Вы перегружены высокими требованиями к страницам событий WeChat и H5. Вам нужен инструмент, который может создавать страницы событий WeChat с помощью перетаскивания? Этот проект был разработан на основе этой болевой точки — инструмента, который можно перетаскивать для создания страниц H5 и предварительного просмотра эффектов.
Github: Демонстрационный адрес портала: Portal
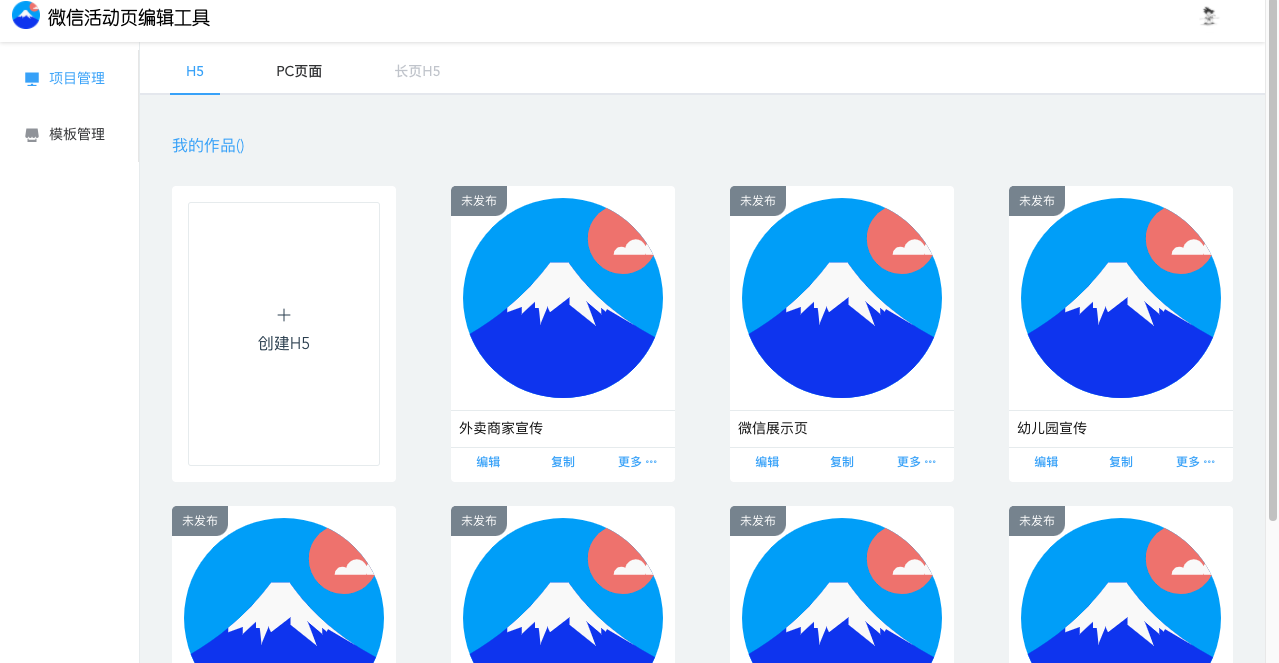
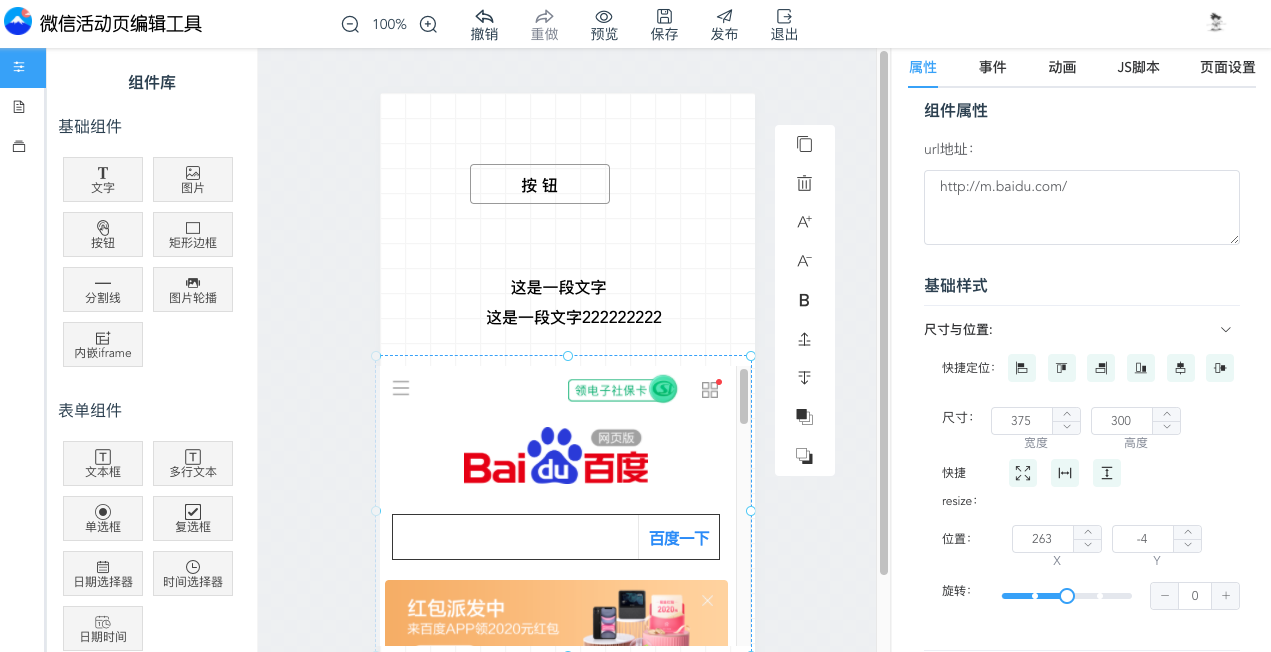
Предварительный просмотр интерфейса:



внешний интерфейс:
vue : Модульная разработка требует одного из трех вариантов: angular, реагирования или vue. Здесь я выбрал vue.
vuex : управление состоянием
sass : прекомпилятор CSS.
element-ui : не изобретайте велосипед. Существуют отличные готовые библиотеки компонентов Vue, поэтому, конечно, вам придется их использовать. Если у вас его нет, просто инкапсулируйте его самостоятельно.
loadsh : класс инструмента
Сервер:
koa : Серверный язык использует nodejs. Также существует множество документов и учебных материалов по koa. Он был создан оригинальной командой express, и это правильно.
mongodb : база данных, основанная на распределенном хранилище файлов, которая является более гибкой.
1. Понимание разработки стека технологий Vue
2. Поймите коа
3. Понимание mongodb
|-- client --------前端项目界面代码
|--assets --------前端界面对应静态资源
|--components --------组件
|--config --------配置文件
|--eventBus --------eventBus
|--filter --------过滤器
|--mixins --------混入
|--pages --------页面
|--router --------路由配置
|--store --------vuex状态管理
|--service --------axios封装
|--App.vue --------App
|--main.js --------入口文件
|--permission.js --------权限控制
|-- server --------服务器端项目代码
|--confog --------数据库链接相关
|--middleware --------中间件
|--models --------Schema和Model
|--routes --------路由
|--views --------ejs页面模板
|--public --------静态资源
|--utils --------工具方法
|--app.js --------服务端入口
|-- common --------前后端公用代码模块(如加解密)
|-- engine-template --------页面模板引擎,使用webpack打包成js提供页面引用
|-- docs --------预留编写项目文档目录
|-- config.json --------配置文件
Идея реализации редактора такова: редактор генерирует JSON-данные страницы, за доступ к JSON-данным отвечает сервер, при рендеринге JSON-данные извлекаются с сервера и передаются на обработку фронтенд-шаблону. .
кварк-h5
Лицензия Апач 2.0