spin jquery bs3
1.0.0
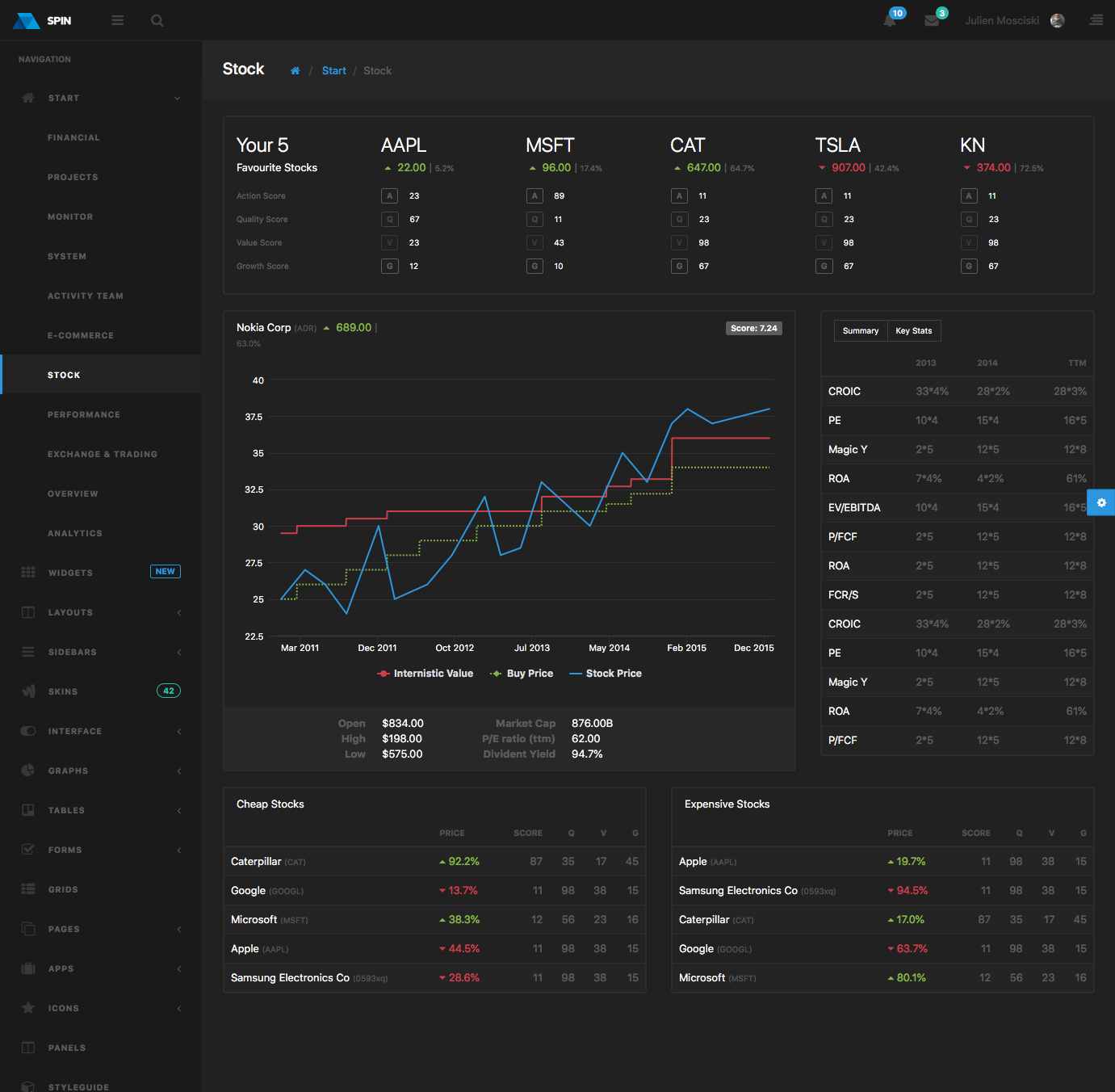
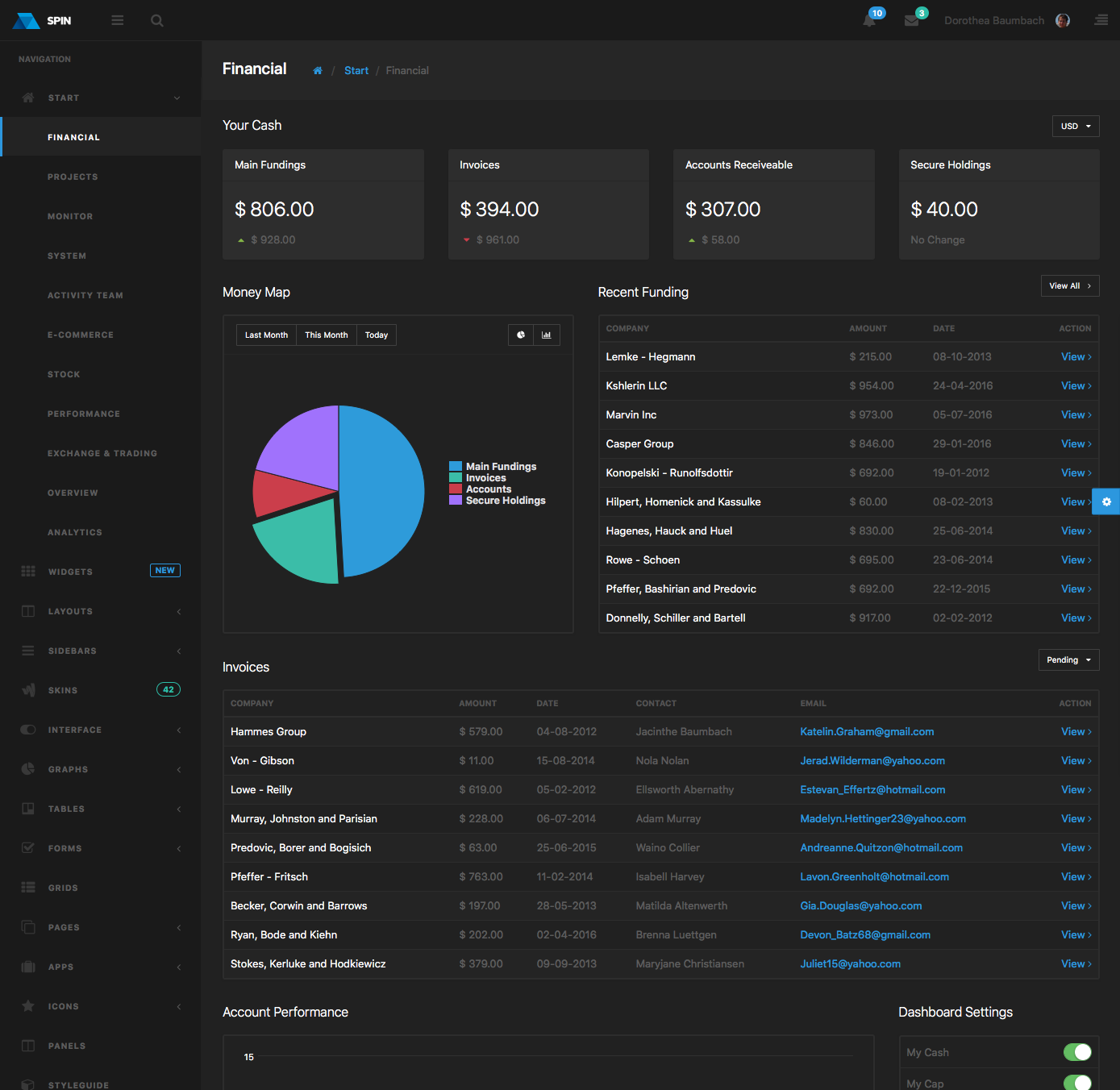
Тема SPIN Admin/Dashboard с минималистским дизайном и инновационным темным пользовательским интерфейсом позволит вам создать удивительное и мощное приложение с великолепным пользовательским интерфейсом. Идеально разработан для крупномасштабных приложений и снабжен подробной пошаговой документацией. Он построен на основе новейших стандартов и рекомендаций. Он основан на платформе Bootstrap 3.x, которая в настоящее время является одной из самых популярных платформ в мире.


gem install bundler ), Node, Bower и Gulp.git clone https://github.com/0wczar/spin.jekyll.gitnpm install , чтобы установить пакеты NPM.bower install чтобы установить пакеты Bower.gulp bower , чтобы прикрепить пакеты Bower к Jekyll.bundler чтобы установить необходимые Gems.gulp , чтобы запустить Jekyll с наблюдателем HTML/JS/Styles. Чтобы начать просмотр ТОЛЬКО HTML-файлов, запустите gulp jekyll bower install <package-name> --save например, bower install jquery --save . Список пакетов Bower можно найти здесь — http://bower.io/search/.gulp bower , чтобы подключить новую библиотеку. /src/assets/scss/<plugin-name>/src/assets/stylesheets/<plugin-name>.css/src/_includes/head.html , например, <link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /src , например /src/new-page.htmllayout: default . Другие используемые переменные: bodyClasses , который добавляет соответствующие классы в тег body, defaultContainer , который добавляет определенный контейнер в навигационную панель и нижний колонтитул, и title , который вводится в заголовок и может использоваться в контенте через {{ page.title }} . Пример:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanillacd /sitenpm installbower installgulp build/dist gulp build:seed/starter cd /your_cataloggit reset --hard origin/master<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>