VSCode-Element-Helper — это расширение VS Code для Element-UI. Если вы используете редактор ATOM, перейдите к версии ATOM.
Element-UI — отличная библиотека. Все больше и больше проектов используют его. Итак, чтобы помочь разработчику писать более эффективно с помощью Element-UI, родился VSCode-Element-Helper.
Документ
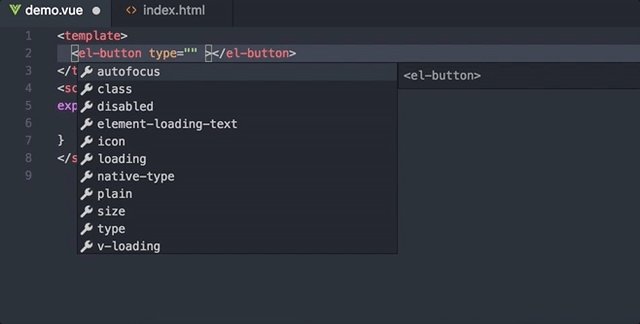
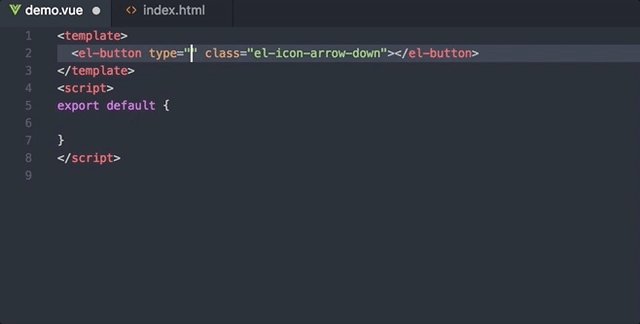
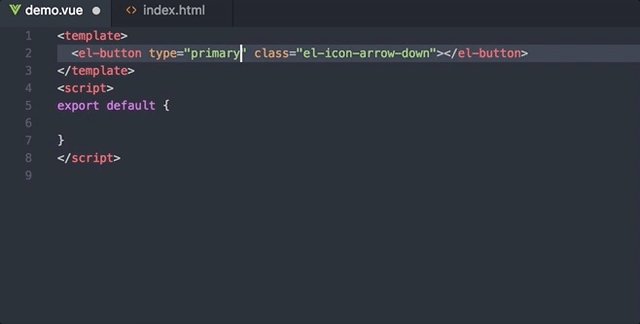
Автозаполнение
поддержка vue, html и языка jade/pug
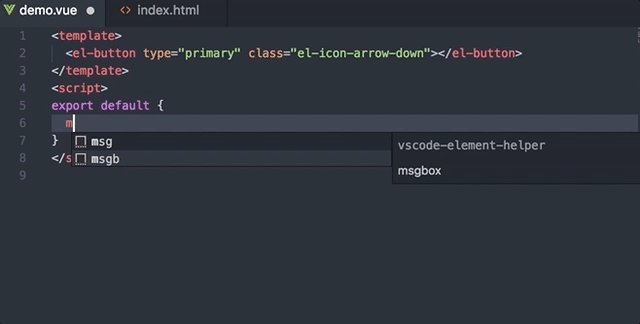
Фрагменты
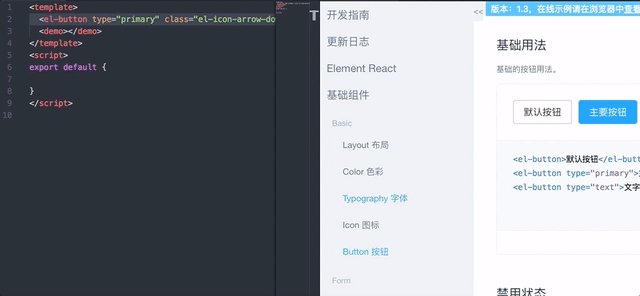
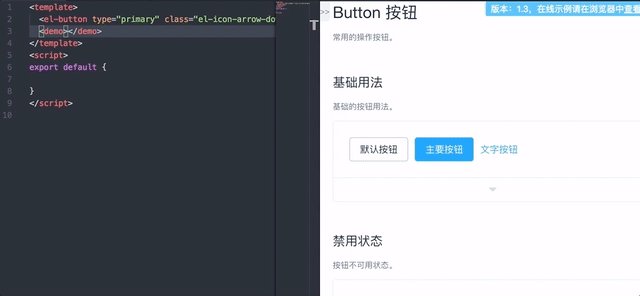
1 — переместите курсор на тег Element-UI или выберите его.
2. Нажмите горячую клавишу по умолчанию ctrl + cmd + z (окна: ctrl + win + z ) или нажмите ⇧⌘P, чтобы открыть палитру команд, а затем введите element-helper.search
3 - Показать вид документа. Если совпадение полное, или вам следует выбрать тег, по которому вы хотите выполнить поиск.
4. Войдите и запустите браузер документов.

1 - Войдите в Preferences -> setting или ярлык cmd + ,
2 – изменить язык, версию или размер отступа.
"element-helper.language" : "zh-CN" ,
"element-helper.version" : "1.3" ,
"element-helper.indent-size" : 2 ,
"element-helper.quotes" : "double" , // html vue qoutes
"element-helper.pug-quotes" : "single" // jade/pug quotesДокумент находится в автономном режиме и автоматически синхронизируется с официальным сайтом Element-UI.
Горячая клавиша по умолчанию — ctrl + cmd + z (windows: ctrl + win + z ). Если он конфликтует с горячей клавишей другого программного обеспечения. Вы можете настроить его. посмотреть сочетания клавиш

Различать и автоматически заполнять свойства и методы для каждого тега Element-UI.
Запрашивать значение, если значение имеет какой-то специальный тип, например Boolean или ICON.

Список фрагментов поддержки:
msg
this.$message({
message: '',
type: ''
})
alert
this.$alert('', '', {
confirmButtonText: '',
callback: () => {}
});
confirm
this.$confirm('', '', {
confirmButtonText: '',
cancelButtonText: '',
type: ''
}).then(() => {})
.catch(() => {});
prompt
this.$prompt('', '', {
confirmButtonText: '',
cancelButtonText: '',
inputPattern: //,
inputErrorMessage: ''
}).then(({ value }) => {})
.catch(() => {});
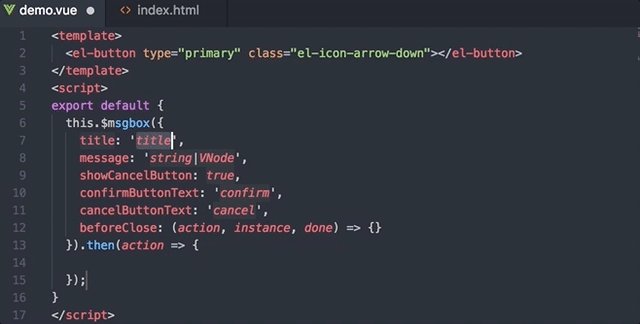
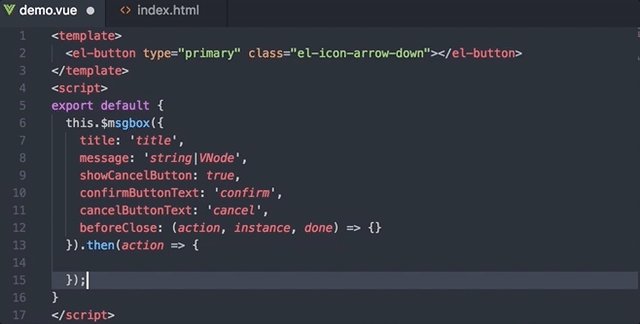
msgb
this.$msgbox({
title: '',
message: '',
showCancelButton: '',
confirmButtonText: '',
cancelButtonText: '',
beforeClose: (action, instance, done) => {}
}).then(action => {});
notify
this.$notify({
title: '',
message: ''
});
Ваш запрос на включение сделает VSCode-Element-Helper лучше.
Массачусетский технологический институт