатия ресурсов размещается в
nginx.conf http.
# 打开gzip 效果更佳
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6].";
Добро пожаловать к нам! Поднимите проблему или отправьте запрос на включение.
Запрос на вытягивание:
git checkout -b feat/xxxxgit commit -m 'feat(function): add xxxxx'git push origin feat/xxxxpull request Справочная спецификация (Angular)
- `feat` 增加新功能
- `fix` 修复问题/BUG
- `style` 代码风格相关无影响运行结果的
- `perf` 优化/性能提升
- `refactor` 重构
- `revert` 撤销修改
- `test` 测试相关
- `docs` 文档/注释
- `chore` 依赖更新/脚手架配置修改等
- `workflow` 工作流改进
- `ci` 持续集成
- `types` 类型定义文件更改
- `wip` 开发中