
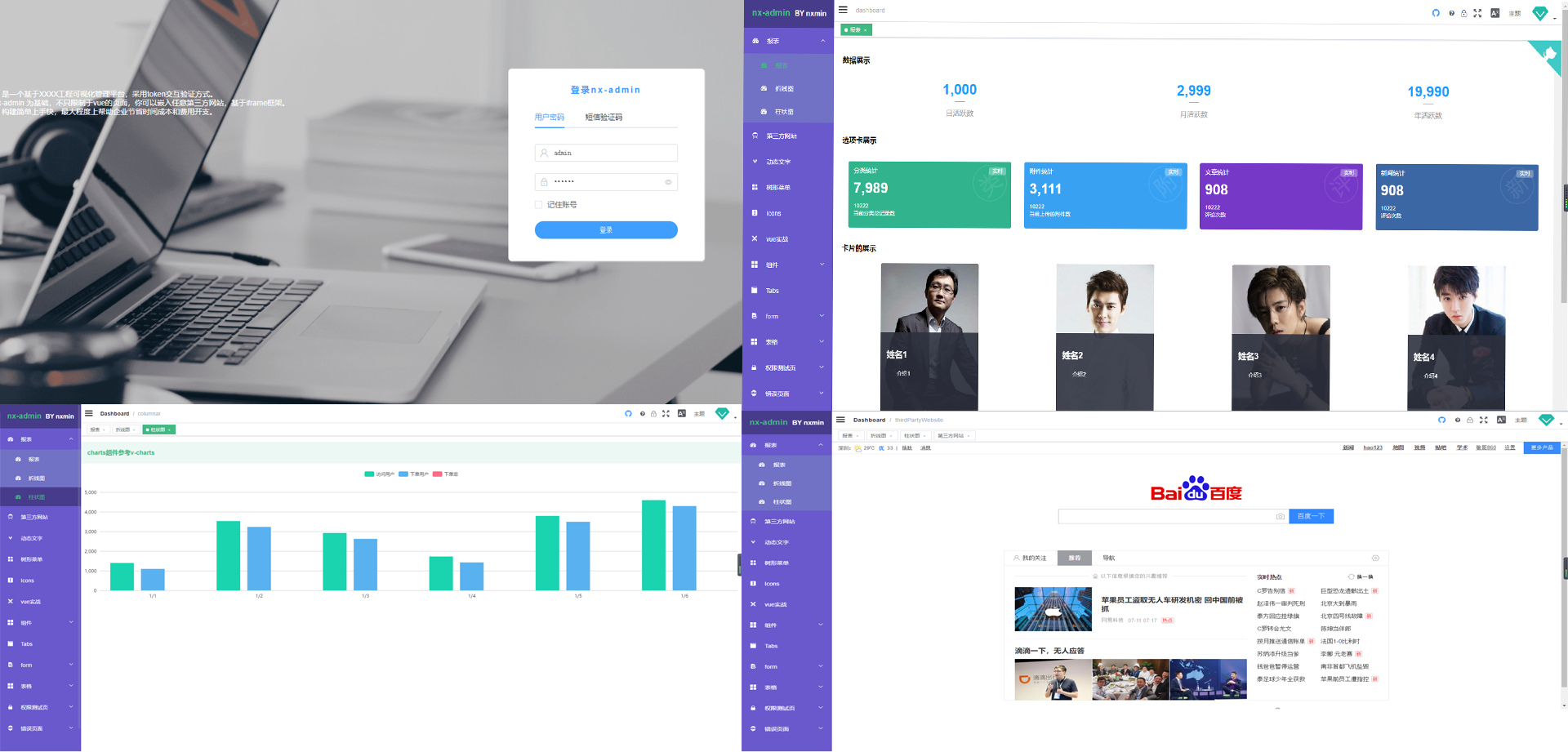
? Система управления автоматизацией Vue
Упрощенный китайский |
nx-admin — это решение для внешней интеграции системы управления с открытым исходным кодом, основанное на vue и element. Он использует новейший стек интерфейсных технологий, имеет встроенные международные решения i18, динамическую маршрутизацию и проверку разрешений, уточняет типичные бизнес-модели и предоставляет богатые функциональные компоненты. Он может помочь вам быстро построить средний и задний уровень предприятия. прототипы конечного продукта. Помогите частным лицам и предприятиям максимально сэкономить время, затраты и расходы.
Китайская документация
полная версия
Склад Github | облачный склад кода | адрес предварительного просмотра gitee |

Упрощенная версия
Склад Github | Адрес предварительного просмотра Code Cloud |
Вам необходимо установить node и git локально. Технологический стек этого проекта основан на ES2015+, vue, vuex, vue-router, axios и element-ui. Все данные запроса моделируются с помощью Mock.js. Предварительное понимание и изучение этих знаний окажет большую помощь в их использовании. проект.
Босс попросил меня начать работу с nx-admin через десять минут.
Контроль разрешений пользователей, реализованный с помощью Vue2.0
Mock.js имитирует вход в систему и добавление, удаление, изменение и запрос таблиц.
Изменение скина Vue2.0 на основе elementui [пользовательская тема]
Интернационализация Vue обрабатывает vue-i18n, и проект автоматически переключается между китайским и английским языками.
Создайте среду модульного тестирования Vue2 (karma+mocha+webpack3).
Vue реализует анимацию ожидания загрузки первого экрана
Добавить функцию экрана блокировки в проект Vue
Проект Vue добавляет динамический заголовок браузера
Этот проект не поддерживает браузеры более ранних версий (например, IE). При необходимости добавьте полифилл самостоятельно.
Примечание. В этом проекте используется версия [email protected]+, поэтому она как минимум совместима с [email protected]+.
git: git clone https://github.com/mgbq/nx-admin.git
НПМ: npm install
Тестовый аккаунт:
1. username: admin
password: 任意
2. username: editor
password: 任意Демо-адрес:
Система управления бэкэндом, реализованная vue
проект nx-admin
nx-admin — это бесплатное решение для интеграции систем управления с открытым исходным кодом. Оно создано nxmin по интересам после работы. Если вам также нравится интерфейсная разработка, вы можете присоединиться к нашей группе обсуждения и обучения. Вы можете задавать вопросы. и делиться учебными материалами в группе Или просто ерунда.
Номер группы: 493671066. Здесь мы можем помочь вам ответить на любые сомнения и вопросы о проекте nx-admin и предотвратить рекламодателей. Плата за членство в группе установлена в размере 0,9 юаня. Пожалуйста, поймите и приветствуйте всех.

Шаг 1. Измените адрес кода на: //часть комментария боковой панели в src/styles/variables.
Шаг 2. Измените адрес кода на: цветовой код ниже src/views/layout/comComponents/Sidebar/index.vue.
< el-menu
mode = "vertical"
: show-timeout = "200"
: default - active = "$route.path"
: collapse = "isCollapse"
background-color = "#6959CD"
text-color = "white"
active-text-color = "#42b983"
>Просто удалите соответствующий div анимации загрузки загрузчика-оболочки и соответствующий CSS в index.html.
Например, я не хочу использовать компонент Vue-Quill-Editor, поэтому мне нужно сделать это в три шага.
Шаг 1. Удалите маршрут компонента. В каталоге src/router/index.js найдите маршрут, который представил измененный компонент, и удалите следующий код.
{
path : 'VueEditor' ,
name : 'VueEditor' ,
component : ( ) => import ( '@/views/form/VueEditor' ) ,
meta : { title : 'VueEditor' }
} ,Шаг 2. Удалите файл, в котором представлен компонент. Удалите файл VueEditor.vue в каталоге src/view/form/.
Шаг 3. Удалите компонент. Выполните следующую команду:
npm un vue-quill-editor -S
Заканчивать.
- 登录 / 注销
- 权限验证
- 页面权限
- 指令权限
- 多环境发布
- dev sit stage prod
- 全局功能
- 国际化多语言
- 锁屏
- 疑问
- 转到github
- 多种动态换肤
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑
- 快捷导航(标签页)
- Svg Sprite 图标
- 本地mock数据
- Screenfull全屏
- 自适应收缩侧边栏
- 编辑器
- 富文本
- Markdown
- Excel
- 导出excel
- 导出zip
- 导入excel
- 前端可视化excel
- 表格
- 树形表格
- 内联编辑
- 错误页面
- 401
- 404
- 組件
- 返回顶部
- 拖拽Dialog
- 拖拽看板
- 列表拖拽
- SplitPane
- Dropzone
- Sticky
- CountTo
- 综合实例
- Dashboard
- v-charts 图表
- Clipboard(剪贴复制)
- Markdown2html
- 首屏加载等待动画
- Fontawesome 图标库
- vuex本地持久化存储,封装h5的sessionStorage和localStorage
- 右键菜单
- github-emoji
- 第三方网站
- 动态文字说明
Приглашаем вас внести свой вклад в разработку nx-admin (написание кода/перевод документации).
# 克隆项目
git clone https://github.com/mgbq/nx-admin.git
# 安装依赖
npm install
# 建议不要用cnpm安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run devДоступ через браузер http://localhost:9528
# 构建测试环境
npm run build:sit
# 构建生产环境
npm run build:prod # --report to build with bundle size analytics
npm run build:prod --report
# --preview to start a server in local to preview
npm run build:prod --preview
# lint code
npm run lint
# auto fix
npm run lint -- --fix
Этот проект использует некоторые компоненты vueAdmin-template, d2admin и avue.
Авторские права MIT (c) 2018 – настоящее время nxmin