cmdb vue
1.0.0
1. Загрузите установочный пакет nodejs и следуйте инструкциям по установке https://nodejs.org/dist/v10.14.1/node-v10.14.1-x64.msi.
2. Установите среду vue и установите инструмент создания шаблонов vue npm install --global vue-cli.
3. Измените файл конфигурации.
dev: {
// api访问地址
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://172.28.20.62:8000', # 修改为python后端监听地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 监听地址与端口配置
host: '172.28.20.62', # 访问入口ip
port: 80, # 访问入口端口
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: false,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
4. Введите путь к проекту и выполните команду
npm install
npm run dev
5. Отображение визуализации проекта.
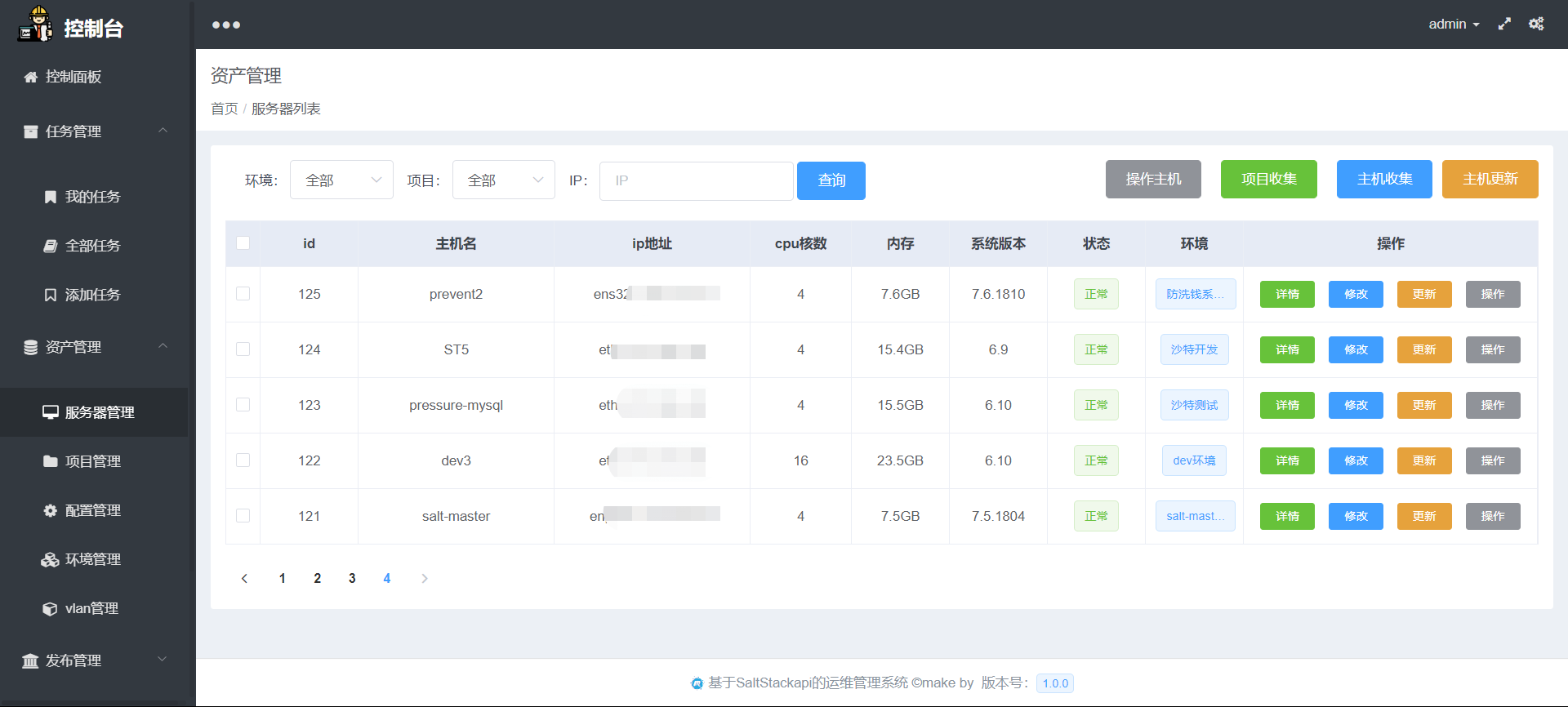
#####Интерфейс входа в систему  #####Управление сервером
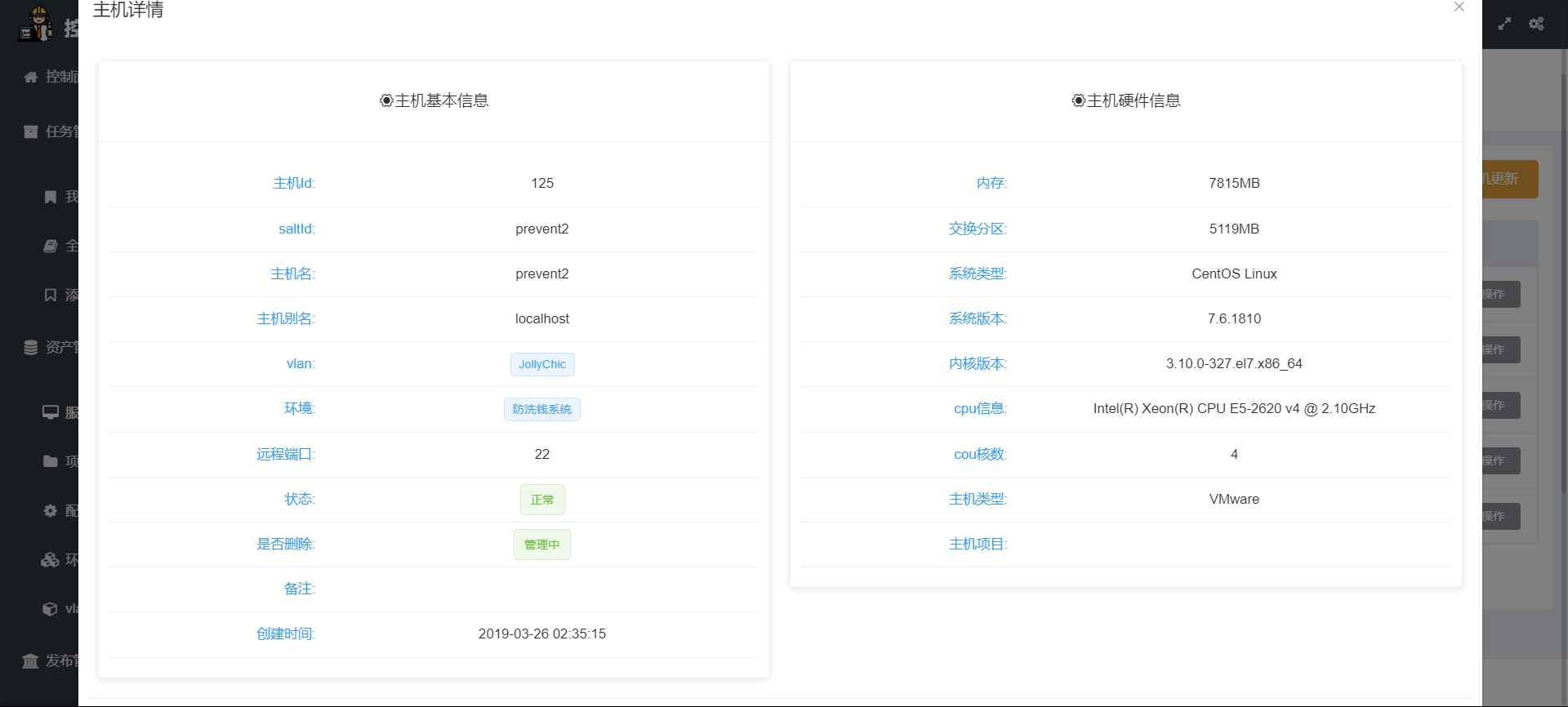
#####Управление сервером  #####Подробности о хозяине один
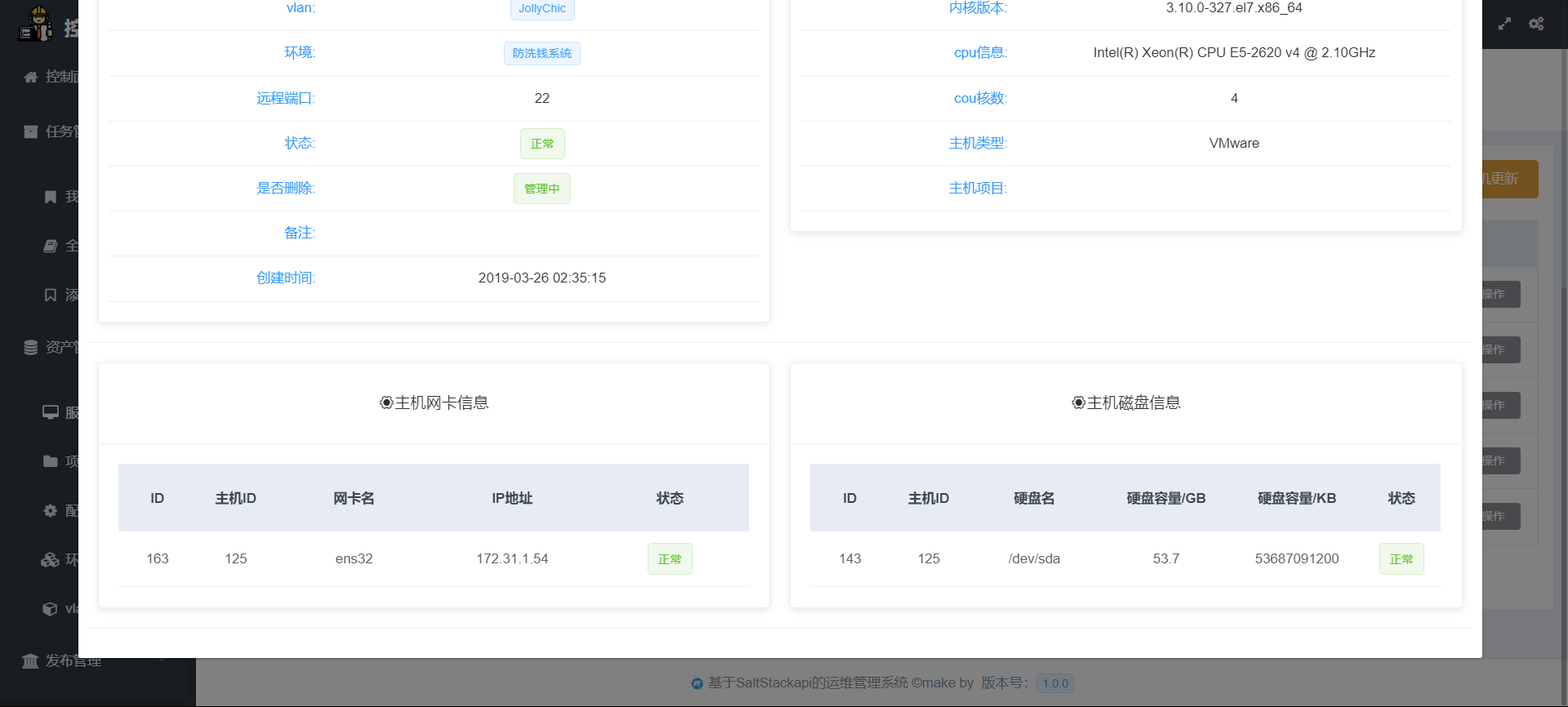
#####Подробности о хозяине один  #####Хозяин детализирует два
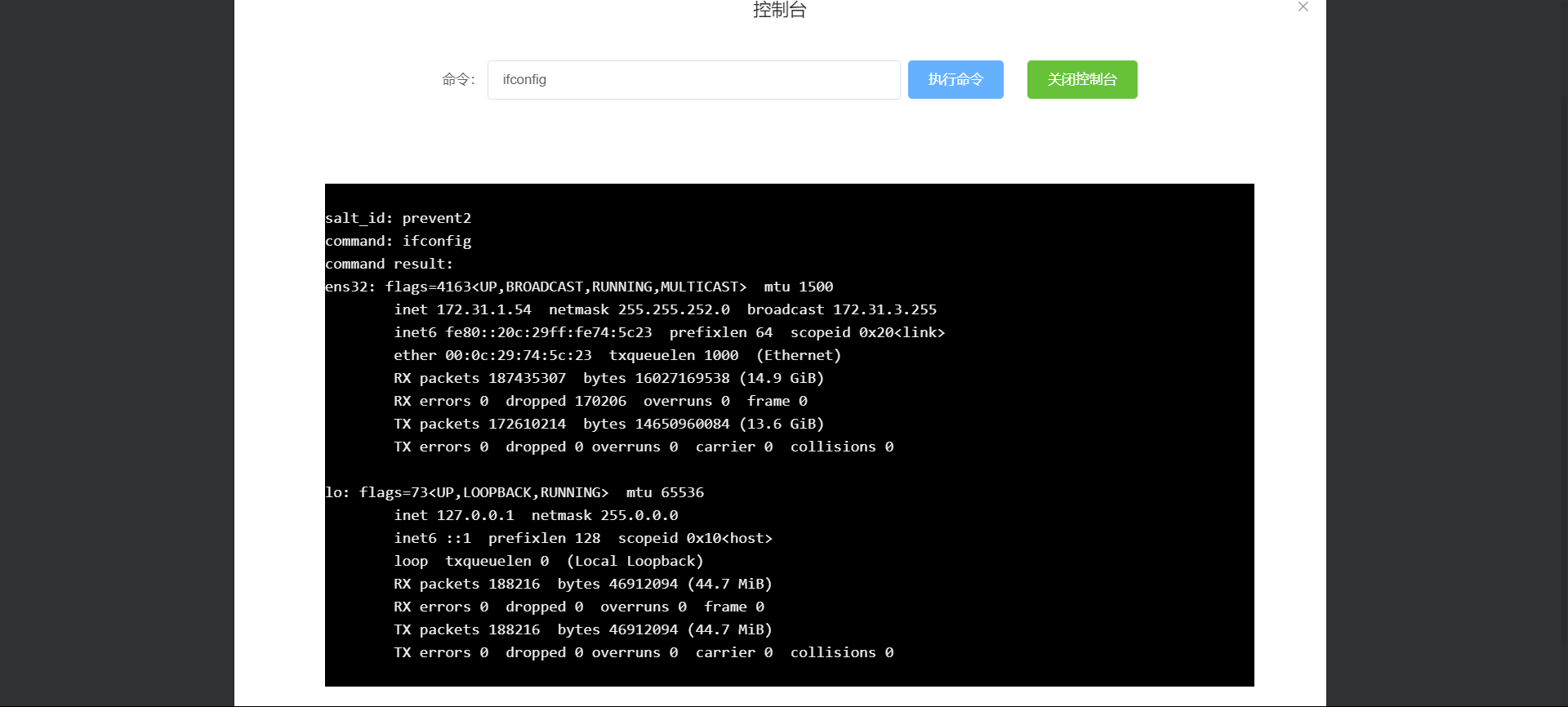
#####Хозяин детализирует два  #####Выполнить командную консоль
#####Выполнить командную консоль  #####Следите за рынком
#####Следите за рынком  ####--Есть много функций. Если вам это нравится, вам придется потрудиться, чтобы создать его самостоятельно, чтобы увидеть это.
####--Есть много функций. Если вам это нравится, вам придется потрудиться, чтобы создать его самостоятельно, чтобы увидеть это.