Этот проект представляет собой бесплатный шаблон панели администратора пользовательского интерфейса с открытым исходным кодом, созданный с использованием компонентов Flowbite и основанный на служебной CSS-инфраструктуре Tailwind, включающей диаграммы, таблицы, виджеты, макеты CRUD, модальные окна, ящики и многое другое.
Эта панель администратора может быстро помочь вам приступить к созданию приложения для вашего проекта с использованием новейших технологий разработки UI/UX в области с открытым исходным кодом, включая Tailwind CSS и Flowbite.
| Панель управления | Сложенный макет | Продукты (CRUD) |
|---|---|---|
| Пользователи (CRUD) | Настройки | Страница цен |
|---|---|---|
| Страница входа | Страница регистрации | Сбросить пароль |
|---|---|---|
| Забыли пароль | Блокировка профиля | Страница обслуживания |
|---|---|---|
| 404 не найден | 500 ошибка сервера | Детская площадка |
|---|---|---|
Интерактивные компоненты, такие как панели навигации, модальные окна, ящики и всплывающие подсказки, основаны на популярной библиотеке компонентов с открытым исходным кодом под названием Flowbite, которая позволяет нам использовать эти элементы путем создания более сложного набора страниц и виджетов внутри полноценной панели администратора. шаблон.
Все страницы, виджеты и компоненты основаны исключительно на служебных классах Tailwind CSS и совместимы с последней версией технологии v3.x за счет автоматической очистки всех классов на основе путей шаблона.
Начните работу с 15 расширенных страниц примеров, включая два разных макета домашней страницы информационной панели, полной виджетов диаграмм, таблиц, средств выбора даты и статистики, а также с двух страниц макета CRUD для продуктов, пользователей, страницы настроек, страниц аутентификации для входа и регистрации и даже пользовательские страницы ошибок 404 и 500.
Эта панель администратора содержит множество расширенных компонентов как из Flowbite, так и из других сторонних библиотек, таких как ApexCharts, которые были специально адаптированы с помощью CSS-классов Tailwind и разработаны на основе системы дизайна Flowbite.
Если вы хотите использовать этот проект, мы рекомендуем также изучить библиотеку компонентов, которую мы использовали для создания этой информационной панели, потому что вы можете использовать еще больше компонентов из этой библиотеки для улучшения примеров, которые мы уже написали здесь.
Этот продукт создан с использованием следующих широко используемых технологий:
package.json : pnpm install
# or
npm install
# or
yarnPNPM — это предпочтительный менеджер пакетов для иллюстрации, но вы можете использовать то, что хотите.
localhost:2121 выполнив следующую команду: pnpm run dev Вы также можете собрать проект и получить файлы дистрибутива из папки dist/ выполнив:
pnpm run buildЗатем вы можете просмотреть созданную сборку на локальном веб-сервере:
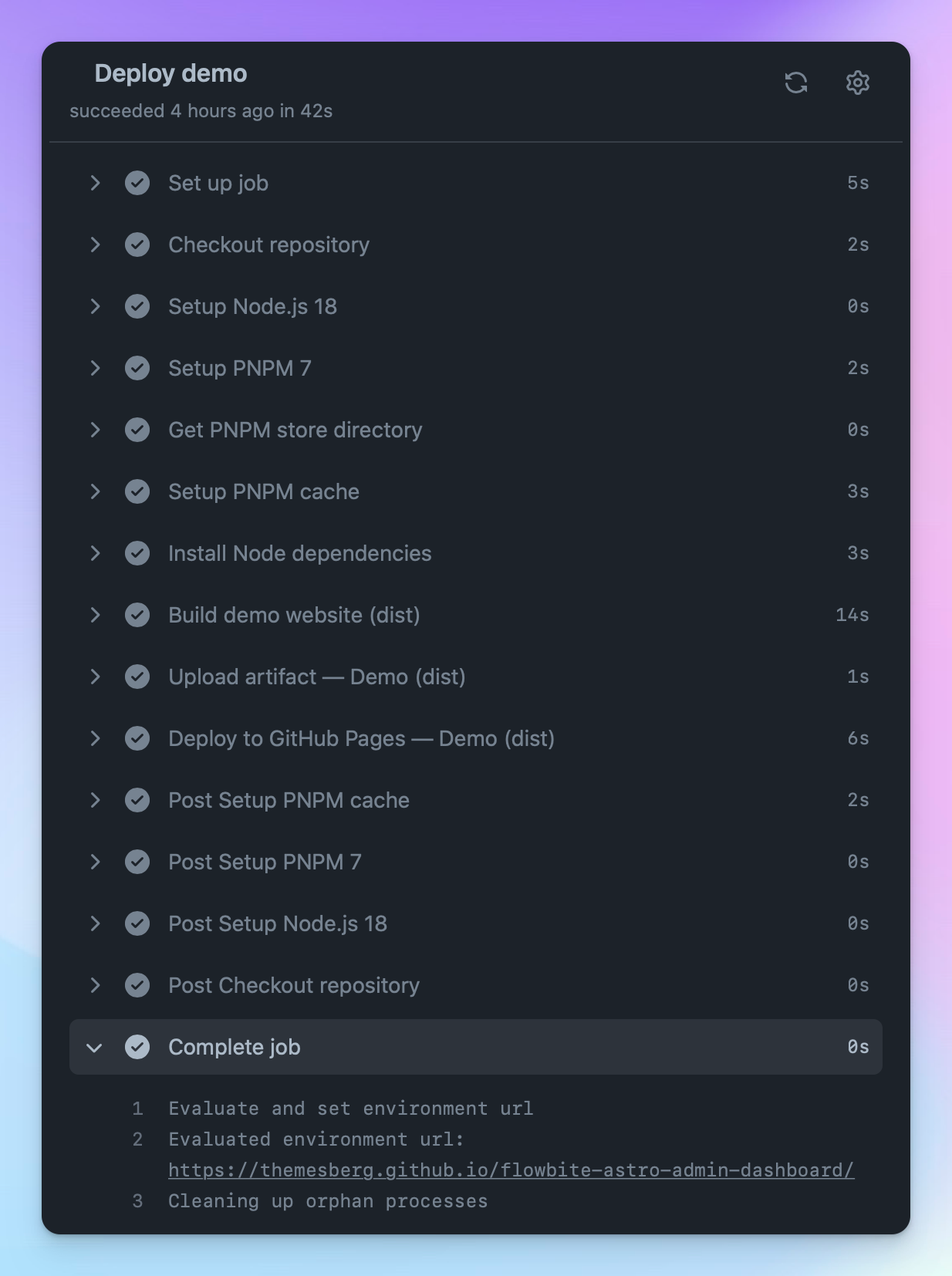
pnpm run previewДля развертывания см. рабочий процесс GitHub, где вы можете подключить свою цель (предварительно настроенную для страниц GitHub). См. docs.astro.build/en/guides/deploy.
Веб-сайт настроен для статического развертывания, но вы можете переключить его на рендеринг на стороне сервера , просто раскомментировав output: "server" в ./astro.config.mjs .
После клонирования этого репозитория вы обнаружите следующую (упрощенную) структуру:
?
├── ? data
│ └── ** / * .json # Satic data sources for REST etc.
│
└── src
│
├── ? app
│ └── ** / * .astro # Application-wide components
│
├── ? assets
│ └── ** / * .{svg,…} # Transformable assets
│
├── ? components
│ └── ** / * .astro # Simple, atomic UI elements
│
├── lib
│ └── ** / * .ts # Utilities (Databases, APIs…)
│
├── ? modules
│ └── ** / * .astro # Complex views made of elements
│
├── ? pages
│ ├── ** / * .astro # File-based client routes
│ │
│ └── api
│ └── [...entities].ts # Catch-all endpoint for CRUD ops.
│
├── services
│ └── * .ts # Server-side CRUD operations
│
└── ? types
└── * .ts # Data entities typings
Были приложены усилия для быстрого адаптации и получения опыта разработчиков .
Этот проект имеет обширную поддержку TypeScript, Astro, Tailwind и VS Code.
Он настроен с разумными настройками по умолчанию, небольшим количеством мнений, а также некоторыми хитростями, которые помогут ему хорошо работать вместе.
astro-eslint-parser + eslint-plugin-astroprettier-plugin-astro (в комплекте с astro ).Не стесняйтесь изменять эти настройки в соответствии со своими потребностями.



В настоящее время мы официально стремимся поддерживать две последние версии следующих браузеров:
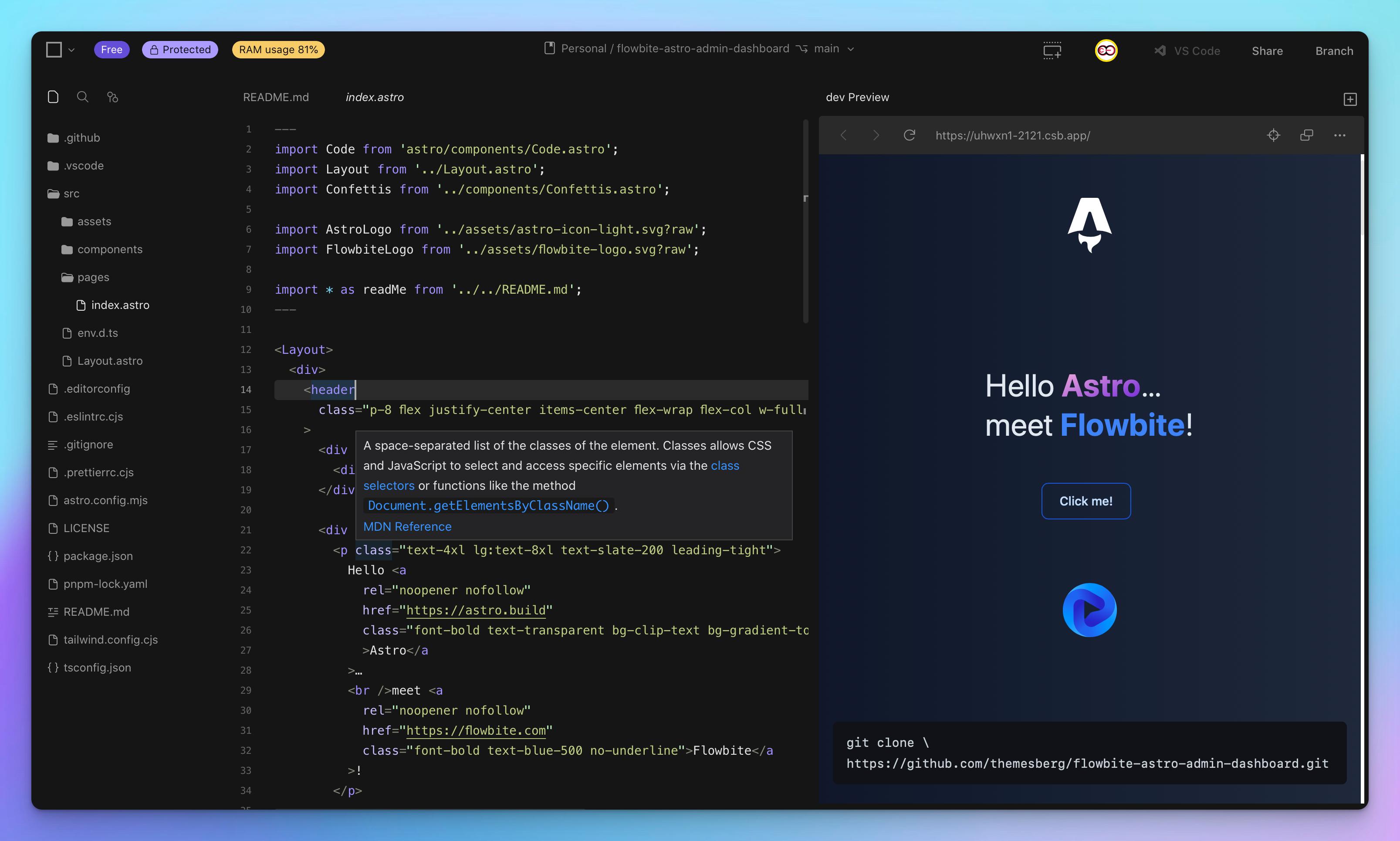
Предварительный просмотр в реальном времени: https://themesberg.github.io/flowbite-astro-admin-dashboard/
Документация Flowbite: https://flowbite.com/docs/getting-started/introduction/.
Документация Tailwind CSS: https://tailwindcss.com/
Лицензионное соглашение: https://flowbite.com/docs/getting-started/license/.
Проблемы: Страница проблем на Github
Вот список совместимых технологий и руководств для Flowbite и Tailwind CSS:
Замечательное сообщество открытого исходного кода также создало и в настоящее время поддерживает следующие автономные библиотеки для React, Vue, Svelte и Angular:
Мы также написали руководства по интеграции для следующих интерфейсных фреймворков и библиотек:
Flowbite отлично интегрируется с большинством серверных фреймворков, поскольку использует стандартный JavaScript:
Мы используем GitHub Issues в качестве официального средства отслеживания ошибок для панели администратора Flowbite. Вот несколько советов для наших пользователей, которые хотят сообщить о проблеме:
Если у вас есть вопросы или вам нужна помощь в интеграции продукта, свяжитесь с нами, а не открывайте проблему.